Angular 2 - Guia Rápido
Angular JS é uma estrutura de código aberto construída sobre JavaScript. Foi construído pelos desenvolvedores do Google. Essa estrutura foi usada para superar os obstáculos encontrados ao trabalhar com aplicativos de página única. Além disso, o teste foi considerado um aspecto-chave durante a construção da estrutura. Foi garantido que a estrutura poderia ser facilmente testada. O lançamento inicial da estrutura foi em outubro de 2010.
Características do Angular 2
A seguir estão os principais recursos do Angular 2 -
Components- A versão anterior do Angular tinha como foco os controladores, mas agora mudou o foco para ter componentes sobre os controladores. Os componentes ajudam a construir os aplicativos em muitos módulos. Isso ajuda a manter melhor o aplicativo por um período de tempo.
TypeScript- A versão mais recente do Angular é baseada no TypeScript. Este é um superconjunto do JavaScript e é mantido pela Microsoft.
Services- Os serviços são um conjunto de códigos que podem ser compartilhados por diferentes componentes de um aplicativo. Portanto, por exemplo, se você tivesse um componente de dados que selecionava dados de um banco de dados, poderia tê-lo como um serviço compartilhado que poderia ser usado em vários aplicativos.
Além disso, o Angular 2 tem melhores recursos de gerenciamento de eventos, modelos poderosos e melhor suporte para dispositivos móveis.
Componentes do Angular 2
Angular 2 tem os seguintes componentes -
Modules- Isso é usado para dividir o aplicativo em partes lógicas de código. Cada pedaço de código ou módulo é projetado para executar uma única tarefa.
Component - Isso pode ser usado para reunir os módulos.
Templates - Isso é usado para definir as visualizações de um aplicativo Angular JS.
Metadata - Isso pode ser usado para adicionar mais dados a uma classe Angular JS.
Service - Isso é usado para criar componentes que podem ser compartilhados por todo o aplicativo.
Discutiremos todos esses componentes em detalhes nos capítulos subsequentes deste tutorial.
O site oficial do Angular é https://angular.io/ O site contém todas as informações e documentação sobre o Angular 2.

Para começar a trabalhar com o Angular 2, você precisa instalar os seguintes componentes principais.
Npm- Isso é conhecido como o gerenciador de pacotes do nó que é usado para trabalhar com os repositórios de código aberto. Angular JS como uma estrutura tem dependências de outros componentes. Enpm pode ser usado para baixar essas dependências e anexá-las ao seu projeto.
Git - Este é o software de código-fonte que pode ser usado para obter o aplicativo de amostra do github local angular.
Editor- Existem muitos editores que podem ser usados para o desenvolvimento Angular JS, como código do Visual Studio e WebStorm. Em nosso tutorial, usaremos o código do Visual Studio, que é fornecido gratuitamente pela Microsoft.
Instalação npm
Vejamos agora as etapas para instalar o npm. O site oficial do npm éhttps://www.npmjs.com/

Step 1 - Vá para a seção “primeiros passos com npm” no site.

Step 2- Na próxima tela, escolha o instalador para baixar, dependendo do sistema operacional. Para o propósito deste exercício, baixe a versão do Windows de 64 bits.

Step 3- Inicie o instalador. Na tela inicial, clique no botão Avançar.

Step 4 - Na próxima tela, aceite o contrato de licença e clique no botão próximo.

Step 5 - Na próxima tela, escolha a pasta de destino para a instalação e clique no botão Avançar.

Step 6- Escolha os componentes na próxima tela e clique no botão Avançar. Você pode aceitar todos os componentes para a instalação padrão.

Step 7 - Na próxima tela, clique no botão Instalar.

Step 8 - Assim que a instalação for concluída, clique no botão Concluir.

Step 9- Para confirmar a instalação, no prompt de comando você pode emitir o comando npm version. Você obterá o número da versão do npm conforme mostrado na imagem a seguir.

Instalação do Visual Studio Code
A seguir estão os recursos do Visual Studio Code -
Editor leve quando comparado à versão real do Visual Studio.
Pode ser usado para linguagens de codificação como Clojure, Java, Objective-C e muitas outras linguagens.
Extensão Git integrada.
Recurso IntelliSense integrado.
Muitas mais extensões para desenvolvimento.
O site oficial do código do Visual Studio é https://code.visualstudio.com/

Step 1- Após a conclusão do download, siga as etapas de instalação. Na tela inicial, clique no botão Avançar.

Step 2 - Na próxima tela, aceite o contrato de licença e clique no botão Avançar.

Step 3 - Na próxima tela, escolha o local de destino para a instalação e clique no botão próximo.

Step 4 - Escolha o nome do atalho do programa e clique no botão Avançar.

Step 5 - Aceite as configurações padrão e clique no botão Avançar.

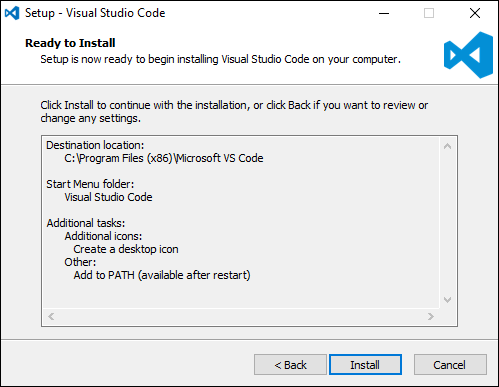
Step 6 - Clique no botão Instalar na próxima tela.

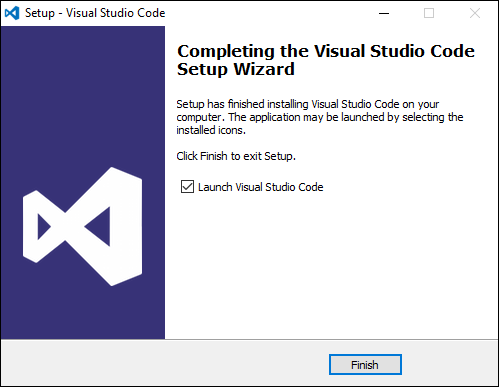
Step 7 - Na tela final, clique no botão Concluir para iniciar o Visual Studio Code.

Instalando Git
Alguns dos principais recursos do Git são -
- Ramificação e fusão fáceis de código.
- Provisão para usar várias técnicas para o fluxo de código no Git.
- O Git é muito rápido quando comparado com outras ferramentas SCM.
- Oferece melhor garantia de dados.
- Gratuito e de código aberto.
O site oficial do Git é https://git-scm.com/

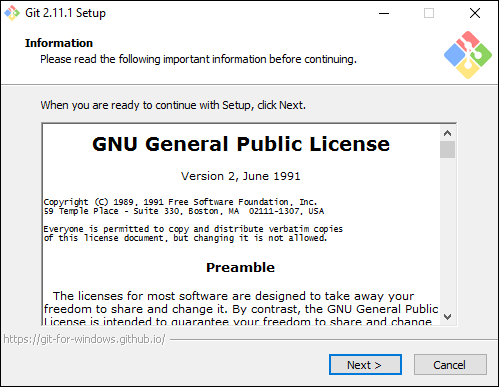
Step 1- Após a conclusão do download, siga as etapas de instalação. Na tela inicial, clique no botão Avançar.

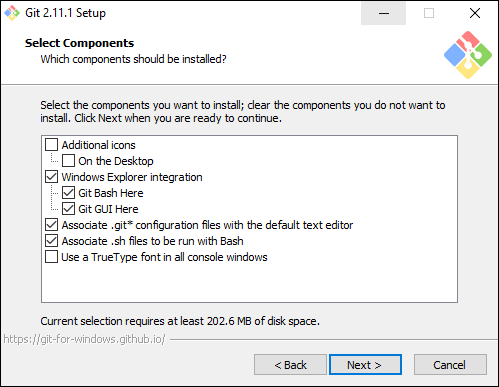
Step 2- Escolha os componentes que precisam ser instalados. Você pode aceitar os componentes padrão.

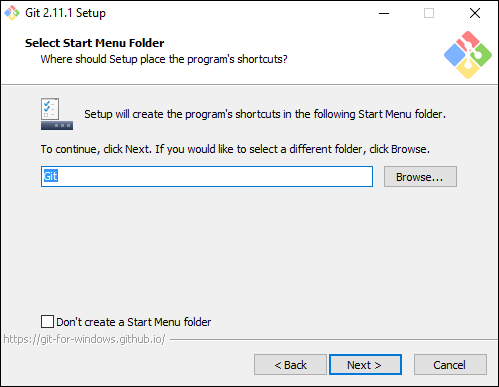
Step 3 - Na próxima etapa, escolha o nome do atalho do programa e clique no botão Avançar.

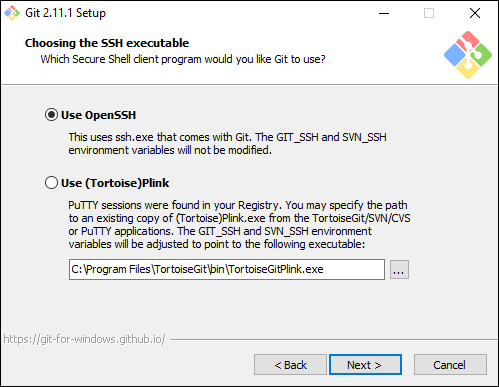
Step 4 - Aceite o executável SSH padrão e clique no botão Avançar.

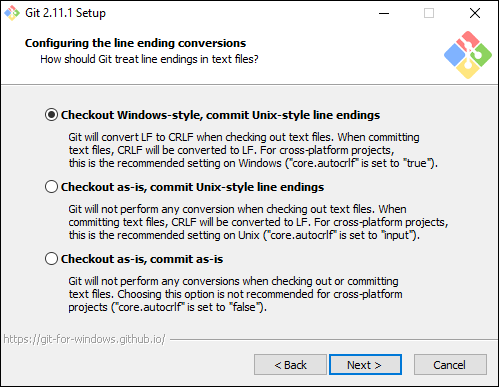
Step 5 - Aceite a configuração padrão de “Check-out do estilo do Windows, confirme as terminações do estilo Unix” e clique no botão Próximo.

Step 6 - Agora, aceite a configuração padrão do emulador de terminal e clique no botão Avançar.

Step 7 - Aceite as configurações padrão e clique no botão Avançar.

Step 8 - Você pode pular as opções experimentais e clicar no botão Instalar.

Step 9 - Na tela final, clique no botão Concluir para concluir a instalação.

Existem várias maneiras de começar a usar seu primeiro aplicativo Angular JS.
Uma maneira é fazer tudo do zero, o que é mais difícil e não o preferido. Devido às muitas dependências, torna-se difícil obter essa configuração.
Outra maneira é usar o início rápido do Angular Github. Ele contém o código necessário para começar. Isso normalmente é o que é optado por todos os desenvolvedores e é isso que mostraremos para o aplicativo Hello World.
A forma final é usar o Angular CLI. Discutiremos isso em detalhes em um capítulo separado.
A seguir estão as etapas para colocar um aplicativo de amostra em funcionamento por meio do github.
Step 1 - Vá para o url do github - https://github.com/angular/quickstart

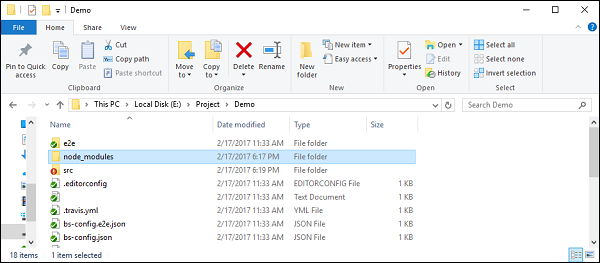
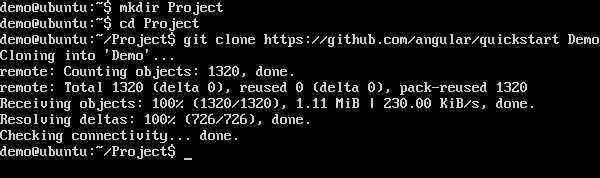
Step 2- Vá para o prompt de comando e crie um diretório de projeto. Este pode ser um diretório vazio. Em nosso exemplo, criamos um diretório chamado Projeto.
Step 3- Em seguida, no prompt de comando, vá para este diretório e emita o seguinte comando para clonar o repositório github em seu sistema local. Você pode fazer isso emitindo o seguinte comando -
git clone https://github.com/angular/quickstart Demo
Isso criará um aplicativo Angular JS de amostra em sua máquina local.
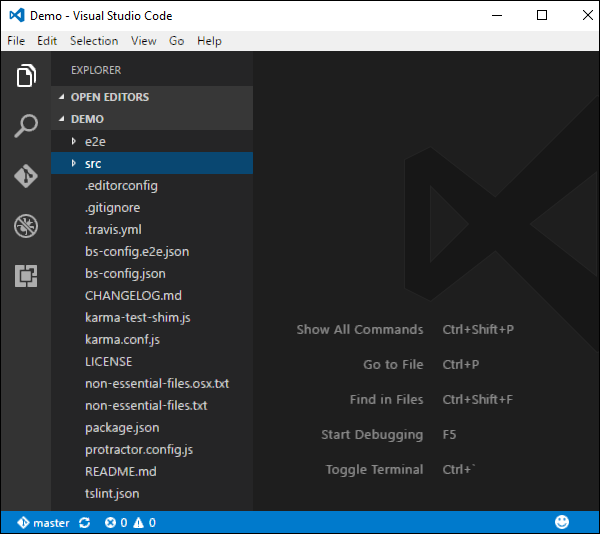
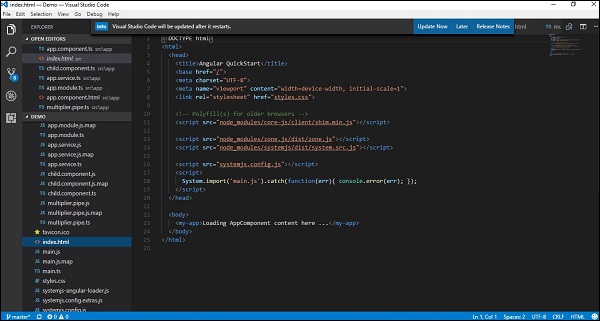
Step 4 - Abra o código no código do Visual Studio.

