MVC Framework - widoki
Jak widać w początkowych rozdziałach wprowadzających, Widok jest komponentem związanym z interfejsem użytkownika aplikacji. Te widoki są generalnie powiązane z danymi modelu i mają rozszerzenia, takie jak html, aspx, cshtml, vbhtml itp. W naszej pierwszej aplikacji MVC używaliśmy widoków z kontrolerem do wyświetlania danych użytkownikowi końcowemu. Do renderowania tej statycznej i dynamicznej zawartości w przeglądarce MVC Framework wykorzystuje mechanizmy widoku. View Engines to w zasadzie implementacja składni znaczników, która jest odpowiedzialna za renderowanie ostatecznego kodu HTML do przeglądarki.
MVC Framework zawiera dwa wbudowane silniki widoku -
Razor Engine- Razor to składnia znaczników, która umożliwia wyświetlanie kodu C # lub VB po stronie serwera na stronach internetowych. Ten kod po stronie serwera może służyć do tworzenia dynamicznej zawartości podczas ładowania strony internetowej. Razor to zaawansowany silnik w porównaniu do silnika ASPX i został uruchomiony w późniejszych wersjach MVC.
ASPX Engine- ASPX lub aparat formularzy sieci Web to domyślny aparat widoku, który jest zawarty w strukturze MVC od samego początku. Pisanie kodu za pomocą tego aparatu jest podobne do pisania kodu w formularzach sieci Web ASP.NET.
Poniżej znajdują się małe fragmenty kodu porównujące aparat Razor i ASPX.
Brzytwa
@Html.ActionLink("Create New", "UserAdd")ASPX
<% Html.ActionLink("SignUp", "SignUp") %>Spośród tych dwóch, Razor jest zaawansowanym silnikiem widoku, ponieważ ma kompaktową składnię, podejście do programowania opartego na testach i lepsze funkcje bezpieczeństwa. We wszystkich naszych przykładach użyjemy silnika Razor, ponieważ jest to najczęściej używany silnik widoku.
Te silniki widoku można zakodować i zaimplementować w dwóch następujących typach -
- Mocno napisane
- Dynamiczne wpisane
Te podejścia są podobne do odpowiednio wczesnego i późnego wiązania, w których modele będą wiązane z widokiem silnie lub dynamicznie.
Widoki silnie wpisane
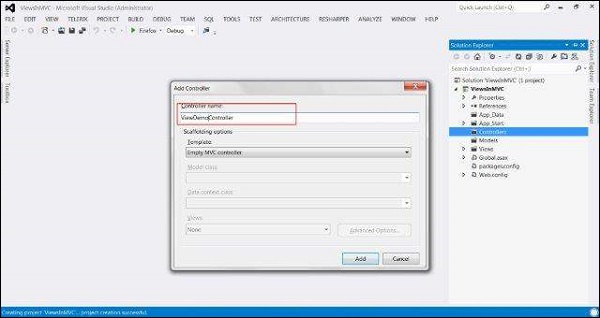
Aby zrozumieć tę koncepcję, stwórzmy przykładową aplikację MVC (postępuj zgodnie z krokami z poprzednich rozdziałów) i dodajmy plik klasy kontrolera o nazwie ViewDemoController.

Teraz skopiuj następujący kod w pliku kontrolera -
using System.Collections.Generic;
using System.Web.Mvc;
namespace ViewsInMVC.Controllers {
public class ViewDemoController : Controller {
public class Blog {
public string Name;
public string URL;
}
private readonly List topBlogs = new List {
new Blog { Name = "Joe Delage", URL = "http://tutorialspoint/joe/"},
new Blog {Name = "Mark Dsouza", URL = "http://tutorialspoint/mark"},
new Blog {Name = "Michael Shawn", URL = "http://tutorialspoint/michael"}
};
public ActionResult StonglyTypedIndex() {
return View(topBlogs);
}
public ActionResult IndexNotStonglyTyped() {
return View(topBlogs);
}
}
}W powyższym kodzie mamy zdefiniowane dwie metody akcji: StronglyTypedIndex i IndexNotStonglyTyped. Teraz dodamy widoki dla tych metod akcji.
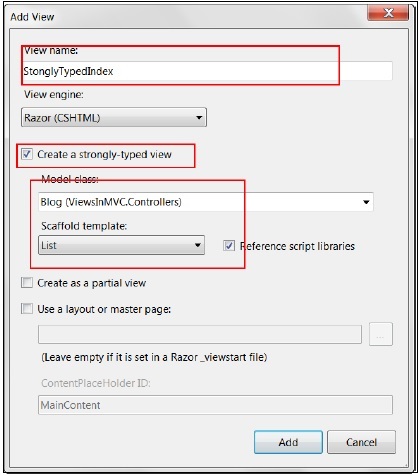
Kliknij prawym przyciskiem myszy metodę akcji StonglyTypedIndex i kliknij Dodaj widok. W następnym oknie zaznacz pole wyboru „Utwórz widok o jednoznacznie określonym typie”. Spowoduje to również włączenie opcji szablonu klasy modelu i szkieletu. Wybierz opcję Lista z szablonu szkieletu. Kliknij Dodaj.

