MVC Framework - szybki przewodnik
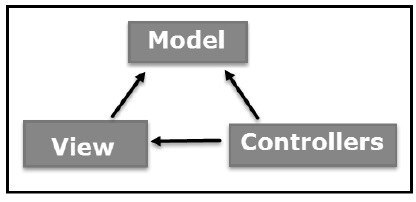
Plik Model-View-Controller (MVC) to wzorzec architektoniczny, który dzieli aplikację na trzy główne komponenty logiczne: model, widok i kontroler. Każdy z tych komponentów jest zbudowany tak, aby obsługiwał określone aspekty programistyczne aplikacji. MVC to jedna z najczęściej używanych platform programistycznych zgodnych ze standardami branżowymi do tworzenia skalowalnych i rozszerzalnych projektów.
Komponenty MVC
Poniżej znajdują się elementy MVC -

Model
Składnik Model odpowiada całej logice związanej z danymi, z którą pracuje użytkownik. Może to reprezentować dane przesyłane między komponentami View i Controller lub dowolne inne dane związane z logiką biznesową. Na przykład obiekt Customer pobierze informacje o kliencie z bazy danych, przetworzy je i zaktualizuje dane z powrotem do bazy danych lub użyje ich do renderowania danych.
Widok
Składnik View jest używany dla całej logiki interfejsu użytkownika aplikacji. Na przykład widok Klient będzie zawierał wszystkie składniki interfejsu użytkownika, takie jak pola tekstowe, listy rozwijane itp., Z którymi współdziała użytkownik końcowy.
Kontroler
Kontrolery działają jako interfejs między komponentami Model i View w celu przetwarzania całej logiki biznesowej i żądań przychodzących, manipulowania danymi za pomocą komponentu Model i interakcji z widokami w celu renderowania ostatecznych wyników. Na przykład kontroler klienta będzie obsługiwał wszystkie interakcje i dane wejściowe z widoku klienta i aktualizował bazę danych przy użyciu modelu klienta. Ten sam kontroler będzie używany do przeglądania danych Klienta.
ASP.NET MVC
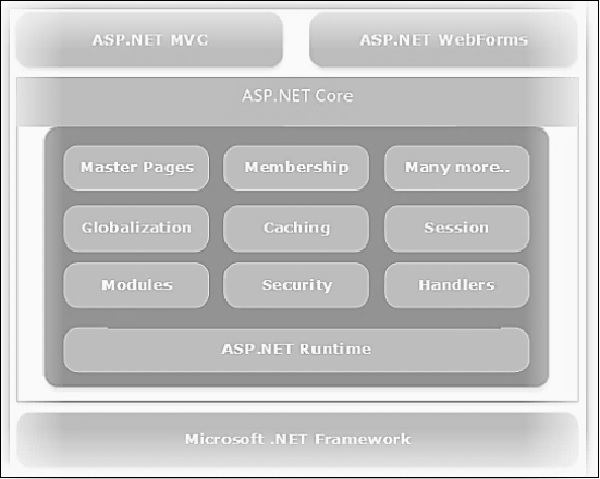
ASP.NET obsługuje trzy główne modele programistyczne: strony internetowe, formularze internetowe i MVC (kontroler widoku modelu). Platforma ASP.NET MVC jest lekką, wysoce testowalną strukturą prezentacji, która jest zintegrowana z istniejącymi funkcjami ASP.NET, takimi jak strony wzorcowe, uwierzytelnianie itp. W .NET ta struktura jest zdefiniowana w zestawie System.Web.Mvc. Najnowsza wersja MVC Framework to 5.0. Używamy Visual Studio do tworzenia aplikacji ASP.NET MVC, które można dodać jako szablon w Visual Studio.
Funkcje ASP.NET MVC
ASP.NET MVC zapewnia następujące funkcje -
Idealny do tworzenia złożonych, ale lekkich aplikacji.
Zapewnia rozszerzalną i podłączalną strukturę, którą można łatwo wymienić i dostosować. Na przykład, jeśli nie chcesz używać wbudowanego aparatu Razor lub ASPX View Engine, możesz użyć dowolnych innych aparatów widoku innych firm lub nawet dostosować istniejące.
Wykorzystuje projekt aplikacji oparty na komponentach, logicznie dzieląc ją na komponenty Model, Widok i Kontroler. Umożliwia to programistom zarządzanie złożonością projektów na dużą skalę i pracę nad poszczególnymi komponentami.
Struktura MVC usprawnia rozwój oparty na testach i testowalność aplikacji, ponieważ wszystkie komponenty mogą być projektowane w oparciu o interfejs i testowane przy użyciu pozorowanych obiektów. Dlatego ASP.NET MVC Framework jest idealny dla projektów z dużym zespołem programistów internetowych.
Obsługuje wszystkie istniejące rozległe funkcje ASP.NET, takie jak autoryzacja i uwierzytelnianie, strony wzorcowe, powiązanie danych, kontrolki użytkowników, członkostwa, routing ASP.NET itp.
Nie używa koncepcji stanu widoku (która jest obecna w ASP.NET). Pomaga to w tworzeniu aplikacji, które są lekkie i dają pełną kontrolę programistom.
W związku z tym można uznać MVC Framework za główną strukturę opartą na ASP.NET, zapewniającą duży zestaw dodatkowych funkcji, koncentrujących się na programowaniu i testowaniu opartym na komponentach.
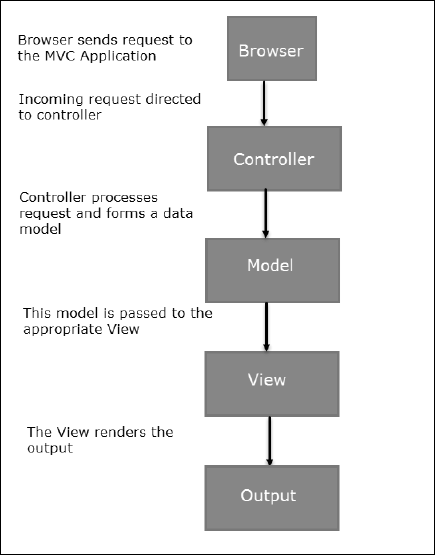
W ostatnim rozdziale zbadaliśmy przepływ architektury wysokiego poziomu w MVC Framework. Przyjrzyjmy się teraz, jak odbywa się wykonanie aplikacji MVC, gdy pojawia się określone żądanie od klienta. Poniższy diagram ilustruje przepływ.
Schemat przepływu MVC

Kroki przepływu
Step 1 - Przeglądarka klienta wysyła żądanie do aplikacji MVC.
Step 2 - Global.ascx odbiera to żądanie i wykonuje routing na podstawie adresu URL przychodzącego żądania przy użyciu obiektów RouteTable, RouteData, UrlRoutingModule i MvcRouteHandler.
Step 3 - Ta operacja routingu wywołuje odpowiedni kontroler i wykonuje go przy użyciu obiektu IControllerFactory i metody Execute obiektu MvcHandler.
Step 4 - Kontroler przetwarza dane za pomocą Model i wywołuje odpowiednią metodę przy użyciu obiektu ControllerActionInvoker
Step 5 - Przetworzony model jest następnie przekazywany do widoku, który z kolei renderuje ostateczny wynik.
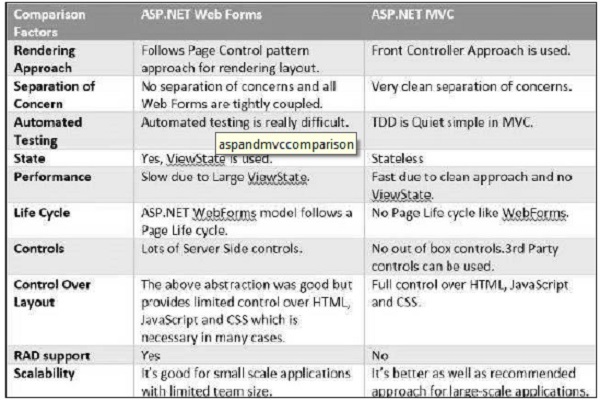
MVC i ASP.NET Web Forms są wzajemnie powiązanymi, ale różnymi modelami programowania, w zależności od wymagań aplikacji i innych czynników. Na wysokim poziomie można uznać, że MVC to zaawansowany i wyrafinowany framework aplikacji internetowych zaprojektowany z myślą o oddzieleniu problemów i testowalności. Obie ramy mają swoje zalety i wady w zależności od konkretnych wymagań. Koncepcję tę można zwizualizować za pomocą następującego diagramu -
Diagram MVC i ASP.NET

Tabela porównawcza

Wskoczmy do środka i stwórzmy naszą pierwszą aplikację MVC przy użyciu widoków i kontrolerów. Gdy już zdobędziemy małe praktyczne doświadczenie w działaniu podstawowej aplikacji MVC, w kolejnych rozdziałach poznamy wszystkie poszczególne komponenty i koncepcje.
Utwórz pierwszą aplikację MVC
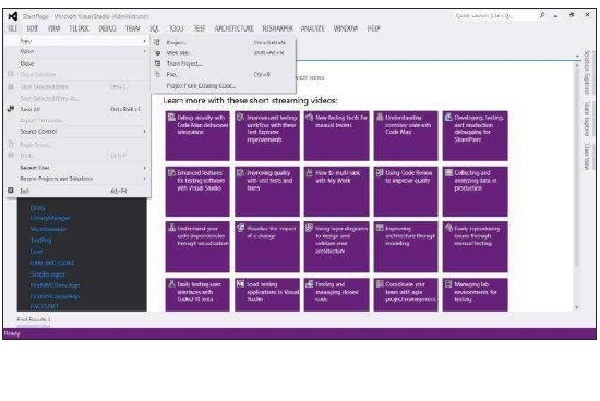
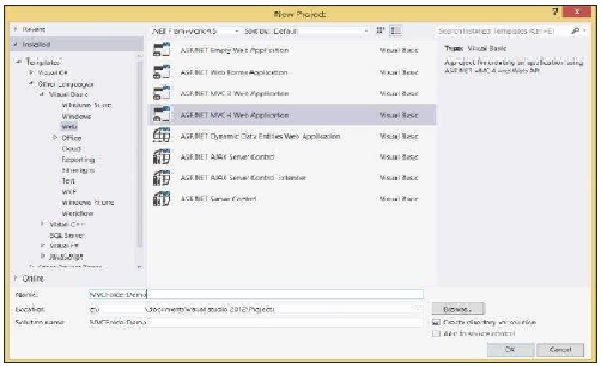
Step 1- Uruchom program Visual Studio i wybierz opcję Plik → Nowy → Projekt. Wybierz opcję Sieć Web → Aplikacja internetowa ASP.NET MVC i nadaj temu projektowi nazwęFirstMVCApplicatio. Wybierz lokalizację jakoC:\MVC. Kliknij OK.


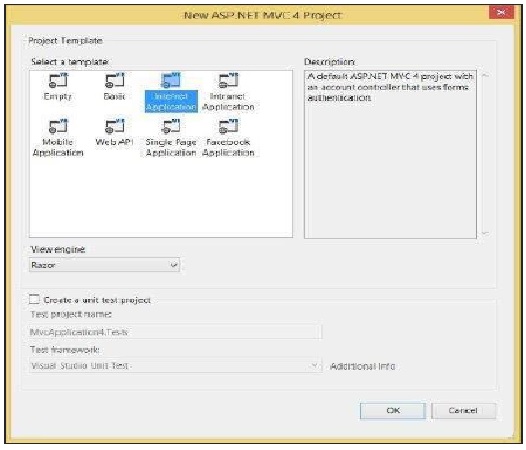
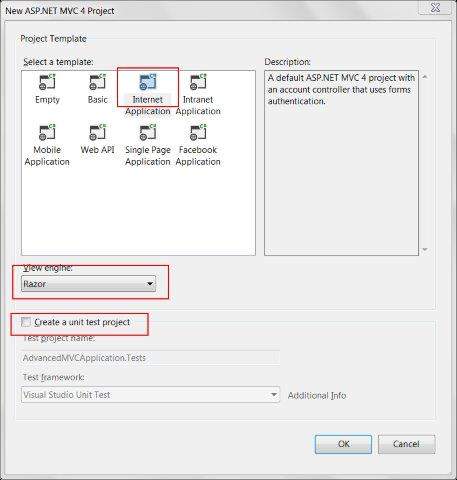
Step 2- Otworzy się opcja Szablon projektu. Wybierz pusty szablon i Wyświetl aparat jako Razor. Kliknij OK.

