Angular 2 - Exibição de dados
No Angular JS, é muito fácil exibir o valor das propriedades da classe no formulário HTML.
Vamos dar um exemplo e entender mais sobre a exibição de dados. Em nosso exemplo, veremos como exibir os valores das várias propriedades em nossa classe em uma página HTML.
Step 1 - Altere o código do arquivo app.component.ts para o seguinte.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
TutorialName: string = 'Angular JS2';
appList: string[] = ["Binding", "Display", "Services"];
}Os seguintes pontos precisam ser observados sobre o código acima.
Estamos definindo uma matriz chamada appList que possui o tipo string.
Estamos definindo 3 elementos de string como parte da matriz que é Binding, Display e Services.
Também definimos uma propriedade chamada TutorialName, que tem um valor Angular 2.
Step 2 - Faça as seguintes alterações no arquivo app / app.component.html, que é o seu arquivo de modelo.
<div>
The name of this Tutorial is {{TutorialName}}<br>
The first Topic is {{appList[0]}}<br>
The second Topic is {{appList[1]}}<br>
The third Topic is {{appList[2]}}<br>
</div>Os seguintes pontos precisam ser observados sobre o código acima.
Estamos nos referindo à propriedade TutorialName para informar “qual é o nome do tutorial em nossa página HTML”.
Estamos usando o valor de índice do array para exibir cada um dos 3 tópicos de nosso array.
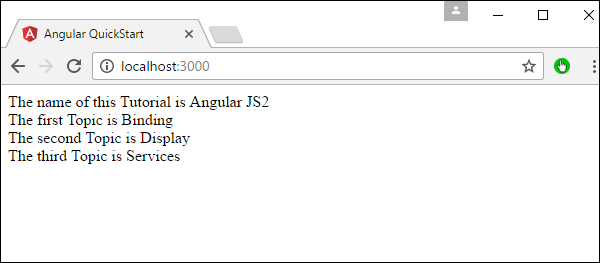
Step 3- Salve todas as alterações de código e atualize o navegador, você obterá a saída abaixo. Na saída, você pode ver claramente que os dados são exibidos de acordo com os valores das propriedades da classe.

Outro exemplo simples, que é vinculativo em tempo real, é o uso da tag html de entrada. Ele apenas exibe os dados conforme eles estão sendo digitados na tag html.
Faça as seguintes alterações no arquivo app / app.component.html, que é o seu arquivo de modelo.
<div>
<input [value] = "name" (input) = "name = $event.target.value">
{{name}}
</div>Os seguintes pontos precisam ser observados sobre o código acima.
[value] = ”username” - É usado para vincular a expressão nome de usuário à propriedade de valor do elemento de entrada.
(input) = ”expression” - Esta é uma forma declarativa de vincular uma expressão ao evento de entrada do elemento de entrada.
username = $event.target.value - A expressão que é executada quando o evento de entrada é disparado.
$event - Uma expressão exposta em associações de eventos pelo Angular, que possui o valor da carga útil do evento.
Ao salvar todas as alterações de código e atualizar o navegador, você obterá a seguinte saída.

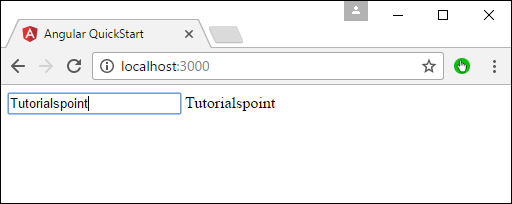
Agora, digite algo na caixa de entrada, como “Tutorialspoint”. A saída será alterada de acordo.