MVC Framework - pierwsza aplikacja
Wskoczmy do środka i stwórzmy naszą pierwszą aplikację MVC przy użyciu widoków i kontrolerów. Gdy już zdobędziemy małe praktyczne doświadczenie w zakresie działania podstawowej aplikacji MVC, w kolejnych rozdziałach poznamy wszystkie poszczególne komponenty i koncepcje.
Utwórz pierwszą aplikację MVC
Step 1- Uruchom program Visual Studio i wybierz opcję Plik → Nowy → Projekt. Wybierz opcję Sieć Web → Aplikacja internetowa ASP.NET MVC i nadaj temu projektowi nazwęFirstMVCApplicatio. Wybierz lokalizację jakoC:\MVC. Kliknij OK.


Step 2- Otworzy się opcja Szablon projektu. Wybierz pusty szablon i Wyświetl aparat jako Razor. Kliknij OK.

Teraz program Visual Studio utworzy nasz pierwszy projekt MVC, jak pokazano na poniższym zrzucie ekranu.

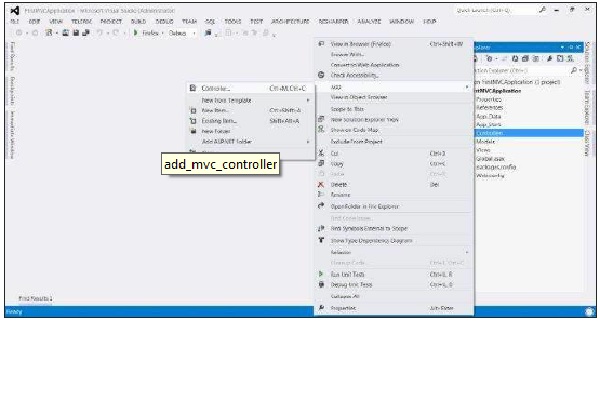
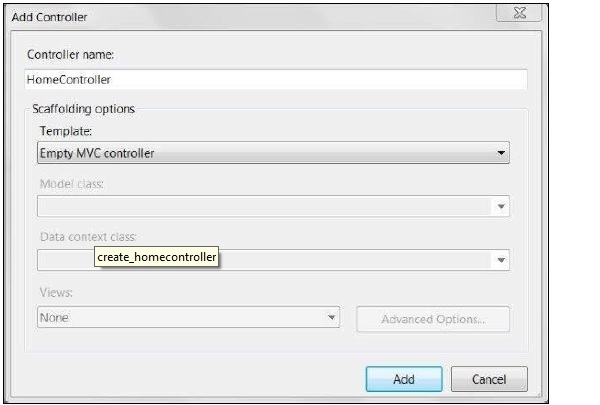
Step 3- Teraz stworzymy pierwszy kontroler w naszej aplikacji. Kontrolery to po prostu proste klasy C #, które zawierają wiele metod publicznych, znanych jako metody akcji. Aby dodać nowy kontroler, kliknij prawym przyciskiem myszy folder Kontrolery w naszym projekcie i wybierz Dodaj → Kontroler. Nazwij kontroler jako HomeController i kliknij przycisk Dodaj.


Spowoduje to utworzenie pliku klasy HomeController.cs w folderze Controllers z następującym kodem domyślnym.
using System;
using System.Web.Mvc;
namespace FirstMVCApplication.Controllers {
public class HomeController : Controller {
public ViewResult Index() {
return View();
}
}
}Powyższy kod zasadniczo definiuje publiczną metodę Index wewnątrz naszego HomeController i zwraca obiekt ViewResult. W następnych krokach nauczymy się, jak zwrócić View przy użyciu obiektu ViewResult.
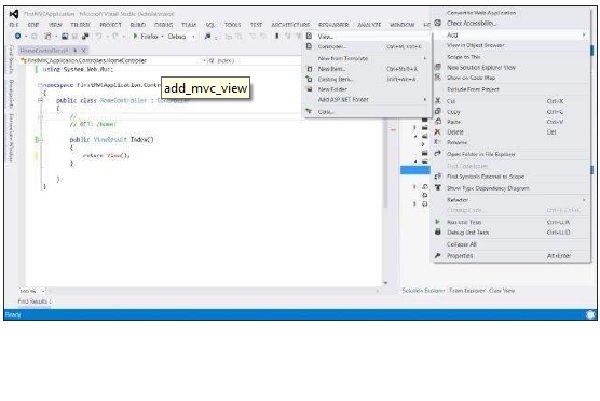
Step 4- Teraz dodamy nowy widok do naszego kontrolera domowego. Aby dodać nowy widok, kliknij prawym przyciskiem folder widoku i kliknij Dodaj → Widok.