Teraz program Visual Studio utworzy nasz pierwszy projekt MVC, jak pokazano na poniższym zrzucie ekranu.

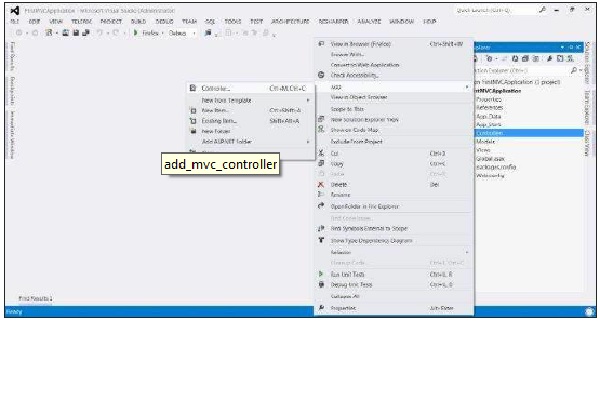
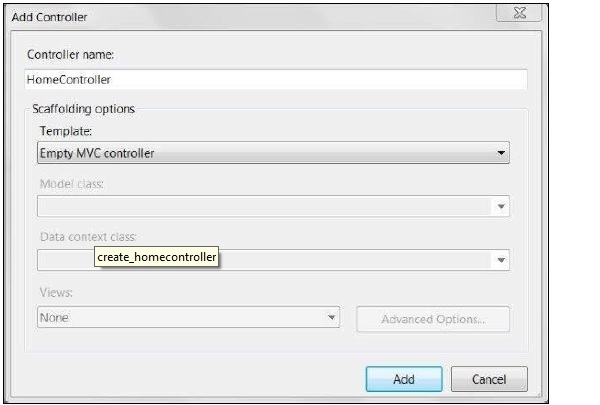
Step 3- Teraz stworzymy pierwszy kontroler w naszej aplikacji. Kontrolery to po prostu proste klasy C #, które zawierają wiele metod publicznych, znanych jako metody akcji. Aby dodać nowy kontroler, kliknij prawym przyciskiem myszy folder Kontrolery w naszym projekcie i wybierz Dodaj → Kontroler. Nazwij kontroler jako HomeController i kliknij przycisk Dodaj.


Spowoduje to utworzenie pliku klasy HomeController.cs w folderze Controllers z następującym kodem domyślnym.
using System;
using System.Web.Mvc;
namespace FirstMVCApplication.Controllers {
public class HomeController : Controller {
public ViewResult Index() {
return View();
}
}
}Powyższy kod zasadniczo definiuje publiczną metodę Index wewnątrz naszego HomeController i zwraca obiekt ViewResult. W następnych krokach nauczymy się, jak zwrócić View przy użyciu obiektu ViewResult.
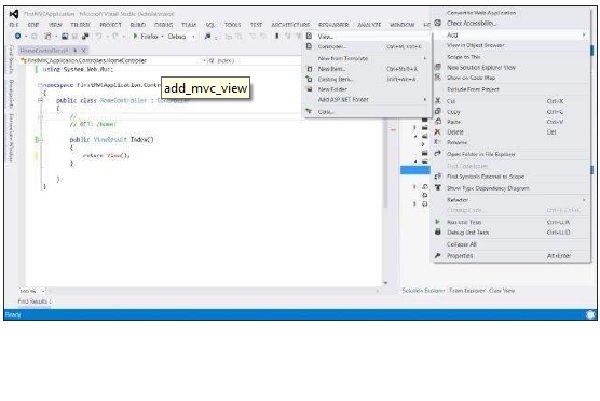
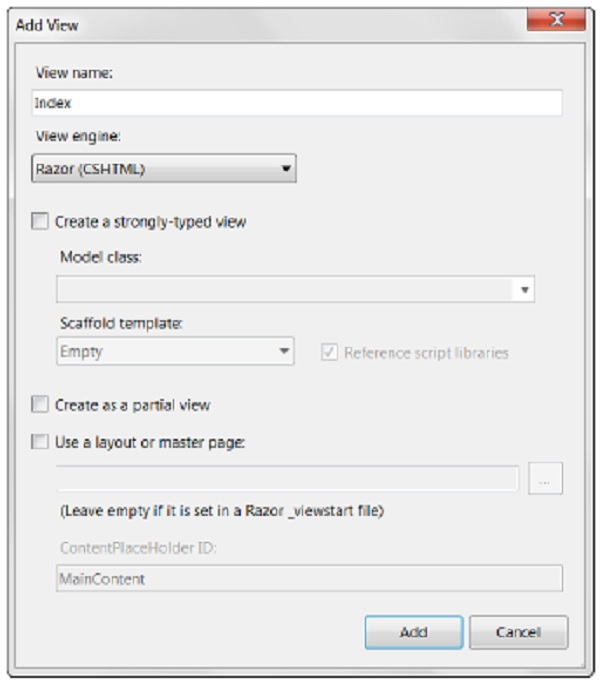
Step 4- Teraz dodamy nowy widok do naszego kontrolera domowego. Aby dodać nowy widok, kliknij prawym przyciskiem folder widoku i kliknij Dodaj → Widok.

Step 5- Nazwij nowy widok jako indeks, a silnik widoku jako Razor (SCHTML). Kliknij Dodaj.

Spowoduje to dodanie nowego pliku cshtml plik w folderze Views / Home z następującym kodem -
@{
Layout = null;
}
<html>
<head>
<meta name = "viewport" content = "width = device-width" />
<title>Index</title>
</head>
<body>
<div>
</div>
</body>
</html>Step 6 - Zmodyfikuj zawartość treści powyższego widoku za pomocą następującego kodu -
<body>
<div>
Welcome to My First MVC Application (<b>From Index View</b>)
</div>
</body>Step 7- Teraz uruchom aplikację. To da ci następujące dane wyjściowe w przeglądarce. Te dane wyjściowe są renderowane na podstawie zawartości w naszym pliku widoku. Aplikacja najpierw wywołuje kontroler, który z kolei wywołuje ten widok i generuje dane wyjściowe.

W kroku 7 otrzymane dane wyjściowe były oparte na zawartości naszego pliku widoku i nie miały interakcji z kontrolerem. Przechodząc o krok do przodu, utworzymy teraz mały przykład, aby wyświetlić wiadomość powitalną z aktualnym czasem przy użyciu interakcji widoku i kontrolera.
Step 8- MVC używa obiektu ViewBag do przekazywania danych między kontrolerem a widokiem. Otwórz HomeController.cs i edytuj funkcję Index na następujący kod.
public ViewResult Index() {
int hour = DateTime.Now.Hour;
ViewBag.Greeting =
hour < 12
? "Good Morning. Time is" + DateTime.Now.ToShortTimeString()
: "Good Afternoon. Time is " + DateTime.Now.ToShortTimeString();
return View();
}W powyższym kodzie ustawiamy wartość atrybutu Greeting obiektu ViewBag. Kod sprawdza aktualną godzinę i odpowiednio zwraca komunikat Good Morning / Afternoon za pomocą instrukcji return View (). Zauważ, że tutaj Greeting to tylko przykładowy atrybut, którego użyliśmy z obiektem ViewBag. Zamiast Greeting możesz użyć dowolnej innej nazwy atrybutu.
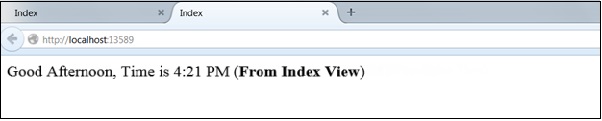
Step 9 - Otwórz plik Index.cshtml i skopiuj następujący kod w sekcji treści.
<body>
<div>
@ViewBag.Greeting (<b>From Index View</b>)
</div>
</body>W powyższym kodzie uzyskujemy dostęp do wartości atrybutu Greeting obiektu ViewBag za pomocą @ (który zostałby ustawiony z kontrolera).
Step 10- Teraz ponownie uruchom aplikację. Tym razem nasz kod najpierw uruchomi kontroler, ustaw ViewBag, a następnie wyrenderuje go przy użyciu kodu widoku. Poniżej będzie wynik.

Teraz, gdy utworzyliśmy już przykładową aplikację MVC, poznajmy strukturę folderów projektu MVC. Aby się tego nauczyć, stworzymy nowy projekt MVC.
W programie Visual Studio otwórz Plik → Nowy → Projekt i wybierz aplikację ASP.NET MVC. Nazwij to jakoMVCFolderDemo.

Kliknij OK. W następnym oknie wybierz aplikację internetową jako szablon projektu i kliknij OK.

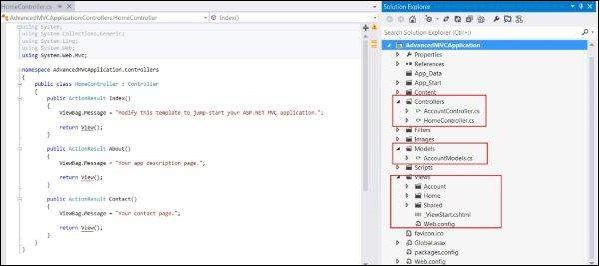
Spowoduje to utworzenie przykładowej aplikacji MVC, jak pokazano na poniższym zrzucie ekranu.

Note- Pliki obecne w tym projekcie pochodzą z domyślnego szablonu, który wybraliśmy. Mogą się one nieznacznie zmienić w zależności od różnych wersji.
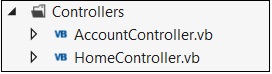
Folder kontrolerów
Ten folder będzie zawierał wszystkie klasy kontrolera. MVC wymaga, aby nazwa wszystkich plików kontrolera kończyła się na kontrolerze.
W naszym przykładzie folder Controllers zawiera dwa pliki klas: AccountController i HomeController.

Folder modeli
Ten folder będzie zawierał wszystkie klasy Model, które są używane do pracy z danymi aplikacji.
W naszym przykładzie folder modele zawiera AccountModels. Możesz otworzyć i spojrzeć na kod w tym pliku, aby zobaczyć, jak tworzony jest model danych do zarządzania kontami w naszym przykładzie.

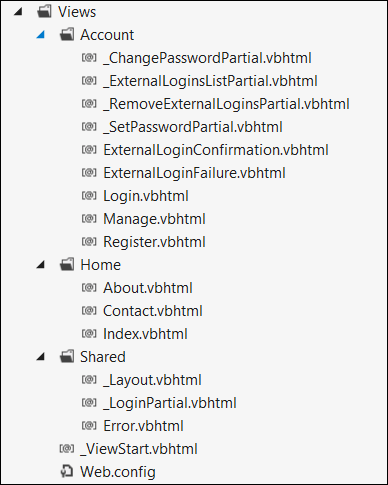
Folder Widoki
W tym folderze przechowywane są pliki HTML związane z wyświetlaniem aplikacji i interfejsem użytkownika. Zawiera jeden folder dla każdego kontrolera.
W naszym przykładzie zobaczysz trzy podfoldery w obszarze Widoki, a mianowicie Konto, Strona główna i Udostępnione, które zawierają pliki HTML specyficzne dla tego obszaru widoku.

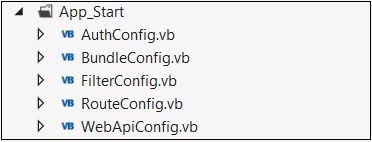
Folder App_Start
Ten folder zawiera wszystkie pliki, które są potrzebne podczas ładowania aplikacji.
Na przykład plik RouteConfig służy do kierowania przychodzącego adresu URL do prawidłowego kontrolera i akcji.

