Axure RP - Condição Lógica
Neste capítulo, discutiremos a lógica condicional usada no Axure RP.
If - Then - Else in Axure
Assim como qualquer outra ferramenta de programação, o Axure também oferece suporte à lógica condicional para criar interações aprimoradas em protótipos. Depois que você estiver familiarizado com a forma de fornecer interações, fornecer lógica condicional para as interações é o próximo nível.
A seguir está o fluxo simples e conciso para lógica condicional -
- Se, um widget / tela em particular for clicado
- Em seguida, execute uma ação / interação específica
- Caso contrário, mantenha / altere o estado do widget ou da tela
Para entender isso melhor, vamos retomar nosso fluxo do exemplo anterior. Para isso, é necessário que conheçamos o Condition Builder.
O Construtor de Condições
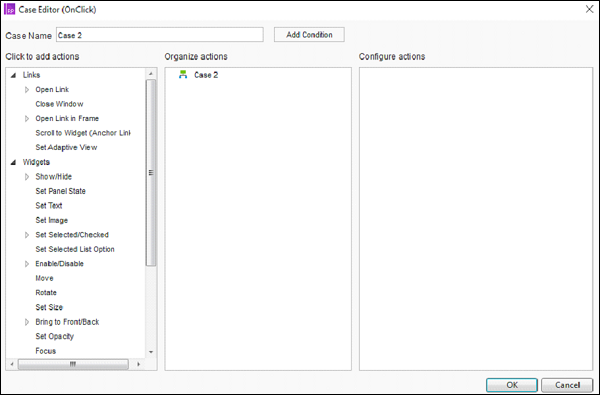
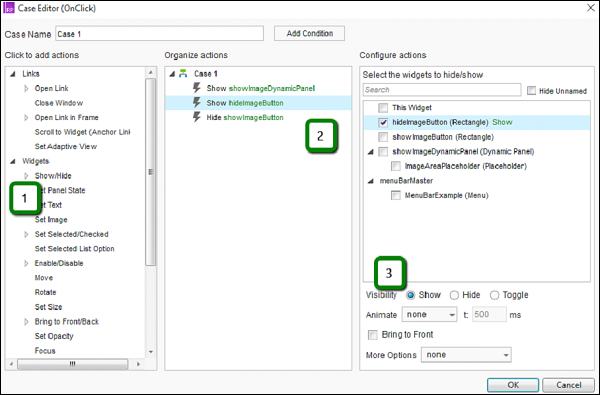
Clique duas vezes em qualquer uma das interações, por exemplo OnClick. Você poderá ver o Editor de Caso conforme mostrado na imagem a seguir.

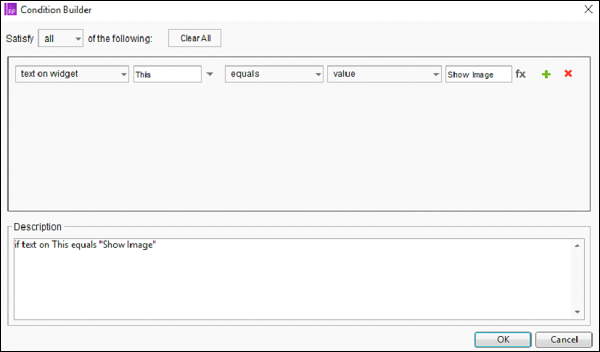
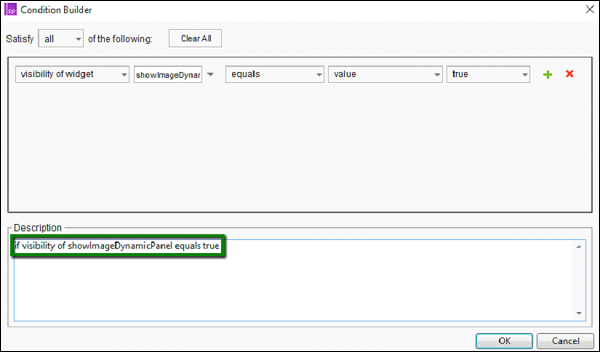
Clique no botão - Adicionar condição próximo ao nome do caso. Ele será mostrado abaixo na caixa de diálogo.

