Angular 2 - Navegação
No Angular 2, também é possível realizar a navegação manual. A seguir estão as etapas.
Step 1 - Adicione o seguinte código ao arquivo Inventory.component.ts.
import { Component } from '@angular/core';
import { Router } from '@angular/router';
@Component ({
selector: 'my-app',
template: 'Inventory
<a class = "button" (click) = "onBack()">Back to Products</a>'
})
export class AppInventory {
constructor(private _router: Router){}
onBack(): void {
this._router.navigate(['/Product']);
}
}Os seguintes pontos precisam ser observados sobre o programa acima -
Declare uma tag html que possui uma função onBack marcada para o evento de clique. Portanto, quando um usuário clicar nele, ele será direcionado de volta à página Produtos.
Na função onBack, use o router.navigate para navegar para a página necessária.
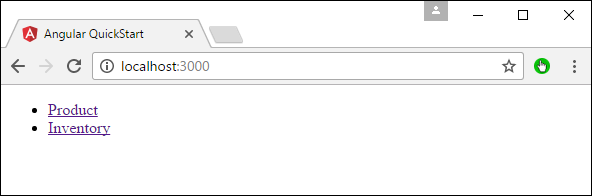
Step 2- Agora, salve todo o código e execute o aplicativo usando npm. Vá para o navegador e verá a seguinte saída.

Step 3 - Clique no link Inventário.

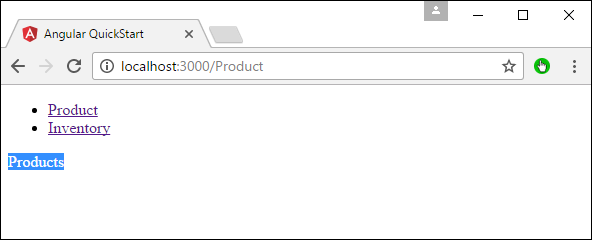
Step 4 - Clique no link 'Voltar aos produtos', você obterá a seguinte saída que o levará de volta à página Produtos.