Drupal - motywy i układy
W tym rozdziale przestudiujmy Themes and Layouts. Drupal zainstaluje sięBartikmotyw jako motyw domyślny podczas instalacji. Możesz wybrać płatne lub bezpłatne motywy z oficjalnej strony Drupala. Ogólnie układ to układ tekstu i grafiki. Dobrym pomysłem jest wybranie motywu, pamiętając o różnych układach używanych w witrynie.
Step 1- Wejdź na oficjalną stronę Drupala i kliknijGet Started.

Step 2 - Kliknij All Themes jak pokazano na poniższym ekranie.

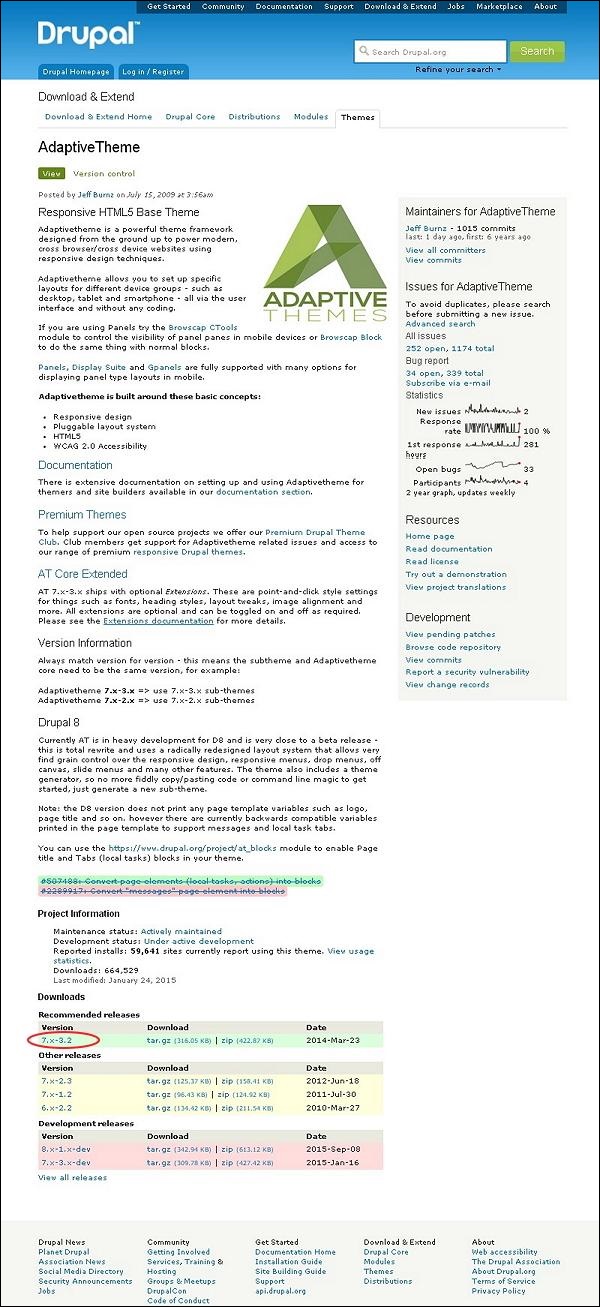
Step 3- Otrzymasz listę motywów. Wybierz wybrany motyw (wybierzmyAdaptive theme jak się składa Layout & General Settings, co zostanie omówione w dalszej części tego rozdziału) i kliknij Version jak pokazano na poniższym ekranie.

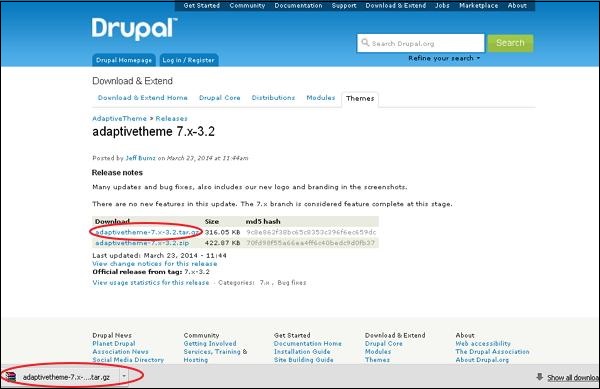
Step 4 - Następnie kliknij prawym przyciskiem myszy Download file i skopiuj adres łącza, jak pokazano na poniższym ekranie.

