MVC Framework - układy
Układy są używane w MVC w celu zapewnienia spójnego wyglądu i działania na wszystkich stronach naszej aplikacji. To jest to samo, co definiowanie stron wzorcowych, ale MVC zapewnia więcej funkcji.
Utwórz układy MVC
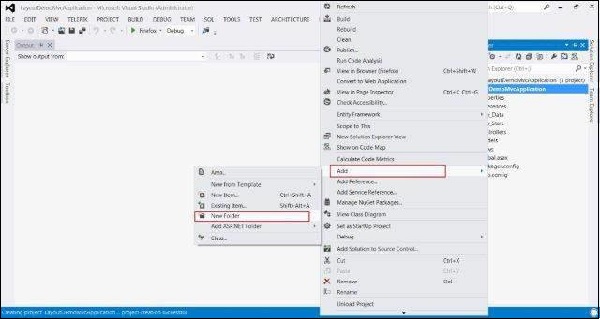
Step 1 - Utwórz przykładową aplikację MVC z aplikacją internetową jako szablon i utwórz folder Treść w katalogu głównym aplikacji internetowej.


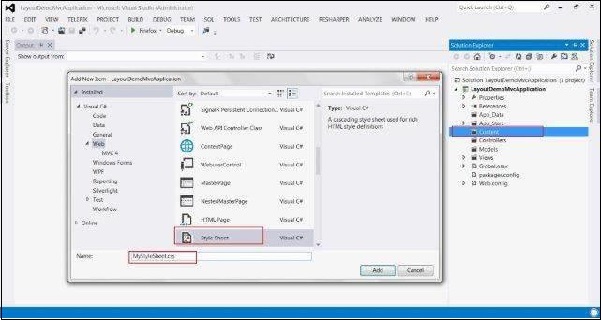
Step 2- Utwórz plik arkusza stylów o nazwie MyStyleSheet.css w folderze CONTENT. Ten plik CSS będzie zawierał wszystkie klasy CSS niezbędne do spójnego projektowania stron aplikacji internetowych.


Step 3 - Utwórz folder współdzielony w folderze Widok.


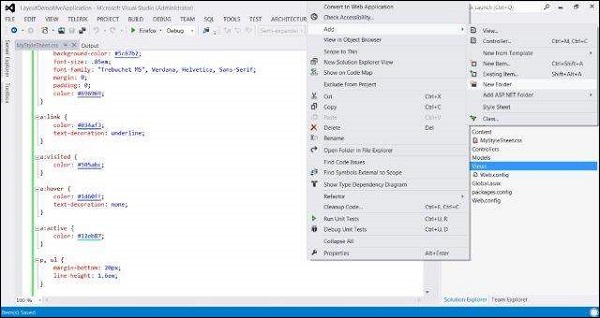
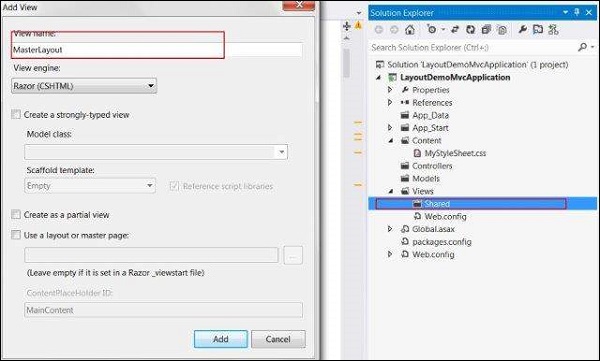
Step 4- Utwórz plik MasterLayout.cshtml w folderze udostępnionym. Plik MasterLayout.cshtml reprezentuje układ każdej strony w aplikacji. Kliknij prawym przyciskiem myszy folder udostępniony w Eksploratorze rozwiązań, a następnie przejdź do Dodaj element i kliknij Wyświetl. Skopiuj następujący kod układu.

Kod układu
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
<title>@ViewBag.Title - Tutorial Point</title>
<link href = "~/favicon.ico" rel = "shortcut icon" type = "image/x-icon" />
<link rel = "stylesheet" href = "@Url.Content("~/Content/MyStyleSheet.css")" />
</head>
<body>
<header>
<div class = "content-wrapper">
<div class = "float-left">
<p class = "site-title">
@Html.ActionLink("Tutorial Point", "Index", "Home")
</p>
</div>
<div class = "float-right">
<nav>
<ul id = "menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
</ul>
</nav>
</div>
</div>
</header>
<div id = "body">
@RenderSection("featured", required: false)
<section class = "content-wrapper main-content clear-fix">
@RenderBody()
</section>
</div>
<footer>
<div class = "content-wrapper">
<div class = "float-left">
<p>© @DateTime.Now.Year - Tutorial Point</p>
</div>
</div>
</footer>
</body>
</html>W tym układzie używamy metody pomocniczej HTML i kilku innych metod zdefiniowanych przez system, dlatego spójrzmy na te metody jeden po drugim.
Url.Content()- Ta metoda określa ścieżkę do dowolnego pliku, którego używamy w naszym kodzie widoku. Pobiera ścieżkę wirtualną jako dane wejściowe i zwraca ścieżkę bezwzględną.
Html.ActionLink()- Ta metoda renderuje linki HTML, które prowadzą do akcji jakiegoś kontrolera. Pierwszy parametr określa wyświetlaną nazwę, drugi parametr określa nazwę akcji, a trzeci parametr określa nazwę kontrolera.
RenderSection() - Określa nazwę sekcji, która ma być wyświetlana w tym miejscu w szablonie.
RenderBody() - Renderuje rzeczywistą treść skojarzonego widoku.
Step 5 - Na koniec otwórz plik _ViewStart.cshtml w folderze Views i dodaj następujący kod -
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}Jeśli pliku nie ma, możesz utworzyć plik o tej nazwie.
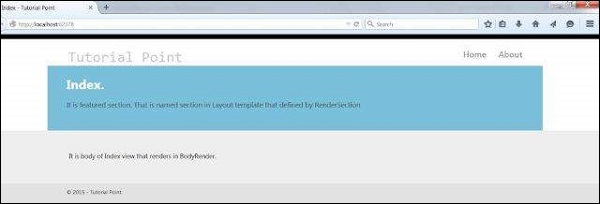
Step 6 - Uruchom aplikację teraz, aby zobaczyć zmodyfikowaną stronę główną.