WebAssembly - walidacja
W tym rozdziale omówimy funkcję webassembly.validate (), która zweryfikuje dane wyjściowe .wasm. .Wasm jest dostępny, gdy kompilujemy kod w C, C ++ lub rdzeniu.
Możesz skorzystać z następujących narzędzi, aby pobrać kod wasm.
Wasm Fiddler, który jest dostępny pod adresem https://wasdk.github.io/WasmFiddle/
WebAssembly Explorer, który jest dostępny pod adresem https://mbebenita.github.io/WasmExplorer/.
Składnia
Składnia jest taka, jak podano poniżej -
WebAssembly.validate(bufferSource);Parametry
bufferSource- BufferSource zawiera kod binarny, który pochodzi z programu C, C ++ lub Rust. Ma postać typedarray lub ArrayBuffer.
Wartość zwracana
Funkcja zwróci wartość true, jeśli kod .wasm jest prawidłowy, a false, jeśli nie.
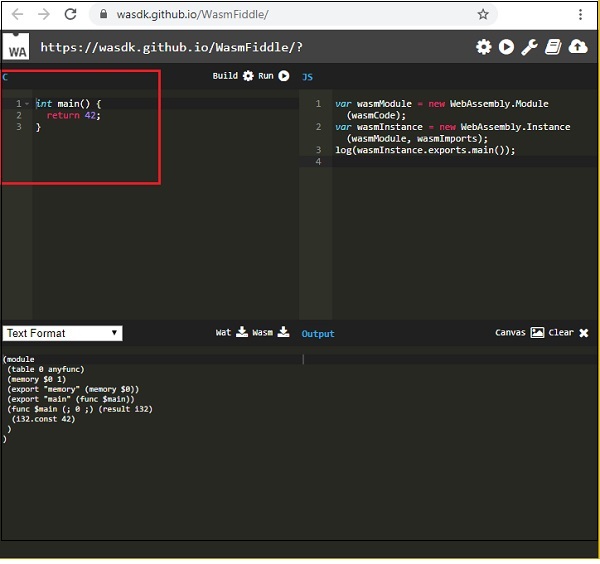
Spróbujmy na jednym przykładzie. Idź do Wasm Fiddler , który jest dostępny pod adresemhttps://wasdk.github.io/WasmFiddle/, wprowadź wybrany kod C i wpisz kod WAS.

Blok zaznaczony na czerwono to kod C. Kliknij przycisk Build w środku, aby wykonać kod.

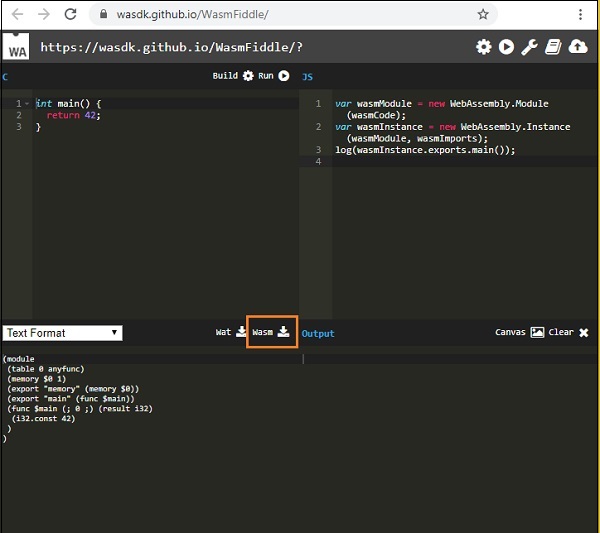
Kliknij przycisk Wasm, aby pobrać kod .wasm. Zapisz plik .wasm na swoim końcu i pozwól nam użyć tego samego do walidacji.
Przykład
Na przykład: validate.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Testing WASM validate()</title>
</head>
<body>
<script>
fetch('program.wasm').then(res => res.arrayBuffer() ).then(function(testbytes) {
var valid = WebAssembly.validate(testbytes);
if (valid) {
console.log("Valid Wasm Bytes!");
} else {
console.log("Invalid Wasm Code!");
}
});
</script>
</body>
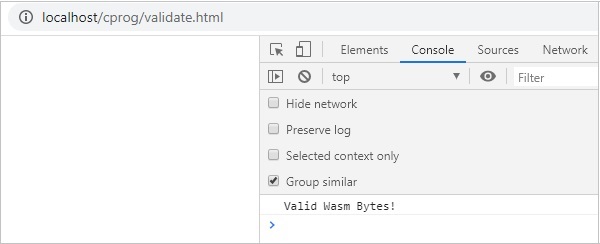
</html>Powyższy plik .html umieściłem na serwerze wamp wraz z pobranym plikiem .wasm. Tutaj jest wynik po przetestowaniu go w przeglądarce.
Wynik
Dane wyjściowe są wymienione poniżej -