Step 5 - Możesz także pobrać motyw bezpośrednio, klikając archive file a moduł zostanie pobrany lokalnie na twój komputer, jak pokazano na poniższym ekranie.

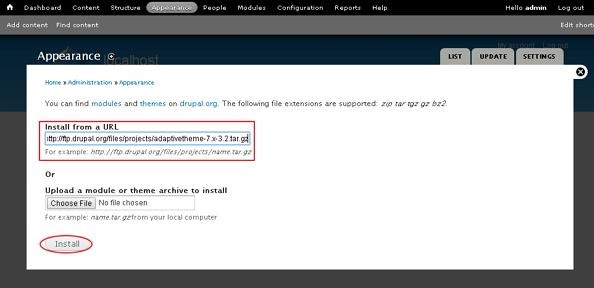
Step 6 - Idź do Appearance i kliknij Install new theme jak pokazano na poniższym ekranie.

Step 7 - Możesz wkleić skopiowany adres linku step (4) i kliknij przycisk instalacji, jak pokazano na poniższym ekranie.

Step 8 - Możesz również przesłać archiwum motywów, zamiast kopiować adres linku, jeśli go pobrałeś i kliknij Install jak pokazano na poniższym ekranie.

Step 9 - Pojawi się następujący ekran, poczekaj, aż instalacja się zakończy.

Step 10 - Następnie kliknij Enable newly added themes jak pokazano na poniższym ekranie.

Step 11- Domyślnie motywy są wyłączone. Aby je włączyć, kliknijEnable and set default jak pokazano na poniższym ekranie.

Step 12 - Kliknij Settings jak pokazano na następnym ekranie, aby ustawić wygląd witryny.

Step 13 - The Layout & General Settings opcja pojawia się na ekranie, w tym Adaptive theme składa się z Standard layout, Tablet Layout, Smalltouch layout i Panels & Gpanels. Te opcje sterują ustawieniami wyświetlania dla bieżącego motywu AT Admin, który jest już używany. Kiedy witryna wyświetla motyw, zostaną użyte te ustawienia. Omówmy teraz te układy jeden po drugim.

Step 14 - W Standard layout możesz wybrać układ dla komputerów stacjonarnych, laptopów i innych urządzeń z dużym ekranem.

Choose sidebar positions - Możesz wybrać pozycję paska bocznego, klikając przycisk opcji.
Set the width of each sidebar - Możesz ustawić szerokość pierwszego paska bocznego i drugiego paska bocznego oraz jednostki w% lub pikselach lub em.
Set the page width - Możesz ustawić szerokość strony.
Set a max width −Możesz zaznaczyć lub odznaczyć, aby ustawić maksymalną szerokość.
Media query for this layout - Zapytanie o media definiuje różne reguły stylu dla różnych urządzeń multimedialnych i domyślnie dla tego układu będzie 1025px.
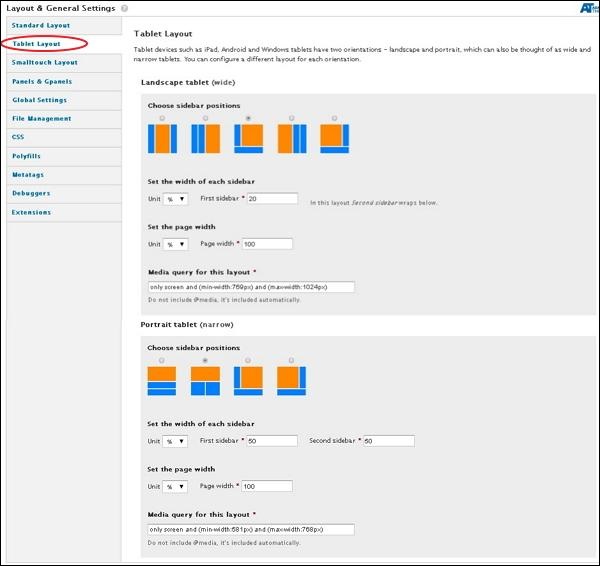
Step 15 - Następnie kliknij Tablet Layoutjak pokazano na poniższym ekranie. Tablety będą miały dwie orientacjeLandscape i Portrait. Możesz skonfigurować inny układ dla każdej orientacji.

