Axure RP - Interface do usuário
Depois de instalar o Axure, você verá uma interface conforme mostrado na imagem a seguir.

Esta tela sempre será mostrada na inicialização até que você opte por não mostrá-la.
Nesta tela, você tem as seguintes opções -
- Iniciar um novo arquivo no Axure
- Abra um projeto Axure existente
Vamos agora criar um novo arquivo com Axure.
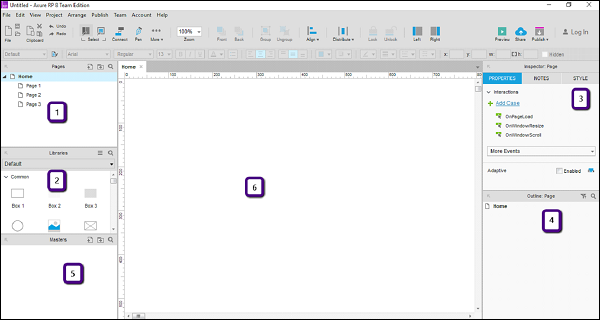
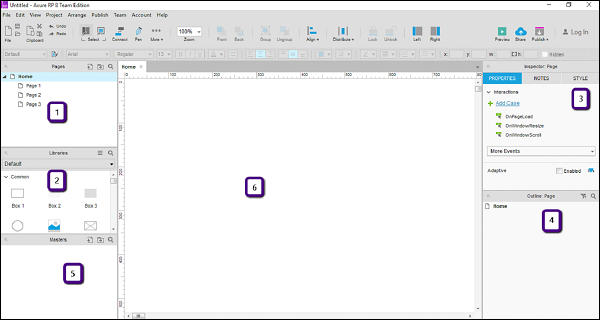
Ao clicar no botão “NOVO ARQUIVO”, será apresentada a seguinte tela para criação de um novo protótipo.

Conforme mostrado na figura acima, o espaço de trabalho é dividido em 6 partes.
- Pages
- Libraries
- Inspector
- Outline
- Masters
- Área de Design
Vamos percorrer essas partes uma a uma.
Páginas
Esta seção mostra as páginas nas quais você está trabalhando. Essas páginas são mostradas em uma estrutura de árvore padrão como segue. A página inicial possui as seguintes páginas filhas.
Casa
Page 1
Page 2
Page 3
Você pode continuar com a estrutura fornecida ou pode alterá-la de acordo com suas necessidades. Para fazer isso, clique com o botão direito em qualquer uma das páginas e, em seguida, serão apresentadas as opções, como - Adicionar, Mover, Excluir, Renomear, Duplicar, etc.
Como a maioria das diferentes ferramentas disponíveis, esta seção permite que você interaja com as páginas em seu protótipo. Você pode usá-lo para planejar as telas no protótipo pretendido.
Painel de Bibliotecas
No painel de bibliotecas, a maioria dos controles necessários para o protótipo estão disponíveis. Os controles típicos disponíveis nesta seção são - Caixa, Imagem, Espaço reservado, Botões, etc. O Axure RP fornece um rico conjunto de controles de IU categorizados de acordo com sua área de aplicativos.