Step 5 - Vá para o prompt de comando e na pasta do projeto novamente e emita o seguinte comando -
npm installIsso instalará todos os pacotes necessários para que o aplicativo Angular JS funcione.

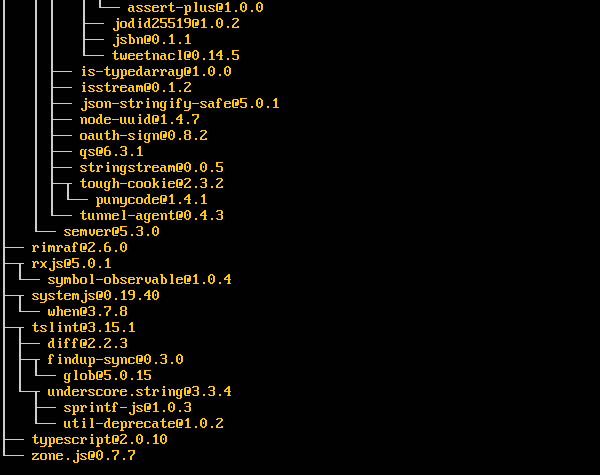
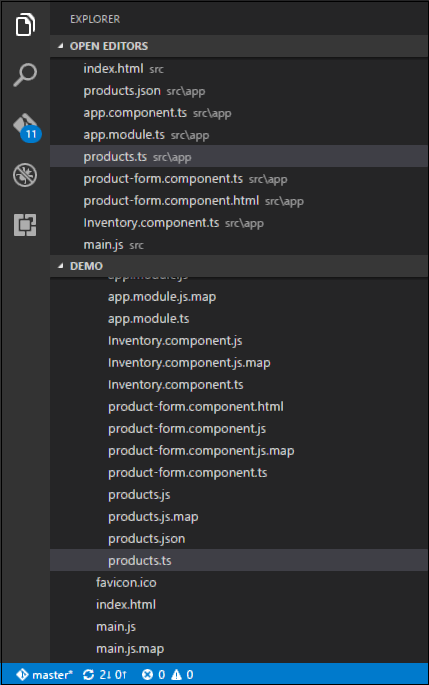
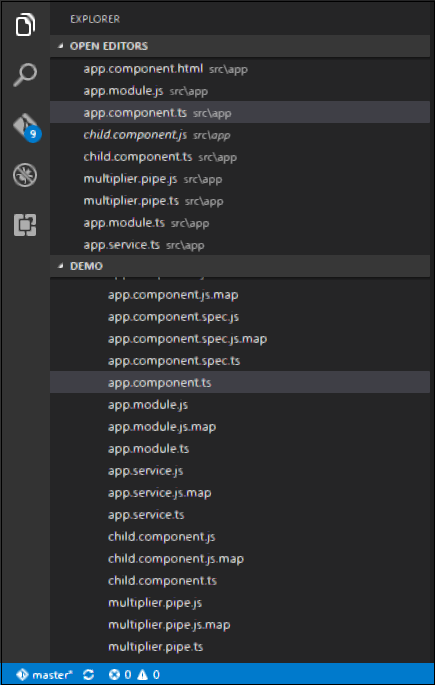
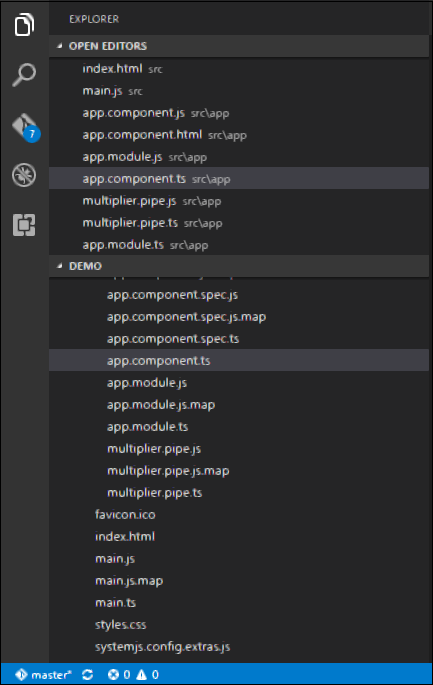
Uma vez feito isso, você deve ver uma estrutura em árvore com todas as dependências instaladas.

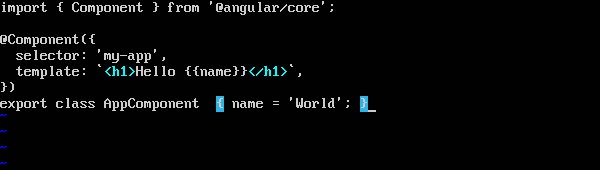
Step 6- Vá para a pasta Demo → src → app → app.component.ts. Encontre as seguintes linhas de código -
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: `<h1>Hello {{name}}</h1>`,
})
export class AppComponent { name = 'Angular'; }E substitua a palavra-chave Angular por World conforme mostrado abaixo -
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: `<h1>Hello {{name}}</h1>`,
})
export class AppComponent { name = 'World'; }Existem outros arquivos que são criados como parte da criação do projeto para o aplicativo Angular 2. No momento, você não precisa se preocupar com os outros arquivos de código porque eles estão incluídos como parte de seu aplicativo Angular 2 e não precisam ser alterados para o aplicativo Hello World.
Discutiremos esses arquivos em detalhes nos capítulos subsequentes.
Note - O Visual Studio Code compilará automaticamente todos os seus arquivos e criará arquivos JavaScript para todos os seus arquivos typescript.
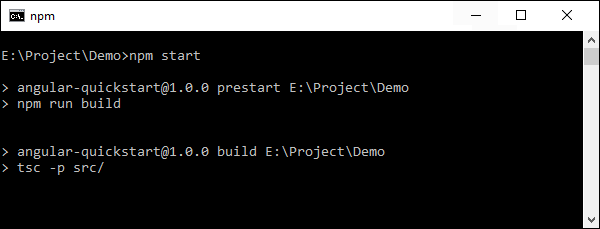
Step 7- Agora vá para o prompt de comando e emita o comando npm start. Isso fará com que o gerenciador de pacotes do Node inicie um servidor web leve e inicie seu aplicativo Angular.


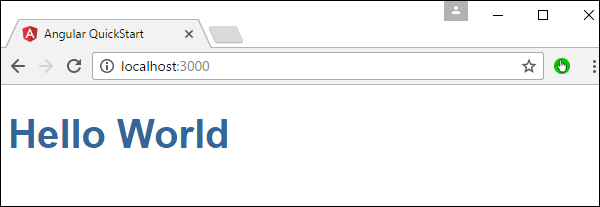
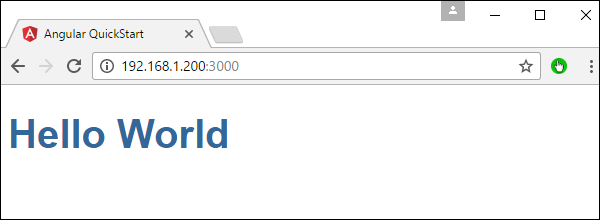
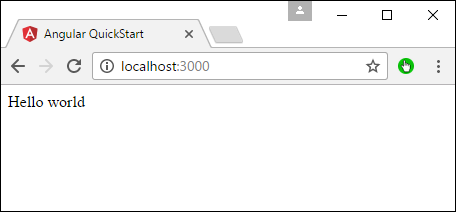
O aplicativo Angular JS agora será iniciado no navegador e você verá “Hello World” no navegador, conforme mostrado na captura de tela a seguir.

Desdobramento, desenvolvimento
Este tópico se concentra na implantação do aplicativo Hello world acima. Por ser um aplicativo Angular JS, ele pode ser implantado em qualquer plataforma. Seu desenvolvimento pode ser em qualquer plataforma.
Nesse caso, ele estará no Windows usando o código do Visual Studio. Agora, vamos examinar duas opções de implantação.
Implantação em servidores NGNIX no Windows
Observe que você pode usar qualquer servidor da web em qualquer plataforma para hospedar aplicativos Angular JS. Neste caso, tomaremos o exemplo do NGNIX, que é um servidor da web popular.
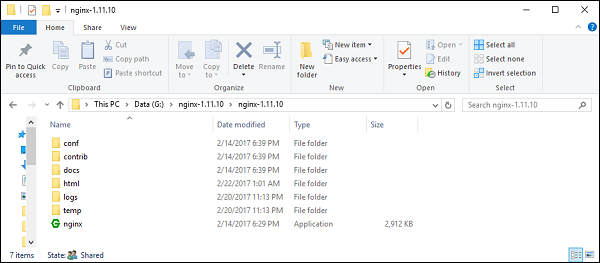
Step 1 - Baixe o servidor da web NGNIX a partir do seguinte url http://nginx.org/en/download.html

Step 2- Depois de extrair o arquivo zip baixado, execute o componente exe nginx que fará com que o servidor web seja executado em segundo plano. Você poderá então ir para a página inicial no url -http://localhost

Step 3 - Vá para a pasta do projeto Angular JS no Windows Explorer.
Step 4 - Copie a pasta Project → Demo → node-modules.

Step 5 - Copie todo o conteúdo da pasta Projeto → Demo → src.

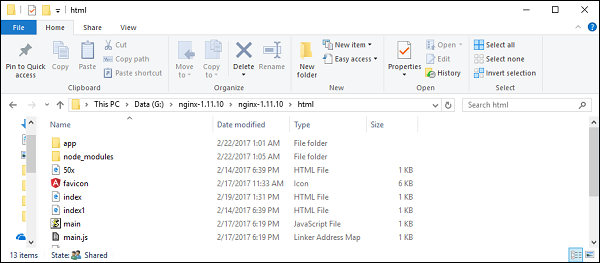
Step 6 - Copie todo o conteúdo para a pasta nginx / html.

Agora vá para o URL - http://localhost, você verá o aplicativo hello world conforme mostrado na captura de tela a seguir.

Configurando no Ubuntu
Agora vamos ver como hospedar o mesmo aplicativo hello world em um servidor Ubuntu.
Step 1 - Emita os seguintes comandos em seu servidor Ubuntu para instalar o nginx.
apt-get updateO comando acima irá garantir que todos os pacotes do sistema estejam atualizados.

Uma vez feito isso, o sistema deve estar atualizado.

Step 2 - Agora, instale o GIT no servidor Ubuntu emitindo o seguinte comando.
sudo apt-get install git
Feito isso, o GIT será instalado no sistema.

Step 3 - Para verificar o git versão, emita o seguinte comando.
sudo git –version
Step 4 - Instale npmque é o gerenciador de pacotes do nó no Ubuntu. Para fazer isso, emita o seguinte comando.
sudo apt-get install npm
Uma vez feito, npm será instalado no sistema.

Step 5 - Para verificar o npm versão, emita o seguinte comando.
sudo npm -version
Step 6 - Em seguida, instale nodejs. Isso pode ser feito por meio do seguinte comando.
sudo npm install nodejs
Step 7 - Para ver a versão do Node.js, basta emitir o seguinte comando.
sudo nodejs –version
Step 8 - Crie uma pasta de projeto e baixe o projeto github starter usando o seguinte comando git.
git clone https://github.com/angular/quickstart Demo
Isso fará o download de todos os arquivos do sistema local.

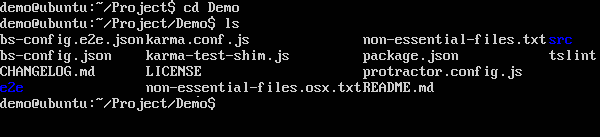
Você pode navegar pela pasta para ver se os arquivos foram baixados com sucesso do github.

Step 9 - Em seguida, emita o seguinte comando para npm.
npm installIsso instalará todos os pacotes necessários para que o aplicativo Angular JS funcione.

