Drupal - menu główne
W tym rozdziale dowiemy się, jak to zrobić Create Menusw Drupalu. Menu są bardzo ważne, aby ułatwić poruszanie się po witrynie. Menu oferują zestaw linków, które pomagają w nawigacji. Menu Drupala pozwala dodawać, usuwać i zmieniać nazwy menu i elementów menu.
Poniżej przedstawiono proste kroki tworzenia menu w Drupalu.
Step 1 - Kliknij Structure → Menus jak pokazano na poniższym ekranie.

Step 2 - Kliknij Add menu możliwość dodania menu.

Step 3 - Podaj wymagane informacje, jak pokazano na poniższym ekranie.

Title - Wyświetla tytuł w pasku menu administratora.
Description- Wprowadź krótki opis menu. Pole opisu będzie wyświetlane tylko w panelu administratora pod listą menu, ale nie wyświetla żadnych informacji odwiedzającym witrynę.
Po wypełnieniu wszystkich informacji o menu kliknij Save aby zapisać utworzony pasek menu.
Step 4- Po zapisaniu paska menu zostanie wyświetlony następujący ekran. Tutaj musisz zdefiniować łącze ścieżki do utworzonej strony menu. KliknijAdd link jak pokazano na poniższym ekranie.

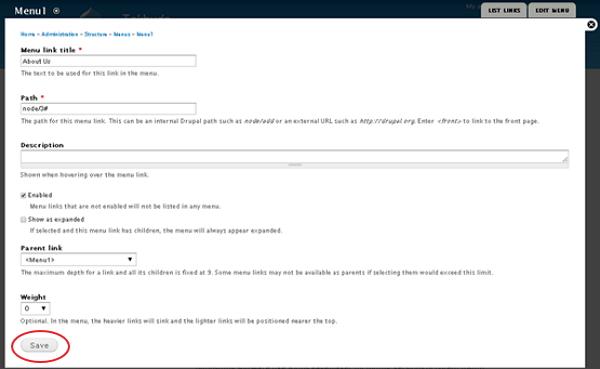
Step 5 - Stworzony Menu 1 strona zostanie wyświetlona, jak pokazano na poniższym ekranie.

Zawiera poniższe pola -
Menu link title- Określ nazwę pozycji menu.
Path - Określ ścieżkę adresu URL strony, którą chcesz wyświetlić.
Description - Opis linku do menu.
Enabled - Umożliwia wyświetlanie pozycji w menu.
Show as expanded - Jeśli składa się z podmenu, zostanie wyświetlona pod nadrzędną pozycją menu.
Parent Link - Ustala główną strukturę menu.
Weight - Ustawia kolejność pozycji menu.
Po wypełnieniu wszystkich informacji o linku menu kliknij Save spowoduje to zapisanie linku do menu.
Step 6- Teraz pojawia się następujący ekran.

Step 7 - Kliknij Structure → Menus aby wyświetlić następujący ekran.

Tutaj zobaczysz utworzony plik Menu 1 nazwę na liście menu.