Conforme mostrado na Descrição, o criador de condição criará o fluxo If-Then-Else de acordo com as condições escolhidas na seção de condição.
Vamos criar uma condição neste botão.
Queremos mostrar o botão ocultar imagem, uma vez que o painel dinâmico está visível. Tornamos o painel dinâmico visível no clique do botão Mostrar imagem no exemplo anterior. Agora, vamos deixar outro botão Ocultar imagem visível.
Feche o criador de condições e volte para a área de design.
Insira o botão Ocultar imagem das Bibliotecas nas bibliotecas comuns. Para reiterar, é uma prática recomendada nomear o elemento de interface do usuário logo após inseri-lo na área de design.
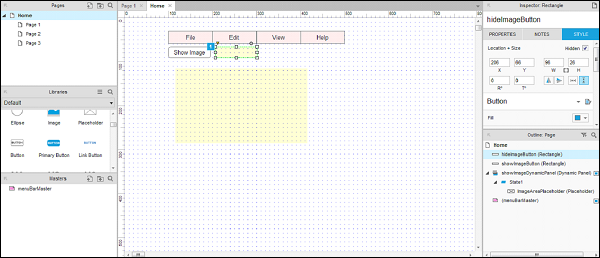
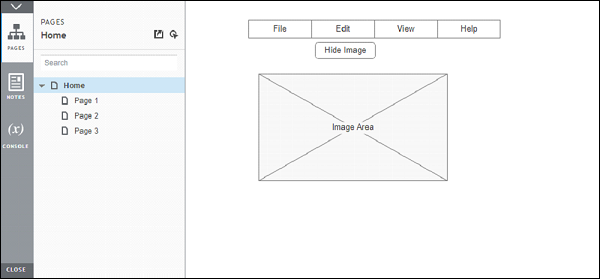
Clique com o botão direito do mouse no botão Ocultar imagem e clique em Definir oculto. O botão ficará oculto da área de design, conforme mostrado na imagem a seguir.

Agora, vamos voltar às interações do botão Mostrar imagem.
Primeiro, nas interações do botão Mostrar imagem, clique duas vezes no Caso 1 e você poderá ver o editor de caso. Use a ação Mostrar / Ocultar para selecionar hideImageButton e definir sua visibilidade para mostrar.
Da mesma forma, usando a ação Mostrar / Ocultar, selecione showImageButton e defina sua visibilidade para ocultar.
Gerenciamos a visibilidade do botão Ocultar Imagem de forma que, ao clicar no botão Mostrar Imagem, o botão seja mostrado.
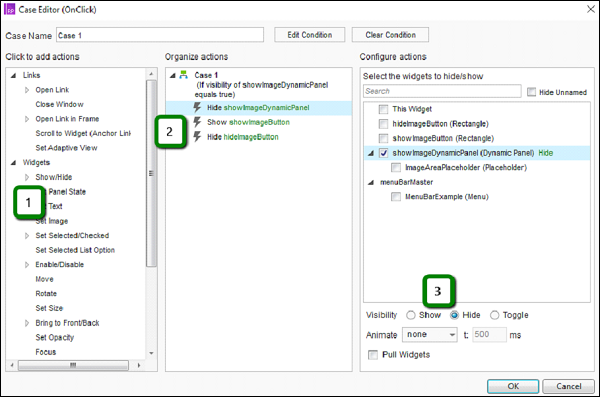
Uma condição completa será mostrada na imagem a seguir.

Deixe-nos construir a condição.
Na área de design, clique no botão Ocultar imagem. Na seção Inspetor, clique em Adicionar caso.
Em Adicionar caso, clique no botão Adicionar condição. De acordo com o plano de fundo fornecido anteriormente, crie o conjunto de condições usando os valores suspensos no Construtor de Condições.

Em palavras simples, com a condição acima, estamos verificando se o painel dinâmico showImageDynamicPanel está visível ou não
Agora, vamos projetar a interação para o botão Ocultar imagem, configure-o da seguinte maneira -

- Selecione Mostrar / Ocultar ação.
- Selecione o widget showImageDynamicPanel.
- Defina a visibilidade para Ocultar.
Da mesma forma, repita o exercício para mostrar showImageButton e ocultar o hideImageButton.
Uma vez feito isso, clique em OK para fechar o Case Editor.
Em seguida, clique em Visualizar para ver as alterações feitas.
Os resultados bem-sucedidos serão mostrados nas seguintes imagens.
Quando o botão Mostrar imagem é clicado -

Quando o botão Ocultar imagem é clicado -