Uma vez feito isso, você verá todas as dependências instaladas no sistema.

Step 10- Vá para a pasta Demo → src → app → app.component.ts. Use o editor vim se necessário. Encontre as seguintes linhas de código -
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: '<h1>Hello {{name}}</h1>';
})
export class AppComponent { name = 'Angular'; }E substitua a palavra-chave Angular por World, conforme mostrado no código a seguir.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: '<h1>Hello {{name}}</h1>';
})
export class AppComponent { name = 'World'; }
Existem outros arquivos que são criados como parte da criação do projeto para o aplicativo Angular 2. No momento, você não precisa se preocupar com os outros arquivos de código porque eles estão incluídos como parte de seu aplicativo Angular 2 e não precisam ser alterados para o aplicativo Hello World.
Discutiremos esses arquivos em detalhes nos capítulos subsequentes.
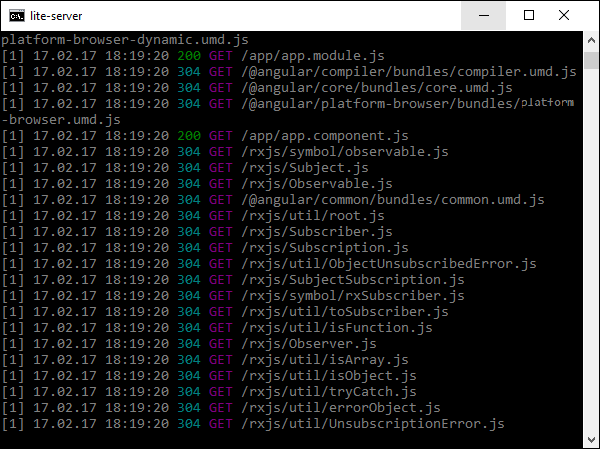
Step 11- Em seguida, instale o servidor lite que pode ser usado para executar o aplicativo Angular 2. Você pode fazer isso emitindo o seguinte comando -
sudo npm install –save-dev lite-server
Uma vez feito isso, você verá o status de conclusão. Você não precisa se preocupar com os avisos.

Step 12- Crie um link simbólico para a pasta do nó por meio do seguinte comando. Isso ajuda a garantir que o gerenciador de pacotes do nó possa localizar a instalação do nodejs.
sudo ln -s /usr/bin/nodejs /usr/bin/node
Step 13- Agora é hora de iniciar o aplicativo Angular 2 por meio do comando npm start. Isso criará primeiro os arquivos e, em seguida, iniciará o aplicativo Angular no servidor lite que foi instalado na etapa anterior.
Emita o seguinte comando -
sudo npm start
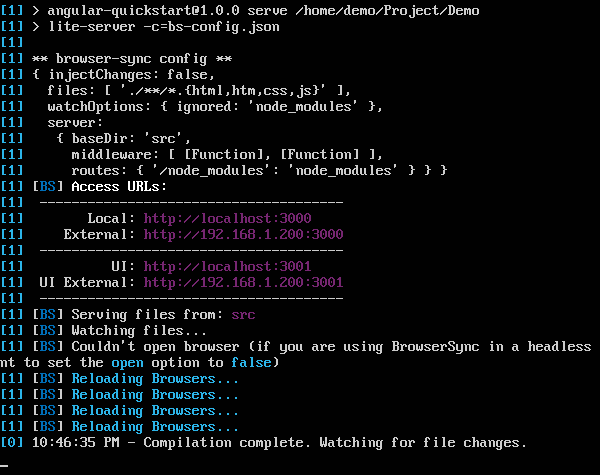
Uma vez feito isso, você verá o URL.

Se você acessar a URL, verá agora o aplicativo Angular 2 carregando o navegador.

Implantar nginx no Ubuntu
Note- Você pode usar qualquer servidor da web em qualquer plataforma para hospedar aplicativos Angular JS. Neste caso, tomaremos o exemplo do NGNIX, que é um servidor da web popular.
Step 1 - Emita o seguinte comando em seu servidor Ubuntu para instalar o nginx como um servidor web.
sudo apt-get updateEste comando garantirá que todos os pacotes do sistema estejam atualizados.

Uma vez feito isso, o sistema deve estar atualizado.

Step 2 - Agora emita o seguinte comando para instalar nginx.
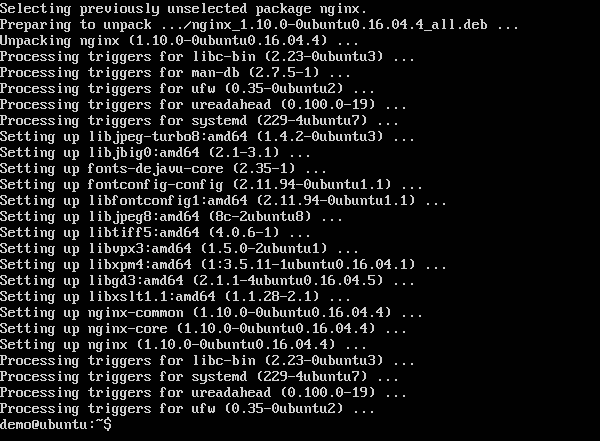
apt-get install nginx
Uma vez feito isso, o nginx será executado em segundo plano.

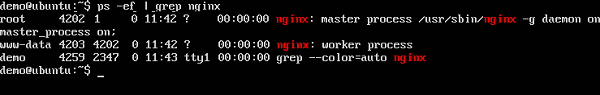
Step 3 - Execute o seguinte comando para confirmar que o nginx serviços estão funcionando.
ps –ef | grep nginx
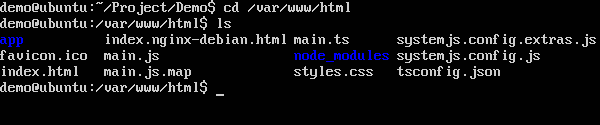
Agora, por padrão, os arquivos do nginx são armazenados na pasta / var / www / html. Portanto, conceda as permissões necessárias para copiar seus arquivos Hello World para este local.
Step 4 - Emita o seguinte comando.
sudo chmod 777 /var/www/html
Step 5 - Copie os arquivos usando qualquer método para copiar os arquivos do projeto para a pasta / var / www / html.

Agora, se você navegar até o URL - http://192.168.1.200/index.html você encontrará o aplicativo Angular JS do Hello world.

Módulos são usados em Angular JS para colocar limites lógicos em seu aplicativo. Portanto, em vez de codificar tudo em um aplicativo, você pode construir tudo em módulos separados para separar a funcionalidade de seu aplicativo. Vamos inspecionar o código que é adicionado ao aplicativo de demonstração.
No código do Visual Studio, vá para a pasta app.module.ts na pasta do aplicativo. Isso é conhecido como a classe do módulo raiz.

O seguinte código estará presente no app.module.ts Arquivo.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
@NgModule ({
imports: [ BrowserModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }Vamos examinar cada linha do código em detalhes.
A instrução import é usada para importar funcionalidades dos módulos existentes. Assim, as primeiras 3 instruções são usadas para importar os módulos NgModule, BrowserModule e AppComponent para este módulo.
O decorador NgModule é usado para definir posteriormente as importações, declarações e opções de bootstrapping.
O BrowserModule é exigido por padrão para qualquer aplicativo angular baseado na web.
A opção bootstrap diz ao Angular qual componente inicializar no aplicativo.
Um módulo é composto pelas seguintes partes -
Bootstrap array- Isso é usado para informar ao Angular JS quais componentes precisam ser carregados para que sua funcionalidade possa ser acessada no aplicativo. Depois de incluir o componente na matriz de bootstrap, você precisa declará-los para que possam ser usados em outros componentes no aplicativo Angular JS.
Export array - Isso é usado para exportar componentes, diretivas e tubos que podem ser usados em outros módulos.
Import array - Assim como o array de exportação, o array de importação pode ser usado para importar a funcionalidade de outros módulos Angular JS.
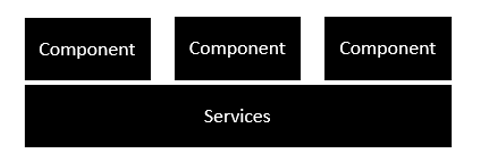
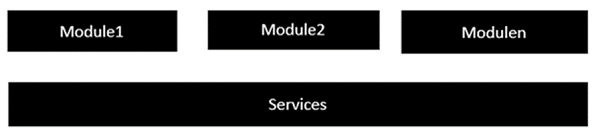
A captura de tela a seguir mostra a anatomia de um aplicativo Angular 2. Cada aplicativo consiste em componentes. Cada componente é um limite lógico de funcionalidade para o aplicativo. Você precisa ter serviços em camadas, que são usados para compartilhar a funcionalidade entre os componentes.

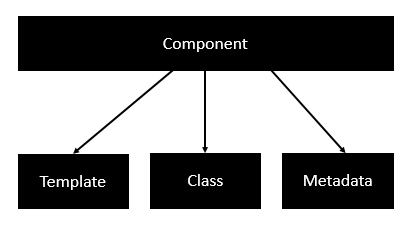
A seguir está a anatomia de um componente. Um componente consiste em -
Class - É como uma classe C ++ ou Java que consiste em propriedades e métodos.
Metadata - Isso é usado para decorar a classe e estender a funcionalidade da classe.
Template - Isso é usado para definir a visualização HTML que é exibida no aplicativo.

A seguir está um exemplo de um componente.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
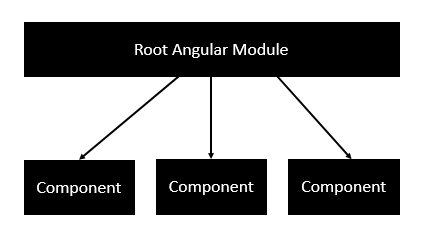
}Cada aplicativo é composto de módulos. Cada aplicativo Angular 2 precisa ter um Módulo de raiz angular. Cada módulo de raiz angular pode ter vários componentes para separar a funcionalidade.

A seguir está um exemplo de um módulo raiz.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
@NgModule ({
imports: [ BrowserModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
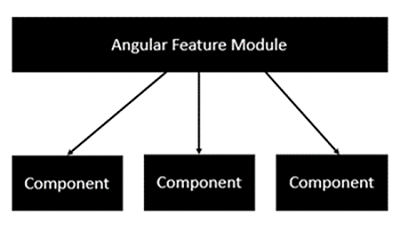
export class AppModule { }Cada aplicativo é composto de módulos de recursos, em que cada módulo possui um recurso separado do aplicativo. Cada módulo de recurso angular pode ter vários componentes para separar a funcionalidade.

Os componentes são uma parte lógica do código para o aplicativo Angular JS. Um componente consiste no seguinte -
Template- Isso é usado para renderizar a visualização do aplicativo. Ele contém o HTML que precisa ser processado no aplicativo. Esta parte também inclui a vinculação e as diretivas.
Class- É como uma classe definida em qualquer linguagem, como C. Isso contém propriedades e métodos. Este contém o código que é usado para dar suporte à visualização. É definido em TypeScript.
Metadata- Isso tem os dados extras definidos para a classe Angular. É definido com um decorador.
Vamos agora para o arquivo app.component.ts e criar nosso primeiro componente Angular.

Vamos adicionar o código a seguir ao arquivo e examinar cada aspecto detalhadamente.
Classe
O decorador da turma. A classe é definida em TypeScript. A classe normalmente tem a seguinte sintaxe em TypeScript.
Sintaxe
class classname {
Propertyname: PropertyType = Value
}Parâmetros
Classname - Este é o nome a ser dado à aula.
Propertyname - Este é o nome a ser dado ao imóvel.
PropertyType - Como o TypeScript é fortemente tipado, você precisa fornecer um tipo à propriedade.
Value - Este é o valor a ser atribuído ao imóvel.
Exemplo
export class AppComponent {
appTitle: string = 'Welcome';
}No exemplo, os seguintes itens precisam ser observados -
Estamos definindo uma classe chamada AppComponent.
A palavra-chave export é usada para que o componente possa ser usado em outros módulos no aplicativo Angular JS.
appTitle é o nome da propriedade.
A propriedade recebe o tipo de string.
A propriedade recebe o valor 'Bem-vindo'.
Modelo
Esta é a visualização que precisa ser renderizada no aplicativo.
Sintaxe
Template: '
<HTML code>
class properties
'Parâmetros
HTML Code - Este é o código HTML que precisa ser processado no aplicativo.
Class properties - Estas são as propriedades da classe que podem ser referenciadas no modelo.
Exemplo
template: '
<div>
<h1>{{appTitle}}</h1>
<div>To Tutorials Point</div>
</div>
'No exemplo, os seguintes itens precisam ser observados -
Estamos definindo o código HTML que será processado em nosso aplicativo
Também estamos fazendo referência à propriedade appTitle de nossa classe.
Metadados
Isso é usado para decorar a classe Angular JS com informações adicionais.
Vamos dar uma olhada no código completo com nossa classe, modelo e metadados.
Exemplo
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: ` <div>
<h1>{{appTitle}}</h1>
<div>To Tutorials Point</div>
</div> `,
})
export class AppComponent {
appTitle: string = 'Welcome';
}No exemplo acima, as seguintes coisas precisam ser observadas -
Estamos usando a palavra-chave import para importar o decorador 'Component' do módulo angular / core.
Em seguida, estamos usando o decorador para definir um componente.
O componente possui um seletor chamado 'my-app'. Isso nada mais é do que nossa tag html personalizada, que pode ser usada em nossa página html principal.
Agora, vamos para nosso arquivo index.html em nosso código.

