Axure RP - Interações avançadas
Até agora, conhecemos os recursos básicos do Axure para interações. No entanto, haverá muitos cenários do mundo real, onde o protótipo terá que ser inteligente. Pela palavra inteligente, o protótipo precisará detectar o estado de um determinado widget para realizar uma ação / desencadear um determinado comportamento.
Um exemplo típico de tal interação é definir a cor de um botão. Isso exige que o engenheiro de experiência do usuário use o chapéu do pensamento e leve o projeto do protótipo para o próximo nível.
Usando Variáveis em Axure
Variable, por definição, representa um fator que pode variar ou mudar. No Axure, podemos usar variáveis para representar ou identificar o estado de um widget / interação.
Um exemplo típico será o armazenamento de um valor de dados ao transferir dados de uma página para outra. Para manter o exemplo simples e claro, vamos considerar um cenário em que precisamos mostrar o estado de um widget específico.
Continuando com nosso último exemplo, vamos considerar que queremos mostrar quantas vezes a imagem foi mostrada.
Aqui está como o faremos -
Criaremos uma variável para iniciar a contagem até 0.
Ao clicar no botão Mostrar Imagem, iremos incrementar o valor desta variável.
Exibe o valor na etiqueta de texto.
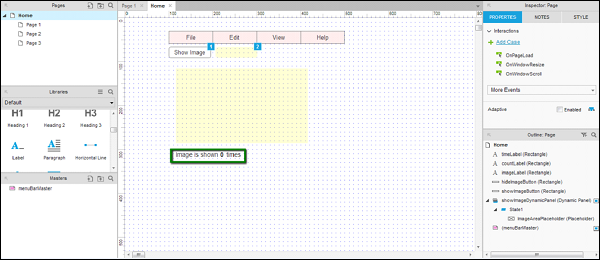
Para este exemplo, iremos criar um texto abaixo do Painel Dinâmico. O texto será lido - a imagem é exibida 0 vezes.

Critical- É importante que os rótulos sejam divididos em três. Siga os nomes e os textos dos rótulos listados na tabela.
| Nome do rótulo | Texto da Etiqueta |
|---|---|
| imageLabel | A imagem é mostrada |
| countLabel | 0 (zero em dígitos) |
| timesLabel | Vezes |
Isso é necessário porque queremos controlar o valor countLabel para cada clique no botão Mostrar imagem.
Vamos definir uma variável primeiro.
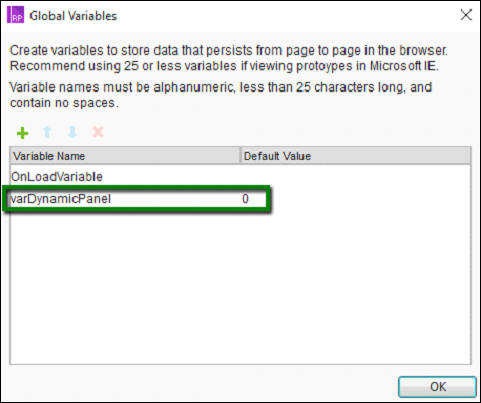
Precisaremos de uma variável, que será controlada quando o botão for clicado. Esta variável na terminologia de Axure é - Variável Global. Para definir uma variável global, clique em Projeto na barra de menus e, a seguir, clique em Variáveis globais. Uma caixa de diálogo será aberta, conforme mostrado na imagem a seguir.

Clique no ícone de mais (+) verde para adicionar uma variável global. Vamos chamar nossa variável global -varDynamicPanel. Seu valor padrão será0.
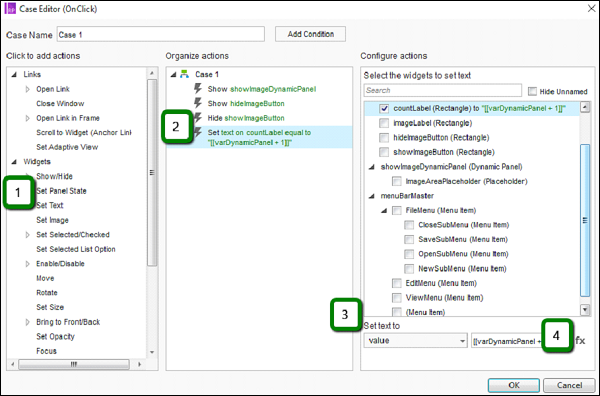
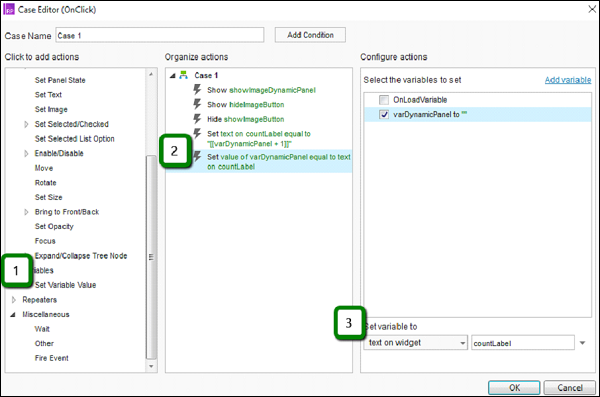
Com as interações do botão Mostrar imagem, clique duas vezes no Caso 1. Adicione outra ação. Conforme mostrado na imagem a seguir, a ação éSet Text on countLabel to [[varDynamicPanel + 1]].
Selecionar um rótulo de texto para um valor é bastante simples. Vamos ver como obter o valor de um painel dinâmico.

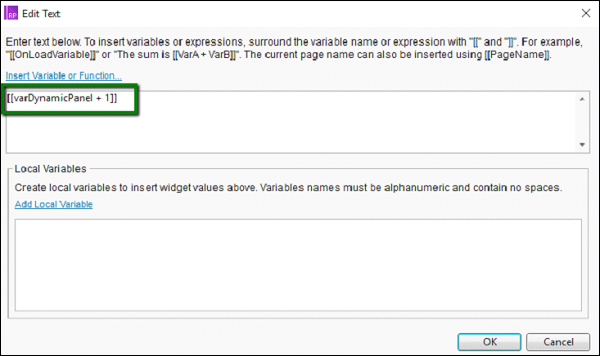
Conforme indicado pela etapa 4 na captura de tela acima, clique em fx botão e a seguinte caixa de diálogo será aberta.

Na primeira área de texto, insira a seguinte string.
[[varDynamicPanel + 1]]Clique OK.
Agora, precisamos garantir que a variável seja atualizada após cada clique de botão.

Na caixa de diálogo do editor de caso, em ações, selecione Variáveis → Definir valor da variável.
Selecione o varDynamicPanel como a variável.
Defina a variável para buscar o valor do texto no widget como countLabel das opções disponíveis.
Feche o Case Editor clicando em OK. Em seguida, clique no botão Visualizar.
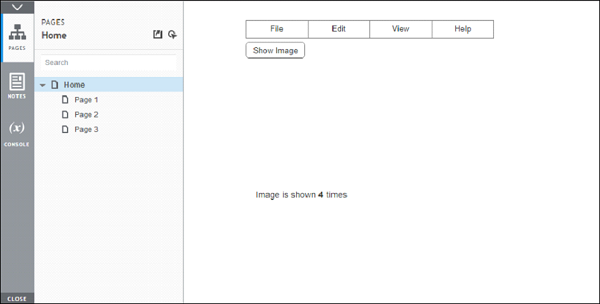
Depois de mostrar / ocultar a imagem quatro vezes, aqui está o resultado na tela de visualização.