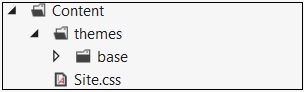
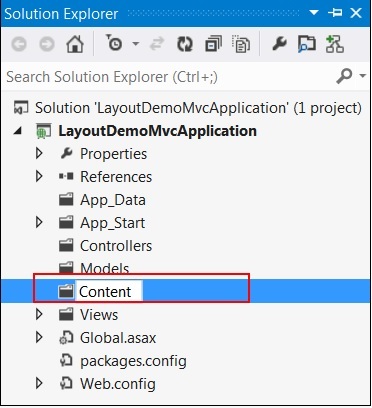
Folder zawartości
Ten folder zawiera wszystkie pliki statyczne, takie jak css, obrazy, ikony itp.
Plik Site.css w tym folderze to domyślny styl stosowany przez aplikację.

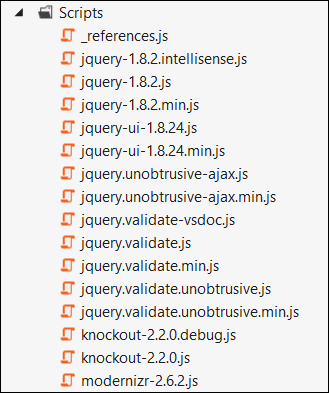
Folder skryptów
Ten folder przechowuje wszystkie pliki JS w projekcie. Domyślnie Visual Studio dodaje MVC, jQuery i inne standardowe biblioteki JS.

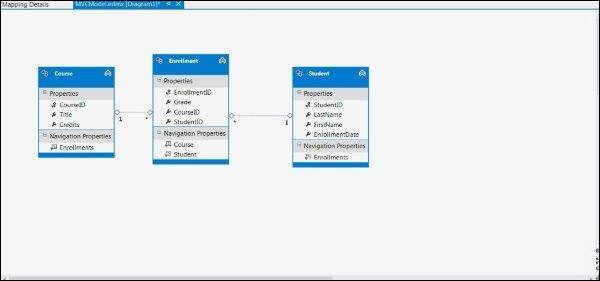
Za zarządzanie danymi aplikacji odpowiada komponent „Model”. Odpowiada na żądanie z widoku, a także odpowiada na instrukcje administratora, aby się zaktualizować.
Klasy modelu można tworzyć ręcznie lub generować na podstawie jednostek bazy danych. W następnych rozdziałach zobaczymy wiele przykładów ręcznego tworzenia modeli. Dlatego w tym rozdziale wypróbujemy drugą opcję, tj. Generowanie z bazy danych, abyś miał praktyczne doświadczenie w obu metodach.
Utwórz jednostki bazy danych
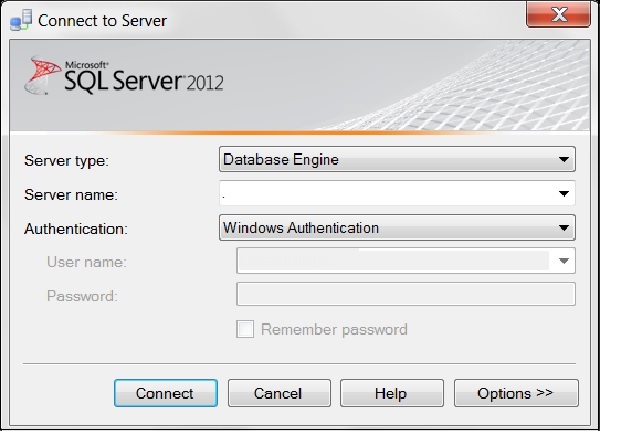
Połącz się z SQL Server i utwórz nową bazę danych.

Teraz uruchom następujące zapytania, aby utworzyć nowe tabele.
CREATE TABLE [dbo].[Student](
[StudentID] INT IDENTITY (1,1) NOT NULL,
[LastName] NVARCHAR (50) NULL,
[FirstName] NVARCHAR (50) NULL,
[EnrollmentDate] DATETIME NULL,
PRIMARY KEY CLUSTERED ([StudentID] ASC)
)
CREATE TABLE [dbo].[Course](
[CourseID] INT IDENTITY (1,1) NOT NULL,
[Title] NVARCHAR (50) NULL,
[Credits] INT NULL,
PRIMARY KEY CLUSTERED ([CourseID] ASC)
)
CREATE TABLE [dbo].[Enrollment](
[EnrollmentID] INT IDENTITY (1,1) NOT NULL,
[Grade] DECIMAL(3,2) NULL,
[CourseID] INT NOT NULL,
[StudentID] INT NOT NULL,
PRIMARY KEY CLUSTERED ([EnrollmentID] ASC),
CONSTRAINT [FK_dbo.Enrollment_dbo.Course_CourseID] FOREIGN KEY ([CourseID])
REFERENCES [dbo].[Course]([CourseID]) ON DELETE CASCADE,
CONSTRAINT [FK_dbo.Enrollment_dbo.Student_StudentID] FOREIGN KEY ([StudentID])
REFERENCES [dbo].[Student]([StudentID]) ON DELETE CASCADE
)Generuj modele przy użyciu jednostek bazy danych
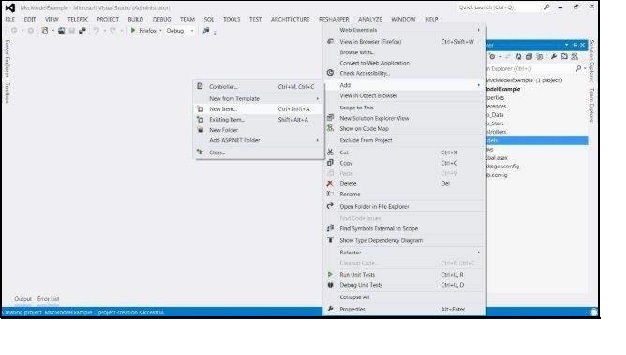
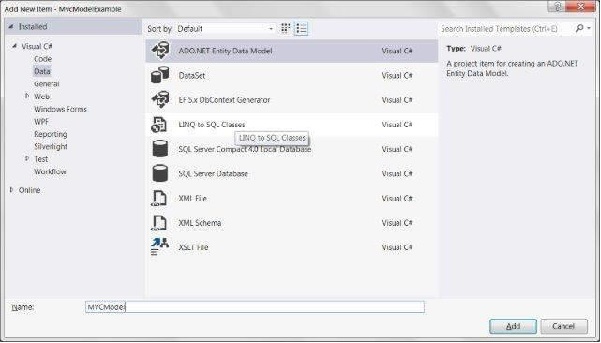
Po utworzeniu bazy danych i skonfigurowaniu tabel możesz przejść dalej i utworzyć nową pustą aplikację MVC. Kliknij prawym przyciskiem myszy folder Modele w projekcie i wybierz Dodaj → Nowy element. Następnie wybierz Entity Data Model ADO.NET.


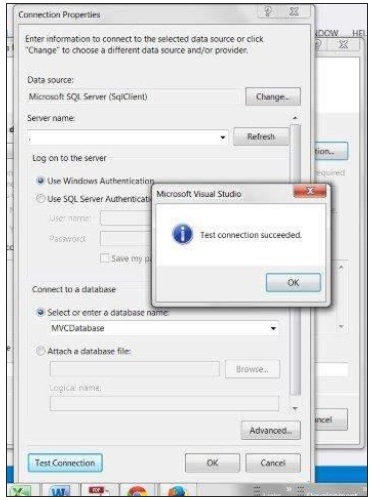
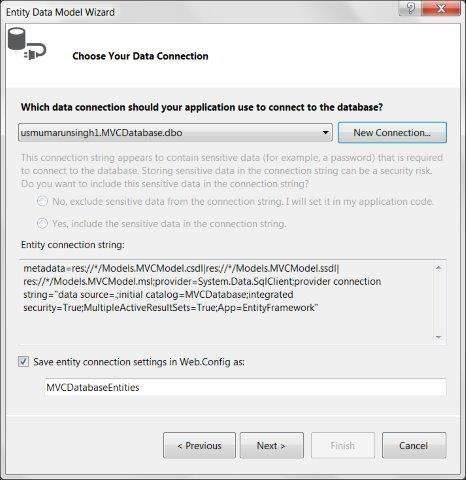
W następnym kreatorze wybierz Generuj z bazy danych i kliknij Dalej. Ustaw połączenie z bazą danych SQL.

Wybierz bazę danych i kliknij Testuj połączenie. Pojawi się ekran podobny do poniższego. Kliknij Następny.

Wybierz tabele, widoki oraz procedury i funkcje składowane. Kliknij Finish. Zobaczysz utworzony widok modelu, jak pokazano na poniższym zrzucie ekranu.

Powyższe operacje spowodowałyby automatyczne utworzenie pliku modelu dla wszystkich jednostek bazy danych. Na przykład utworzona przez nas tabela Student spowoduje powstanie pliku Model Student.cs z następującym kodem -
namespace MvcModelExample.Models {
using System;
using System.Collections.Generic;
public partial class Student {
public Student() {
this.Enrollments = new HashSet();
}
public int StudentID { get; set; }
public string LastName { get; set; }
public string FirstName { get; set; }
public Nullable EnrollmentDate { get; set; }
public virtual ICollection Enrollments { get; set; }
}
}Kontrolery Asp.net MVC są odpowiedzialne za sterowanie przepływem wykonywania aplikacji. Kiedy wysyłasz żądanie (oznacza żądanie strony) do aplikacji MVC, kontroler jest odpowiedzialny za zwrócenie odpowiedzi na to żądanie. Kontroler może wykonać jedną lub więcej czynności. Akcja kontrolera może zwracać różne typy wyników akcji do określonego żądania.
Kontroler jest odpowiedzialny za sterowanie logiką aplikacji i działa jako koordynator pomiędzy Widokiem a Modelem. Kontroler otrzymuje dane wejściowe od użytkowników za pośrednictwem Widoku, następnie przetwarza dane użytkownika za pomocą Modelu i przekazuje wyniki z powrotem do Widoku.
Utwórz kontroler
Aby utworzyć kontroler -
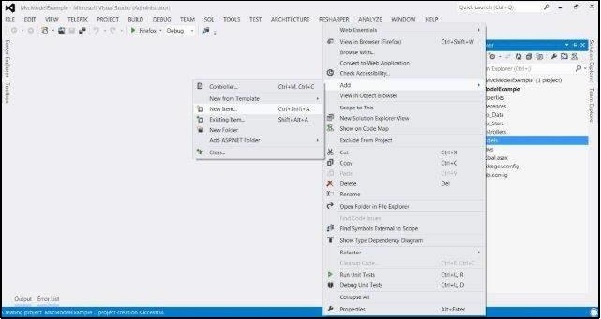
Step 1 - Utwórz pustą aplikację MVC, a następnie kliknij prawym przyciskiem myszy folder kontrolera w aplikacji MVC.
Step 2- Wybierz opcję menu Dodaj → Kontroler. Po dokonaniu wyboru zostanie wyświetlone okno dialogowe Dodaj kontroler. Nazwij kontrolera jakoDemoController.
Plik klasy kontrolera zostanie utworzony, jak pokazano na poniższym zrzucie ekranu.

Utwórz kontroler za pomocą IController
W strukturze MVC klasy kontrolera muszą implementować interfejs IController z przestrzeni nazw System.Web.Mvc.
public interface IController {
void Execute(RequestContext requestContext);
}To jest bardzo prosty interfejs. Jedyna metoda, Execute, jest wywoływana, gdy żądanie jest skierowane do klasy kontrolera. Struktura MVC wie, która klasa kontrolera została wskazana w żądaniu, odczytując wartość właściwości kontrolera wygenerowaną przez dane routingu.