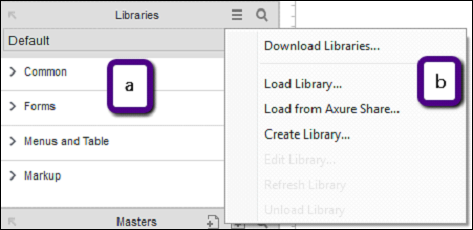
Conforme mostrado na figura acima (a), as bibliotecas possuem as categorias - Comum, Formulários, Menus e Tabela, e Marcação. Todas essas categorias são expandidas quando você abre o aplicativo. Por conveniência, ele está reduzido nesta captura de tela.
Bibliotecas comuns incluem formas básicas, botões, texto de título, Hot Spot, painel dinâmico, etc.
Com o Axure RP, para todos os seus requisitos de prototipagem, existe um controle muito eficaz chamado Hot Spot. Usando esse controle, você pode fornecer interação de clique para quase qualquer controle na IU. Um exemplo será fornecido nas páginas seguintes.
Na biblioteca de formulários, como o nome sugere, estão incluídos os controles de caixa de listagem, caixa de seleção, botão de opção, área de texto e campo de texto. Para criar um formulário de entrada do usuário, você pode usar os controles desta seção da biblioteca.
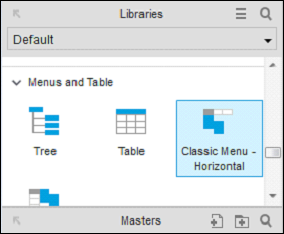
Os menus e as mesas têm uma estrutura tradicional. Essa estrutura, talvez na horizontal ou na vertical, está disponível nesta biblioteca chamada Menus e tabelas.
Por último, mas não menos importante, vem a biblioteca de marcação, que inclui adesivos, marcadores e setas. Geralmente, isso será usado para anotações em seu protótipo.
Área de Design
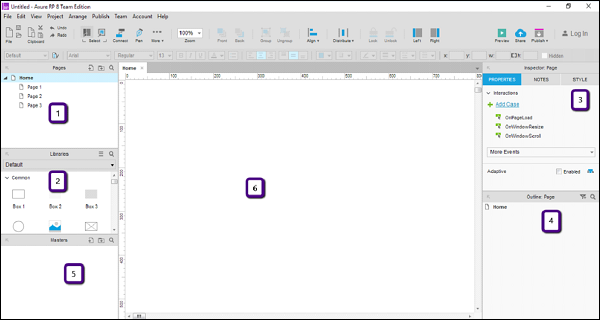
Este é o verdadeiro playground dos engenheiros de experiência do usuário. Este espaço será usado para criar os protótipos de acordo com sua necessidade. Para começar, consulte a área destacada com o número 6 na imagem a seguir.

Nesta área, você pode arrastar e soltar os controles desejados da biblioteca. Vamos criar uma barra de menu rápida usando a biblioteca.
Exemplo - Barra de Menu
Nas bibliotecas, em Menus e Tabela, arraste Menu Clássico - Controle horizontal para a área de design.

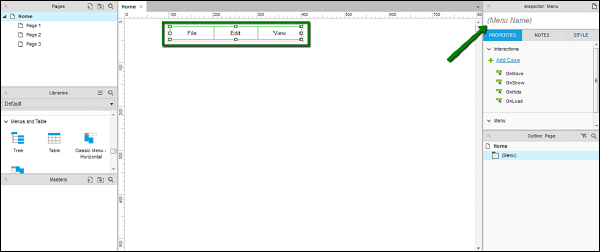
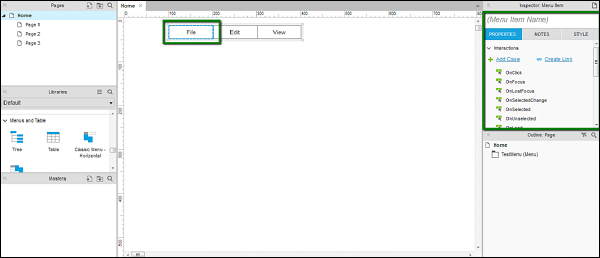
Depois de arrastar o controle na área de design, você verá a tela a seguir.

Conforme mostrado na tela acima, o Axure RP é inteligente o suficiente para mostrar o texto pretendido em um menu. Por se tratar de uma barra de menus, o Axure RP criou automaticamente Arquivo, Editar e Exibir como menus no controle.
Conforme apontado pela seta, a seção do inspetor mostra as propriedades do controle. Use esta seção para criar um nome para o seu controle para identificação exclusiva, ao criar protótipos complexos.
Vamos dar um nome a este controle como TestMenu. Usaremos esse nome nos exemplos a seguir.
Propriedades da página
Ao planejar um protótipo, faz sentido ter uma ideia clara do usuário e, portanto, do dispositivo no qual o protótipo será exibido / visualizado. Para a melhor experiência de interação com o protótipo, a Axure oferece um recurso para definir as propriedades da página.

