WPF - Style
Platforma .NET udostępnia kilka strategii personalizacji i dostosowywania wyglądu aplikacji. Style zapewniają nam elastyczność w ustawianiu niektórych właściwości obiektu i ponownym użyciu tych konkretnych ustawień w wielu obiektach w celu uzyskania spójnego wyglądu.
W stylach możesz ustawić tylko istniejące właściwości obiektu, takie jak wysokość, szerokość, rozmiar czcionki itp.
Można określić tylko domyślne zachowanie formantu.
Do jednego stylu można dodać wiele właściwości.
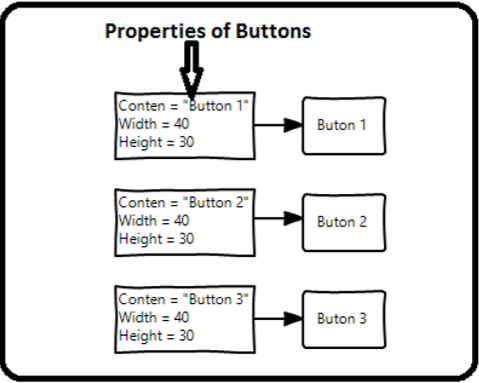
Style służą do nadania jednolitego wyglądu lub zestawu kontrolek. Niejawne style służą do zastosowania wyglądu do wszystkich kontrolek danego typu i uproszczenia aplikacji. Wyobraź sobie trzy przyciski, wszystkie muszą wyglądać tak samo, mieć taką samą szerokość i wysokość, ten sam rozmiar czcionki, ten sam kolor pierwszego planu itp. Możemy ustawić wszystkie te właściwości na samych elementach przycisków i nadal jest to całkiem w porządku dla wszystkich przycisków. Spójrz na poniższy diagram.

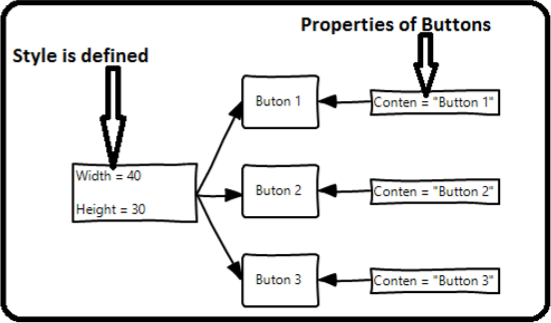
Ale w rzeczywistych aplikacjach zazwyczaj będzie o wiele więcej takich, które muszą wyglądać dokładnie tak samo. Oczywiście nie tylko przyciski, ale zazwyczaj chcesz, aby bloki tekstowe, pola tekstowe i pola kombi itp. Wyglądały tak samo w całej aplikacji. Z pewnością musi istnieć lepszy sposób, aby to osiągnąć i jest znany jakostyling. Możesz myśleć o stylu jako o wygodnym sposobie zastosowania zestawu wartości właściwości do więcej niż jednego elementu. Spójrz na poniższy diagram.

Przykład
Weźmy prosty przykład, aby zrozumieć tę koncepcję. Zacznij od utworzenia nowego projektu WPF.
Przeciągnij trzy przyciski z przybornika do okna projektu.
Poniższy kod XAML tworzy trzy przyciski i inicjuje je z niektórymi właściwościami.
<Window x:Class = "WPFStyle.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace: WPFStyle"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<Button Content = "Button1" Height = "30" Width = "80"
Foreground = "Blue" FontSize = "12" Margin = "10"/>
<Button Content = "Button2" Height = "30" Width = "80"
Foreground = "Blue" FontSize = "12" Margin = "10"/>
<Button Content = "Button3" Height = "30" Width = "80"
Foreground = "Blue" FontSize = "12" Margin = "10"/>
</StackPanel>
</Window>Kiedy spojrzysz na powyższy kod, zobaczysz, że dla wszystkich przycisków wysokość, szerokość, kolor pierwszego planu, rozmiar czcionki i właściwości marginesów są takie same. Teraz, gdy powyższy kod zostanie skompilowany i wykonany, zostanie wyświetlone następujące okno.

Teraz spójrzmy na ten sam przykład, ale tym razem będziemy używać style.
<Window x:Class = "XAMLStyle.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:XAMLStyle"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Window.Resources>
<Style x:Key = "myButtonStyle" TargetType = "Button">
<Setter Property = "Height" Value = "30" />
<Setter Property = "Width" Value = "80" />
<Setter Property = "Foreground" Value = "Blue" />
<Setter Property = "FontSize" Value = "12" />
<Setter Property = "Margin" Value = "10" />
</Style>
</Window.Resources>
<StackPanel>
<Button Content = "Button1" Style = "{StaticResource myButtonStyle}" />
<Button Content = "Button2" Style = "{StaticResource myButtonStyle}" />
<Button Content = "Button3" Style="{StaticResource myButtonStyle}" />
</StackPanel>
</Window>Style są zdefiniowane w słowniku zasobów, a każdy styl ma unikalny identyfikator klucza i typ docelowy. Wewnątrz elementu <style> widać, że dla każdej właściwości, która zostanie uwzględniona w stylu, zdefiniowano wiele tagów ustawiających.
W powyższym przykładzie wszystkie wspólne właściwości każdego przycisku są teraz zdefiniowane w stylu, a następnie styl jest przypisywany do każdego przycisku z unikalnym kluczem przez ustawienie właściwości stylu za pomocą rozszerzenia znaczników StaticResource.
Kiedy kompilujesz i wykonujesz powyższy kod, wyświetli się następujące okno (to samo wyjście).

Zaleta zrobienia tego w ten sposób jest od razu oczywista, możemy ponownie użyć tego stylu w dowolnym miejscu jego zakresu; a jeśli musimy to zmienić, po prostu zmieniamy to raz w definicji stylu zamiast w każdym elemencie.
Na jakim poziomie styl jest definiowany natychmiastowo ogranicza zakres tego stylu. Zatem zakres, tj. Gdzie możesz użyć stylu, zależy od tego, gdzie go zdefiniowałeś. Style można definiować na następujących poziomach -
| Sr.No | Poziomy i opis |
|---|---|
| 1 | Poziom kontroli Zdefiniowanie stylu na poziomie kontroli można zastosować tylko do tej konkretnej kontrolki. Poniżej podano przykład poziomu sterowania, w którym przycisk i TextBlock mają swój własny styl. |
| 2 | Poziom układu Zdefiniowanie stylu na dowolnym poziomie układu spowoduje, że będzie on dostępny tylko dla tego układu i jego elementów podrzędnych. |
| 3 | Poziom okna Zdefiniowanie stylu na poziomie okna może sprawić, że będzie on dostępny dla wszystkich elementów w tym oknie. |
| 4 | Poziom aplikacji Zdefiniowanie stylu na poziomie aplikacji może sprawić, że będzie on dostępny w całej aplikacji. Weźmy ten sam przykład, ale tutaj umieścimy style w pliku app.xaml, aby był dostępny w całej aplikacji. |