Step 1- Dodaj nowy plik klasy i nazwij go DemoCustomController. Teraz zmodyfikuj tę klasę, aby dziedziczyć interfejs IController.
Step 2 - Skopiuj następujący kod wewnątrz tej klasy.
public class DemoCustomController:IController {
public void Execute(System.Web.Routing.RequestContext requestContext) {
var controller = (string)requestContext.RouteData.Values["controller"];
var action = (string)requestContext.RouteData.Values["action"];
requestContext.HttpContext.Response.Write(
string.Format("Controller: {0}, Action: {1}", controller, action));
}
}Step 3 - Uruchom aplikację, a otrzymasz następujące dane wyjściowe.

Jak widać w początkowych rozdziałach wprowadzających, Widok jest komponentem związanym z interfejsem użytkownika aplikacji. Te widoki są generalnie powiązane z danymi modelu i mają rozszerzenia, takie jak html, aspx, cshtml, vbhtml itp. W naszej pierwszej aplikacji MVC używaliśmy widoków z kontrolerem do wyświetlania danych użytkownikowi końcowemu. Do renderowania tej statycznej i dynamicznej zawartości w przeglądarce MVC Framework wykorzystuje mechanizmy widoku. View Engines to w zasadzie implementacja składni znaczników, która jest odpowiedzialna za renderowanie ostatecznego kodu HTML do przeglądarki.
MVC Framework zawiera dwa wbudowane silniki widoku -
Razor Engine- Razor to składnia znaczników, która umożliwia wyświetlanie kodu C # lub VB po stronie serwera na stronach internetowych. Ten kod po stronie serwera może służyć do tworzenia dynamicznej zawartości podczas ładowania strony internetowej. Razor to zaawansowany silnik w porównaniu do silnika ASPX i został uruchomiony w późniejszych wersjach MVC.
ASPX Engine- ASPX lub aparat formularzy sieci Web to domyślny aparat widoku, który jest uwzględniony w strukturze MVC od samego początku. Pisanie kodu za pomocą tego aparatu jest podobne do pisania kodu w formularzach sieci Web ASP.NET.
Poniżej znajdują się małe fragmenty kodu porównujące aparat Razor i ASPX.
Brzytwa
@Html.ActionLink("Create New", "UserAdd")ASPX
<% Html.ActionLink("SignUp", "SignUp") %>Spośród tych dwóch, Razor jest zaawansowanym silnikiem widoku, ponieważ ma kompaktową składnię, podejście do programowania opartego na testach i lepsze funkcje bezpieczeństwa. We wszystkich naszych przykładach użyjemy silnika Razor, ponieważ jest to najczęściej używany silnik widoku.
Te silniki widoku można zakodować i zaimplementować w dwóch następujących typach -
- Mocno napisane
- Dynamiczne wpisane
Te podejścia są podobne do odpowiednio wczesnego i późnego wiązania, w których modele będą wiązane z widokiem silnie lub dynamicznie.
Widoki silnie wpisane
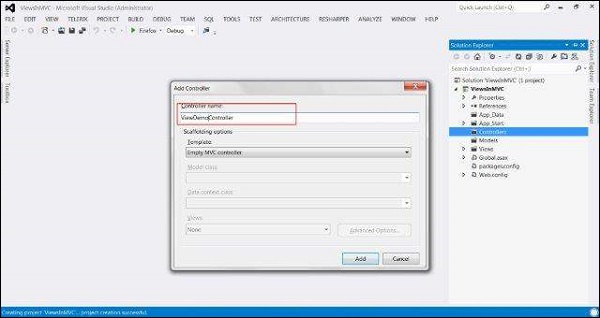
Aby zrozumieć tę koncepcję, stwórzmy przykładową aplikację MVC (postępuj zgodnie z krokami z poprzednich rozdziałów) i dodajmy plik klasy kontrolera o nazwie ViewDemoController.

Teraz skopiuj następujący kod w pliku kontrolera -
using System.Collections.Generic;
using System.Web.Mvc;
namespace ViewsInMVC.Controllers {
public class ViewDemoController : Controller {
public class Blog {
public string Name;
public string URL;
}
private readonly List topBlogs = new List {
new Blog { Name = "Joe Delage", URL = "http://tutorialspoint/joe/"},
new Blog {Name = "Mark Dsouza", URL = "http://tutorialspoint/mark"},
new Blog {Name = "Michael Shawn", URL = "http://tutorialspoint/michael"}
};
public ActionResult StonglyTypedIndex() {
return View(topBlogs);
}
public ActionResult IndexNotStonglyTyped() {
return View(topBlogs);
}
}
}W powyższym kodzie mamy zdefiniowane dwie metody akcji: StronglyTypedIndex i IndexNotStonglyTyped. Teraz dodamy widoki dla tych metod akcji.
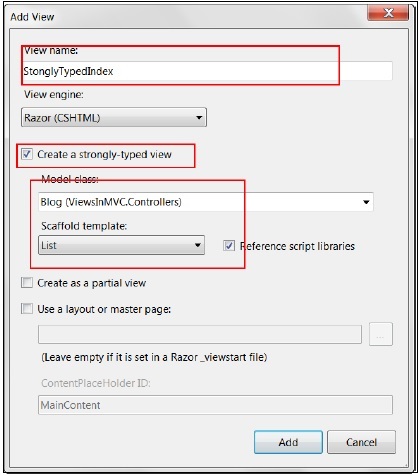
Kliknij prawym przyciskiem myszy metodę akcji StonglyTypedIndex i kliknij Dodaj widok. W następnym oknie zaznacz pole wyboru „Utwórz widok o jednoznacznie określonym typie”. Spowoduje to również włączenie opcji szablonu klasy modelu i szkieletu. Wybierz opcję Lista z szablonu szkieletu. Kliknij Dodaj.

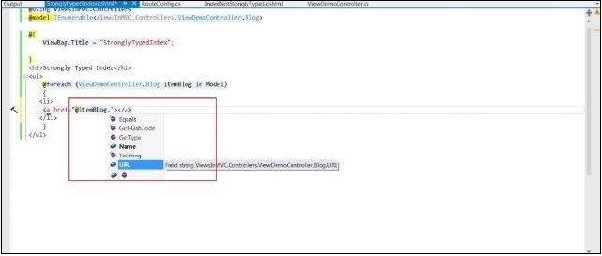
Zostanie utworzony plik widoku podobny do poniższego zrzutu ekranu. Jak możesz zauważyć, zawiera on klasę modelu Blog ViewDemoControllera u góry. Dzięki temu podejściu będzie można również używać technologii IntelliSense w kodzie.

Dynamiczne widoki typowane
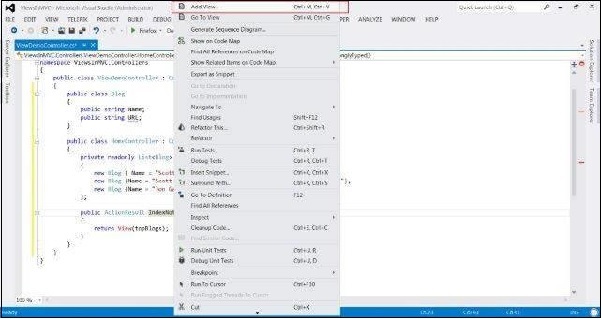
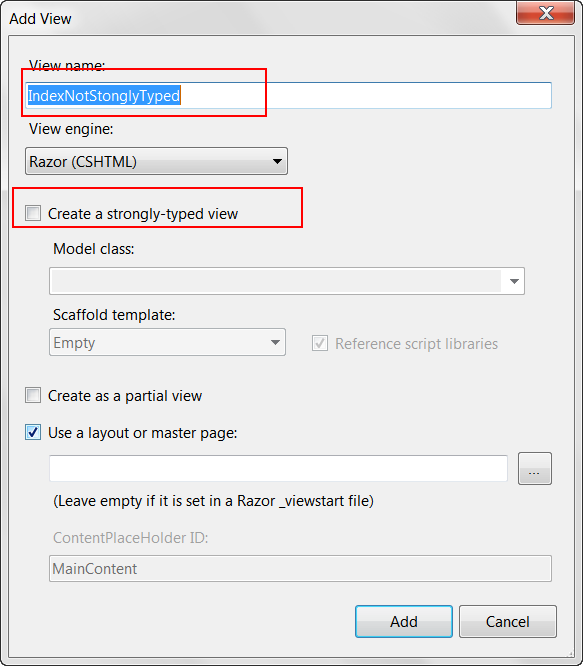
Aby utworzyć dynamiczne widoki typowane, kliknij prawym przyciskiem myszy akcję IndexNotStonglyTyped i kliknij opcję Dodaj widok.

Tym razem nie zaznaczaj pola wyboru „Utwórz widok o jednoznacznie określonym typie”.

Wynikowy widok będzie miał następujący kod -
@model dynamic
@{
ViewBag.Title = "IndexNotStonglyTyped";
}
<h2>Index Not Stongly Typed</h2>
<p>
<ul>
@foreach (var blog in Model) {
<li>
<a href = "@blog.URL">@blog.Name</a>
</li>
}
</ul>
</p>Jak widać w powyższym kodzie, tym razem nie dodał on modelu Blog do widoku, jak w poprzednim przypadku. Ponadto tym razem nie będzie można użyć funkcji IntelliSense, ponieważ tym razem powiązanie zostanie wykonane w czasie wykonywania.
Widoki z silnym typem są uważane za lepsze podejście, ponieważ wiemy już, jakie dane są przekazywane jako model, w przeciwieństwie do widoków dynamicznych, w których dane są wiązane w czasie wykonywania i mogą prowadzić do błędów w czasie wykonywania, jeśli coś zmieni się w podłączonym modelu.
Układy są używane w MVC w celu zapewnienia spójnego wyglądu i działania na wszystkich stronach naszej aplikacji. To jest to samo, co definiowanie stron wzorcowych, ale MVC zapewnia więcej funkcji.
Utwórz układy MVC
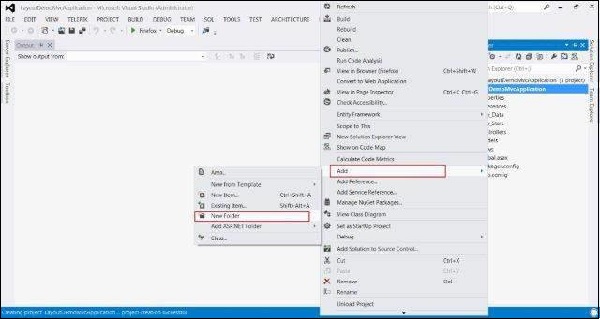
Step 1 - Utwórz przykładową aplikację MVC z aplikacją internetową jako szablon i utwórz folder Treść w katalogu głównym aplikacji internetowej.


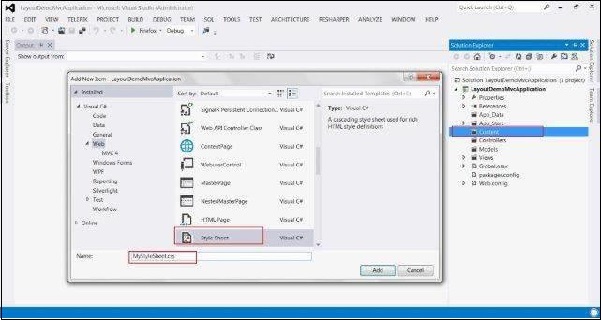
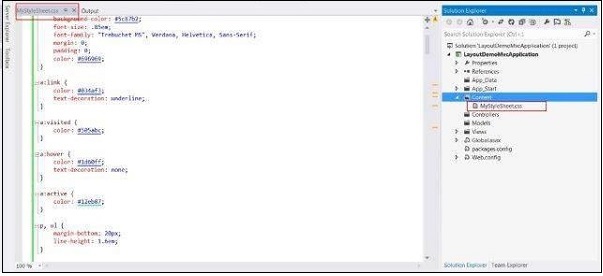
Step 2- Utwórz plik arkusza stylów o nazwie MyStyleSheet.css w folderze CONTENT. Ten plik CSS będzie zawierał wszystkie klasy CSS niezbędne do spójnego projektowania stron aplikacji internetowych.


