Angular 2 - CLI
A interface de linha de comando (CLI) pode ser usada para criar nosso aplicativo Angular JS. Também ajuda na criação de uma unidade e testes de ponta a ponta para o aplicativo.
O site oficial do Angular CLI é https://cli.angular.io/

Se você clicar na opção Get started, será direcionado para o repositório github da CLI https://github.com/angular/angular-cli

Vejamos agora algumas coisas que podemos fazer com o Angular CLI.
Instalando CLI
Note- Certifique-se de que o Python está instalado no sistema. Python pode ser baixado do sitehttps://www.python.org/

A primeira etapa é instalar o CLI. Podemos fazer isso com o seguinte comando -
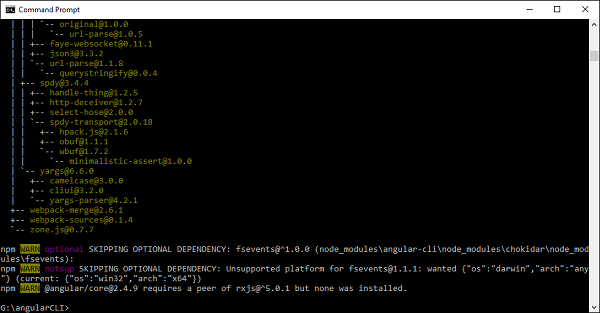
npm install –g angular-cliAgora, crie uma nova pasta chamada angularCLI em qualquer diretório e execute o comando acima.

Uma vez feito isso, o CLI será instalado.

Criando um Projeto
O projeto Angular JS pode ser criado usando o seguinte comando.
Sintaxe
ng new Project_nameParâmetros
Project_name - Este é o nome do projeto que deve ser criado.
Resultado
Nenhum.
Exemplo
Vamos executar o seguinte comando para criar um novo projeto.
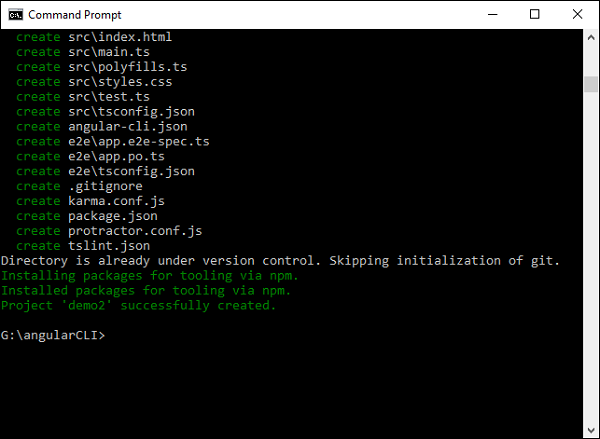
ng new demo2Ele criará automaticamente os arquivos e iniciará o download dos pacotes npm necessários.

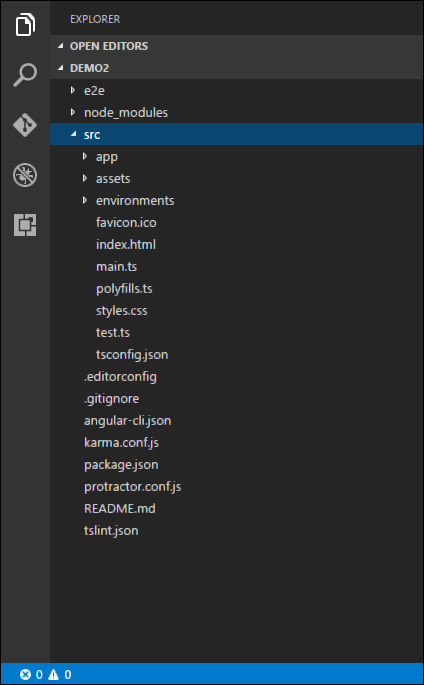
Agora, no código do Visual Studio, podemos abrir o projeto recém-criado.

Executando o projeto
Para executar o projeto, você precisa emitir o seguinte comando -
ng server
O número da porta padrão para o aplicativo em execução é 4200. Você pode navegar até a porta e ver o aplicativo em execução.