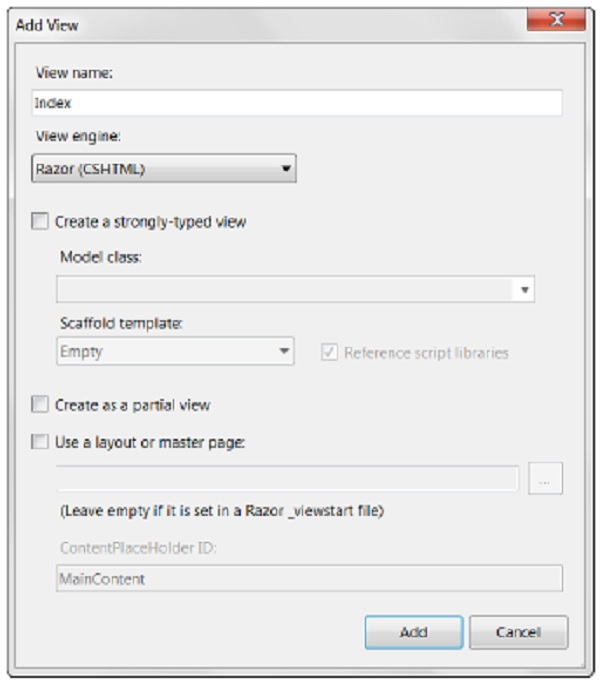
Step 5- Nazwij nowy widok jako indeks, a silnik widoku jako Razor (SCHTML). Kliknij Dodaj.

Spowoduje to dodanie nowego pliku cshtml plik w folderze Views / Home z następującym kodem -
@{
Layout = null;
}
<html>
<head>
<meta name = "viewport" content = "width = device-width" />
<title>Index</title>
</head>
<body>
<div>
</div>
</body>
</html>Step 6 - Zmodyfikuj zawartość treści powyższego widoku za pomocą następującego kodu -
<body>
<div>
Welcome to My First MVC Application (<b>From Index View</b>)
</div>
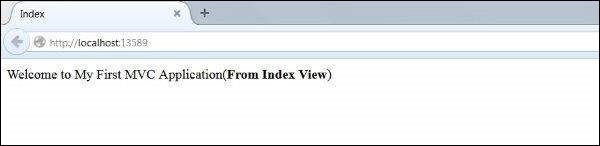
</body>Step 7- Teraz uruchom aplikację. To da ci następujące dane wyjściowe w przeglądarce. Te dane wyjściowe są renderowane na podstawie zawartości w naszym pliku widoku. Aplikacja najpierw wywołuje kontroler, który z kolei wywołuje ten widok i generuje dane wyjściowe.

W kroku 7 otrzymane dane wyjściowe były oparte na zawartości naszego pliku widoku i nie miały interakcji z kontrolerem. Przechodząc o krok do przodu, utworzymy teraz mały przykład, aby wyświetlić wiadomość powitalną z aktualnym czasem przy użyciu interakcji widoku i kontrolera.
Step 8- MVC używa obiektu ViewBag do przekazywania danych między kontrolerem a widokiem. Otwórz HomeController.cs i edytuj funkcję Index na następujący kod.
public ViewResult Index() {
int hour = DateTime.Now.Hour;
ViewBag.Greeting =
hour < 12
? "Good Morning. Time is" + DateTime.Now.ToShortTimeString()
: "Good Afternoon. Time is " + DateTime.Now.ToShortTimeString();
return View();
}W powyższym kodzie ustawiamy wartość atrybutu Greeting obiektu ViewBag. Kod sprawdza aktualną godzinę i odpowiednio zwraca komunikat Good Morning / Afternoon za pomocą instrukcji return View (). Zauważ, że tutaj Greeting to tylko przykładowy atrybut, którego użyliśmy z obiektem ViewBag. Zamiast Greeting możesz użyć dowolnej innej nazwy atrybutu.
Step 9 - Otwórz plik Index.cshtml i skopiuj następujący kod w sekcji treści.
<body>
<div>
@ViewBag.Greeting (<b>From Index View</b>)
</div>
</body>W powyższym kodzie uzyskujemy dostęp do wartości atrybutu Greeting obiektu ViewBag za pomocą @ (który zostałby ustawiony z kontrolera).
Step 10- Teraz ponownie uruchom aplikację. Tym razem nasz kod najpierw uruchomi kontroler, ustaw ViewBag, a następnie wyrenderuje go przy użyciu kodu widoku. Poniżej będzie wynik.