WebAssembly - JavaScript API
W tym rozdziale dowiemy się, jak załadować kod wasm i uruchomić go w przeglądarce za pomocą JavaScript webassembly API.
Oto kilka ważnych interfejsów API, które zamierzamy wykorzystać w tym samouczku do wykonania kodu wasm.
- fetch () Interfejs API przeglądarki
- WebAssembly.compile
- WebAssembly.instance
- WebAssembly.instantiate
- WebAssembly.instantiateStreaming
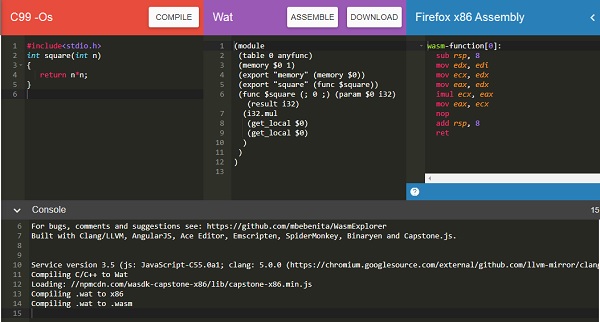
Zanim omówimy API javascript WebAssembly, aby przetestować API i dane wyjściowe, użyjemy następującego programu w C i kodu .wasm wygenerowanego z programu c przy użyciu eksploratora wasm.
Przykład programu w języku C jest następujący -
#include<stdio.h>
int square(int n) {
return n*n;
}Skorzystamy z eksploratora WASM, aby uzyskać kod WASM -

Pobierz kod WASM i użyj go do przetestowania API.
fetch () Interfejs API przeglądarki
Funkcja fetch () służy do ładowania zasobu sieciowego .wasm.
<script>
var result = fetch("findsquare.wasm");
console.log(result);
</script>Zwraca obietnicę, jak pokazano poniżej -

Możesz również skorzystać z metody XMLHttpRequest, aby pobrać zasób sieciowy wasm.
WebAssembly.compile ()
Obowiązkiem API jest kompilacja szczegółów modułu, które są pobierane z .wasm.
Składnia
Składnia jest taka, jak podano poniżej -
WebAssembly.compile(buffer);Parametry
Buffer - Ten kod z .wasm musi zostać przekonwertowany na tablicę o typie strukturalnym lub bufor tablicy przed podaniem jako dane wejściowe do kompilacji.
Wartość zwracana
Zwróci obietnicę, która będzie miała skompilowany moduł.
Przykład
Zobaczmy jeden przykład, który przedstawia dane wyjściowe jako skompilowany moduł przy użyciu metody webAssembly.compile ().
<script>
fetch("findsquare.wasm") .then(bytes => bytes.arrayBuffer())
.then(mod => {
var compiledmod = WebAssembly.compile(mod);
compiledmod.then(test=> {
console.log(test);
})
})
</script>Wynik
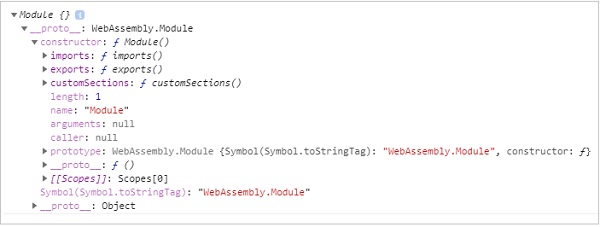
W console.log, po zaznaczeniu w przeglądarce, znajdziesz skompilowane dane modułu -

Moduł ma obiekt konstruktora z importami, eksportami i niestandardowymi sekcjami. Zobaczmy następne API, aby uzyskać więcej informacji o skompilowanym module.
WebAssembly.instance
Korzystając z WebAssembly.instance, interfejs API zapewni wykonywalne wystąpienie skompilowanego modułu, które można dalej wykonać w celu uzyskania danych wyjściowych.
Składnia
Składnia jest taka, jak podano poniżej -
new WebAssembly.Instance(compiled module)Wartość zwracana
Wartość zwracana będzie obiektem z tablicą funkcji eksportu, która może zostać wykonana.
Przykład
<script>
fetch("findsquare.wasm")
.then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod)).then(module => {
let instance = new WebAssembly.Instance(module);
console.log(instance);
})
</script>Wynik
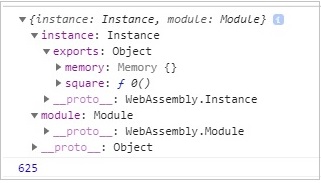
Wynik da nam tablicę funkcji eksportu, jak pokazano poniżej -

Możesz zobaczyć funkcję square, którą otrzymaliśmy z kodu C, który został skompilowany.
Aby wykonać funkcję kwadratową, możesz wykonać następujące czynności -
<script>
fetch("findsquare.wasm")
.then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod))
.then(module => {
let instance = new WebAssembly.Instance(module);
console.log(instance.exports.square(15));
})
</script>Wynik będzie -
225WebAssembly.instantiate
To API zajmuje się kompilacją i tworzeniem instancji modułu razem.
Składnia
Składnia jest następująca -
WebAssembly.instantiate(arraybuffer, importObject)Parametry
arraybuffer - Kod z .wasm musi zostać przekonwertowany na tablicę o typie strukturalnym lub bufor tablicy przed podaniem jako dane wejściowe do utworzenia instancji.
importObject- Obiekt importu musi mieć szczegóły pamięci, zaimportowane funkcje do wykorzystania wewnątrz modułu. Może to być pusty obiekt modułu, na wypadek gdyby nie było nic do udostępnienia.
Wartość zwracana
Zwróci obietnicę, która będzie zawierała szczegóły modułu i instancji.
Przykład
<script type="text/javascript">
const importObj = {
module: {}
};
fetch("findsquare.wasm")
.then(bytes => bytes.arrayBuffer())
.then(module => WebAssembly.instantiate(module, importObj))
.then(finalcode => {
console.log(finalcode); console.log(finalcode.instance.exports.square(25));
});
</script>Wynik
Po wykonaniu kodu otrzymasz poniższe dane wyjściowe.

WebAssembly.instantiateStreaming
Ten interfejs API zajmuje się kompilacją, a także tworzeniem wystąpienia modułu WebAssembly z podanego kodu .wasm.
Składnia
Składnia jest taka, jak podano poniżej -
WebAssembly.instantiateStreaming(wasmcode, importObject);Parametry
wasmcode - Odpowiedź z pobierania lub innego interfejsu API, która podaje kod WAS i zwraca obietnicę.
importObject- Obiekt importu musi mieć szczegóły pamięci, zaimportowane funkcje do wykorzystania wewnątrz modułu. Może to być pusty obiekt modułu na wypadek, gdyby nie było nic do udostępnienia.
Wartość zwracana
Zwróci obietnicę, która będzie zawierała szczegóły modułu i instancji.
Przykład
Przykład omówiono poniżej -
<script type="text/javascript">
const importObj = {
module: {}
};
WebAssembly.instantiateStreaming(fetch("findsquare.wasm"), importObj).then(obj => {
console.log(obj);
});
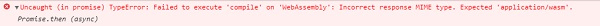
</script>Podczas testowania w przeglądarce zobaczysz błąd -

Aby działał po stronie serwera, będziesz musiał dodać aplikację / wasm typu MIME lub skorzystać z WebAssembly.instantiate (arraybuffer, importObject).