WPF - powiązanie danych
Powiązanie danych to mechanizm w aplikacjach WPF, który zapewnia prosty i łatwy sposób wyświetlania danych i interakcji z aplikacjami środowiska wykonawczego systemu Windows. W tym mechanizmie zarządzanie danymi jest całkowicie oddzielone od sposobu, w jaki dane.
Powiązanie danych umożliwia przepływ danych między elementami interfejsu użytkownika a obiektem danych w interfejsie użytkownika. Po ustanowieniu powiązania i zmianie danych lub modelu biznesowego aktualizacje automatycznie odzwierciedlają elementy interfejsu użytkownika i odwrotnie. Możliwe jest również powiązanie nie ze standardowym źródłem danych, ale z innym elementem na stronie.
Powiązanie danych jest dwojakiego rodzaju - one-way data binding i two-way data binding.
Jednokierunkowe wiązanie danych
W powiązaniu jednokierunkowym dane są wiązane od źródła (czyli obiektu przechowującego dane) do celu (czyli obiektu wyświetlającego dane)
Weźmy prosty przykład, aby szczegółowo zrozumieć jednokierunkowe powiązanie danych. Przede wszystkim utwórz nowy projekt WPF o nazwieWPFDataBinding.
Poniższy kod XAML tworzy dwie etykiety, dwa pola tekstowe i jeden przycisk i inicjuje je z niektórymi właściwościami.
<Window x:Class = "WPFDataBinding.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFDataBinding"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<Label Name = "nameLabel" Margin = "2">_Name:</Label>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "2"
Text = "{Binding Name, Mode = OneWay}"/>
<Label Name = "ageLabel" Margin = "2" Grid.Row = "1">_Age:</Label>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin = "2"
Text = "{Binding Age, Mode = OneWay}"/>
<StackPanel Grid.Row = "2" Grid.ColumnSpan = "2">
<Button Content = "_Show..." Click="Button_Click" />
</StackPanel>
</Grid>
</Window>Właściwości tekstowe obu pól tekstowych są powiązane z „Imię” i „Wiek”, które są zmiennymi klasowymi klasy Person, która jest pokazana poniżej.
W klasie Person mamy tylko dwie zmienne Name i Age, a jego obiekt jest inicjowany w MainWindow klasa.
W kodzie XAML jesteśmy powiązani z nazwą właściwości i wiekiem, ale nie wybraliśmy obiektu, do którego należy ta właściwość.
Najłatwiejszym sposobem jest przypisanie obiektu do DataContext których właściwości są wiązane w następującym C # kodzie w MainWindowconstructor.
using System.Windows;
namespace WPFDataBinding {
public partial class MainWindow : Window {
Person person = new Person { Name = "Salman", Age = 26 };
public MainWindow() {
InitializeComponent();
this.DataContext = person;
}
private void Button_Click(object sender, RoutedEventArgs e) {
string message = person.Name + " is " + person.Age;
MessageBox.Show(message);
}
}
public class Person {
private string nameValue;
public string Name {
get { return nameValue; }
set { nameValue = value; }
}
private double ageValue;
public double Age {
get { return ageValue; }
set {
if (value != ageValue) {
ageValue = value;
}
}
}
}
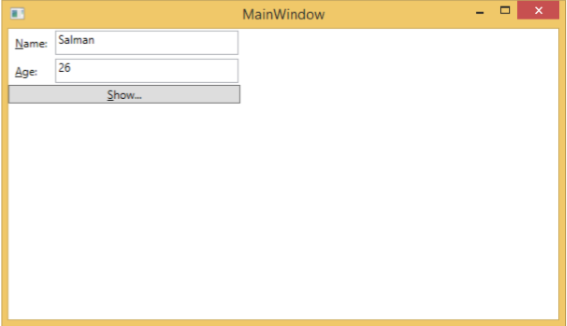
}Uruchommy tę aplikację i od razu zobaczysz w naszym MainWindow, że pomyślnie powiązaliśmy z obiektem Name i Age tej osoby.

Po naciśnięciu Show przycisk, wyświetli imię i wiek w oknie komunikatu.

Zmieńmy nazwę i wiek w oknie dialogowym.

Jeśli teraz klikniesz przycisk Pokaż, ponownie wyświetli się ten sam komunikat.

Dzieje się tak, ponieważ tryb powiązania danych jest ustawiony na jednokierunkowy w kodzie XAML. Aby wyświetlić zaktualizowane dane, musisz zrozumieć dwukierunkowe powiązanie danych.
Dwukierunkowe wiązanie danych
W przypadku powiązania dwukierunkowego użytkownik może modyfikować dane za pośrednictwem interfejsu użytkownika i aktualizować te dane w źródle. Jeśli źródło zmienia się, gdy użytkownik patrzy na widok, chcesz, aby widok został zaktualizowany.
Weźmy ten sam przykład, ale tutaj zmienimy tryb wiązania z jednokierunkowego na dwukierunkowy w kodzie XAML.
<Window x:Class = "WPFDataBinding.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFDataBinding"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<Label Name = "nameLabel" Margin = "2">_Name:</Label>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "2"
Text = "{Binding Name, Mode = TwoWay}"/>
<Label Name = "ageLabel" Margin = "2" Grid.Row = "1">_Age:</Label>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin = "2"
Text = "{Binding Age, Mode = TwoWay}"/>
<StackPanel Grid.Row = "2" Grid.ColumnSpan = "2">
<Button Content = "_Show..." Click = "Button_Click" />
</StackPanel>
</Grid>
</Window>Uruchommy ponownie tę aplikację.

Wytworzy ten sam wynik -

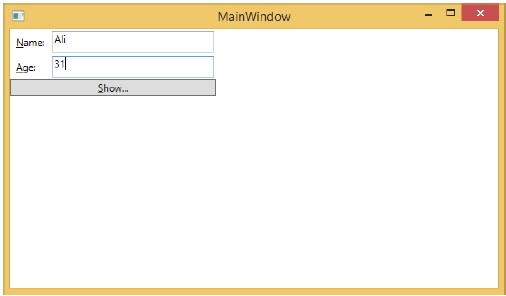
Zmieńmy teraz wartości Name i Age -

Jeśli teraz klikniesz przycisk Pokaż, wyświetli się zaktualizowany komunikat.

Zalecamy wykonanie powyższego kodu z obydwoma przypadkami w celu lepszego zrozumienia koncepcji.