WebAssembly - moduły
Widzieliśmy, jak uzyskać plik .wasm z kodu C / C ++. W tym rozdziale przekonwertujemy wasm do modułu WebAssembly i wykonamy to samo w przeglądarce.
Użyjmy kodu czynnikowego C ++, jak pokazano poniżej -
int fact(int n) {
if ((n==0)||(n==1))
return 1;
else
return n*fact(n-1);
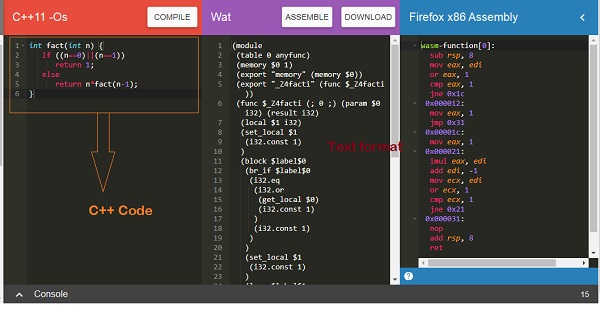
}Otwórz program Wasm Explorer dostępny pod adresem https://mbebenita.github.io/WasmExplorer/ as shown below −

Pierwsza kolumna ma funkcję silni C ++, druga kolumna ma format tekstowy WebAssembly, a ostatnia kolumna zawiera kod asemblera x86.
Format tekstu WebAssembly -
(module
(table 0 anyfunc)
(memory $0 1)
(export "memory" (memory $0))
(export "_Z4facti" (func $_Z4facti))
(func $_Z4facti (; 0 ;) (param $0 i32) (result i32)
(local $1 i32)
(set_local $1
(i32.const 1)
)
(block $label$0
(br_if $label$0
(i32.eq
(i32.or
(get_local $0)
(i32.const 1)
)
(i32.const 1)
)
)
(set_local $1
(i32.const 1)
)
(loop $label$1
(set_local $1
(i32.mul
(get_local $0)
(get_local $1)
)
)
(br_if $label$1
(i32.ne
(i32.or
(tee_local $0
(i32.add
(get_local $0)
(i32.const -1)
)
)
(i32.const 1)
)
(i32.const 1)
)
)
)
)
(get_local $1)
)
)Funkcja C ++ fact został wyeksportowany jako „_Z4facti”W formacie tekstowym WebAssembly.
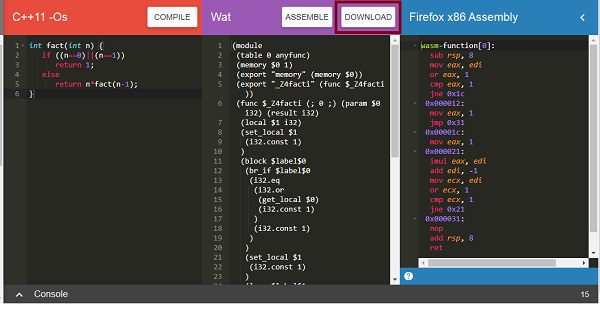
Kliknij przycisk pobierania, aby pobrać kod wasm i zapisać plik jako factorial.wasm.

Teraz, aby przekonwertować kod .wasm na moduł, musimy wykonać następujące czynności -
Krok 1
Przekonwertuj plik .wasm na bufor tablicy przy użyciu ArrayBuffer. Obiekt ArrayBuffer zwróci binarny bufor danych o stałej długości.
Krok 2
Bajty z ArrayBuffer muszą zostać skompilowane do modułu przy użyciu WebAssembly.compile(buffer) funkcjonować.
Plik WebAssembly.compile() funkcja kompiluje i zwraca moduł WebAssembly.Module z podanych bajtów.
Oto kod Javascript omówiony w krokach 1 i 2.
<script type="text/javascript">
let factorial;
fetch("factorial.wasm")
.then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod))
.then(module => {return new WebAssembly.Instance(module) })
.then(instance => {
factorial = instance.exports._Z4facti;
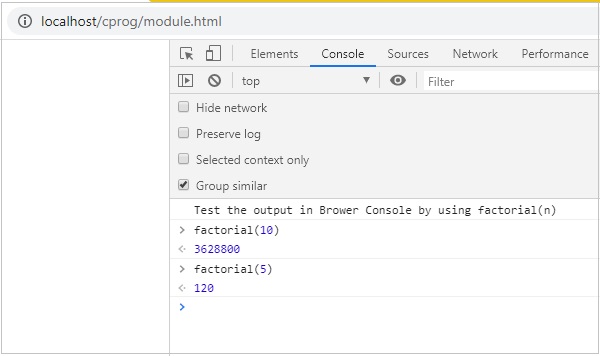
console.log('Test the output in Brower Console by using factorial(n)');
});
</script>Objaśnienie kodu
Do pobrania zawartości pliku factorial.wasm używane jest pobieranie interfejsu API przeglądarki JavaScript.
Zawartość jest konwertowana na bajty za pomocą funkcji arrayBuffer ().
Moduł jest tworzony z bajtów przez wywołanie WebAssembly.compile (mod).
Instancja modułu jest tworzona przy użyciu nowego
WebAssembly.Instance(module)
Silnia eksportu funkcji _Z4facti jest przypisywana do zmiennej silni za pomocą metody WebAssembly.Module.exports ().
Przykład
Tutaj jest module.html wraz z kodem javascript -
module.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>WebAssembly Module</title>
</head>
<body>
<script>
let factorial;
fetch("factorial.wasm")
.then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod))
.then(module => {return new WebAssembly.Instance(module) })
.then(instance => {
factorial = instance.exports._Z4facti;
console.log('Test the output in Browser Console by using factorial(n)');
});
</script>
</body>
</html>Wynik
Uruchom module.html w przeglądarce, aby zobaczyć wynik -