Angular 2 - Arquitetura
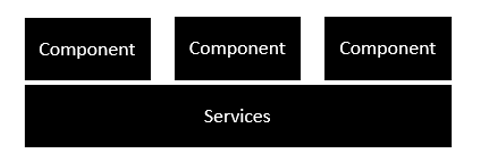
A captura de tela a seguir mostra a anatomia de um aplicativo Angular 2. Cada aplicativo consiste em componentes. Cada componente é um limite lógico de funcionalidade para o aplicativo. Você precisa ter serviços em camadas, que são usados para compartilhar a funcionalidade entre os componentes.

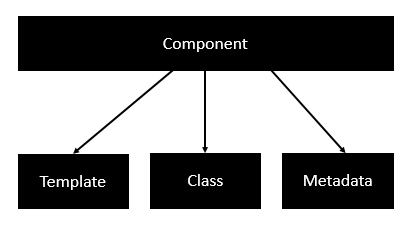
A seguir está a anatomia de um componente. Um componente consiste em -
Class - É como uma classe C ++ ou Java que consiste em propriedades e métodos.
Metadata - Isso é usado para decorar a classe e estender a funcionalidade da classe.
Template - Isso é usado para definir a visualização HTML que é exibida no aplicativo.

A seguir está um exemplo de um componente.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
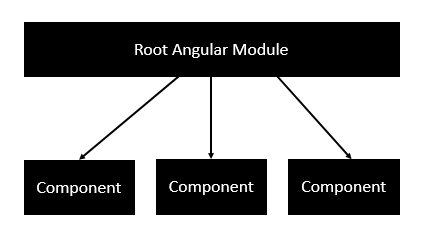
}Cada aplicativo é composto de módulos. Cada aplicativo Angular 2 precisa ter um Módulo de raiz angular. Cada módulo de raiz angular pode ter vários componentes para separar a funcionalidade.

A seguir está um exemplo de um módulo raiz.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
@NgModule ({
imports: [ BrowserModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
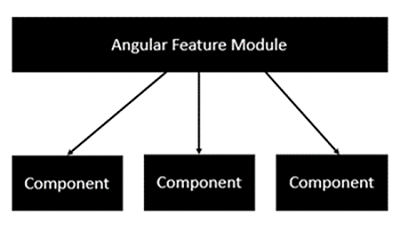
export class AppModule { }Cada aplicativo é composto de módulos de recursos, em que cada módulo possui um recurso separado do aplicativo. Cada módulo de recurso angular pode ter vários componentes para separar a funcionalidade.