WPF - debugowanie
Jest to systematyczny mechanizm identyfikowania i naprawiania błędów lub usterek w fragmencie kodu, który nie zachowuje się tak, jak się spodziewasz. Debugowanie złożonej aplikacji, w której podsystemy są ściśle powiązane, nie jest takie proste, ponieważ naprawianie błędów w jednym podsystemie może powodować błędy w innym podsystemie.
Debugowanie w C #
W aplikacjach WPF programiści mają do czynienia z dwoma językami, takimi jak C # i XAML. Jeśli znasz debugowanie w jakimkolwiek języku proceduralnym, takim jak C # lub C / C ++, a także znasz użycie punktów przerwania, możesz łatwo debugować część C # aplikacji.
Weźmy prosty przykład, aby zademonstrować, jak debugować kod C #. Utwórz nowy projekt WPF o nazwieWPFDebuggingDemo. Przeciągnij cztery etykiety, trzy pola tekstowe i jeden przycisk z przybornika. Spójrz na następujący kod XAML.
<Window x:Class = "WPFDebuggingDemo.Window1"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "Window1" Height = "400" Width = "604">
<Grid>
<TextBox Height = "23" Margin = "0,44,169,0" Name = "textBox1"
VerticalAlignment = "Top" HorizontalAlignment = "Right" Width = "120" />
<TextBox Height = "23" Margin = "0,99,169,0" Name = "textBox2"
VerticalAlignment = "Top" HorizontalAlignment = "Right" Width = "120" />
<TextBox HorizontalAlignment = "Right" Margin = "0,153,169,0"
Name = "textBox3" Width = "120" Height = "23" VerticalAlignment = "Top" />
<Label Height = "28" Margin = "117,42,0,0" Name = "label1"
VerticalAlignment = "Top" HorizontalAlignment = "Left" Width = "120">
Item 1</Label>
<Label Height = "28" HorizontalAlignment = "Left"
Margin = "117,99,0,0" Name = "label2" VerticalAlignment = "Top" Width = "120">
Item 2</Label>
<Label HorizontalAlignment = "Left" Margin = "117,153,0,181"
Name = "label3" Width = "120">Item 3</Label>
<Button Height = "23" HorizontalAlignment = "Right" Margin = "0,0,214,127"
Name = "button1" VerticalAlignment = "Bottom" Width = "75"
Click = "button1_Click">Total</Button>
<Label Height = "28" HorizontalAlignment = "Right"
Margin = "0,0,169,66" Name = "label4" VerticalAlignment = "Bottom" Width = "120"/>
</Grid>
</Window>Poniżej podano kod C #, w którym zaimplementowano zdarzenie kliknięcia przycisku.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WPFDebuggingDemo {
/// <summary>
/// Interaction logic for Window1.xaml
/// </summary>
public partial class Window1 : Window {
public Window1() {
InitializeComponent();
}
private void button1_Click(object sender, RoutedEventArgs e) {
if (textBox1.Text.Length > 0 && textBox2.Text.Length > 0 && textBox2.Text.Length > 0) {
double total = Convert.ToDouble(textBox1.Text) +
Convert.ToDouble(textBox2.Text) + Convert.ToDouble(textBox3.Text);
label4.Content = total.ToString();
}
else {
MessageBox.Show("Enter the value in all field.");
}
}
}
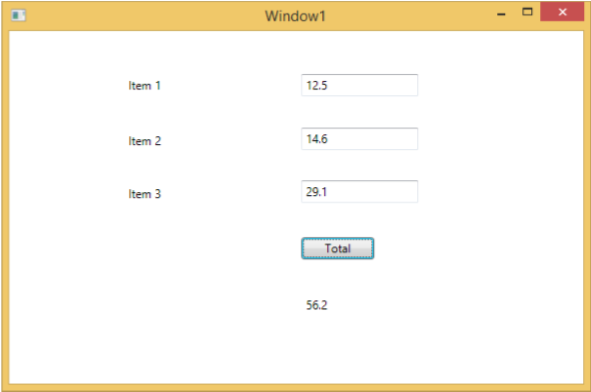
}Kiedy kompilujesz i wykonujesz powyższy kod, wyświetli się następujące okno. Teraz wprowadź wartości w pola tekstowe i naciśnij przycisk Suma. Łączną wartość uzyskasz po zsumowaniu wszystkich wartości wpisanych w pola tekstowe.