Vamos nos certificar de que a tag body agora contém uma referência à nossa tag personalizada no componente. Assim, no caso acima, precisamos nos certificar de que a tag body contém o seguinte código -
<body>
<my-app></my-app>
</body>Resultado
Agora, se formos ao navegador e vermos a saída, veremos que a saída é renderizada como está no componente.

No capítulo sobre Componentes, já vimos um exemplo do seguinte modelo.
template: '
<div>
<h1>{{appTitle}}</h1>
<div>To Tutorials Point</div>
</div>
'Isso é conhecido como um inline template. Existem outras maneiras de definir um modelo e isso pode ser feito por meio do comando templateURL. A maneira mais simples de usar isso no componente é a seguinte.
Sintaxe
templateURL:
viewname.component.htmlParâmetros
viewname - Este é o nome do módulo do componente do aplicativo.
Após o viewname, o componente precisa ser adicionado ao nome do arquivo.
A seguir estão as etapas para definir um modelo embutido.
Step 1- Crie um arquivo chamado app.component.html. Isso conterá o código html da visualização.

Step 2 - Adicione o seguinte código no arquivo criado acima.
<div>{{appTitle}} Tutorialspoint </div>Isso define uma tag div simples e faz referência à propriedade appTitle da classe app.component.
Step 3 - No arquivo app.component.ts, adicione o seguinte código.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
}No código acima, a única alteração que pode ser observada é no templateURL, que fornece o link para o arquivo app.component.html que está localizado na pasta do aplicativo.
Step 4 - Execute o código no navegador, você obterá a seguinte saída.

A partir da saída, pode-se ver que o arquivo de modelo (app.component.html) está sendo chamado de acordo.
UMA directiveé um elemento HTML personalizado usado para estender o poder do HTML. Angular 2 tem as seguintes diretivas que são chamadas como parte do módulo BrowserModule.
- ngif
- ngFor
Se você visualizar o arquivo app.module.ts, verá o código a seguir e o módulo BrowserModule definido. Ao definir este módulo, você terá acesso às 2 diretivas.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
@NgModule ({
imports: [ BrowserModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }Agora, vamos examinar cada diretiva em detalhes.
ngIf
o ngif element é usado para adicionar elementos ao código HTML se for avaliado como verdadeiro; caso contrário, não adicionará os elementos ao código HTML.
Sintaxe
*ngIf = 'expression'Se a expressão for avaliada como verdadeira, o correspondente será adicionado, caso contrário, os elementos não serão adicionados.
Vamos agora dar uma olhada em um exemplo de como podemos usar a diretiva * ngif.
Step 1- Primeiro adicione uma propriedade à classe chamada appStatus. Será do tipo Boolean. Vamos manter esse valor como verdadeiro.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
appStatus: boolean = true;
}Step 2 - Agora, no arquivo app.component.html, adicione o código a seguir.
<div *ngIf = 'appStatus'>{{appTitle}} Tutorialspoint </div>No código acima, agora temos a diretiva * ngIf. Na diretiva, estamos avaliando o valor da propriedade appStatus. Como o valor da propriedade deve ser avaliado como verdadeiro, isso significa que a tag div deve ser exibida no navegador.
Depois de adicionar o código acima, obteremos a seguinte saída no navegador.
Resultado

ngFor
o ngFor elemento é usado para elementos com base na condição do loop For.
Sintaxe
*ngFor = 'let variable of variablelist'A variável é uma variável temporária para exibir os valores no variablelist.
Vamos agora dar uma olhada em um exemplo de como podemos usar a diretiva * ngFor.
Step 1- Primeiro adicione uma propriedade à classe chamada appList. Será do tipo que pode ser usado para definir qualquer tipo de matriz.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
appList: any[] = [ {
"ID": "1",
"Name" : "One"
},
{
"ID": "2",
"Name" : "Two"
} ];
}Portanto, estamos definindo appList como um array que possui 2 elementos. Cada elemento possui 2 subpropriedades como ID e Nome.
Step 2 - No app.component.html, defina o código a seguir.
<div *ngFor = 'let lst of appList'>
<ul>
<li>{{lst.ID}}</li>
<li>{{lst.Name}}</li>
</ul>
</div>No código acima, agora estamos usando a diretiva ngFor para iterar por meio do array appList. Em seguida, definimos uma lista em que cada item da lista é o parâmetro de ID e nome do array.
Depois de adicionar o código acima, obteremos a seguinte saída no navegador.
Resultado

Metadados são usados para decorar uma classe de forma que possa configurar o comportamento esperado da classe. A seguir estão as diferentes partes dos metadados.
Annotations- Estes são decoradores em nível de classe. Este é um array e um exemplo com o decorador @Component e @Routes.
A seguir está um código de amostra, que está presente no arquivo app.component.ts.
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})O decorador de componente é usado para declarar a classe no arquivo app.component.ts como um componente.
Design:paramtypes - Eles são usados apenas para os construtores e aplicados apenas ao Typescript.
propMetadata - São os metadados que são aplicados às propriedades da classe.
A seguir está um código de exemplo.
export class AppComponent {
@Environment(‘test’)
appTitle: string = 'Welcome';
}Aqui, o @Environment são os metadados aplicados à propriedade appTitle e o valor fornecido é 'test'.
Parameters - Isso é definido pelos decoradores no nível do construtor.
A seguir está um código de exemplo.
export class AppComponent {
constructor(@Environment(‘test’ private appTitle:string) { }
}No exemplo acima, os metadados são aplicados aos parâmetros do construtor.
A vinculação bidirecional era uma funcionalidade do Angular JS, mas foi removida do Angular 2.x em diante. Mas agora, desde o evento de classes em Angular 2, podemos associar a propriedades em classe AngularJS.
Suponha que se você tivesse uma classe com um nome de classe, uma propriedade que tinha um tipo e valor.
export class className {
property: propertytype = value;
}Você pode então vincular a propriedade de uma tag html à propriedade da classe.
<html tag htmlproperty = 'property'>O valor da propriedade seria então atribuído à propriedade html do html.
Vejamos um exemplo de como podemos obter vinculação de dados. Em nosso exemplo, veremos a exibição de imagens em que a origem das imagens virá das propriedades em nossa classe. A seguir estão as etapas para conseguir isso.
Step 1- Baixe quaisquer 2 imagens. Para este exemplo, iremos baixar algumas imagens simples mostradas abaixo.

Step 2 - Armazene essas imagens em uma pasta chamada Imagesno diretório do aplicativo. Se a pasta de imagens não estiver presente, crie-a.
Step 3 - Adicione o seguinte conteúdo em app.component.ts conforme mostrado abaixo.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
appList: any[] = [ {
"ID": "1",
"url": 'app/Images/One.jpg'
},
{
"ID": "2",
"url": 'app/Images/Two.jpg'
} ];
}Step 4 - Adicione o seguinte conteúdo em app.component.html conforme mostrado abaixo.
<div *ngFor = 'let lst of appList'>
<ul>
<li>{{lst.ID}}</li>
<img [src] = 'lst.url'>
</ul>
</div>No arquivo app.component.html acima, estamos acessando as imagens das propriedades em nossa classe.
Resultado
A saída do programa acima deve ser assim -

A operação CRUD básica que examinaremos neste capítulo é a leitura de dados de um serviço da web usando Angular 2.
Exemplo
Neste exemplo, vamos definir uma fonte de dados que é um simples jsonarquivo de produtos. A seguir, vamos definir um serviço que será usado para ler os dados dojsonArquivo. Em seguida, usaremos esse serviço em nosso arquivo app.component.ts principal.
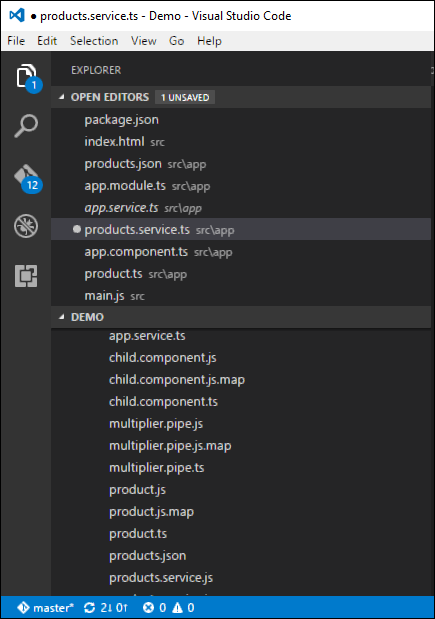
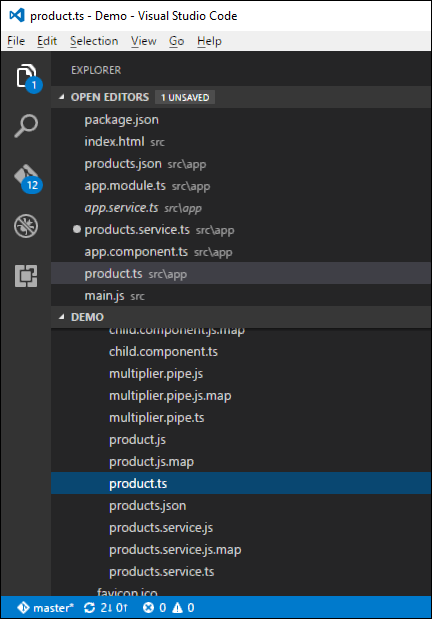
Step 1 - Primeiro, vamos definir nosso arquivo product.json no código do Visual Studio.

No arquivo products.json, insira o seguinte texto. Esses serão os dados que serão retirados do aplicativo Angular JS.
[{
"ProductID": 1,
"ProductName": "ProductA"
},
{
"ProductID": 2,
"ProductName": "ProductB"
}]Step 2- Defina uma interface que será a definição da classe para armazenar as informações de nosso arquivo products.json. Crie um arquivo chamado products.ts.

Step 3 - Insira o seguinte código no arquivo.
export interface IProduct {
ProductID: number;
ProductName: string;
}A interface acima possui a definição para ProductID e ProductName como propriedades da interface.
Step 4 - No arquivo app.module.ts inclua o seguinte código -
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { HttpModule } from '@angular/http';
@NgModule ({
imports: [ BrowserModule,HttpModule],
declarations: [ AppComponent],
bootstrap: [ AppComponent ]
})
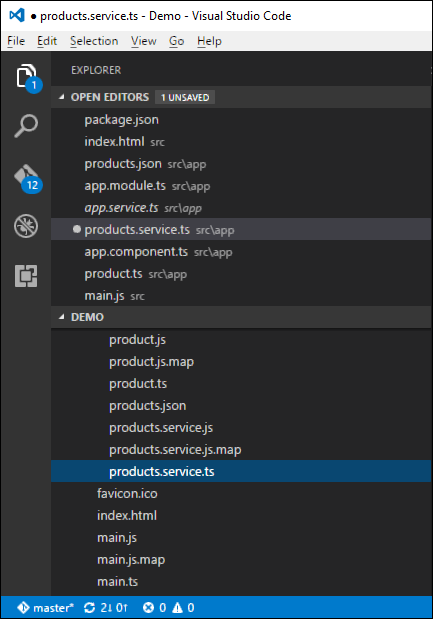
export class AppModule { }Step 5 - Defina um arquivo products.service.ts no código do Visual Studio

Step 6 - Insira o seguinte código no arquivo.
import { Injectable } from '@angular/core';
import { Http , Response } from '@angular/http';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/do';
import { IProduct } from './product';
@Injectable()
export class ProductService {
private _producturl='app/products.json';
constructor(private _http: Http){}
getproducts(): Observable<IProduct[]> {
return this._http.get(this._producturl)
.map((response: Response) => <IProduct[]> response.json())
.do(data => console.log(JSON.stringify(data)));
}
}Os seguintes pontos devem ser observados sobre o programa acima.
A importação {Http, Response} da instrução '@ angular / http' é usada para garantir que a função http possa ser usada para obter os dados do arquivo products.json.
As instruções a seguir são usadas para fazer uso da estrutura reativa, que pode ser usada para criar uma variável observável. A estrutura Observable é usada para detectar quaisquer mudanças na resposta http que podem então ser enviadas de volta para o aplicativo principal.
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/do';A instrução private _producturl = 'app / products.json' na classe é usada para especificar a localização de nossa fonte de dados. Ele também pode especificar a localização do serviço da web, se necessário.
A seguir, definimos uma variável do tipo Http que será usada para obter a resposta da fonte de dados.
Depois de obter os dados da fonte de dados, usamos o comando JSON.stringify (dados) para enviar os dados para o console no navegador.
Step 7 - Agora, no arquivo app.component.ts, coloque o código a seguir.
import { Component } from '@angular/core';
import { IProduct } from './product';
import { ProductService } from './products.service';
import { appService } from './app.service';
import { Http , Response } from '@angular/http';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
@Component ({
selector: 'my-app',
template: '<div>Hello</div>',
providers: [ProductService]
})
export class AppComponent {
iproducts: IProduct[];
constructor(private _product: ProductService) {
}
ngOnInit() : void {
this._product.getproducts()
.subscribe(iproducts => this.iproducts = iproducts);
}
}Aqui, o principal no código é a opção de assinatura, que é usada para ouvir a função getproducts () Observable para ouvir os dados da fonte de dados.
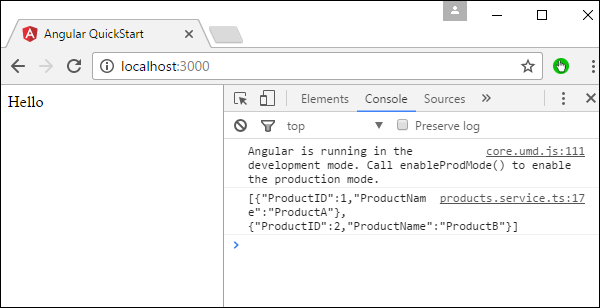
Agora salve todos os códigos e execute o aplicativo usando npm. Vá para o navegador, veremos a seguinte saída.