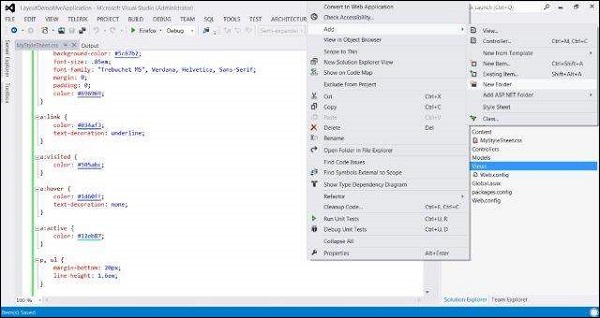
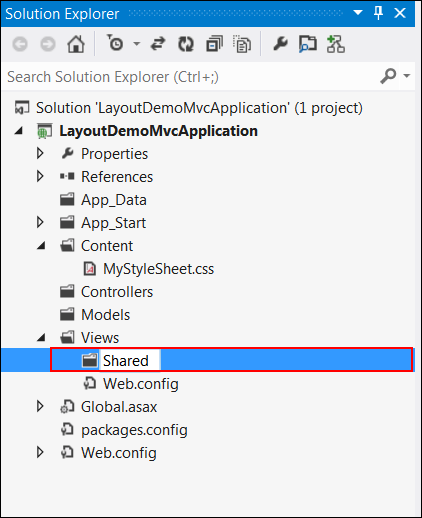
Step 3 - Utwórz folder współdzielony w folderze Widok.


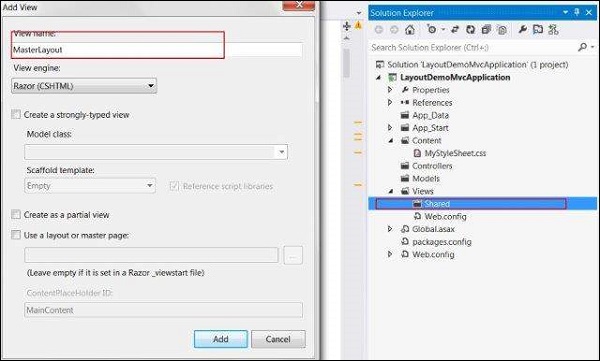
Step 4- Utwórz plik MasterLayout.cshtml w folderze udostępnionym. Plik MasterLayout.cshtml reprezentuje układ każdej strony w aplikacji. Kliknij prawym przyciskiem myszy folder udostępniony w Eksploratorze rozwiązań, a następnie przejdź do Dodaj element i kliknij Wyświetl. Skopiuj następujący kod układu.

Kod układu
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
<title>@ViewBag.Title - Tutorial Point</title>
<link href = "~/favicon.ico" rel = "shortcut icon" type = "image/x-icon" />
<link rel = "stylesheet" href = "@Url.Content("~/Content/MyStyleSheet.css")" />
</head>
<body>
<header>
<div class = "content-wrapper">
<div class = "float-left">
<p class = "site-title">
@Html.ActionLink("Tutorial Point", "Index", "Home")
</p>
</div>
<div class = "float-right">
<nav>
<ul id = "menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
</ul>
</nav>
</div>
</div>
</header>
<div id = "body">
@RenderSection("featured", required: false)
<section class = "content-wrapper main-content clear-fix">
@RenderBody()
</section>
</div>
<footer>
<div class = "content-wrapper">
<div class = "float-left">
<p>© @DateTime.Now.Year - Tutorial Point</p>
</div>
</div>
</footer>
</body>
</html>W tym układzie używamy metody pomocniczej HTML i kilku innych metod zdefiniowanych przez system, dlatego spójrzmy na te metody jeden po drugim.
Url.Content()- Ta metoda określa ścieżkę do dowolnego pliku, którego używamy w naszym kodzie widoku. Pobiera ścieżkę wirtualną jako dane wejściowe i zwraca ścieżkę bezwzględną.
Html.ActionLink()- Ta metoda renderuje linki HTML, które prowadzą do akcji jakiegoś kontrolera. Pierwszy parametr określa wyświetlaną nazwę, drugi parametr określa nazwę akcji, a trzeci parametr określa nazwę kontrolera.
RenderSection() - Określa nazwę sekcji, która ma być wyświetlana w tym miejscu w szablonie.
RenderBody() - Renderuje rzeczywistą treść skojarzonego widoku.
Step 5 - Na koniec otwórz plik _ViewStart.cshtml w folderze Views i dodaj następujący kod -
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}Jeśli pliku nie ma, możesz utworzyć plik o tej nazwie.
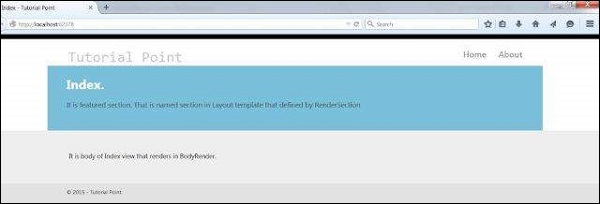
Step 6 - Uruchom aplikację teraz, aby zobaczyć zmodyfikowaną stronę główną.

ASP.NET MVC Routing umożliwia korzystanie z adresów URL, które opisują działania użytkownika i są łatwiejsze do zrozumienia dla użytkowników. Jednocześnie routing może służyć do ukrywania danych, które nie mają być pokazywane użytkownikowi końcowemu.
Na przykład w aplikacji, która nie używa routingu, użytkownikowi zostanie wyświetlony adres URL jako http: //myapplication/Users.aspx? Id = 1, co odpowiadałoby plikowi Users.aspx w ścieżce mojej aplikacji i wysyłając identyfikator jako 1 , Generalnie nie chcielibyśmy pokazywać takich nazw plików naszemu użytkownikowi końcowemu.
Do obsługi adresów URL MVC platforma ASP.NET wykorzystuje system routingu, który umożliwia tworzenie dowolnych wzorców adresów URL i wyrażanie ich w jasny i zwięzły sposób. Każda trasa w MVC zawiera określony wzorzec adresu URL. Ten wzorzec adresu URL jest porównywany z adresem URL przychodzącego żądania i jeśli adres URL pasuje do tego wzorca, jest używany przez mechanizm routingu do dalszego przetwarzania żądania.
Format adresu URL routingu MVC
Aby zrozumieć routing MVC, rozważ następujący adres URL -
http://servername/Products/PhonesW powyższym adresie URL Produkty to pierwszy segment, a Telefon to drugi segment, który można wyrazić w następującym formacie -
{controller}/{action}Struktura MVC automatycznie traktuje pierwszy segment jako nazwę kontrolera, a drugi segment jako jedną z akcji wewnątrz tego kontrolera.
Note- Jeśli nazwa Twojego kontrolera to ProductsController, w routingowym adresie URL wymieniasz tylko produkty. Struktura MVC automatycznie rozpoznaje sufiks kontrolera.
Utwórz prostą trasę
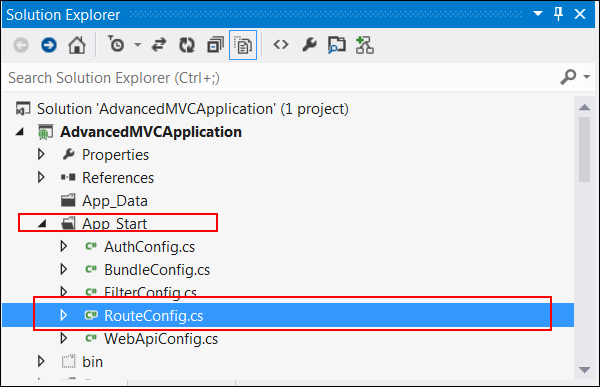
Trasy są zdefiniowane w pliku RouteConfig.cs, który znajduje się w folderze projektu App_Start.

W tym pliku zobaczysz następujący kod -
public class RouteConfig {
public static void RegisterRoutes(RouteCollection routes) {
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index",
id = UrlParameter.Optional }
);
}
}Ta metoda RegisterRoutes jest wywoływana przez Global.ascx podczas uruchamiania aplikacji. Metoda Application_Start w Global.ascx wywołuje tę funkcję MapRoute, która ustawia domyślny kontroler i jego akcję (metodę wewnątrz klasy Controller).
Aby zmodyfikować powyższe domyślne mapowanie zgodnie z naszym przykładem, zmień następujący wiersz kodu -
defaults: new { controller = "Products", action = "Phones", id = UrlParameter.Optional }To ustawienie wybierze ProductsController i wywoła w nim metodę Phone. Podobnie, jeśli masz inną metodę, taką jak Electronics wewnątrz ProductsController, jej adres URL będzie wyglądał tak:
http://servername/Products/Electronics
W ASP.NET MVC kontrolery definiują metody akcji, a te metody akcji zwykle mają relację jeden do jednego z kontrolkami interfejsu użytkownika, takimi jak kliknięcie przycisku lub łącza itp. Na przykład w jednym z naszych poprzednich przykładów UserController klasa zawiera metody UserAdd, UserDelete itp.
Jednak wielokrotnie chcielibyśmy wykonać jakąś akcję przed lub po określonej operacji. Aby osiągnąć tę funkcjonalność, ASP.NET MVC udostępnia funkcję dodawania zachowań przed i po akcji w metodach akcji kontrolera.
Rodzaje filtrów
Platforma ASP.NET MVC obsługuje następujące filtry akcji -
Action Filters- Filtry akcji służą do implementacji logiki, która jest wykonywana przed i po wykonaniu akcji kontrolera. W tym rozdziale przyjrzymy się szczegółowo filtrom akcji.
Authorization Filters - Filtry autoryzacji służą do implementacji uwierzytelniania i autoryzacji dla akcji kontrolera.
Result Filters- Filtry wyników zawierają logikę, która jest wykonywana przed i po wykonaniu wyniku widoku. Na przykład możesz chcieć zmodyfikować wynik widoku tuż przed renderowaniem widoku w przeglądarce.
Exception Filters- Filtry wyjątków to ostatni typ uruchamianych filtrów. Możesz użyć filtru wyjątków, aby obsłużyć błędy zgłoszone przez akcje kontrolera lub wyniki akcji kontrolera. Możesz również użyć filtrów wyjątków do rejestrowania błędów.
Filtry akcji są jednymi z najczęściej używanych filtrów do wykonywania dodatkowego przetwarzania danych lub manipulowania wartościami zwracanymi, anulowania wykonywania akcji lub modyfikowania struktury widoku w czasie wykonywania.
Filtry akcji
Filtry akcji to dodatkowe atrybuty, które można zastosować do sekcji kontrolera lub całego kontrolera, aby zmodyfikować sposób wykonywania akcji. Te atrybuty to specjalne klasy .NET pochodzące z klasy System.Attribute, które mogą być dołączane do klas, metod, właściwości i pól.
ASP.NET MVC udostępnia następujące filtry akcji -
Output Cache - Ten filtr akcji buforuje dane wyjściowe akcji kontrolera przez określony czas.
Handle Error - Ten filtr akcji obsługuje błędy zgłaszane podczas wykonywania akcji kontrolera.
Authorize - Ten filtr akcji umożliwia ograniczenie dostępu do określonego użytkownika lub roli.
Teraz zobaczymy przykładowy kod, aby zastosować te filtry na przykładowym kontrolerze ActionFilterDemoController. (ActionFilterDemoController służy tylko jako przykład. Możesz użyć tych filtrów na dowolnym kontrolerze).
Pamięć podręczna danych wyjściowych
Example - Określa zwracaną wartość, która ma być buforowana przez 10 sekund.
public class ActionFilterDemoController : Controller {
[HttpGet]
OutputCache(Duration = 10)]
public string Index() {
return DateTime.Now.ToString("T");
}
}Obsługa błędu
Example - Przekierowuje aplikację do niestandardowej strony błędu, gdy kontroler wyzwoli błąd.
[HandleError]
public class ActionFilterDemoController : Controller {
public ActionResult Index() {
throw new NullReferenceException();
}
public ActionResult About() {
return View();
}
}W przypadku powyższego kodu, jeśli wystąpi błąd podczas wykonywania akcji, znajdzie widok o nazwie Error w folderze Views i wyrenderuje tę stronę użytkownikowi.
Autoryzować
Example - Zezwalanie tylko upoważnionym użytkownikom na logowanie się do aplikacji.
public class ActionFilterDemoController: Controller {
[Authorize]
public ActionResult Index() {
ViewBag.Message = "This can be viewed only by authenticated users only";
return View();
}
[Authorize(Roles="admin")]
public ActionResult AdminIndex() {
ViewBag.Message = "This can be viewed only by users in Admin role only";
return View();
}
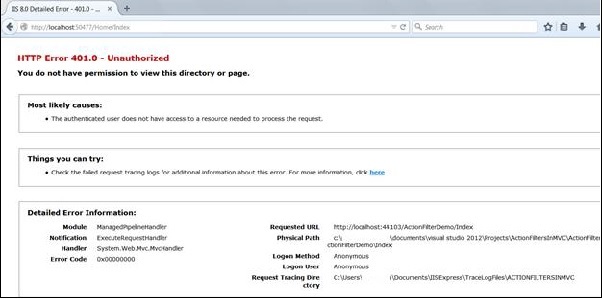
}Z powyższym kodem, jeśli spróbujesz uzyskać dostęp do aplikacji bez logowania, wyskoczy błąd podobny do pokazanego na poniższym zrzucie ekranu.

