WebAssembly - bezpieczeństwo
Zgodnie z oficjalną witryną WebAssembly.org, która jest dostępna pod adresem https://webassembly.org/docs/security/ głównym celem WebAssembly w zakresie bezpieczeństwa jest -
Model bezpieczeństwa WebAssembly ma dwa ważne cele -
Chroń użytkowników przed błędnymi lub złośliwymi modułami oraz
Zapewnij programistom przydatne prymitywy i środki zaradcze do tworzenia bezpiecznych aplikacji, w ramach ograniczeń (1).
Skompilowany kod, tj. WASM z C / C ++ / Rust, nie jest wykonywany bezpośrednio w przeglądarce i korzysta z API JavaScript. Kod WASM jest umieszczony w piaskownicy, tj. Wykonywany przez opakowanie JavaScript API, a przeglądarka komunikuje się z WASM za pomocą API.
Oto przykład użycia pliku .wasm w przeglądarce.
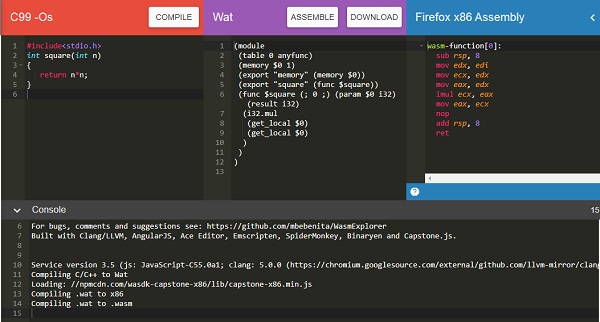
Przykład - C Program
#include<stdio.h>
int square(int n) {
return n*n;
}Skorzystamy z eksploratora WASM, aby pobrać kod WASM -

Pobierz kod WASM i użyj go do przetestowania API.
Przykład
<script type="text/javascript">
const importObj = {
module: {}
};
fetch("findsquare.wasm")
.then(bytes => bytes.arrayBuffer())
.then(module => WebAssembly.instantiate(module,importObj))
.then(finalcode => {
console.log(finalcode); console.log(finalcode.instance.exports.square(25));
});
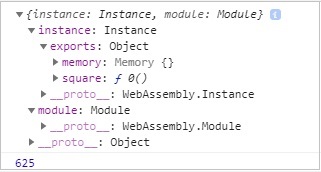
</script>Wynik
Otrzymasz następujący wynik -

Obiekty eksportu mają odniesienie do wywoływanej funkcji. Aby wywołać kwadrat funkcyjny, będziesz musiał zrobić to w następujący sposób -
console.log(finalcode.instance.exports.square(25));Problemy ze skompilowanym kodem WASM
Poniżej przedstawiono problemy ze skompilowanym kodem WASM -
Trudno jest sprawdzić, czy nie został wstawiony jakiś złośliwy kod podczas kompilacji kodu do wasm. W tej chwili nie ma dostępnych narzędzi do weryfikacji kodu.
Wasm jest trudny do przeanalizowania, a błędny / złośliwy kod można łatwo uruchomić w przeglądarce.