No console, veremos os dados sendo recuperados do arquivo products.json.
Os aplicativos Angular 2 têm a opção de tratamento de erros. Isso é feito incluindo a biblioteca catch ReactJS e, em seguida, usando a função catch.
Vamos ver o código necessário para tratamento de erros. Este código pode ser adicionado no topo do capítulo para operações CRUD usando http.
No arquivo product.service.ts, insira o seguinte código -
import { Injectable } from '@angular/core';
import { Http , Response } from '@angular/http';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/do';
import 'rxjs/add/operator/catch';
import { IProduct } from './product';
@Injectable()
export class ProductService {
private _producturl = 'app/products.json';
constructor(private _http: Http){}
getproducts(): Observable<IProduct[]> {
return this._http.get(this._producturl)
.map((response: Response) => <IProduct[]> response.json())
.do(data => console.log(JSON.stringify(data)))
.catch(this.handleError);
}
private handleError(error: Response) {
console.error(error);
return Observable.throw(error.json().error());
}
}A função catch contém um link para a função Error Handler.
Na função de tratamento de erro, enviamos o erro para o console. Também devolvemos o erro ao programa principal para que a execução possa continuar.
Agora, sempre que você receber um erro, ele será redirecionado para o console de erro do navegador.
O roteamento ajuda a direcionar os usuários para páginas diferentes com base na opção que eles escolhem na página principal. Portanto, com base na opção escolhida, o componente angular necessário será renderizado para o usuário.
Vamos ver as etapas necessárias para ver como podemos implementar o roteamento em um aplicativo Angular 2.
Step 1 - Adicione a tag de referência de base no arquivo index.html.
<!DOCTYPE html>
<html>
<head>
<base href = "/">
<title>Angular QuickStart</title>
<meta charset = "UTF-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<base href = "/">
<link rel = "stylesheet" href = "styles.css">
<!-- Polyfill(s) for older browsers -->
<script src = "node_modules/core-js/client/shim.min.js"></script>
<script src = "node_modules/zone.js/dist/zone.js"></script>
<script src = "node_modules/systemjs/dist/system.src.js"></script>
<script src = "systemjs.config.js"></script>
<script>
System.import('main.js').catch(function(err){ console.error(err); });
</script>
</head>
<body>
<my-app></my-app>
</body>
</html>Step 2- Crie duas rotas para o aplicativo. Para isso, crie 2 arquivos chamadosInventory.component.ts e product.component.ts

Step 3 - Coloque o seguinte código no arquivo product.component.ts.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: 'Products',
})
export class Appproduct {
}Step 4 - Coloque o seguinte código no arquivo Inventory.component.ts.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: 'Inventory',
})
export class AppInventory {
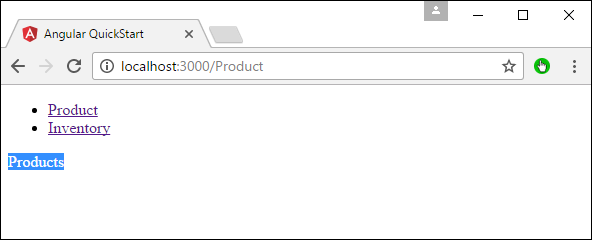
}Ambos os componentes não fazem nada extravagante, eles apenas renderizam as palavras-chave com base no componente. Portanto, para o componente Inventory, ele exibirá a palavra-chave Inventory para o usuário. E para o componente de produtos, ele exibirá a palavra-chave do produto para o usuário.
Step 5 - No arquivo app.module.ts, adicione o seguinte código -
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { Appproduct } from './product.component';
import { AppInventory } from './Inventory.component';
import { RouterModule, Routes } from '@angular/router';
const appRoutes: Routes = [
{ path: 'Product', component: Appproduct },
{ path: 'Inventory', component: AppInventory },
];
@NgModule ({
imports: [ BrowserModule,
RouterModule.forRoot(appRoutes)],
declarations: [ AppComponent,Appproduct,AppInventory],
bootstrap: [ AppComponent ]
})
export class AppModule { }Os seguintes pontos precisam ser observados sobre o programa acima -
Os appRoutes contêm 2 rotas, uma é o componente Appproduct e a outra é o componente AppInventory.
Certifique-se de declarar ambos os componentes.
O RouterModule.forRoot garante a adição de rotas ao aplicativo.
Step 6 - No arquivo app.component.ts, adicione o seguinte código.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: `
<ul>
<li><a [routerLink] = "['/Product']">Product</a></li>
<li><a [routerLink] = "['/Inventory']">Inventory</a></li>
</ul>
<router-outlet></router-outlet>`
})
export class AppComponent { }O seguinte ponto deve ser observado sobre o programa acima -
<router-outlet> </router-outlet> é o espaço reservado para renderizar o componente com base na opção que o usuário escolhe.
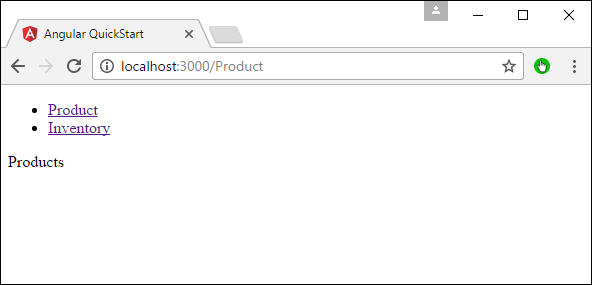
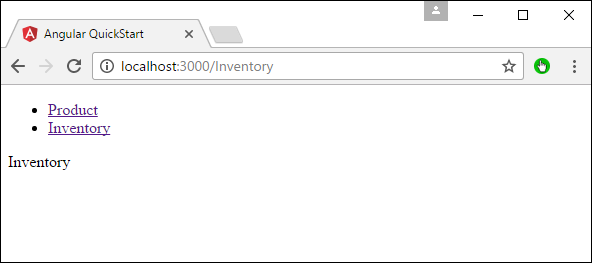
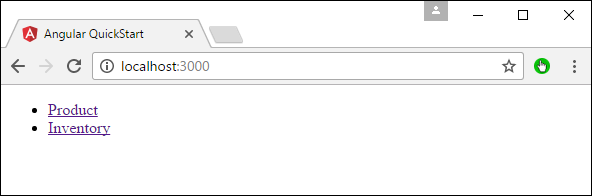
Agora, salve todo o código e execute o aplicativo usando npm. Vá para o navegador e verá a seguinte saída.

Agora, se você clicar no link Inventário, obterá a seguinte saída.

Adicionando uma rota de erro
No Routing, também se pode adicionar uma rota de erro. Isso pode acontecer se o usuário for para uma página que não existe no aplicativo.
Vamos ver como podemos implementar isso.
Step 1 - Adicione um componente PageNotFound como NotFound.component.ts conforme mostrado abaixo -

Step 2 - Adicione o seguinte código ao novo arquivo.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: 'Not Found',
})
export class PageNotFoundComponent {
}Step 3 - Adicione o seguinte código ao arquivo app.module.ts.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { Appproduct } from './product.component'
import { AppInventory } from './Inventory.component'
import { PageNotFoundComponent } from './NotFound.component'
import { RouterModule, Routes } from '@angular/router';
const appRoutes: Routes = [
{ path: 'Product', component: Appproduct },
{ path: 'Inventory', component: AppInventory },
{ path: '**', component: PageNotFoundComponent }
];
@NgModule ({
imports: [ BrowserModule,
RouterModule.forRoot(appRoutes)],
declarations: [ AppComponent,Appproduct,AppInventory,PageNotFoundComponent],
bootstrap: [ AppComponent ]
})
export class AppModule {
}O seguinte ponto deve ser observado sobre o programa acima -
Agora temos uma rota extra chamada caminho: '**', componente: PageNotFoundComponent. Portanto, ** é para qualquer rota que não se enquadre na rota padrão. Eles serão direcionados para o componente PageNotFoundComponent.
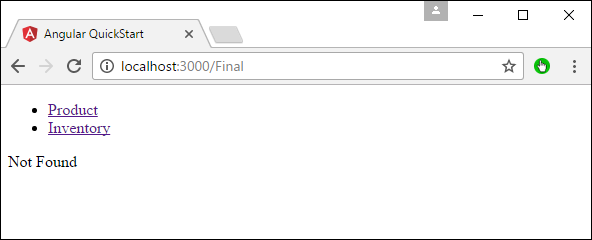
Agora, salve todo o código e execute o aplicativo usando npm. Vá para o seu navegador e você verá a seguinte saída. Agora, quando você acessar qualquer link errado, obterá a seguinte saída.

No Angular 2, também é possível realizar a navegação manual. A seguir estão as etapas.
Step 1 - Adicione o seguinte código ao arquivo Inventory.component.ts.
import { Component } from '@angular/core';
import { Router } from '@angular/router';
@Component ({
selector: 'my-app',
template: 'Inventory
<a class = "button" (click) = "onBack()">Back to Products</a>'
})
export class AppInventory {
constructor(private _router: Router){}
onBack(): void {
this._router.navigate(['/Product']);
}
}Os seguintes pontos precisam ser observados sobre o programa acima -
Declare uma tag html que possui uma função onBack marcada para o evento de clique. Portanto, quando um usuário clicar nele, ele será direcionado de volta à página Produtos.
Na função onBack, use o router.navigate para navegar para a página necessária.
Step 2- Agora, salve todo o código e execute o aplicativo usando npm. Vá para o navegador e verá a seguinte saída.

Step 3 - Clique no link Inventário.

Step 4 - Clique no link 'Voltar aos produtos', você obterá a seguinte saída que o levará de volta à página Produtos.

Angular 2 também pode projetar formulários que podem usar encadernação bidirecional usando o ngModeldiretiva. Vamos ver como podemos conseguir isso.
Step 1- Crie um modelo que é um modelo de produtos. Crie um arquivo chamadoproducts.ts Arquivo.

Step 2 - Coloque o seguinte código no arquivo.
export class Product {
constructor (
public productid: number,
public productname: string
) { }
}Esta é uma classe simples que possui 2 propriedades, productid e productname.
Step 3 - Crie um componente de formulário de produto chamado componente product-form.component.ts e adicione o seguinte código -
import { Component } from '@angular/core';
import { Product } from './products';
@Component ({
selector: 'product-form',
templateUrl: './product-form.component.html'
})
export class ProductFormComponent {
model = new Product(1,'ProductA');
}Os seguintes pontos precisam ser observados sobre o programa acima.
Crie um objeto da classe Product e adicione valores ao productid e productname.
Use o templateUrl para especificar a localização do nosso product-form.component.html que irá renderizar o componente.
Step 4- Crie o formulário real. Crie um arquivo chamado product-form.component.html e coloque o código a seguir.
<div class = "container">
<h1>Product Form</h1>
<form>
<div class = "form-group">
<label for = "productid">ID</label>
<input type = "text" class = "form-control" id = "productid" required
[(ngModel)] = "model.productid" name = "id">
</div>
<div class = "form-group">
<label for = "name">Name</label>
<input type = "text" class = "form-control" id = "name"
[(ngModel)] = "model.productname" name = "name">
</div>
</form>
</div>O seguinte ponto deve ser observado sobre o programa acima.
o ngModel diretiva é usada para vincular o objeto do produto aos elementos separados no formulário.
Step 5 - Coloque o seguinte código no arquivo app.component.ts.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: '<product-form></product-form>'
})
export class AppComponent { }Step 6 - Coloque o código abaixo no arquivo app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { FormsModule } from '@angular/forms';
import { ProductFormComponent } from './product-form.component';
@NgModule ({
imports: [ BrowserModule,FormsModule],
declarations: [ AppComponent,ProductFormComponent],
bootstrap: [ AppComponent ]
})
export class AppModule { }Step 7- Salve todo o código e execute o aplicativo usando npm. Vá para o seu navegador, você verá a seguinte saída.

