Angular 2 - Componentes
Os componentes são uma parte lógica do código para o aplicativo Angular JS. Um componente consiste no seguinte -
Template- Isso é usado para renderizar a visualização do aplicativo. Ele contém o HTML que precisa ser processado no aplicativo. Esta parte também inclui a vinculação e as diretivas.
Class- É como uma classe definida em qualquer linguagem, como C. Isso contém propriedades e métodos. Este contém o código que é usado para dar suporte à visualização. É definido em TypeScript.
Metadata- Isso contém os dados extras definidos para a classe Angular. É definido com um decorador.
Vamos agora para o arquivo app.component.ts e criar nosso primeiro componente Angular.

Vamos adicionar o código a seguir ao arquivo e examinar cada aspecto detalhadamente.
Classe
O decorador da turma. A classe é definida em TypeScript. A classe normalmente tem a seguinte sintaxe em TypeScript.
Sintaxe
class classname {
Propertyname: PropertyType = Value
}Parâmetros
Classname - Este é o nome a ser dado à aula.
Propertyname - Este é o nome a ser dado ao imóvel.
PropertyType - Como o TypeScript é fortemente tipado, você precisa fornecer um tipo à propriedade.
Value - Este é o valor a ser atribuído ao imóvel.
Exemplo
export class AppComponent {
appTitle: string = 'Welcome';
}No exemplo, os seguintes itens precisam ser observados -
Estamos definindo uma classe chamada AppComponent.
A palavra-chave export é usada para que o componente possa ser usado em outros módulos no aplicativo Angular JS.
appTitle é o nome da propriedade.
A propriedade recebe o tipo de string.
A propriedade recebe o valor 'Bem-vindo'.
Modelo
Esta é a visualização que precisa ser renderizada no aplicativo.
Sintaxe
Template: '
<HTML code>
class properties
'Parâmetros
HTML Code - Este é o código HTML que precisa ser processado no aplicativo.
Class properties - Estas são as propriedades da classe que podem ser referenciadas no modelo.
Exemplo
template: '
<div>
<h1>{{appTitle}}</h1>
<div>To Tutorials Point</div>
</div>
'No exemplo, os seguintes itens precisam ser observados -
Estamos definindo o código HTML que será processado em nosso aplicativo
Também estamos fazendo referência à propriedade appTitle de nossa classe.
Metadados
Isso é usado para decorar a classe Angular JS com informações adicionais.
Vamos dar uma olhada no código completo com nossa classe, modelo e metadados.
Exemplo
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: ` <div>
<h1>{{appTitle}}</h1>
<div>To Tutorials Point</div>
</div> `,
})
export class AppComponent {
appTitle: string = 'Welcome';
}No exemplo acima, as seguintes coisas precisam ser observadas -
Estamos usando a palavra-chave import para importar o decorador 'Component' do módulo angular / core.
Em seguida, estamos usando o decorador para definir um componente.
O componente possui um seletor chamado 'my-app'. Isso nada mais é do que nossa tag html personalizada, que pode ser usada em nossa página html principal.
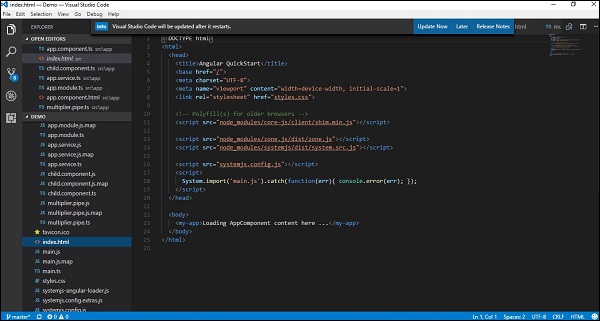
Agora, vamos para nosso arquivo index.html em nosso código.

Vamos nos certificar de que a tag body agora contém uma referência à nossa tag personalizada no componente. Assim, no caso acima, precisamos nos certificar de que a tag body contém o seguinte código -
<body>
<my-app></my-app>
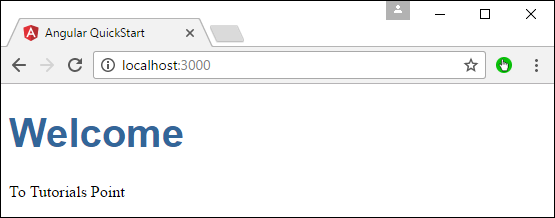
</body>Resultado
Agora, se formos ao navegador e vermos a saída, veremos que a saída é renderizada como está no componente.