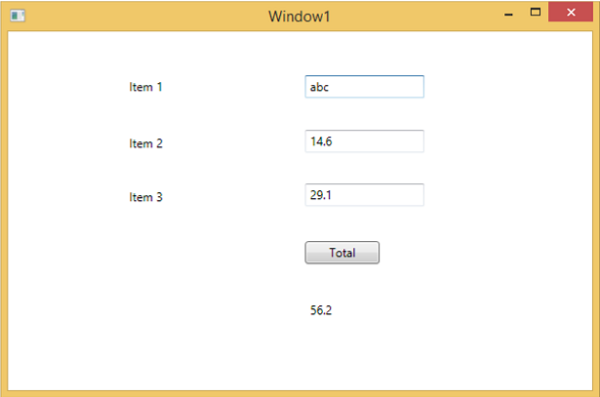
Jeśli spróbujesz wprowadzić wartości inne niż wartości rzeczywiste, powyższa aplikacja ulegnie awarii. Aby znaleźć i rozwiązać problem (powód awarii), możesz wstawić punkty przerwania w zdarzeniu kliknięcia przycisku.
Napiszmy „abc” w punkcie 1, jak pokazano poniżej.

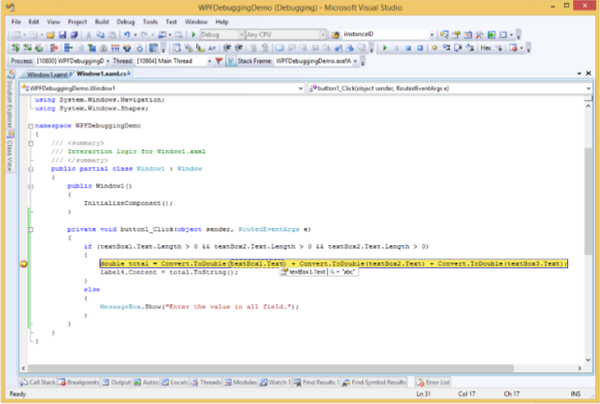
Po kliknięciu przycisku Suma, zobaczysz, że program zatrzymuje się w punkcie przerwania.

Teraz przesuń kursor w kierunku pola textbox1.Text, a zobaczysz, że program próbuje dodać abc wartość z innymi wartościami, co jest przyczyną awarii programu.
Debugowanie w języku XAML
Jeśli spodziewasz się tego samego rodzaju debugowania w języku XAML, zdziwisz się, wiedząc, że nie można jeszcze debugować kodu XAML, takiego jak debugowanie dowolnego innego kodu języka proceduralnego. Gdy usłyszysz termin debugowanie w kodzie XAML, oznacza to, że spróbuj znaleźć błąd.
W powiązaniu danych Twoje dane nie pojawiają się na ekranie i nie wiesz dlaczego
Lub problem jest związany ze złożonymi układami.
Lub problem z wyrównaniem lub problemy z kolorem marginesów, nakładkami itp. W przypadku niektórych rozbudowanych szablonów, takich jak ListBox i pole kombi.
Debugowanie programu XAML jest zwykle wykonywane w celu sprawdzenia, czy Twoje powiązania działają; a jeśli nie działa, to sprawdź, co jest nie tak. Niestety ustawienie punktów przerwania w powiązaniach XAML nie jest możliwe, z wyjątkiem Silverlight, ale możemy użyć okna danych wyjściowych, aby sprawdzić błędy powiązań danych. Przyjrzyjmy się poniższemu kodowi XAML, aby znaleźć błąd w powiązaniu danych.
<Window x:Class = "DataBindingOneWay.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<StackPanel Name = "Display">
<StackPanel Orientation = "Horizontal" Margin = "50, 50, 0, 0">
<TextBlock Text = "Name: " Margin = "10" Width = "100"/>
<TextBlock Margin = "10" Width = "100" Text = "{Binding FirstName}"/>
</StackPanel>
<StackPanel Orientation = "Horizontal" Margin = "50,0,50,0">
<TextBlock Text = "Title: " Margin = "10" Width = "100"/>
<TextBlock Margin = "10" Width = "100" Text = "{Binding Title}" />
</StackPanel>
</StackPanel>
</Grid>
</Window>Właściwości tekstu dwóch bloków tekstowych są ustawiane statycznie na „Nazwisko” i „Tytuł”, podczas gdy pozostałe dwa bloki tekstowe Właściwości tekstu są powiązane z „Imię” i „Tytuł”, ale zmiennymi klasowymi są Imię i Tytuł w klasie pracownika, co pokazano poniżej.
Celowo napisaliśmy niepoprawną nazwę zmiennej, aby zrozumieć, gdzie możemy znaleźć tego typu błąd, gdy pożądane wyjście nie jest wyświetlane.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace DataBindingOneWay {
public class Employee {
public string Name { get; set; }
public string Title { get; set; }
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Ali Ahmed", Title = "Developer"
};
return emp;
}
}
}Oto implementacja klasy MainWindow w kodzie C #.
using System;
using System.Windows;
using System.Windows.Controls;
namespace DataBindingOneWay {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
DataContext = Employee.GetEmployee();
}
}
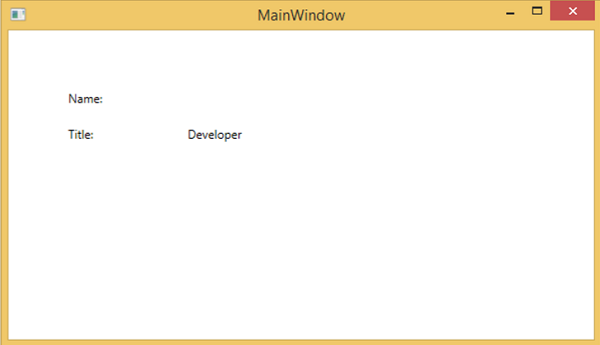
}Uruchommy tę aplikację i od razu zobaczysz w naszym MainWindow, że udało nam się powiązać z tytułem tego obiektu pracownika, ale nazwa nie jest powiązana.