W pierwszym rozdziale dowiedzieliśmy się, jak kontrolery i widoki współdziałają w MVC. W tym samouczku zrobimy krok naprzód i nauczymy się, jak korzystać z modeli i tworzyć zaawansowaną aplikację do tworzenia, edytowania i usuwania. i przeglądaj listę użytkowników w naszej aplikacji.
Utwórz zaawansowaną aplikację MVC
Step 1- Wybierz opcję Plik → Nowy → Projekt → Aplikacja internetowa ASP.NET MVC. Nazwij go AdvancedMVCApplication. Kliknij OK. W następnym oknie wybierz opcję Szablon jako aplikacja internetowa i Wyświetl aparat jako Razor. Zauważ, że tym razem używamy szablonu zamiast pustej aplikacji.

Spowoduje to utworzenie nowego projektu rozwiązania, jak pokazano na poniższym zrzucie ekranu. Ponieważ używamy domyślnego motywu ASP.NET, zawiera on przykładowe widoki, kontrolery, modele i inne pliki.

Step 2 - Skompiluj rozwiązanie i uruchom aplikację, aby wyświetlić jej domyślne dane wyjściowe, jak pokazano na poniższym zrzucie ekranu.

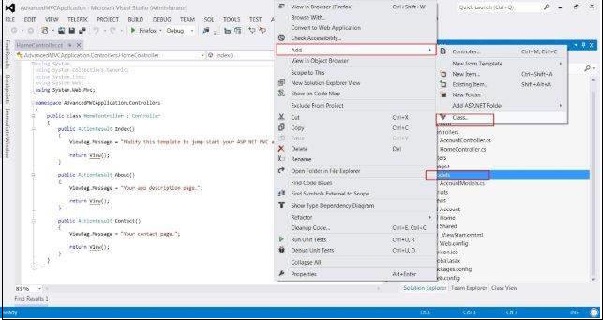
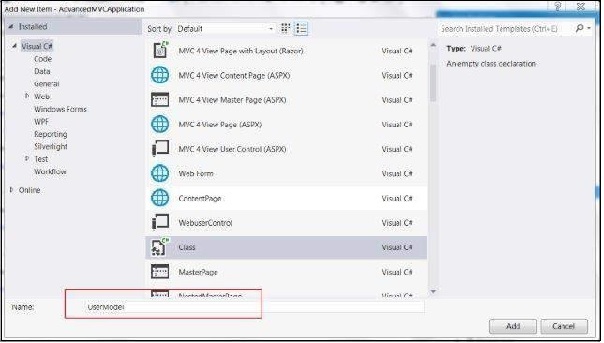
Step 3- Dodaj nowy model, który zdefiniuje strukturę danych użytkowników. Kliknij prawym przyciskiem myszy folder Modele i kliknij Dodaj → Klasa. Nazwij to UserModel i kliknij Dodaj.


Step 4 - Skopiuj następujący kod w nowo utworzonym UserModel.cs.
using System;
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
using System.Web.Mvc.Html;
namespace AdvancedMVCApplication.Models {
public class UserModels {
[Required]
public int Id { get; set; }
[DisplayName("First Name")]
[Required(ErrorMessage = "First name is required")]
public string FirstName { get; set; }
[Required]
public string LastName { get; set; }
public string Address { get; set; }
[Required]
[StringLength(50)]
public string Email { get; set; }
[DataType(DataType.Date)]
public DateTime DOB { get; set; }
[Range(100,1000000)]
public decimal Salary { get; set; }
}
}W powyższym kodzie określiliśmy wszystkie parametry, które posiada model użytkownika, ich typy danych i walidacje, takie jak wymagane pola i długość.
Teraz, gdy nasz model użytkownika jest gotowy do przechowywania danych, utworzymy plik klasy Users.cs, który będzie zawierał metody do przeglądania użytkowników, dodawania, edytowania i usuwania użytkowników.
Step 5- Kliknij prawym przyciskiem myszy Modele i kliknij Dodaj → Klasa. Nazwij go jako Użytkownicy. Spowoduje to utworzenie klasy users.cs w modelach. Skopiuj następujący kod z klasy users.cs.
using System;
using System.Collections.Generic;
using System.EnterpriseServices;
namespace AdvancedMVCApplication.Models {
public class Users {
public List UserList = new List();
//action to get user details
public UserModels GetUser(int id) {
UserModels usrMdl = null;
foreach (UserModels um in UserList)
if (um.Id == id)
usrMdl = um;
return usrMdl;
}
//action to create new user
public void CreateUser(UserModels userModel) {
UserList.Add(userModel);
}
//action to udpate existing user
public void UpdateUser(UserModels userModel) {
foreach (UserModels usrlst in UserList) {
if (usrlst.Id == userModel.Id) {
usrlst.Address = userModel.Address;
usrlst.DOB = userModel.DOB;
usrlst.Email = userModel.Email;
usrlst.FirstName = userModel.FirstName;
usrlst.LastName = userModel.LastName;
usrlst.Salary = userModel.Salary;
break;
}
}
}
//action to delete exising user
public void DeleteUser(UserModels userModel) {
foreach (UserModels usrlst in UserList) {
if (usrlst.Id == userModel.Id) {
UserList.Remove(usrlst);
break;
}
}
}
}
}Gdy już będziemy mieli nasze UserModel.cs i Users.cs, dodamy widoki do naszego modelu w celu przeglądania użytkowników, dodawania, edytowania i usuwania użytkowników. Najpierw stwórzmy Widok, aby utworzyć użytkownika.
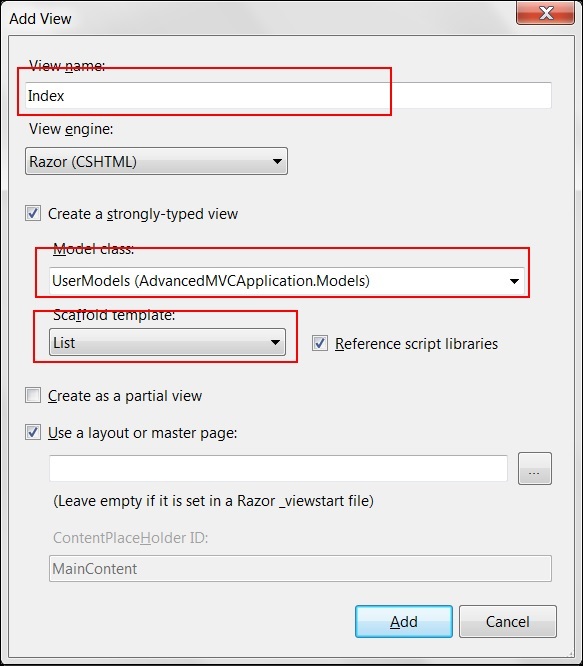
Step 6 - Kliknij prawym przyciskiem myszy folder Widoki i kliknij Dodaj → Widok.

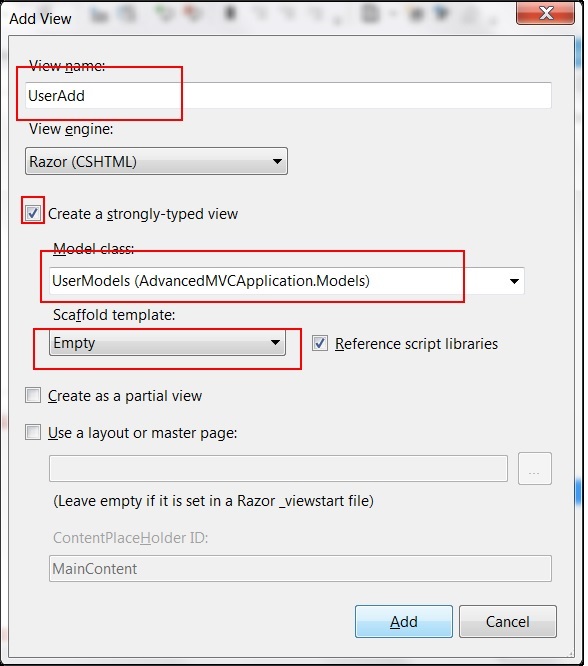
Step 7 - W następnym oknie wybierz opcję Wyświetl nazwę jako UserAdd, Wyświetl silnik jako Razor i zaznacz pole wyboru Utwórz widok o jednoznacznie określonym typie.

Step 8- Kliknij Dodaj. Spowoduje to domyślne utworzenie następującego kodu CSHML, jak pokazano poniżej -
@model AdvancedMVCApplication.Models.UserModels
@{
ViewBag.Title = "UserAdd";
}
<h2>UserAdd</h2>
@using (Html.BeginForm()) {
@Html.ValidationSummary(true)
<fieldset>
<legend>UserModels</legend>
<div class = "editor-label">
@Html.LabelFor(model => model.FirstName)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.FirstName)
@Html.ValidationMessageFor(model => model.FirstName)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.LastName)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.LastName)
@Html.ValidationMessageFor(model => model.LastName)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Address)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Address)
@Html.ValidationMessageFor(model => model.Address)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Email)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Email)
@Html.ValidationMessageFor(model => model.Email)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.DOB)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.DOB)
@Html.ValidationMessageFor(model => model.DOB)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Salary)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Salary)
@Html.ValidationMessageFor(model => model.Salary)
</div>
<p>
<input type = "submit" value = "Create" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}Jak widać, ten widok zawiera szczegóły widoku wszystkich atrybutów pól, w tym ich komunikaty walidacyjne, etykiety itp. Ten widok będzie wyglądał następująco w naszej ostatecznej aplikacji.

