WPF - Multimedia
Aplikacje WPF obsługują wideo i audio przy użyciu MediaElement. Umożliwia integrację audio i wideo z aplikacją. Klasa MediaElement działa podobnie jak klasa Image. Po prostu kierujesz go na media, a on to renderuje. Główną różnicą jest to, że będzie to ruchomy obraz, ale jeśli wskażesz plik, który zawiera tylko dźwięk, a nie wideo, taki jak MP3, odtworzy go bez wyświetlania niczego na ekranie.
WPF obsługuje wszystkie typy formatów wideo / audio w zależności od konfiguracji maszyny. Jeśli plik multimedialny odtwarza odtwarzacz multimediów, będzie również działał w WPF na tym samym komputerze.
Przykład
Weźmy przykład, aby zrozumieć, jak zintegrować multimedia w swojej aplikacji.
Utwórz nowy projekt WPF o nazwie WPFMultimedia.
Poniższy kod XAML tworzy element multimedialny i trzy przyciski oraz inicjuje je z niektórymi właściwościami.
<Window x:Class = "WPFMultimedia.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFMultimedia"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<StackPanel HorizontalAlignment = "Center" VerticalAlignment = "Center">
<MediaElement Name = "myMedia" Source = "D:\MicrosoftMVA.mp4"
LoadedBehavior = "Manual" Width = "591" Height = "274" />
<StackPanel Orientation = "Horizontal" Margin = "0,10,0,0">
<Button Content = "Play" Margin = "0,0,10,0" Padding = "5" Click = "mediaPlay" />
<Button Content = "Pause" Margin = "0,0,10,0" Padding = "5" Click = "mediaPause" />
<Button x:Name = "muteButt" Content = "Mute" Padding = "5" Click = "mediaMute" />
</StackPanel>
</StackPanel>
</Grid>
</Window>Oto implementacja zdarzeń Click w C # dla różnych przycisków.
using System;
using System.Windows;
namespace WPFMultimedia {
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
myMedia.Volume = 100;
myMedia.Play();
}
void mediaPlay(Object sender, EventArgs e) {
myMedia.Play();
}
void mediaPause(Object sender, EventArgs e) {
myMedia.Pause();
}
void mediaMute(Object sender, EventArgs e) {
if (myMedia.Volume == 100) {
myMedia.Volume = 0;
muteButt.Content = "Listen";
}
else {
myMedia.Volume = 100;
muteButt.Content = "Mute";
}
}
}
}Kiedy kompilujesz i wykonujesz powyższy kod, wyświetli się następujące okno. Możesz odtwarzać wideo i sterować jego odtwarzaniem za pomocą trzech przycisków.

Za pomocą przycisków możesz wstrzymywać, wyciszać i odtwarzać wideo.
Syntezator mowy
WPF ma funkcje do konwersji tekstu na mowę. Ten interfejs API jest zawarty w przestrzeni nazw System.Speech.SpeechSynthesizer class przekształca tekst w wypowiedziane słowa.
Przykład
Spójrzmy na prosty przykład.
Utwórz nowy projekt WPF o nazwie WPFTextToSpeech.
Będziemy potrzebować zestawu System.Speech do dodania jako odniesienia dla SpeechSynthesizer klasa do pracy.
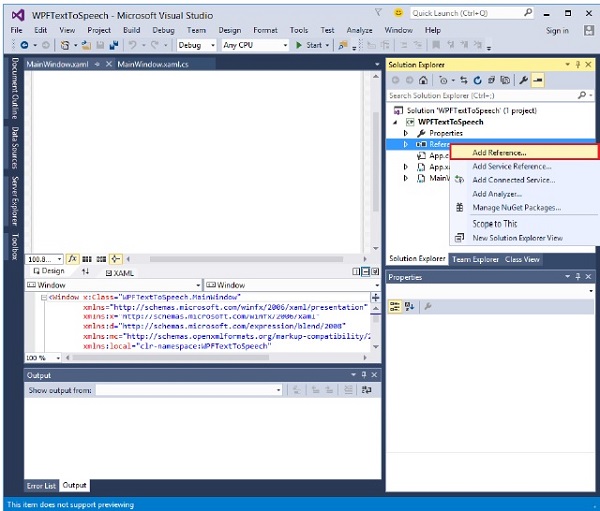
Kliknij prawym przyciskiem myszy References i wybierz Add Reference.

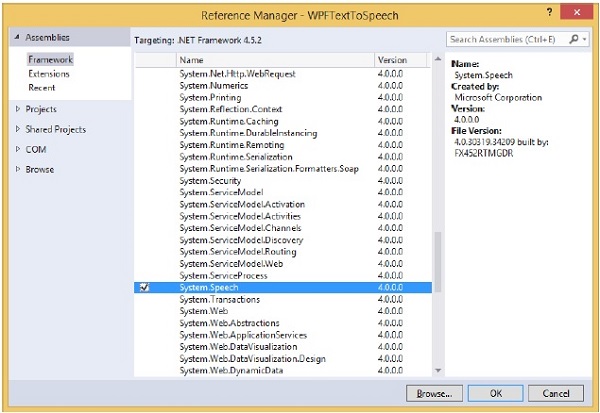
Otworzy się okno dialogowe Menedżera odnośników. Teraz zaznacz pole wyboru System.Speech

Kliknij przycisk OK. Możesz zobaczyć zestaw System.Speech w Twoich odwołaniach.

Teraz przeciągnij przycisk i pole tekstowe do okna projektu z przybornika.
Poniższy kod XAML tworzy przycisk i pole tekstowe oraz inicjuje je z niektórymi właściwościami.
<Window x:Class = "WPFTextToSpeech.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFTextToSpeech"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Button x:Name = "button" Content = "Speak"
HorizontalAlignment = "Left" Margin = "218,176,0,0"
VerticalAlignment = "Top" Width = "75"/>
<TextBox x:Name = "textBox" HorizontalAlignment = "Left"
Height = "23" Margin = "60,104,0,0" TextWrapping = "Wrap"
VerticalAlignment = "Top" Width = "418"/>
</Grid>
</Window>Oto prosta implementacja w C #, która konwertuje tekst wewnątrz pola tekstowego na wypowiadane słowa.
using System.Speech.Synthesis;
using System.Windows;
namespace WPFTextToSpeech {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e) {
if (textBox.Text != "") {
SpeechSynthesizer speechSynthesizer = new SpeechSynthesizer();
speechSynthesizer.Speak(textBox.Text);
}
else {
MessageBox.Show("Write some thing in the textbox!");
}
}
}
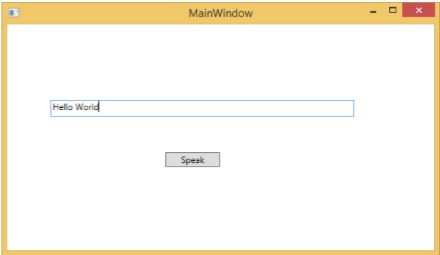
}Kiedy kompilujesz i wykonujesz powyższy kod, wyświetli się następujące okno. Teraz wpisz Hello World w polu tekstowym i kliknij przycisk Mów.

Wygeneruje dźwięk „Hello World”. Jeśli nic nie wpiszesz w pole tekstowe, wyświetli się następująca wiadomość.

Zalecamy wykonanie powyższych przykładów.