Aby sprawdzić, co się stało z nazwą, spójrzmy do okna wyjściowego, w którym generowanych jest dużo dzienników.
Najłatwiejszym sposobem znalezienia błędu jest po prostu wyszukanie błędu, a znajdziesz następujący komunikat o błędzie „Błąd ścieżki BindingExpression: Nie znaleziono właściwości„ FirstName ”w„ obiekcie ”„ Pracownik ”
System.Windows.Data Error: 40 : BindingExpression path error: 'FirstName'
property not found on 'object' ''Employee' (HashCode=11611730)'.
BindingExpression:Path = FirstName; DataItem = 'Employee' (HashCode = 11611730);
target element is 'TextBlock' (Name=''); target property is 'Text' (type 'String')Co wyraźnie wskazuje, że FirstName nie jest członkiem klasy Employee, więc pomaga rozwiązać tego typu problemy w aplikacji.
Po ponownej zmianie FirstName na Name, zobaczysz żądane dane wyjściowe.
Narzędzia do debugowania interfejsu użytkownika dla języka XAML
Narzędzia do debugowania interfejsu użytkownika zostały wprowadzone dla języka XAML w programie Visual Studio 2015 w celu sprawdzenia kodu XAML w czasie wykonywania. Za pomocą tych narzędzi kod XAML jest przedstawiany w postaci wizualnego drzewa uruchomionej aplikacji WPF, a także różnych właściwości elementu interfejsu użytkownika w drzewie. Aby włączyć te narzędzia, wykonaj czynności podane poniżej.
- Przejdź do menu Narzędzia i wybierz Opcje z menu Narzędzia.
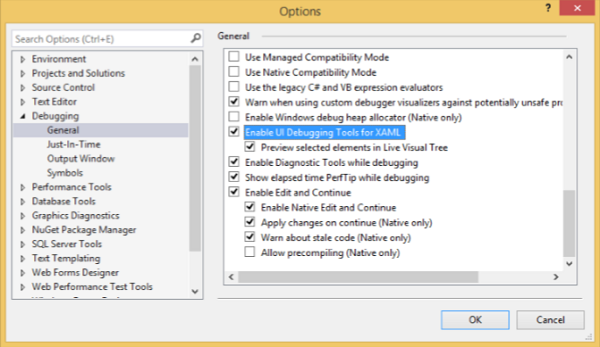
- Otworzy się następujące okno dialogowe.

- Przejdź do opcji ogólnych w pozycji Debugowanie po lewej stronie.
- Zaznacz podświetloną opcję, tj. „Włącz narzędzia debugowania interfejsu użytkownika dla języka XAML” i kliknij przycisk OK.
Teraz uruchom dowolną aplikację XAML lub użyj następującego kodu XAML.
<Window x:Class = "XAMLTestBinding.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<ComboBox Name = "comboBox" Margin = "50" Width = "100">
<ComboBoxItem Content = "Green" />
<ComboBoxItem Content = "Yellow" IsSelected = "True" />
<ComboBoxItem Content = "Orange" />
</ComboBox>
<TextBox Name = "textBox" Margin = "50" Width = "100" Height = "23"
VerticalAlignment = "Top" Text =
"{Binding ElementName = comboBox, Path = SelectedItem.Content, Mode = TwoWay, UpdateSourceTrigger = PropertyChanged}"
Background = "{Binding ElementName = comboBox, Path = SelectedItem.Content}">
</TextBox>
</StackPanel>
</Window>Po uruchomieniu aplikacji wyświetli się Live Visual Tree, w którym wszystkie elementy są pokazane w drzewie.

To drzewo wizualne na żywo przedstawia pełną strukturę układu, aby zrozumieć, gdzie znajdują się elementy interfejsu użytkownika. Ale ta opcja jest dostępna tylko w programie Visual Studio 2015. Jeśli używasz starszej opcji programu Visual Studio, nie możesz użyć tego narzędzia, jednak istnieje inne narzędzie, które można zintegrować z programem Visual Studio, takie jak XAML Spy for Visual Studio . Możesz go pobrać z xamlspy