Pod Landscape tablet i Portrait tabletmożesz wybrać pozycję paska bocznego, szerokość każdego paska bocznego i szerokość strony. Zapytanie o media dlaLandscape tabletbędzie min-width: 769px i max-width: 1024px. DlaPortrait tablet będzie to min-width: 581px i max-width: 768px
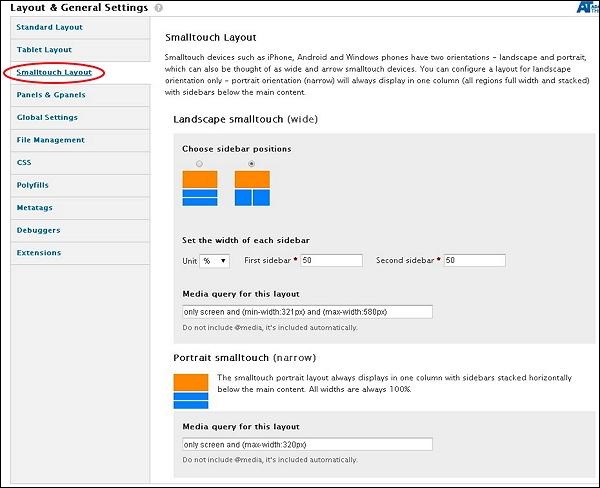
Step 16 - Teraz kliknij Smalltouch Layout jak pokazano na poniższym ekranie. Smalltouch layout będzie miał również dwie orientacje Landscape i Portrait. Możesz skonfigurować inny układ dla każdej orientacji.

W Landscape Smalltouchmożesz wybrać pozycję paska bocznego i ustawić szerokość. PlikPortrait Smalltouchzawsze wyświetla się w jednej kolumnie z paskami bocznymi ułożonymi poziomo poniżej głównej zawartości. Zapytanie o media dlaLandscape Smalltouch będzie min-width: 321px i max-width: 580px i dla Portrait Smalltouch będzie to max-width: 320px.
Step 17 - Następnie kliknij Panels & Gpanelsjak pokazano na następnym ekranie. Motyw adaptacyjny obsługuje responsywne panele i układy Gpanel. Aby skorzystać z tej możliwości, możesz użyć modułu Panele , pakietu Display Suite (z panelami) lub motywów adaptacyjnych natywnych układów Gpanels .

Możesz wybrać opcje dla każdego zakresu urządzeń i rozmieścić ich typ. Zobaczmy jeden po drugim.
Pod Standard layoutmożesz wybrać układy, których chcesz używać, gdy witryna jest wyświetlana w układzie standardowym. KlikającTWO, THREE, FOUR, FIVE, SIX or INSET, możesz wybrać układ kolumn, jak pokazano na poniższym ekranie.
.jpg)
Wykonaj ten sam krok dla TABLET LANDSCAPE, TABLET PORTRAIT i SMALLTOUCH LANDSCAPE układy.
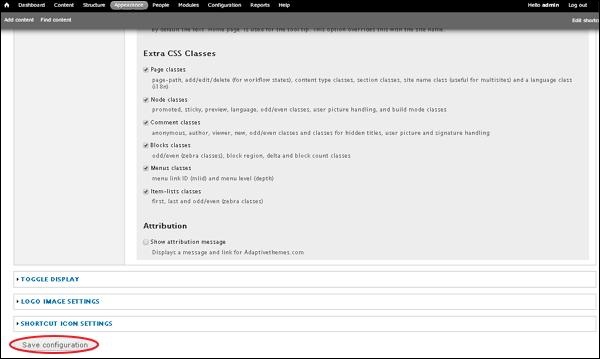
Step 18 - Po zakończeniu wszystkich konfiguracji kliknij Save configurations jak pokazano na poniższym ekranie.