Conforme mostrado na figura acima, a área indicada pelo número 3 é a seção de propriedades da página. Nesta seção, você poderá ver o menu suspenso de interações e a subseção Adaptável.
Vamos discutir essas seções em detalhes.
Interactions sectiontrata das possíveis interações (casos) com a página. Como você pode ver, o caso de interação OnPageLoad lida com os eventos quando a página é carregada. Na maioria dos protótipos, os engenheiros de UX preferem colocar uma animação para causar a primeira impressão. Este evento específico para mostrar a animação geralmente é acionado no caso OnPageLoad.
Da mesma forma, outros casos incluem - OnWindowResize, OnWindowScroll. Na lista suspensa Mais eventos, você pode ver outros casos suportados para configurar as interações relacionadas à página.
Com o Adaptive section, Axure RP entra em um web design responsivo. Hoje em dia, projetar uma experiência para sites não é suficiente e, junto com isso, as empresas preferem que os sites móveis coexistam com os sites.
A mesma página, conforme visualizada em diferentes tamanhos e layouts de tela, constitui diferentes visualizações adaptáveis. Normalmente, as visualizações adaptáveis são projetadas para celulares e tablets. O Axure oferece esse recurso de visualizações adaptáveis, para que os engenheiros de experiência do usuário tenham um controle sobre o aspecto responsivo dos protótipos desde o início.
O Painel Inspetor para Widget
O painel Interações de widget é a seção mais crítica do Axure. Você pode ver este painel clicando em qualquer widget na área de design.
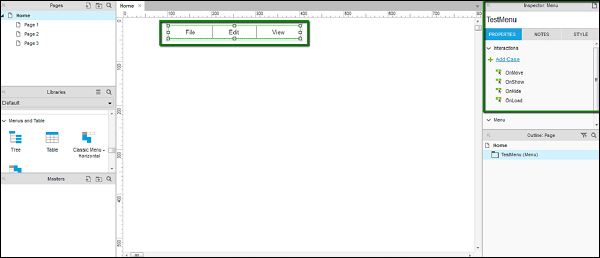
Considere um exemplo do item de menu que usamos na seção anterior. Selecione o item de menu denominado TestMenu e observe a seção destacada na captura de tela a seguir.

Como você pode ver na guia Propriedades, existem diferentes interações, como OnMove, OnShow, OnHide e OnLoad. Eles são específicos para o controle Menu como um todo.
Agora, clique em Arquivo no controle do menu.

Você notará uma mudança no tipo de interações no painel Propriedades do widget. Além disso, fornece flexibilidade para fornecer um nome para este item de menu. Tomemos o caso OnClick como exemplo.
OnClick- O caso OnClick define o comportamento do controle, quando você clica no controle ao executar o protótipo. Isso permite várias interações, como navegação de página, menu popup, etc.
Notes Pane- No próprio painel de inspeção, há uma subseção chamada Notas. No painel de notas, você poderá adicionar alguns pontos a serem lembrados, para o controle de sua escolha.
Esses pontos ficarão claros quando mergulharmos em um exemplo no próximo capítulo.
Grades e guias
Para um protótipo com nível máximo de qualidade e precisão, os engenheiros UX requerem a capacidade de alinhar / posicionar um controle com o outro controle.
Por exemplo, considere que você deseja mostrar um pop-up de login. Se este pop-up deve ser mostrado bem no meio da tela, você precisa das dimensões gerais da tela. Além disso, para alinhar exatamente no meio da tela, você deve ter as grades para alinhá-lo adequadamente.
A Axure fornece o recurso de grades e guias, para que você possa usar sua área de projeto com eficácia.
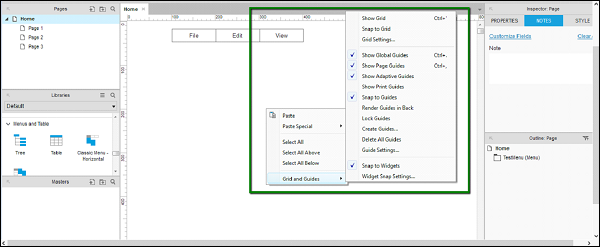
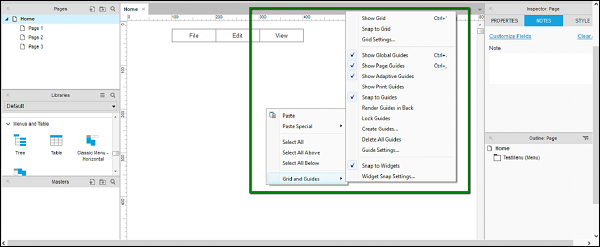
Para ver as grades e guias disponíveis, clique com o botão direito do mouse na área de design e o menu de contexto mostrado na captura de tela a seguir aparecerá.