A interface de linha de comando (CLI) pode ser usada para criar nosso aplicativo Angular JS. Também ajuda na criação de uma unidade e testes de ponta a ponta para o aplicativo.
O site oficial do Angular CLI é https://cli.angular.io/

Se você clicar na opção Get started, será direcionado para o repositório github da CLI https://github.com/angular/angular-cli

Vejamos agora algumas coisas que podemos fazer com o Angular CLI.
Instalando CLI
Note- Certifique-se de que o Python está instalado no sistema. Python pode ser baixado do sitehttps://www.python.org/

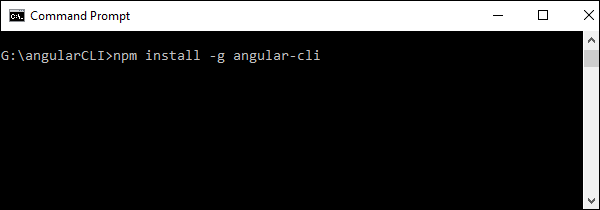
A primeira etapa é instalar o CLI. Podemos fazer isso com o seguinte comando -
npm install –g angular-cliAgora, crie uma nova pasta chamada angularCLI em qualquer diretório e execute o comando acima.

Uma vez feito isso, o CLI será instalado.

Criando um Projeto
O projeto Angular JS pode ser criado usando o seguinte comando.
Sintaxe
ng new Project_nameParâmetros
Project_name - Este é o nome do projeto que deve ser criado.
Resultado
Nenhum.
Exemplo
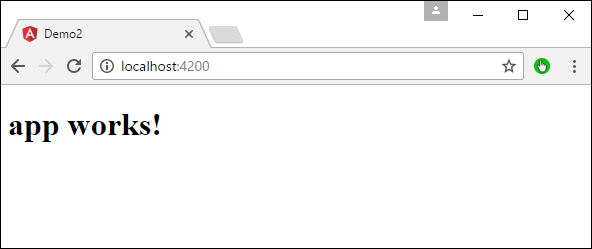
Vamos executar o seguinte comando para criar um novo projeto.
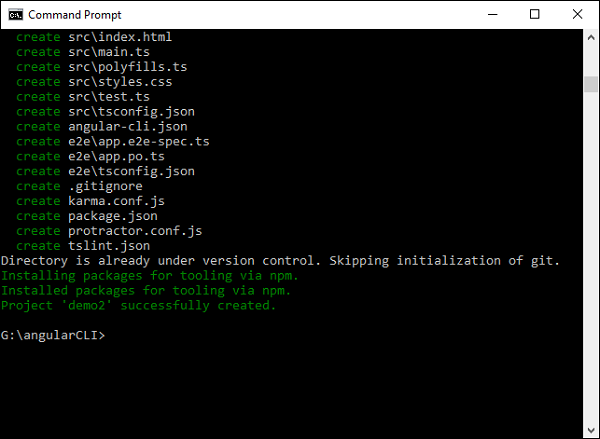
ng new demo2Ele criará automaticamente os arquivos e iniciará o download dos pacotes npm necessários.

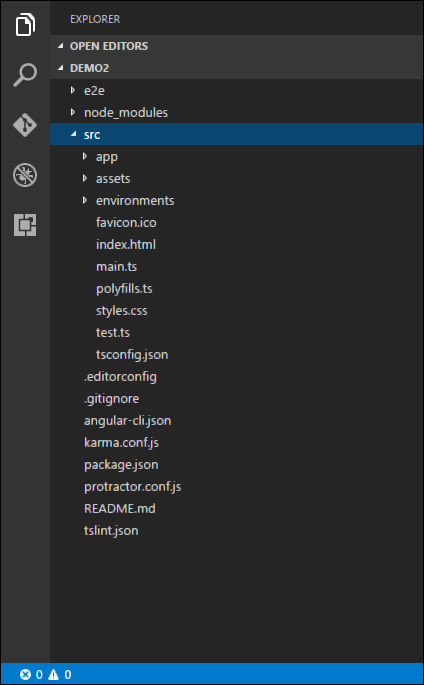
Agora, no código do Visual Studio, podemos abrir o projeto recém-criado.

Executando o projeto
Para executar o projeto, você precisa emitir o seguinte comando -
ng server
O número da porta padrão para o aplicativo em execução é 4200. Você pode navegar até a porta e ver o aplicativo em execução.

A injeção de dependência é a capacidade de adicionar a funcionalidade de componentes em tempo de execução. Vamos dar uma olhada em um exemplo e nas etapas usadas para implementar a injeção de dependência.
Step 1- Crie uma classe separada que tenha o decorador injetável. O decorador injetável permite que a funcionalidade dessa classe seja injetada e usada em qualquer módulo Angular JS.
@Injectable()
export class classname {
}Step 2 - Em seguida, no módulo appComponent ou no módulo em que deseja usar o serviço, é necessário defini-lo como um provedor no decorador @Component.
@Component ({
providers : [classname]
})Vejamos um exemplo de como fazer isso.
Step 1 - Crie um ts arquivo para o serviço chamado app.service.ts.

Step 2 - Coloque o seguinte código no arquivo criado acima.
import {
Injectable
} from '@angular/core';
@Injectable()
export class appService {
getApp(): string {
return "Hello world";
}
}Os seguintes pontos precisam ser observados sobre o programa acima.
O decorador injetável é importado do módulo angular / núcleo.
Estamos criando uma classe chamada appService que é decorada com o decorador Injectable.
Estamos criando uma função simples chamada getApp que retorna uma string simples chamada “Hello world”.
Step 3 - No arquivo app.component.ts coloque o seguinte código.
import {
Component
} from '@angular/core';
import {
appService
} from './app.service';
@Component({
selector: 'my-app',
template: '<div>{{value}}</div>',
providers: [appService]
})
export class AppComponent {
value: string = "";
constructor(private _appService: appService) { }
ngOnInit(): void {
this.value = this._appService.getApp();
}
}Os seguintes pontos precisam ser observados sobre o programa acima.
Primeiro, estamos importando nosso módulo appService no módulo appComponent.
Então, estamos cadastrando o serviço como provedor neste módulo.
No construtor, definimos uma variável chamada _appService do tipo appService para que possa ser chamada em qualquer lugar no módulo appComponent.
Por exemplo, no lifecyclehook ngOnInit, chamamos a função getApp do serviço e atribuímos a saída à propriedade value da classe AppComponent.
Salve todas as alterações de código e atualize o navegador, você obterá a seguinte saída.

Neste capítulo, veremos os outros arquivos de configuração que fazem parte do projeto Angular 2.
tsconfig.json
Este arquivo é usado para fornecer as opções sobre o TypeScript usado para o projeto Angular JS.
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"moduleResolution": "node",
"sourceMap": true,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"lib": [ "es2015", "dom" ],
"noImplicitAny": true,
"suppressImplicitAnyIndexErrors": true
}
}A seguir estão alguns pontos-chave a serem observados sobre o código acima.
O destino para a compilação é es5 e isso ocorre porque a maioria dos navegadores só pode entender o texto digitado ES5.
A opção sourceMap é usada para gerar arquivos de mapa, que são úteis durante a depuração. Portanto, durante o desenvolvimento, é bom manter essa opção como verdadeira.
O "emitDecoratorMetadata": true e "experimentalDecorators": true é necessário para decoradores Angular JS. Se não estiver no lugar, o aplicativo Angular JS não será compilado.
package.json
Este arquivo contém informações sobre o projeto Angular 2. A seguir estão as configurações típicas do arquivo.
{
"name": "angular-quickstart",
"version": "1.0.0",
"description": "QuickStart package.json from the documentation,
supplemented with testing support",
"scripts": {
"build": "tsc -p src/",
"build:watch": "tsc -p src/ -w",
"build:e2e": "tsc -p e2e/",
"serve": "lite-server -c=bs-config.json",
"serve:e2e": "lite-server -c=bs-config.e2e.json",
"prestart": "npm run build",
"start": "concurrently \"npm run build:watch\" \"npm run serve\"",
"pree2e": "npm run build:e2e",
"e2e": "concurrently \"npm run serve:e2e\" \"npm run protractor\"
--killothers --success first",
"preprotractor": "webdriver-manager update",
"protractor": "protractor protractor.config.js",
"pretest": "npm run build",
"test": "concurrently \"npm run build:watch\" \"karma start karma.conf.js\"",
"pretest:once": "npm run build",
"test:once": "karma start karma.conf.js --single-run",
"lint": "tslint ./src/**/*.ts -t verbose"
},
"keywords": [],
"author": "",
"license": "MIT",
"dependencies": {
"@angular/common": "~2.4.0",
"@angular/compiler": "~2.4.0",
"@angular/core": "~2.4.0",
"@angular/forms": "~2.4.0",
"@angular/http": "~2.4.0",
"@angular/platform-browser": "~2.4.0",
"@angular/platform-browser-dynamic": "~2.4.0",
"@angular/router": "~3.4.0",
"angular-in-memory-web-api": "~0.2.4",
"systemjs": "0.19.40",
"core-js": "^2.4.1",
"rxjs": "5.0.1",
"zone.js": "^0.7.4"
},
"devDependencies": {
"concurrently": "^3.2.0",
"lite-server": "^2.2.2",
"typescript": "~2.0.10",
"canonical-path": "0.0.2",
"tslint": "^3.15.1",
"lodash": "^4.16.4",
"jasmine-core": "~2.4.1",
"karma": "^1.3.0",
"karma-chrome-launcher": "^2.0.0",
"karma-cli": "^1.0.1",
"karma-jasmine": "^1.0.2",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~4.0.14",
"rimraf": "^2.5.4",
"@types/node": "^6.0.46",
"@types/jasmine": "2.5.36"
},
"repository": {}
}Alguns pontos importantes a serem observados sobre o código acima -
Existem dois tipos de dependências: primeiro, as dependências e, em seguida, as dependências de desenvolvimento. Os dev uns são necessários durante o processo de desenvolvimento e os outros são necessários para executar o aplicativo.
O comando "build: watch": "tsc -p src / -w" é usado para compilar o texto datilografado em segundo plano procurando por mudanças nos arquivos datilografados.
systemjs.config.json
Este arquivo contém os arquivos de sistema necessários para o aplicativo Angular JS. Isso carrega todos os arquivos de script necessários sem a necessidade de adicionar uma tag de script às páginas html. Os arquivos típicos terão o seguinte código.
/**
* System configuration for Angular samples
* Adjust as necessary for your application needs.
*/
(function (global) {
System.config ({
paths: {
// paths serve as alias
'npm:': 'node_modules/'
},
// map tells the System loader where to look for things
map: {
// our app is within the app folder
app: 'app',
// angular bundles
'@angular/core': 'npm:@angular/core/bundles/core.umd.js',
'@angular/common': 'npm:@angular/common/bundles/common.umd.js',
'@angular/compiler': 'npm:@angular/compiler/bundles/compiler.umd.js',
'@angular/platform-browser': 'npm:@angular/platformbrowser/bundles/platform-browser.umd.js',
'@angular/platform-browser-dynamic':
'npm:@angular/platform-browserdynamic/bundles/platform-browser-dynamic.umd.js',
'@angular/http': 'npm:@angular/http/bundles/http.umd.js',
'@angular/router': 'npm:@angular/router/bundles/router.umd.js',
'@angular/forms': 'npm:@angular/forms/bundles/forms.umd.js',
// other libraries
'rxjs': 'npm:rxjs',
'angular-in-memory-web-api':
'npm:angular-in-memory-web-api/bundles/inmemory-web-api.umd.js'
},
// packages tells the System loader how to load when no filename
and/or no extension
packages: {
app: {
defaultExtension: 'js'
},
rxjs: {
defaultExtension: 'js'
}
}
});
})(this);Alguns pontos importantes a serem observados sobre o código acima -
'npm:': 'node_modules /' informa a localização em nosso projeto onde todos os módulos npm estão localizados.
O mapeamento de app: 'app' informa a pasta onde todos os arquivos de nossos aplicativos são carregados.
O Angular 2 permite que você trabalhe com qualquer controle de terceiros. Depois de decidir sobre o controle a ser implementado, você precisa executar as seguintes etapas -
Step 1 - Instale o componente usando o comando npm.
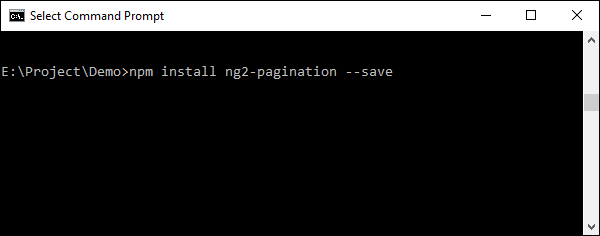
Por exemplo, instalaremos o controle de terceiros ng2-pagination por meio do seguinte comando.
npm install ng2-pagination --save
Uma vez feito isso, você verá que o componente foi instalado com sucesso.

