MVC Framework - obsługa Ajax
Jak być może wiesz, Ajax to skrót od Asynchronous JavaScript i XML. Struktura MVC zawiera wbudowaną obsługę dyskretnego Ajax. Możesz użyć metod pomocniczych, aby zdefiniować funkcje Ajax bez dodawania kodu we wszystkich widokach. Ta funkcja w MVC jest oparta na funkcjach jQuery.
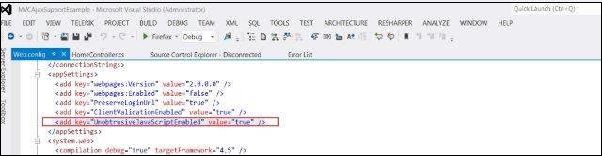
Aby włączyć dyskretną obsługę AJAX w aplikacji MVC, otwórz plik Web.Config i ustaw właściwość UnobtrusiveJavaScriptEnabled w sekcji appSettings przy użyciu następującego kodu. Jeśli klucz jest już obecny w Twojej aplikacji, możesz zignorować ten krok.
<add key = "UnobtrusiveJavaScriptEnabled" value = "true" />
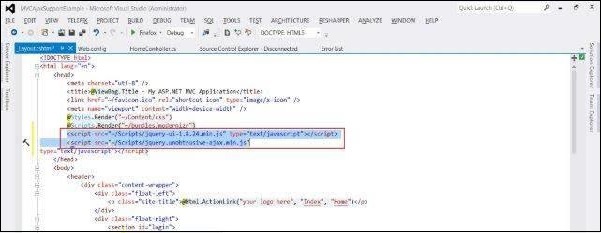
Następnie otwórz wspólny plik układu _Layout.cshtmlplik znajdujący się w Widoki / Udostępniony folder. Dodamy tutaj odniesienia do bibliotek jQuery przy użyciu następującego kodu -
<script src = "~/Scripts/jquery-ui-1.8.24.min.js" type = "text/javascript">
</script>
<script src = "~/Scripts/jquery.unobtrusive-ajax.min.js" type = "text/javascript">
</script>
Utwórz dyskretną aplikację Ajax
W poniższym przykładzie utworzymy formularz, który wyświetli listę użytkowników w systemie. Umieścimy menu z trzema opcjami: Administrator, Normalny i Gość. Po wybraniu jednej z tych wartości zostanie wyświetlona lista użytkowników należących do tej kategorii przy użyciu dyskretnej konfiguracji AJAX.
Step 1 - Utwórz plik modelu Model.cs i skopiuj następujący kod.
using System;
namespace MVCAjaxSupportExample.Models {
public class User {
public int UserId { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public DateTime BirthDate { get; set; }
public Role Role { get; set; }
}
public enum Role {
Admin,
Normal,
Guest
}
}Step 2 - Utwórz plik kontrolera o nazwie UserController.cs i utwórz w nim dwie metody akcji przy użyciu następującego kodu.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
using MVCAjaxSupportExample.Models;
namespace MVCAjaxSupportExample.Controllers {
public class UserController : Controller {
private readonly User[] userData =
{
new User {FirstName = "Edy", LastName = "Clooney", Role = Role.Admin},
new User {FirstName = "David", LastName = "Sanderson", Role = Role.Admin},
new User {FirstName = "Pandy", LastName = "Griffyth", Role = Role.Normal},
new User {FirstName = "Joe", LastName = "Gubbins", Role = Role.Normal},
new User {FirstName = "Mike", LastName = "Smith", Role = Role.Guest}
};
public ActionResult Index() {
return View(userData);
}
public PartialViewResult GetUserData(string selectedRole = "All") {
IEnumerable data = userData;
if (selectedRole != "All") {
var selected = (Role) Enum.Parse(typeof (Role), selectedRole);
data = userData.Where(p => p.Role == selected);
}
return PartialView(data);
}
public ActionResult GetUser(string selectedRole = "All") {
return View((object) selectedRole);
}
}
}Step 3- Teraz utwórz częściowy widok o nazwie GetUserData z następującym kodem. Ten widok będzie używany do renderowania listy użytkowników na podstawie roli wybranej z menu rozwijanego.
@model IEnumerable<MVCAjaxSupportExample.Models.User>
<table>
<tr>
<th>
@Html.DisplayNameFor(model => model.FirstName)
</th>
<th>
@Html.DisplayNameFor(model => model.LastName)
</th>
<th>
@Html.DisplayNameFor(model => model.BirthDate)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.FirstName)
</td>
<td>
@Html.DisplayFor(modelItem => item.LastName)
</td>
<td>
@Html.DisplayFor(modelItem => item.BirthDate)
</td>
<td>
</td>
</tr>
}
</table>Step 4- Teraz utwórz View GetUser z następującym kodem. Ten widok asynchronicznie pobierze dane z akcji GetUserData poprzednio utworzonego kontrolera.
@using MVCAjaxSupportExample.Models
@model string
@{
ViewBag.Title = "GetUser";
AjaxOptions ajaxOpts = new AjaxOptions {
UpdateTargetId = "tableBody"
};
}
<h2>Get User</h2>
<table>
<thead>
<tr>
<th>First</th>
<th>Last</th>
<th>Role</th>
</tr>
</thead>
<tbody id="tableBody">
@Html.Action("GetUserData", new {selectedRole = Model })
</tbody>
</table>
@using (Ajax.BeginForm("GetUser", ajaxOpts)) {
<div>
@Html.DropDownList("selectedRole", new SelectList(
new [] {"All"}.Concat(Enum.GetNames(typeof(Role)))))
<button type="submit">Submit</button>
</div>
}Step 5 - Na koniec zmień wpisy Route.config, aby uruchomić kontroler użytkownika.
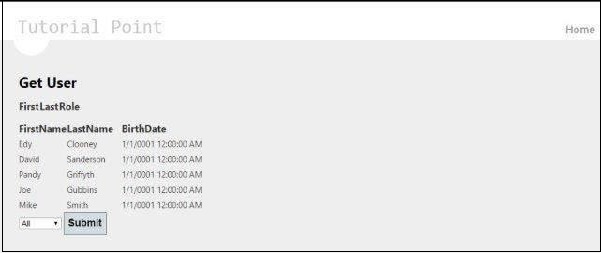
defaults: new { controller = "User", action = "GetUser", id = UrlParameter.Optional }Step 6 - Uruchom aplikację, która będzie wyglądać jak na poniższym zrzucie ekranu.

Jeśli wybierzesz Administrator z listy rozwijanej, przejdzie i pobierze wszystkich użytkowników z typem administratora. Dzieje się to za pośrednictwem AJAX i nie powoduje ponownego załadowania całej strony.