Agora, vamos entender as opções disponíveis.
Grid- As três primeiras opções mostradas no menu de contexto estão associadas a grades. Eles são Mostrar grade, Ajustar à grade e Configurações de grade.
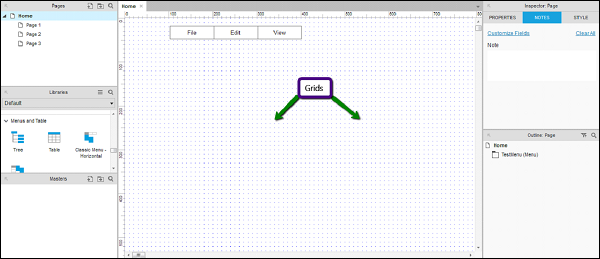
Show Grid- Quando Mostrar grade estiver habilitado, você poderá ver a grade na área de design, conforme mostrado na imagem a seguir. Isso é muito útil para alinhar os controles com os outros controles na tela.

Snap to Grid- Quando Snap to Grid está habilitado, os controles serão automaticamente anexados de acordo com as grades presentes ao redor. Você poderá ver esse comportamento quando arrastar um controle e ele se anexar à grade próxima.
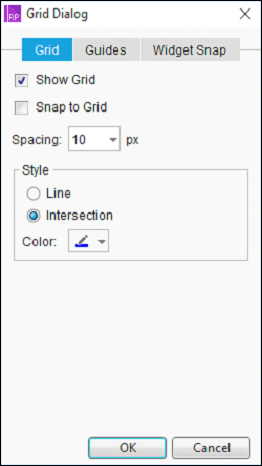
Grid Settings- Mais configurações relacionadas às grades estão presentes nesta caixa de diálogo. Conforme mostrado na captura de tela a seguir, espaçamento entre a grade, tipo de grade, etc. estarão disponíveis nesta caixa de diálogo. Você pode selecionar as grades de interseção do tipo, conforme sua conveniência.

Guides - No menu de contexto, conforme mostrado na imagem a seguir, as opções após o primeiro separador estão relacionadas às guias.

Abordaremos as opções que são comumente usadas para guias.
Show Global Guides- Essas guias ficarão visíveis quando você arrastar das réguas horizontal e vertical na área de desenho. Experimente você mesmo!
Show Page Guides- Os guias também estão disponíveis no nível da página. Essas guias são criadas quando você as arrasta das réguas vertical e horizontal. Eles são mais comuns do que os Guias Globais. Ter um guia de página aumenta a flexibilidade do design no nível da página.
Show Adaptive Guides- Quando se trata de projetar as páginas para diferentes visualizações adaptáveis, vale a pena ter os guias adaptativos no lugar. Esta opção permite a visibilidade de guias adaptáveis, que serão usados para alinhar os objetos em diferentes visualizações adaptáveis.
Snap to Guides- Ao organizar os diferentes elementos da tela na área de design, esta funcionalidade permite que os objetos sejam ajustados às guias. Isso é útil quando você coloca um objeto específico na tela e o organiza em relação ao outro objeto.