WebAssembly - Konwertuj WAT na WASM
W poprzednim rozdziale widzieliśmy, jak pisać kod w .wattj. format tekstowy WebAssembly. Format tekstowy WebAssembly nie będzie działał bezpośrednio w przeglądarce i musisz go przekonwertować na format binarny, czyli WASM, aby działał w przeglądarce.
WAT na WASM
Przekonwertujmy .WAT na .WASM.
Kod, którego będziemy używać, jest następujący -
(module
(func $add (param $a i32) (param $b i32) (result i32)
get_local $a
get_local $b
i32.add
)
(export "add" (func $add))
)Teraz przejdź do WebAssembly Studio, który jest dostępny pod adresem https://webassembly.studio/.
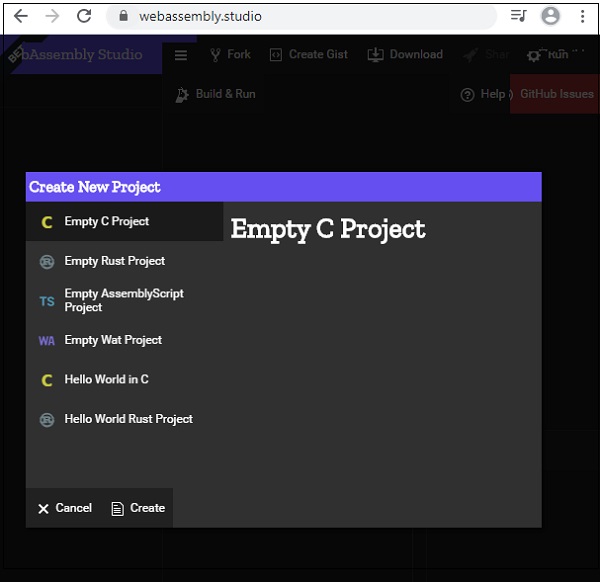
Po kliknięciu linku powinieneś zobaczyć coś takiego -

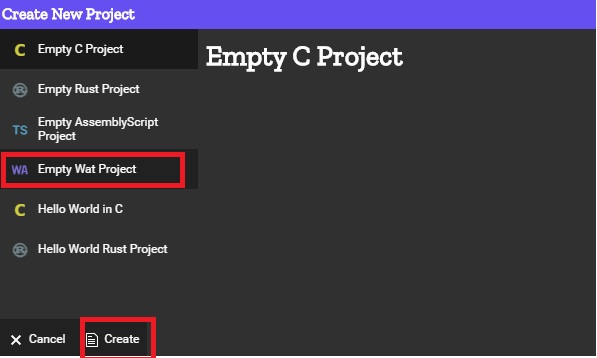
Kliknij pusty projekt Wat i kliknij przycisk Utwórz u dołu.

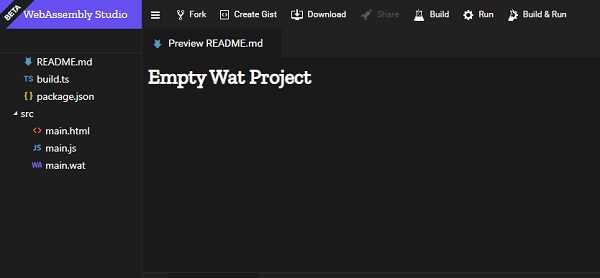
Zabierze Cię do pustego projektu, jak pokazano poniżej -

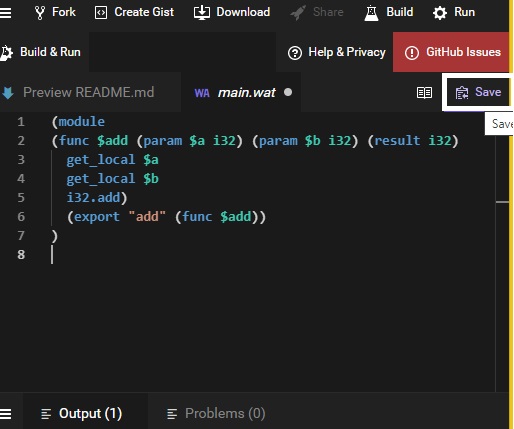
Kliknij main.wat i zastąp istniejący kod swoim, a następnie kliknij przycisk Zapisz.

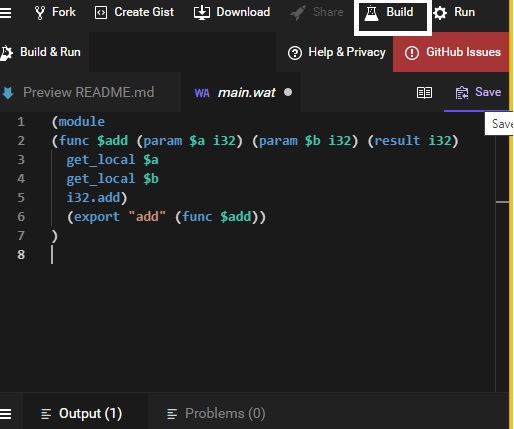
Po zapisaniu kliknij kompilację, aby przekonwertować ją na .wasm -

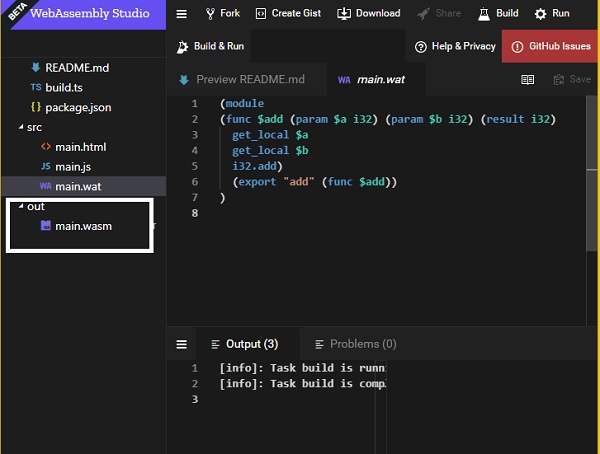
Jeśli kompilacja się powiedzie, powinieneś zobaczyć utworzony plik .wasm, jak pokazano poniżej -

W dół pliku main.wasm i użyj go w swoim pliku .html, aby zobaczyć dane wyjściowe, jak pokazano poniżej.
Na przykład - add.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>WebAssembly Add Function</title>
</head>
<body>
<script>
let sum;
fetch("main.wasm")
.then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod)) .then(module => {
return new WebAssembly.Instance(module)
})
.then(instance => {
sum = instance.exports.add(10,40);
console.log("The sum of 10 and 40 = " +sum);
});
</script>
</body>
</html>Funkcja add jest eksportowana, jak pokazano w kodzie. Przekazywane parametry to 2 wartości całkowite 10 i 40, a funkcja zwraca ich sumę.
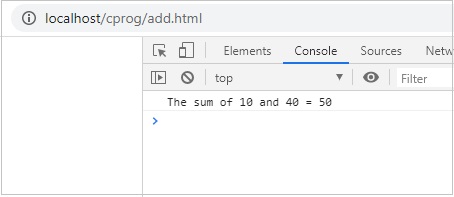
Wynik
Dane wyjściowe są wyświetlane w przeglądarce.