Step 2 - Inclua o componente no arquivo app.module.ts.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import {Ng2PaginationModule} from 'ng2-pagination';
@NgModule ({
imports: [ BrowserModule,Ng2PaginationModule],
declarations: [ AppComponent],
bootstrap: [ AppComponent ]
})
export class AppModule { }Step 3 - Finalmente, implemente o componente em seu arquivo app.component.ts.
import { Component } from '@angular/core';
import {PaginatePipe, PaginationService} from 'ng2-pagination';
@Component ({
selector: 'my-app',
template: '
<ul>
<li *ngFor = "let item of collection | paginate: {
itemsPerPage: 5, currentPage: p }"> ... </li>
</ul>
<pagination-controls (pageChange) = "p = $event"></pagination-controls>
'
})
export class AppComponent { }Step 4 - Salve todas as alterações de código e atualize o navegador, você obterá a seguinte saída.


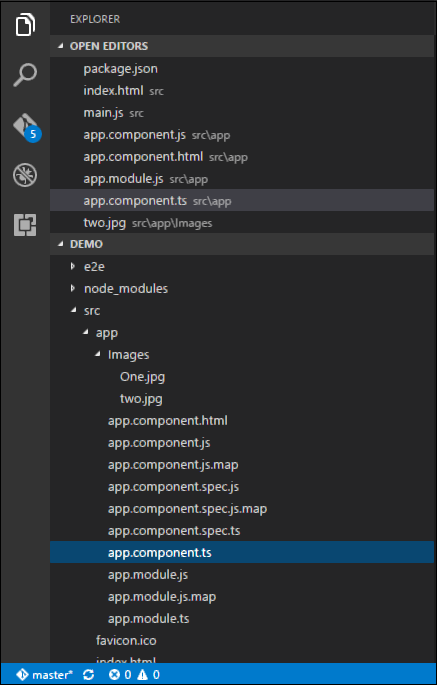
Na foto acima, você pode ver que as imagens foram armazenadas como One.jpg e two.jpg na pasta Imagens.
Step 5 - Altere o código do arquivo app.component.ts para o seguinte.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
appList: any[] = [{
"ID": "1",
"Name": "One",
"url": 'app/Images/One.jpg'
},
{
"ID": "2",
"Name": "Two",
"url": 'app/Images/two.jpg'
} ];
}Os seguintes pontos precisam ser observados sobre o código acima.
Estamos definindo um array chamado appList, que é do tipo any. Isso é para que ele possa armazenar qualquer tipo de elemento.
Estamos definindo 2 elementos. Cada elemento possui 3 propriedades, ID, Nome e url.
O URL de cada elemento é o caminho relativo para as 2 imagens.
Step 6 - Faça as seguintes alterações no arquivo app / app.component.html, que é o seu arquivo de modelo.
<div *ngFor = 'let lst of appList'>
<ul>
<li>{{lst.ID}}</li>
<li>{{lst.Name}}</li>
<img [src] = 'lst.url'>
</ul>
</div>Os seguintes pontos devem ser observados sobre o programa acima -
A diretiva ngFor é usada para iterar por todos os elementos da propriedade appList.
Para cada propriedade, ele usa o elemento da lista para exibir uma imagem.
A propriedade src da tag img é então limitada à propriedade url de appList em nossa classe.
Step 7- Salve todas as alterações de código e atualize o navegador, você obterá a seguinte saída. Na saída, você pode ver claramente que as imagens foram selecionadas e mostradas na saída.

No Angular JS, é muito fácil exibir o valor das propriedades da classe no formulário HTML.
Vamos dar um exemplo e entender mais sobre a exibição de dados. Em nosso exemplo, veremos como exibir os valores das várias propriedades em nossa classe em uma página HTML.
Step 1 - Altere o código do arquivo app.component.ts para o seguinte.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
TutorialName: string = 'Angular JS2';
appList: string[] = ["Binding", "Display", "Services"];
}Os seguintes pontos precisam ser observados sobre o código acima.
Estamos definindo uma matriz chamada appList que possui o tipo string.
Estamos definindo 3 elementos de string como parte da matriz que é Binding, Display e Services.
Também definimos uma propriedade chamada TutorialName, que tem um valor Angular 2.
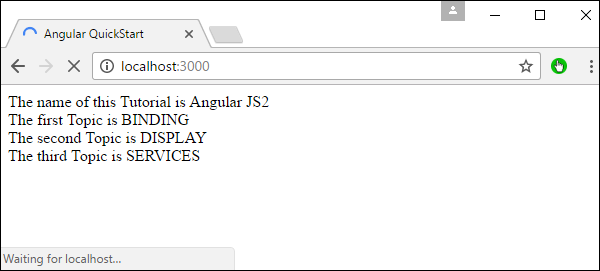
Step 2 - Faça as seguintes alterações no arquivo app / app.component.html, que é o seu arquivo de modelo.
<div>
The name of this Tutorial is {{TutorialName}}<br>
The first Topic is {{appList[0]}}<br>
The second Topic is {{appList[1]}}<br>
The third Topic is {{appList[2]}}<br>
</div>Os seguintes pontos precisam ser observados sobre o código acima.
Estamos nos referindo à propriedade TutorialName para informar “qual é o nome do tutorial em nossa página HTML”.
Estamos usando o valor de índice do array para exibir cada um dos 3 tópicos de nosso array.
Step 3- Salve todas as alterações de código e atualize o navegador, você obterá a saída abaixo. Na saída, você pode ver claramente que os dados são exibidos de acordo com os valores das propriedades da classe.

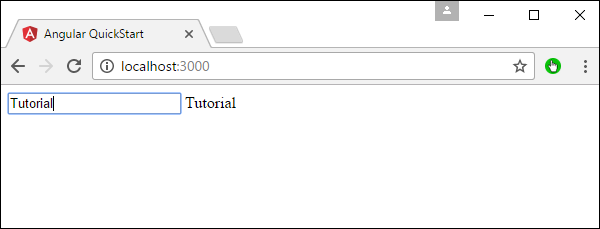
Outro exemplo simples, que é vinculativo em tempo real, é o uso da tag html de entrada. Ele apenas exibe os dados conforme eles estão sendo digitados na tag html.
Faça as seguintes alterações no arquivo app / app.component.html, que é o seu arquivo de modelo.
<div>
<input [value] = "name" (input) = "name = $event.target.value">
{{name}}
</div>Os seguintes pontos precisam ser observados sobre o código acima.
[value] = ”username” - É usado para vincular a expressão nome de usuário à propriedade de valor do elemento de entrada.
(input) = ”expression” - Esta é uma forma declarativa de vincular uma expressão ao evento de entrada do elemento de entrada.
username = $event.target.value - A expressão que é executada quando o evento de entrada é disparado.
$event - Uma expressão exposta em associações de eventos pelo Angular, que possui o valor da carga útil do evento.
Ao salvar todas as alterações de código e atualizar o navegador, você obterá a seguinte saída.

Agora, digite algo na caixa de entrada, como “Tutorialspoint”. A saída será alterada de acordo.

No Angular 2, eventos como clique de botão ou qualquer outro tipo de evento também podem ser tratados com muita facilidade. Os eventos são acionados a partir da página html e são enviados para a classe Angular JS para processamento posterior.
Vejamos um exemplo de como podemos obter o tratamento de eventos. Em nosso exemplo, veremos a exibição de um botão de clique e uma propriedade de status. Inicialmente, a propriedade status será verdadeira. Quando o botão é clicado, a propriedade de status se tornará falsa.
Step 1 - Altere o código do arquivo app.component.ts para o seguinte.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
Status: boolean = true;
clicked(event) {
this.Status = false;
}
}Os seguintes pontos precisam ser observados sobre o código acima.
Estamos definindo uma variável chamada status do tipo Boolean que é inicialmente verdadeira.
A seguir, estamos definindo a função clicada que será chamada sempre que nosso botão for clicado em nossa página html. Na função, alteramos o valor da propriedade Status de verdadeiro para falso.
Step 2 - Faça as seguintes alterações no arquivo app / app.component.html, que é o arquivo de modelo.
<div>
{{Status}}
<button (click) = "clicked()">Click</button>
</div>Os seguintes pontos precisam ser observados sobre o código acima.
Primeiro, estamos apenas exibindo o valor da propriedade Status de nossa classe.
Em seguida, estão definindo a tag html do botão com o valor de Click. Em seguida, garantimos que o evento de clique do botão seja acionado para o evento clicado em nossa classe.
Step 3 - Salve todas as alterações de código e atualize o navegador, você obterá a seguinte saída.

Step 4 - Clique no botão Clique, você obterá a seguinte saída.

Angular 2 possui muitos filtros e tubos que podem ser usados para transformar dados.
minúsculas
Isso é usado para converter a entrada em todas as letras minúsculas.
Sintaxe
Propertyvalue | lowercaseParâmetros
Nenhum
Resultado
O valor da propriedade será convertido em minúsculas.
Exemplo
Primeiro, certifique-se de que o código a seguir esteja presente no arquivo app.component.ts.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
TutorialName: string = 'Angular JS2';
appList: string[] = ["Binding", "Display", "Services"];
}Em seguida, certifique-se de que o código a seguir esteja presente no arquivo app / app.component.html.
<div>
The name of this Tutorial is {{TutorialName}}<br>
The first Topic is {{appList[0] | lowercase}}<br>
The second Topic is {{appList[1] | lowercase}}<br>
The third Topic is {{appList[2]| lowercase}}<br>
</div>Resultado
Depois de salvar todas as alterações de código e atualizar o navegador, você obterá a seguinte saída.

maiúsculas
Isso é usado para converter a entrada em todas as letras maiúsculas.
Sintaxe
Propertyvalue | uppercaseParâmetros
Nenhum.
Resultado
O valor da propriedade será convertido em maiúsculas.
Exemplo
Primeiro, certifique-se de que o código a seguir esteja presente no arquivo app.component.ts.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
TutorialName: string = 'Angular JS2';
appList: string[] = ["Binding", "Display", "Services"];
}Em seguida, certifique-se de que o código a seguir esteja presente no arquivo app / app.component.html.
<div>
The name of this Tutorial is {{TutorialName}}<br>
The first Topic is {{appList[0] | uppercase }}<br>
The second Topic is {{appList[1] | uppercase }}<br>
The third Topic is {{appList[2]| uppercase }}<br>
</div>Resultado
Depois de salvar todas as alterações de código e atualizar o navegador, você obterá a seguinte saída.

fatia
Isso é usado para cortar um pedaço de dados da string de entrada.
Sintaxe
Propertyvalue | slice:start:endParâmetros
start - Esta é a posição inicial de onde a fatia deve começar.
end - Esta é a posição inicial de onde a fatia deve terminar.
Resultado
O valor da propriedade será dividido com base nas posições inicial e final.
Exemplo
Primeiro, certifique-se de que o código a seguir esteja presente no arquivo app.component.ts
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
TutorialName: string = 'Angular JS2';
appList: string[] = ["Binding", "Display", "Services"];
}Em seguida, certifique-se de que o código a seguir esteja presente no arquivo app / app.component.html.
<div>
The name of this Tutorial is {{TutorialName}}<br>
The first Topic is {{appList[0] | slice:1:2}}<br>
The second Topic is {{appList[1] | slice:1:3}}<br>
The third Topic is {{appList[2]| slice:2:3}}<br>
</div>Resultado
Depois de salvar todas as alterações de código e atualizar o navegador, você obterá a seguinte saída.

encontro
Isso é usado para converter a string de entrada para o formato de data.
Sintaxe
Propertyvalue | date:”dateformat”Parâmetros
dateformat - Este é o formato de data para o qual a string de entrada deve ser convertida.
Resultado
O valor da propriedade será convertido para o formato de data.
Exemplo
Primeiro, certifique-se de que o código a seguir esteja presente no arquivo app.component.ts.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
newdate = new Date(2016, 3, 15);
}Em seguida, certifique-se de que o código a seguir esteja presente no arquivo app / app.component.html.
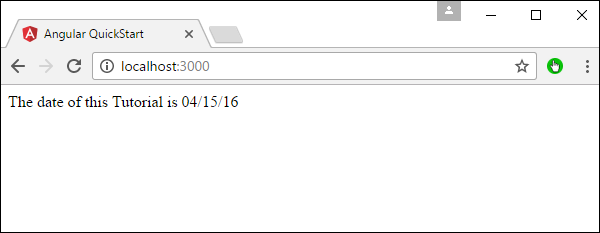
<div>
The date of this Tutorial is {{newdate | date:"MM/dd/yy"}}<br>
</div>Resultado
Depois de salvar todas as alterações de código e atualizar o navegador, você obterá a seguinte saída.

moeda
Isso é usado para converter a string de entrada em formato de moeda.
Sintaxe
Propertyvalue | currencyParâmetros
Nenhum.
Resultado
O valor da propriedade será convertido para o formato de moeda.
Exemplo
Primeiro, certifique-se de que o código a seguir esteja presente no arquivo app.component.ts.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
newValue: number = 123;
}Em seguida, certifique-se de que o código a seguir esteja presente no arquivo app / app.component.html.
<div>
The currency of this Tutorial is {{newValue | currency}}<br>
</div>Resultado
Depois de salvar todas as alterações de código e atualizar o navegador, você obterá a seguinte saída.

percentagem
Isso é usado para converter a string de entrada em formato de porcentagem.
Sintaxe
Propertyvalue | percentParâmetros
Nenhum
Resultado
O valor da propriedade será convertido para o formato de porcentagem.
Exemplo
Primeiro, certifique-se de que o código a seguir esteja presente no arquivo app.component.ts.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
newValue: number = 30;
}Em seguida, certifique-se de que o código a seguir esteja presente no arquivo app / app.component.html.
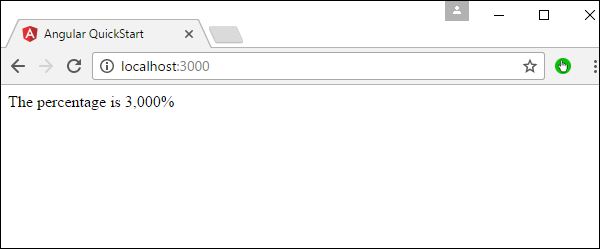
<div>
The percentage is {{newValue | percent}}<br>
</div>Resultado
Depois de salvar todas as alterações de código e atualizar o navegador, você obterá a seguinte saída.

