WPF - grafika 2D
WPF zapewnia szeroką gamę grafiki 2D, które można ulepszyć zgodnie z wymaganiami aplikacji. WPF obsługuje zarówno obiekty Drawing, jak i Shape, które są używane do rysowania zawartości graficznej.
Kształty i rysunek
Klasa Shape pochodzi z klasy FrameworkElement, obiekty Shape mogą być używane wewnątrz paneli i większości kontrolek.
WPF zapewnia kilka podstawowych obiektów kształtów, które pochodzą z klasy Shape, takich jak Elipsa, Linia, Ścieżka, Wielokąt, Polilinia i Prostokąt.
Z drugiej strony obiekty rysunkowe nie pochodzą z klasy FrameworkElement i zapewniają lżejszą implementację.
Obiekty rysunkowe są prostsze w porównaniu z obiektami Shape. Mają również lepsze właściwości użytkowe.
Przykład
Weźmy prosty przykład, aby zrozumieć, jak używać obiektów o różnych kształtach.
Utwórz nowy projekt WPF o nazwie WPF2DGraphics.
Poniższy kod tworzy różne typy kształtów.
<Window x:Class = "WPF2DGraphics.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPF2DGraphics"
xmlns:PresentationOptions = "http://schemas.microsoft.com/winfx/2006/xaml/present ation/options"
mc:Ignorable = "PresentationOptions" Title = "MainWindow" Height = "400" Width = "604">
<StackPanel>
<Ellipse Width = "100" Height = "60" Name = "sample" Margin = "10">
<Ellipse.Fill>
<RadialGradientBrush>
<GradientStop Offset = "0" Color = "AliceBlue"/>
<GradientStop Offset = "1" Color = "Gray"/>
<GradientStop Offset = "2" Color = "Red"/>
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
<Path Stroke = "Red" StrokeThickness = "5" Data = "M 10,70 L 200,70"
Height = "42.085" Stretch = "Fill" Margin = "140.598,0,146.581,0" />
<Path Stroke = "BlueViolet" StrokeThickness = "5" Data = "M 20,100 A 100,56 42 1 0 200,10"
Height = "81.316" Stretch = "Fill" Margin = "236.325,0,211.396,0" />
<Path Fill = "LightCoral" Margin = "201.424,0,236.325,0"
Stretch = "Fill" Height = "124.929">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint = "50,0" IsClosed = "True">
<LineSegment Point = "100,50"/>
<LineSegment Point = "50,100"/>
<LineSegment Point = "0,50"/>
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
</StackPanel>
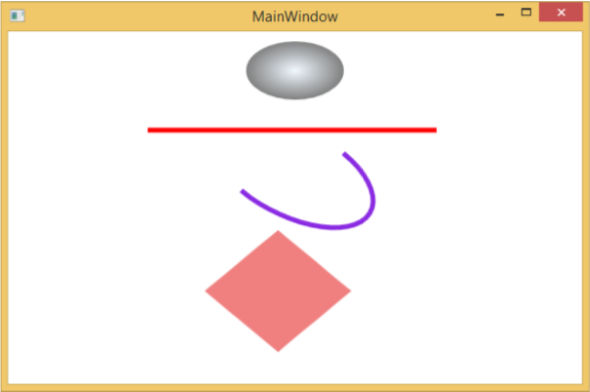
</Window>Kiedy skompilujesz i wykonasz powyższy kod, utworzy elipsę, linię prostą, łuk i wielokąt.

Przykład
Spójrzmy na inny przykład, który pokazuje, jak pomalować obszar za pomocą rysunku.
Utwórz nowy projekt WPF o nazwie WPF2DGraphics1.
Poniższy kod XAML pokazuje, jak malować inaczej za pomocą rysowania obrazu.
<Window x:Class = "WPF2DGraphics1.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:PresentationOptions = "http://schemas.microsoft.com/winfx/2006/xaml/present ation/options"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "PresentationOptions"
xmlns:local = "clr-namespace:WPF2DGraphics1" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Border BorderBrush = "Gray" BorderThickness = "1"
HorizontalAlignment = "Left" VerticalAlignment = "Top"
Margin = "20">
<Image Stretch = "None">
<Image.Source>
<DrawingImage PresentationOptions:Freeze = "True">
<DrawingImage.Drawing>
<DrawingGroup>
<ImageDrawing Rect = "300,100,300,180" ImageSource = "Images\DSC_0104.JPG"/>
<ImageDrawing Rect = "0,100,250,100" ImageSource = "Images\DSC_0104.JPG"/>
<ImageDrawing Rect = "150,0,25,25" ImageSource = "Images\DSC_0104.JPG"/>
<ImageDrawing Rect = "0,0,75,75" ImageSource = "Images\DSC_0104.JPG"/>
</DrawingGroup>
</DrawingImage.Drawing>
</DrawingImage>
</Image.Source>
</Image>
</Border>
</Grid>
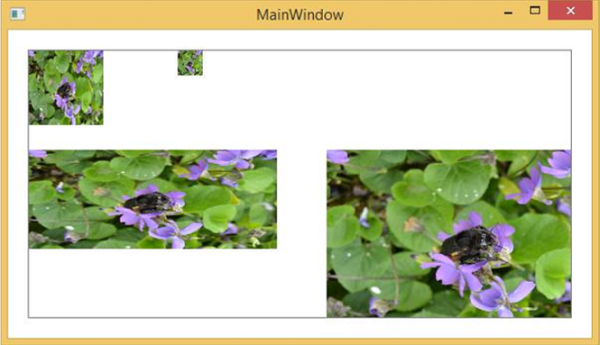
</Window>Po uruchomieniu aplikacji wygeneruje ona następujące dane wyjściowe -

Zalecamy wykonanie powyższego kodu i wypróbowanie większej liczby kształtów i rysunków 2D.