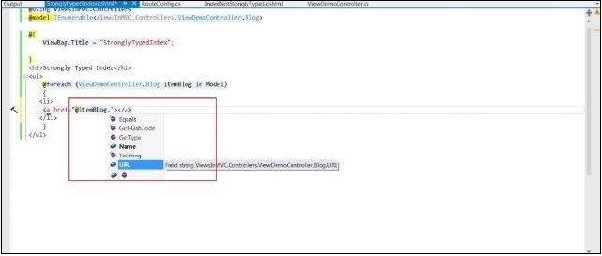
Zostanie utworzony plik widoku podobny do poniższego zrzutu ekranu. Jak możesz zauważyć, zawiera on klasę modelu Blog ViewDemoControllera u góry. Dzięki temu podejściu będzie można również używać technologii IntelliSense w kodzie.

Dynamiczne widoki typowane
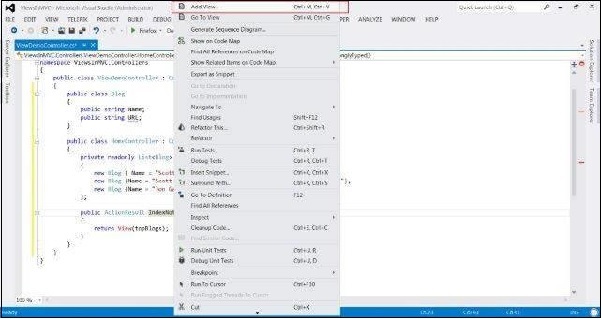
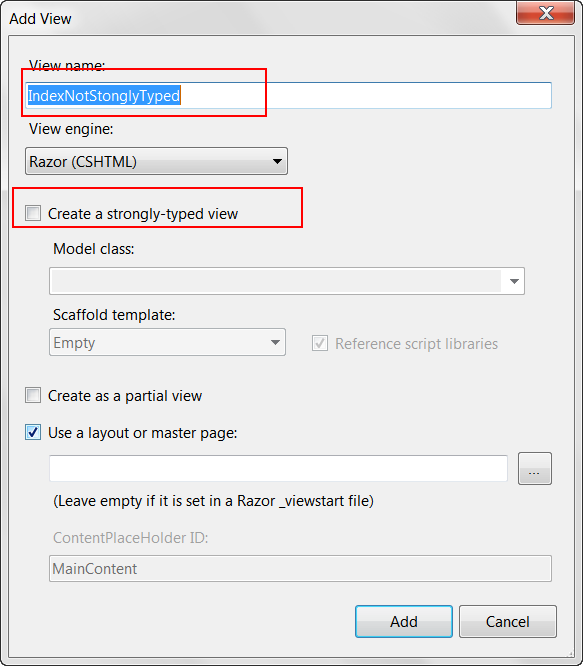
Aby utworzyć dynamiczne widoki typowane, kliknij prawym przyciskiem myszy akcję IndexNotStonglyTyped i kliknij opcję Dodaj widok.

Tym razem nie zaznaczaj pola wyboru „Utwórz widok o jednoznacznie określonym typie”.

Wynikowy widok będzie miał następujący kod -
@model dynamic
@{
ViewBag.Title = "IndexNotStonglyTyped";
}
<h2>Index Not Stongly Typed</h2>
<p>
<ul>
@foreach (var blog in Model) {
<li>
<a href = "@blog.URL">@blog.Name</a>
</li>
}
</ul>
</p>Jak widać w powyższym kodzie, tym razem nie dodał on modelu Blog do widoku, jak w poprzednim przypadku. Ponadto tym razem nie będzie można użyć funkcji IntelliSense, ponieważ tym razem powiązanie zostanie wykonane w czasie wykonywania.
Widoki z silnym typem są uważane za lepsze podejście, ponieważ wiemy już, jakie dane są przekazywane jako model, w przeciwieństwie do widoków dynamicznych, w których dane są wiązane w czasie wykonywania i mogą prowadzić do błędów w czasie wykonywania, jeśli coś zmieni się w podłączonym modelu.