Podobnie jak w przypadku UserAdd, teraz dodamy cztery kolejne widoki podane poniżej z podanym kodem -
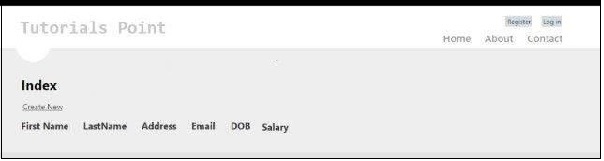
Index.cshtml
Ten widok wyświetli wszystkich użytkowników obecnych w naszym systemie na stronie indeksu.
@model IEnumerable<AdvancedMVCApplication.Models.UserModels>
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>
@Html.ActionLink("Create New", "UserAdd")
</p>
<table>
<tr>
<th>
@Html.DisplayNameFor(model => model.FirstName)
</th>
<th>
@Html.DisplayNameFor(model => model.LastName)
</th>
<th>
@Html.DisplayNameFor(model => model.Address)
</th>
<th>
@Html.DisplayNameFor(model => model.Email)
</th>
<th>
@Html.DisplayNameFor(model => model.DOB)
</th>
<th>
@Html.DisplayNameFor(model => model.Salary)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.FirstName)
</td>
<td>
@Html.DisplayFor(modelItem => item.LastName)
</td>
<td>
@Html.DisplayFor(modelItem => item.Address)
</td>
<td>
@Html.DisplayFor(modelItem => item.Email)
</td>
<td>
@Html.DisplayFor(modelItem => item.DOB)
</td>
<td>
@Html.DisplayFor(modelItem => item.Salary)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id = item.Id }) |
@Html.ActionLink("Details", "Details", new { id = item.Id }) |
@Html.ActionLink("Delete", "Delete", new { id = item.Id })
</td>
</tr>
}
</table>Ten widok będzie wyglądał następująco w naszej ostatecznej aplikacji.

Details.cshtml
W tym widoku zostaną wyświetlone szczegóły konkretnego użytkownika, gdy klikniemy rekord użytkownika.
@model AdvancedMVCApplication.Models.UserModels
@{
ViewBag.Title = "Details";
}
<h2>Details</h2>
<fieldset>
<legend>UserModels</legend>
<div class = "display-label">
@Html.DisplayNameFor(model => model.FirstName)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.FirstName)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.LastName)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.LastName)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Address)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Address)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Email)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Email)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.DOB)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.DOB)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Salary)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Salary)
</div>
</fieldset>
<p>
@Html.ActionLink("Edit", "Edit", new { id = Model.Id }) |
@Html.ActionLink("Back to List", "Index")
</p>Ten widok będzie wyglądał następująco w naszej ostatecznej aplikacji.

Edit.cshtml
W tym widoku zostanie wyświetlony formularz edycji umożliwiający edycję szczegółów istniejącego użytkownika.
@model AdvancedMVCApplication.Models.UserModels
@{
ViewBag.Title = "Edit";
}
<h2>Edit</h2>
@using (Html.BeginForm()) {
@Html.AntiForgeryToken()
@Html.ValidationSummary(true)
<fieldset>
<legend>UserModels</legend>
@Html.HiddenFor(model => model.Id)
<div class = "editor-label">
@Html.LabelFor(model => model.FirstName)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.FirstName)
@Html.ValidationMessageFor(model => model.FirstName)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.LastName)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.LastName)
@Html.ValidationMessageFor(model => model.LastName)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Address)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Address)
@Html.ValidationMessageFor(model => model.Address)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Email)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Email)
@Html.ValidationMessageFor(model => model.Email)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.DOB)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.DOB)
@Html.ValidationMessageFor(model => model.DOB)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Salary)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Salary)
@Html.ValidationMessageFor(model => model.Salary)
</div>
<p>
<input type = "submit" value = "Save" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}W naszej aplikacji ten widok będzie wyglądał następująco.

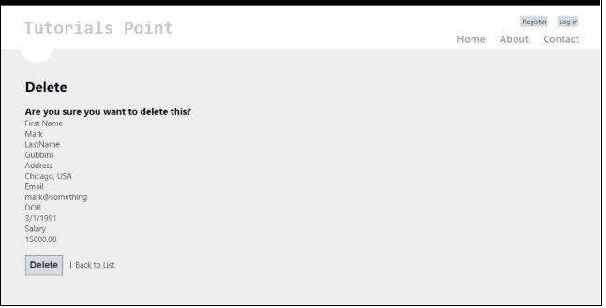
Usuń.cshtml
W tym widoku zostanie wyświetlony formularz do usunięcia istniejącego użytkownika.
@model AdvancedMVCApplication.Models.UserModels
@{
ViewBag.Title = "Delete";
}
<h2>Delete</h2>
<h3>Are you sure you want to delete this?</h3>
<fieldset>
<legend>UserModels</legend>
<div class = "display-label">
@Html.DisplayNameFor(model => model.FirstName)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.FirstName)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.LastName)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.LastName)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Address)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Address)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Email)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Email)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.DOB)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.DOB)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Salary)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Salary)
</div>
</fieldset>
@using (Html.BeginForm()) {
@Html.AntiForgeryToken()
<p>
<input type = "submit" value = "Delete" /> |
@Html.ActionLink("Back to List", "Index")
</p>
}Ten widok będzie wyglądał następująco w naszej ostatecznej aplikacji.

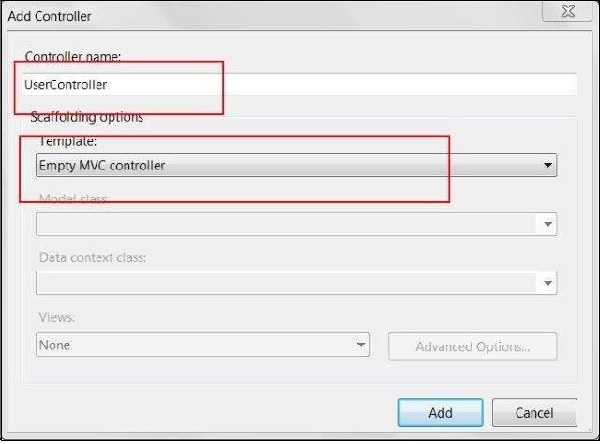
Step 9- Dodaliśmy już modele i widoki w naszej aplikacji. Teraz w końcu dodamy kontroler do naszego widoku. Kliknij prawym przyciskiem myszy folder Kontrolery i kliknij Dodaj → Kontroler. Nazwij go UserController.

Domyślnie Twoja klasa kontrolera zostanie utworzona z następującym kodem -
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using AdvancedMVCApplication.Models;
namespace AdvancedMVCApplication.Controllers {
public class UserController : Controller {
private static Users _users = new Users();
public ActionResult Index() {
return View(_users.UserList);
}
}
}W powyższym kodzie metoda Index zostanie wykorzystana podczas renderowania listy użytkowników na stronie Index.
Step 10 - Kliknij prawym przyciskiem myszy metodę Index i wybierz opcję Utwórz widok, aby utworzyć widok dla naszej strony indeksu (która wyświetli listę wszystkich użytkowników i zapewni opcje tworzenia nowych użytkowników).

Step 11- Teraz dodaj następujący kod w pliku UserController.cs. W tym kodzie tworzymy metody akcji dla różnych działań użytkownika i zwracamy odpowiednie widoki, które stworzyliśmy wcześniej.
Dodamy dwie metody dla każdej operacji: GET i POST. HttpGet będzie używany podczas pobierania danych i renderowania ich. HttpPost będzie używany do tworzenia / aktualizowania danych. Na przykład, kiedy dodajemy nowego użytkownika, będziemy potrzebować formularza do dodania użytkownika, który jest operacją GET. Po wypełnieniu formularza i przesłaniu tych wartości będziemy potrzebować metody POST.
//Action for Index View
public ActionResult Index() {
return View(_users.UserList);
}
//Action for UserAdd View
[HttpGet]
public ActionResult UserAdd() {
return View();
}
[HttpPost]
public ActionResult UserAdd(UserModels userModel) {
_users.CreateUser(userModel);
return View("Index", _users.UserList);
}
//Action for Details View
[HttpGet]
public ActionResult Details(int id) {
return View(_users.UserList.FirstOrDefault(x => x.Id == id));
}
[HttpPost]
public ActionResult Details() {
return View("Index", _users.UserList);
}
//Action for Edit View
[HttpGet]
public ActionResult Edit(int id) {
return View(_users.UserList.FirstOrDefault(x=>x.Id==id));
}
[HttpPost]
public ActionResult Edit(UserModels userModel) {
_users.UpdateUser(userModel);
return View("Index", _users.UserList);
}
//Action for Delete View
[HttpGet]
public ActionResult Delete(int id) {
return View(_users.UserList.FirstOrDefault(x => x.Id == id));
}
[HttpPost]
public ActionResult Delete(UserModels userModel) {
_users.DeleteUser(userModel);
return View("Index", _users.UserList);
} sers.UserList);Step 12 - Ostatnią rzeczą do zrobienia jest przejście do pliku RouteConfig.cs w folderze App_Start i zmiana domyślnego kontrolera na User.
defaults: new { controller = "User", action = "Index", id = UrlParameter.Optional }To wszystko, czego potrzebujemy, aby uruchomić i uruchomić naszą zaawansowaną aplikację.
Step 13- Teraz uruchom aplikację. Będziesz mógł zobaczyć aplikację, jak pokazano na poniższym zrzucie ekranu. Możesz wykonywać wszystkie funkcje dodawania, przeglądania, edycji i usuwania użytkowników, jak widzieliśmy na wcześniejszych zrzutach ekranu.

Jak być może wiesz, Ajax to skrót od Asynchronous JavaScript i XML. Struktura MVC zawiera wbudowaną obsługę dyskretnego Ajax. Możesz użyć metod pomocniczych, aby zdefiniować funkcje Ajax bez dodawania kodu we wszystkich widokach. Ta funkcja w MVC jest oparta na funkcjach jQuery.
Aby włączyć dyskretną obsługę AJAX w aplikacji MVC, otwórz plik Web.Config i ustaw właściwość UnobtrusiveJavaScriptEnabled w sekcji appSettings przy użyciu następującego kodu. Jeśli klucz jest już obecny w Twojej aplikacji, możesz zignorować ten krok.
<add key = "UnobtrusiveJavaScriptEnabled" value = "true" />
Następnie otwórz wspólny plik układu _Layout.cshtmlplik znajdujący się w Widoki / Folder współdzielony. Dodamy tutaj odniesienia do bibliotek jQuery przy użyciu następującego kodu -
<script src = "~/Scripts/jquery-ui-1.8.24.min.js" type = "text/javascript">
</script>
<script src = "~/Scripts/jquery.unobtrusive-ajax.min.js" type = "text/javascript">
</script>
Utwórz dyskretną aplikację Ajax
W poniższym przykładzie utworzymy formularz, który wyświetli listę użytkowników w systemie. Umieścimy menu z trzema opcjami: Administrator, Normalny i Gość. Po wybraniu jednej z tych wartości zostanie wyświetlona lista użytkowników należących do tej kategorii przy użyciu dyskretnej konfiguracji AJAX.
Step 1 - Utwórz plik modelu Model.cs i skopiuj następujący kod.
using System;
namespace MVCAjaxSupportExample.Models {
public class User {
public int UserId { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public DateTime BirthDate { get; set; }
public Role Role { get; set; }
}
public enum Role {
Admin,
Normal,
Guest
}
}Step 2 - Utwórz plik kontrolera o nazwie UserController.cs i utwórz w nim dwie metody akcji przy użyciu następującego kodu.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
using MVCAjaxSupportExample.Models;
namespace MVCAjaxSupportExample.Controllers {
public class UserController : Controller {
private readonly User[] userData =
{
new User {FirstName = "Edy", LastName = "Clooney", Role = Role.Admin},
new User {FirstName = "David", LastName = "Sanderson", Role = Role.Admin},
new User {FirstName = "Pandy", LastName = "Griffyth", Role = Role.Normal},
new User {FirstName = "Joe", LastName = "Gubbins", Role = Role.Normal},
new User {FirstName = "Mike", LastName = "Smith", Role = Role.Guest}
};
public ActionResult Index() {
return View(userData);
}
public PartialViewResult GetUserData(string selectedRole = "All") {
IEnumerable data = userData;
if (selectedRole != "All") {
var selected = (Role) Enum.Parse(typeof (Role), selectedRole);
data = userData.Where(p => p.Role == selected);
}
return PartialView(data);
}
public ActionResult GetUser(string selectedRole = "All") {
return View((object) selectedRole);
}
}
}Step 3- Teraz utwórz częściowy widok o nazwie GetUserData z następującym kodem. Ten widok będzie używany do renderowania listy użytkowników na podstawie roli wybranej z menu rozwijanego.
@model IEnumerable<MVCAjaxSupportExample.Models.User>
<table>
<tr>
<th>
@Html.DisplayNameFor(model => model.FirstName)
</th>
<th>
@Html.DisplayNameFor(model => model.LastName)
</th>
<th>
@Html.DisplayNameFor(model => model.BirthDate)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.FirstName)
</td>
<td>
@Html.DisplayFor(modelItem => item.LastName)
</td>
<td>
@Html.DisplayFor(modelItem => item.BirthDate)
</td>
<td>
</td>
</tr>
}
</table>Step 4- Teraz utwórz View GetUser z następującym kodem. Ten widok asynchronicznie pobierze dane z akcji GetUserData poprzednio utworzonego kontrolera.
@using MVCAjaxSupportExample.Models
@model string
@{
ViewBag.Title = "GetUser";
AjaxOptions ajaxOpts = new AjaxOptions {
UpdateTargetId = "tableBody"
};
}
<h2>Get User</h2>
<table>
<thead>
<tr>
<th>First</th>
<th>Last</th>
<th>Role</th>
</tr>
</thead>
<tbody id="tableBody">
@Html.Action("GetUserData", new {selectedRole = Model })
</tbody>
</table>
@using (Ajax.BeginForm("GetUser", ajaxOpts)) {
<div>
@Html.DropDownList("selectedRole", new SelectList(
new [] {"All"}.Concat(Enum.GetNames(typeof(Role)))))
<button type="submit">Submit</button>
</div>
}Step 5 - Na koniec zmień wpisy Route.config, aby uruchomić kontroler użytkownika.
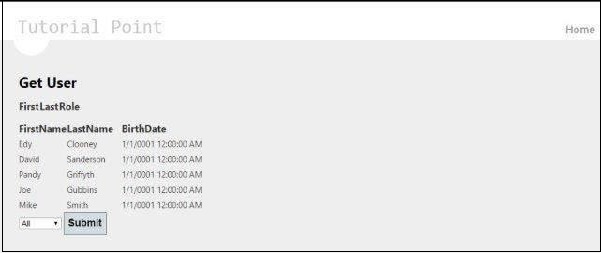
defaults: new { controller = "User", action = "GetUser", id = UrlParameter.Optional }Step 6 - Uruchom aplikację, która będzie wyglądać jak na poniższym zrzucie ekranu.

