MVC Framework - sprzedaż wiązana
Bundling i Minificationto dwie techniki poprawy wydajności, które poprawiają czas ładowania aplikacji. Większość obecnych głównych przeglądarek ogranicza liczbę jednoczesnych połączeń na nazwę hosta do sześciu. Oznacza to, że w danym momencie wszystkie dodatkowe żądania będą umieszczane w kolejce przez przeglądarkę.
Włącz łączenie i minifikację
Aby włączyć tworzenie pakietów i minifikację w aplikacji MVC, otwórz plik Web.config w rozwiązaniu. W tym pliku wyszukaj ustawienia kompilacji w katalogu system.web -
<system.web>
<compilation debug = "true" />
</system.web>Domyślnie zobaczysz parametr debug ustawiony na true, co oznacza, że tworzenie pakietów i minifikacja są wyłączone. Ustaw ten parametr na false.
Wiązanie
Aby poprawić wydajność aplikacji, ASP.NET MVC zapewnia wbudowaną funkcję łączenia wielu plików w jeden plik, co z kolei poprawia wydajność ładowania strony z powodu mniejszej liczby żądań HTTP.
Pakowanie to prosta logiczna grupa plików, do których można odwoływać się za pomocą unikalnej nazwy i ładować za pomocą pojedynczego żądania HTTP.
Domyślnie BundleConfig aplikacji MVC (znajdujący się w folderze App_Start) zawiera następujący kod -
public static void RegisterBundles(BundleCollection bundles) {
// Following is the sample code to bundle all the css files in the project
// The code to bundle other javascript files will also be similar to this
bundles.Add(new StyleBundle("~/Content/themes/base/css").Include(
"~/Content/themes/base/jquery.ui.core.css",
"~/Content/themes/base/jquery.ui.tabs.css",
"~/Content/themes/base/jquery.ui.datepicker.css",
"~/Content/themes/base/jquery.ui.progressbar.css",
"~/Content/themes/base/jquery.ui.theme.css"));
}Powyższy kod zasadniczo zawiera wszystkie pliki CSS obecne w folderze Content / themes / base w jeden plik.
Minifikacja
Minifikacja to kolejna taka technika poprawy wydajności, w której optymalizuje kod javascript, css, skracając nazwy zmiennych, usuwając niepotrzebne spacje, podziały wierszy, komentarze itp. To z kolei zmniejsza rozmiar pliku i pomaga aplikacji ładować się szybciej.
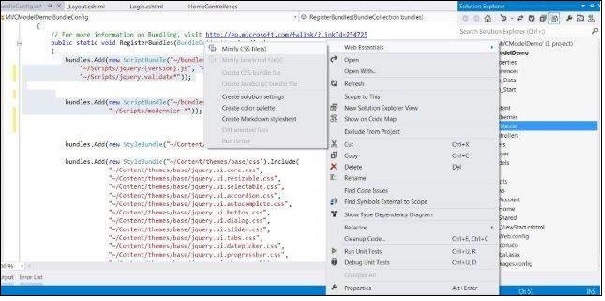
Minifikacja za pomocą programu Visual Studio i rozszerzenia Web Essentials
Aby skorzystać z tej opcji, musisz najpierw zainstalować rozszerzenie Web Essentials w programie Visual Studio. Następnie, gdy klikniesz prawym przyciskiem myszy dowolny plik css lub javascript, wyświetli się opcja utworzenia zminimalizowanej wersji tego pliku.

Dlatego jeśli masz plik css o nazwie Site.css, utworzy on jego zminimalizowaną wersję jako Site.min.css.
Teraz, gdy następnym razem aplikacja zostanie uruchomiona w przeglądarce, połączy i zminifikuje wszystkie pliki css i js, poprawiając w ten sposób wydajność aplikacji.