Há outra variação do tubo percentual como segue.
Sintaxe
Propertyvalue | percent: ‘{minIntegerDigits}.{minFractionDigits}{maxFractionDigits}’Parâmetros
minIntegerDigits - Este é o número mínimo de dígitos inteiros.
minFractionDigits - Este é o número mínimo de dígitos fracionários.
maxFractionDigits - Este é o número máximo de dígitos fracionários.
Resultado
O valor da propriedade será convertido para o formato de porcentagem
Exemplo
Primeiro, certifique-se de que o código a seguir esteja presente no arquivo app.component.ts.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
newValue: number = 0.3;
}Em seguida, certifique-se de que o código a seguir esteja presente no arquivo app / app.component.html.
<div>
The percentage is {{newValue | percent:'2.2-5'}}<br>
</div>Resultado
Depois de salvar todas as alterações de código e atualizar o navegador, você obterá a seguinte saída.

O Angular 2 também possui a facilidade de criar tubos personalizados. A maneira geral de definir um tubo personalizado é a seguinte.
import { Pipe, PipeTransform } from '@angular/core';
@Pipe({name: 'Pipename'})
export class Pipeclass implements PipeTransform {
transform(parameters): returntype { }
}Onde,
'Pipename' - Este é o nome do tubo.
Pipeclass - Este é o nome da classe atribuída ao canal personalizado.
Transform - Esta é a função para trabalhar com o tubo.
Parameters - Estes são os parâmetros que são passados para o tubo.
Returntype - Este é o tipo de retorno do tubo.
Vamos criar um tubo personalizado que multiplica 2 números. Em seguida, usaremos esse tubo em nossa classe de componente.
Step 1 - Primeiro, crie um arquivo chamado multiplier.pipe.ts.

Step 2 - Coloque o seguinte código no arquivo criado acima.
import {
Pipe,
PipeTransform
} from '@angular/core';
@Pipe ({
name: 'Multiplier'
})
export class MultiplierPipe implements PipeTransform {
transform(value: number, multiply: string): number {
let mul = parseFloat(multiply);
return mul * value
}
}Os seguintes pontos precisam ser observados sobre o código acima.
Estamos primeiro importando os módulos Pipe e PipeTransform.
Então, estamos criando um Pipe com o nome 'Multiplicador'.
Criação de uma classe chamada MultiplierPipe que implementa o módulo PipeTransform.
A função de transformação então pegará o valor e parâmetro múltiplo e produzirá a multiplicação de ambos os números.
Step 3 - No arquivo app.component.ts, coloque o seguinte código.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
template: '<p>Multiplier: {{2 | Multiplier: 10}}</p>'
})
export class AppComponent { }Note - Em nosso modelo, usamos nosso novo tubo personalizado.
Step 4 - Certifique-se de que o código a seguir seja colocado no arquivo app.module.ts.
import {
NgModule
} from '@angular/core';
import {
BrowserModule
} from '@angular/platform-browser';
import {
AppComponent
} from './app.component';
import {
MultiplierPipe
} from './multiplier.pipe'
@NgModule ({
imports: [BrowserModule],
declarations: [AppComponent, MultiplierPipe],
bootstrap: [AppComponent]
})
export class AppModule {}As coisas a seguir precisam ser observadas sobre o código acima.
Precisamos garantir a inclusão de nosso módulo MultiplierPipe.
Também precisamos garantir que ele seja incluído na seção de declarações.
Depois de salvar todas as alterações de código e atualizar o navegador, você obterá a seguinte saída.

No Angular 2, você pode usar a estrutura do elemento DOM do HTML para alterar os valores dos elementos em tempo de execução. Vejamos alguns em detalhes.
A tag de entrada
No arquivo app.component.ts coloque o código a seguir.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
template: '
<div>
<input [value] = "name" (input) = "name = $event.target.value">
{{name}}
</div>
'
})
export class AppComponent { }As coisas a seguir precisam ser observadas sobre o código acima.
[value] = ”username” - É usado para vincular a expressão nome de usuário à propriedade de valor do elemento de entrada.
(input) = ”expression” - Esta é uma forma declarativa de vincular uma expressão ao evento de entrada do elemento de entrada.
username = $event.target.value - A expressão que é executada quando o evento de entrada é disparado.
$event - É uma expressão exposta em associações de eventos pelo Angular, que possui o valor da carga útil do evento.
Depois de salvar todas as alterações de código e atualizar o navegador, você obterá a seguinte saída.
Agora você pode digitar qualquer coisa e a mesma entrada será refletida no texto próximo ao controle de entrada.

Clique em Entrada
No arquivo app.component.ts coloque o código a seguir.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
template: '<button (click) = "onClickMe()"> Click Me </button> {{clickMessage}}'
})
export class AppComponent {
clickMessage = 'Hello';
onClickMe() {
this.clickMessage = 'This tutorial!';
}
}Depois de salvar todas as alterações de código e atualizar o navegador, você obterá a seguinte saída.

Quando você clica no botão Click Me, você obtém a seguinte saída.

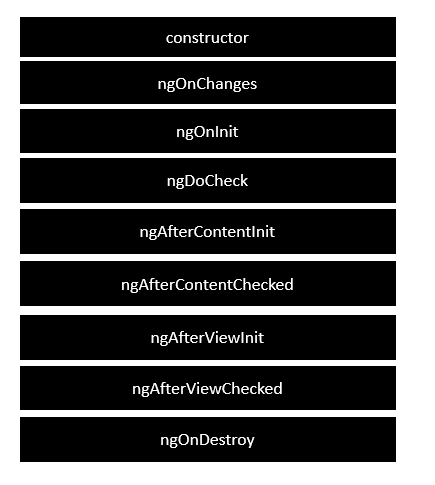
O aplicativo Angular 2 passa por um conjunto completo de processos ou tem um ciclo de vida desde o início até o final do aplicativo.
O diagrama a seguir mostra todos os processos do ciclo de vida do aplicativo Angular 2.

A seguir está uma descrição de cada gancho de ciclo de vida.
ngOnChanges - Quando o valor de uma propriedade associada a dados muda, esse método é chamado.
ngOnInit - É chamado sempre que ocorre a inicialização da diretiva / componente após o Angular exibir pela primeira vez as propriedades vinculadas aos dados.
ngDoCheck - Isso serve para detectar e agir em mudanças que o Angular não consegue ou não detecta sozinho.
ngAfterContentInit - Isso é chamado em resposta após o Angular projetar conteúdo externo na visualização do componente.
ngAfterContentChecked - Isso é chamado em resposta após o Angular verificar o conteúdo projetado no componente.
ngAfterViewInit - Isso é chamado em resposta após o Angular inicializar as visualizações do componente e as visualizações secundárias.
ngAfterViewChecked - Isso é chamado em resposta após o Angular verificar as visualizações do componente e as visualizações secundárias.
ngOnDestroy - Esta é a fase de limpeza antes de o Angular destruir a diretiva / componente.
A seguir está um exemplo de implementação de um gancho de ciclo de vida. Noapp.component.ts arquivo, coloque o seguinte código.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
template: '<div> {{values}} </div> '
})
export class AppComponent {
values = '';
ngOnInit() {
this.values = "Hello";
}
}No programa acima, estamos chamando o ngOnInit gancho do ciclo de vida para mencionar especificamente que o valor do this.values parâmetro deve ser definido como “Hello”.
Depois de salvar todas as alterações de código e atualizar o navegador, você obterá a seguinte saída.

No Angular JS, é possível aninhar contêineres uns dentro dos outros. O contêiner externo é conhecido como contêiner pai e o interno é conhecido como contêiner filho. Vejamos um exemplo de como fazer isso. A seguir estão as etapas.
Step 1 - Crie um ts arquivo para o contêiner filho chamado child.component.ts.

Step 2 - No arquivo criado na etapa anterior, coloque o seguinte código.
import {
Component
} from '@angular/core';
@Component ({
selector: 'child-app',
template: '<div> {{values}} </div> '
})
export class ChildComponent {
values = '';
ngOnInit() {
this.values = "Hello";
}
}O código acima define o valor do parâmetro this.values como “Hello”.
Step 3 - No arquivo app.component.ts, coloque o seguinte código.
import {
Component
} from '@angular/core';
import {
ChildComponent
} from './child.component';
@Component ({
selector: 'my-app',
template: '<child-app></child-app> '
})
export class AppComponent { }No código acima, observe que agora estamos chamando a instrução import para importar o child.componentmódulo. Também estamos chamando o seletor <child-app> do componente filho para o nosso componente principal.
Step 4 - Em seguida, precisamos garantir que o componente filho também esteja incluído no arquivo app.module.ts.
import {
NgModule
} from '@angular/core';
import {
BrowserModule
} from '@angular/platform-browser';
import {
AppComponent
} from './app.component';
import {
MultiplierPipe
} from './multiplier.pipe'
import {
ChildComponent
} from './child.component';
@NgModule ({
imports: [BrowserModule],
declarations: [AppComponent, MultiplierPipe, ChildComponent],
bootstrap: [AppComponent]
})
export class AppModule {}Depois de salvar todas as alterações de código e atualizar o navegador, você obterá a seguinte saída.

Um serviço é usado quando uma funcionalidade comum precisa ser fornecida a vários módulos. Por exemplo, poderíamos ter uma funcionalidade de banco de dados que poderia ser reutilizada entre vários módulos. E, portanto, você pode criar um serviço que possa ter a funcionalidade de banco de dados.

As etapas principais a seguir devem ser realizadas ao criar um serviço.
Step 1- Crie uma classe separada que tenha o decorador injetável. O decorador injetável permite que a funcionalidade dessa classe seja injetada e usada em qualquer módulo Angular JS.
@Injectable()
export class classname {
}Step 2 - Em seguida, no módulo appComponent ou no módulo em que deseja usar o serviço, é necessário defini-lo como um provedor no decorador @Component.
@Component ({
providers : [classname]
})Vejamos um exemplo de como fazer isso. A seguir estão as etapas envolvidas.
Step 1 - Crie um ts arquivo para o serviço chamado app.service.ts.

Step 2 - Coloque o seguinte código no arquivo criado acima.
import {
Injectable
} from '@angular/core';
@Injectable()
export class appService {
getApp(): string {
return "Hello world";
}
}Os seguintes pontos devem ser observados sobre o programa acima.
O decorador injetável é importado do módulo angular / núcleo.
Estamos criando uma classe chamada appService que é decorada com o decorador Injectable.
Estamos criando uma função simples chamada getApp, que retorna uma string simples chamada “Hello world”.
Step 3 - No arquivo app.component.ts, coloque o seguinte código.
import {
Component
} from '@angular/core';
import {
appService
} from './app.service';
@Component ({
selector: 'demo-app',
template: '<div>{{value}}</div>',
providers: [appService]
})
export class AppComponent {
value: string = "";
constructor(private _appService: appService) { }
ngOnInit(): void {
this.value = this._appService.getApp();
}
}Os seguintes pontos devem ser observados sobre o programa acima.
Primeiro, importamos nosso módulo appService no módulo appComponent.
Em seguida, registramos o serviço como provedor neste módulo.
No construtor, definimos uma variável chamada _appService do tipo appService para que possa ser chamada em qualquer lugar no módulo appComponent.
Como exemplo, no lifecyclehook ngOnInit, chamamos a função getApp do serviço e atribuímos a saída à propriedade value da classe AppComponent.
Depois de salvar todas as alterações de código e atualizar o navegador, você obterá a seguinte saída.