Jeśli wybierzesz Administrator z listy rozwijanej, przejdzie i pobierze wszystkich użytkowników z typem administratora. Dzieje się to za pośrednictwem AJAX i nie powoduje ponownego załadowania całej strony.

Bundling i Minificationto dwie techniki poprawy wydajności, które poprawiają czas ładowania aplikacji. Większość obecnych głównych przeglądarek ogranicza liczbę jednoczesnych połączeń na nazwę hosta do sześciu. Oznacza to, że w danym momencie wszystkie dodatkowe żądania będą umieszczane w kolejce przez przeglądarkę.
Włącz łączenie i minifikację
Aby włączyć tworzenie pakietów i minifikację w aplikacji MVC, otwórz plik Web.config w rozwiązaniu. W tym pliku wyszukaj ustawienia kompilacji w katalogu system.web -
<system.web>
<compilation debug = "true" />
</system.web>Domyślnie zobaczysz parametr debug ustawiony na true, co oznacza, że tworzenie pakietów i minifikacja są wyłączone. Ustaw ten parametr na false.
Wiązanie
Aby poprawić wydajność aplikacji, ASP.NET MVC zapewnia wbudowaną funkcję łączenia wielu plików w jeden plik, co z kolei poprawia wydajność ładowania strony z powodu mniejszej liczby żądań HTTP.
Pakowanie to prosta logiczna grupa plików, do których można odwoływać się za pomocą unikalnej nazwy i ładować za pomocą pojedynczego żądania HTTP.
Domyślnie BundleConfig aplikacji MVC (znajdujący się w folderze App_Start) zawiera następujący kod -
public static void RegisterBundles(BundleCollection bundles) {
// Following is the sample code to bundle all the css files in the project
// The code to bundle other javascript files will also be similar to this
bundles.Add(new StyleBundle("~/Content/themes/base/css").Include(
"~/Content/themes/base/jquery.ui.core.css",
"~/Content/themes/base/jquery.ui.tabs.css",
"~/Content/themes/base/jquery.ui.datepicker.css",
"~/Content/themes/base/jquery.ui.progressbar.css",
"~/Content/themes/base/jquery.ui.theme.css"));
}Powyższy kod zasadniczo zawiera wszystkie pliki CSS obecne w folderze Content / themes / base w jeden plik.
Minifikacja
Minifikacja to kolejna taka technika poprawy wydajności, w której optymalizuje kod javascript, css, skracając nazwy zmiennych, usuwając niepotrzebne spacje, podziały wierszy, komentarze itp. To z kolei zmniejsza rozmiar pliku i pomaga aplikacji ładować się szybciej.
Minifikacja za pomocą programu Visual Studio i rozszerzenia Web Essentials
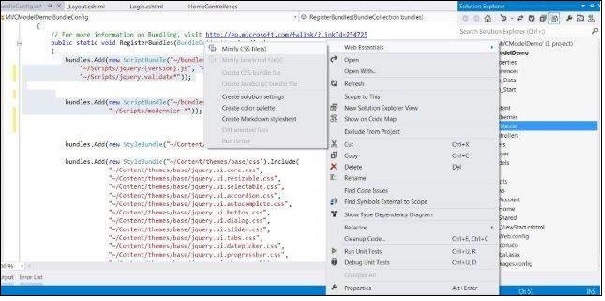
Aby skorzystać z tej opcji, musisz najpierw zainstalować rozszerzenie Web Essentials w programie Visual Studio. Następnie, gdy klikniesz prawym przyciskiem myszy dowolny plik css lub javascript, wyświetli się opcja utworzenia zminimalizowanej wersji tego pliku.

Dlatego jeśli masz plik css o nazwie Site.css, utworzy on jego zminimalizowaną wersję jako Site.min.css.
Teraz, gdy następnym razem Twoja aplikacja zostanie uruchomiona w przeglądarce, połączy i zminifikuje wszystkie pliki css i js, poprawiając w ten sposób wydajność aplikacji.
W ASP.NET obsługa błędów odbywa się przy użyciu standardowej metody try catch lub zdarzeń aplikacji. ASP.NET MVC ma wbudowaną obsługę obsługi wyjątków przy użyciu funkcji znanej jako filtry wyjątków. Nauczymy się tutaj dwóch podejść: jedno z przesłonięciem metody onException, a drugie przez zdefiniowanie filtrów HandleError.
Zastąp metodę OnException
To podejście jest używane, gdy chcemy obsłużyć wszystkie wyjątki w metodach Action na poziomie kontrolera.
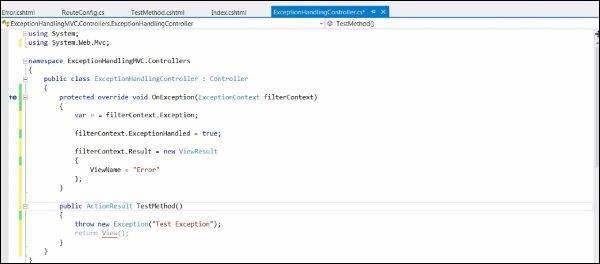
Aby zrozumieć to podejście, utwórz aplikację MVC (wykonaj czynności opisane w poprzednich rozdziałach). Teraz dodaj nową klasę Controller i dodaj następujący kod, który przesłania metodę onException i jawnie zgłosi błąd w naszej metodzie Action -

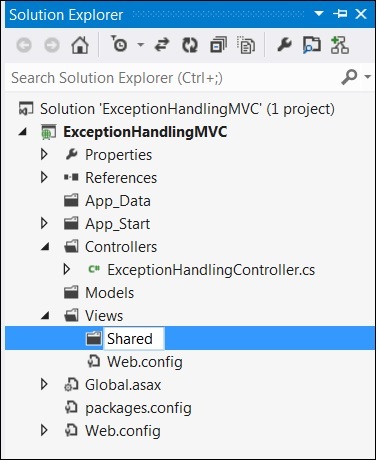
Teraz stwórzmy wspólny widok o nazwie Errorktóry będzie wyświetlany użytkownikowi, gdy w aplikacji wystąpi jakikolwiek wyjątek. W folderze Views utwórz nowy folder o nazwie Shared i dodaj nowy widok o nazwie Error.

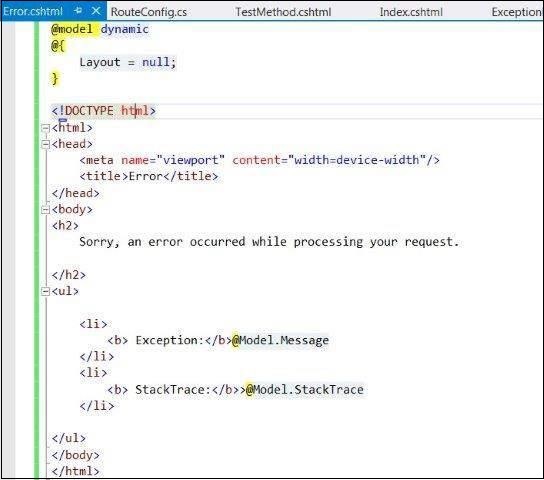
Skopiuj następujący kod do nowo utworzonego Error.cshtml -

Jeśli spróbujesz teraz uruchomić aplikację, da to następujący wynik. Powyższy kod renderuje widok błędu, gdy wystąpi jakikolwiek wyjątek w którejkolwiek z metod akcji w tym kontrolerze.

Zaletą tego podejścia jest to, że wiele akcji w ramach tego samego kontrolera może współdzielić tę logikę obsługi błędów. Jednak wadą jest to, że nie możemy używać tej samej logiki obsługi błędów na wielu kontrolerach.
Atrybut HandleError
Atrybut HandleError jest jednym z filtrów akcji, które omówiliśmy w rozdziale Filtry i filtry akcji. HandleErrorAttribute jest domyślną implementacją IExceptionFilter. Ten filtr obsługuje wszystkie wyjątki zgłoszone przez akcje kontrolera, filtry i widoki.
Aby skorzystać z tej funkcji, najpierw włącz sekcję customErrors w pliku web.config. Otwórz plik web.config i umieść następujący kod w pliku system.web i ustaw jego wartość na On.
<customErrors mode = "On"/>Mamy już widok błędu utworzony w folderze udostępnionym w obszarze widoki. Tym razem zmień kod tego pliku widoku na następujący, aby silnie wpisać go za pomocą modelu HandleErrorInfo (który jest obecny w System.Web.MVC).
@model System.Web.Mvc.HandleErrorInfo
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name = "viewport" content = "width = device-width" />
<title>Error</title>
</head>
<body>
<h2>
Sorry, an error occurred while processing your request.
</h2>
<h2>Exception details</h2>
<p>
Controller: @Model.ControllerName <br>
Action: @Model.ActionName
Exception: @Model.Exception
</p>
</body>
</html>Teraz umieść następujący kod w pliku kontrolera, który określa atrybut [HandleError] w pliku kontrolera.
using System;
using System.Data.Common;
using System.Web.Mvc;
namespace ExceptionHandlingMVC.Controllers {
[HandleError]
public class ExceptionHandlingController : Controller {
public ActionResult TestMethod() {
throw new Exception("Test Exception");
return View();
}
}
}Jeśli spróbujesz teraz uruchomić aplikację, pojawi się błąd podobny do pokazanego na poniższym zrzucie ekranu.

Jak widać, tym razem błąd zawiera więcej informacji o kontrolerze i szczegółach związanych z akcją. W ten sposób HandleError może być używany na dowolnym poziomie i między kontrolerami do obsługi takich błędów.