Axure RP - Interações básicas
Este capítulo o levará através das interações básicas definidas pelo Axure ao projetar uma tela.
O objetivo do Axure RP é permitir protótipos interativos. Agora, quando se trata de fazer os protótipos interativos, há sempre uma ressalva de criar um protótipo excessivamente interativo. É por isso que faz sentido começar com interações importantes individuais de cada vez, a fim de avançar pelo restante das páginas disponíveis.
Interações Axure
Interações é o termo cunhado para os elementos funcionais que transformam um wireframe estático em um protótipo interativo clicável. Para torná-lo uma abordagem simples para as interações, Axure elimina a necessidade de codificar o protótipo, fornecendo uma interface para definir estruturas e lógicas.
Ao gerar um protótipo HTML, Axure RP converte as interações em código real (HTML, CSS e JavaScript). Isso atua como um catalisador para mostrar o design pretendido e as interações na página.
Normalmente, as interações começarão com Whena interação está acontecendo. Por exemplo, quando a página é carregada no navegador, quando o usuário clica em um dos elementos, etc.
Então vem a pergunta, Wherena tela a interação está ocorrendo. Pode ser um elemento de tela simples, como um retângulo, que queremos transformar em um botão clicável para fins de menu (exemplo mostrado a seguir).
Finalmente, há a descrição de Whatestá acontecendo na interação. Vamos considerar o carregamento da página quando o navegador carrega a página; você pode simplesmente selecionar uma apresentação de slides específica para começar ou ter uma imagem cada vez maior quando inserida na tela.
Eventos Axure
Os eventos no Axure podem ser de dois tipos, disparados por dois tipos de eventos.
Página e eventos de nível mestre
Quando uma página carrega, há uma infinidade de eventos acontecendo para buscar as informações de design, conteúdo e, portanto, o alinhamento de cada elemento na tela. Como esses eventos ocorrem durante o carregamento inicial da página, você pode considerar que esses eventos serão repetitivos a cada carregamento da página. A seguir estão alguns exemplos de eventos de página e nível mestre.
- OnPageLoad
- OnWindowResize
- OnMouseMove
- OnAdaptiveViewChange
Eventos de nível de objeto ou widget
Vamos considerar, criamos uma página e um widget de botão específico na página. Agora, para interagir com este widget de botão, talvez por toque (no protótipo móvel) ou um clique do mouse. A seguir estão alguns exemplos de eventos de nível de objeto ou widget.
- OnClick
- OnMouseEnter
- OnDrag
- OnDrop
- OnMouseHover
Casos
Conforme discutido no capítulo anterior, na seção de propriedades da página, uma interação de widget específica pode ser projetada. Estes são chamadoscases. Uma interação particular pode ser uma constituição de múltiplos casos.
Vamos considerar um exemplo, para entender melhor isso.
Exemplo: Protótipo Axure - Mostrar menu ao passar o mouse
Para começar com este exemplo, crie um novo arquivo clicando em New sob File Menu ou usando a tecla de atalho Ctrl + N.
Neste exemplo, vamos projetar o simples Menu Barcomo visto na maioria dos produtos de software. A estrutura do menu terá os seguintes elementos de menu e o submenu sob cada um deles.
File
- New
- Open
- Save
- Close
Edit
- Cut
- Copy
- Paste
- Find
- Replace
View
- Mostrar barra de status
- Barras de Ferramentas
- Barra de Ferramentas Principal
- Barra de Ferramentas de Estilo
Help
- Começando
- Usando a Ajuda
- O que é isso
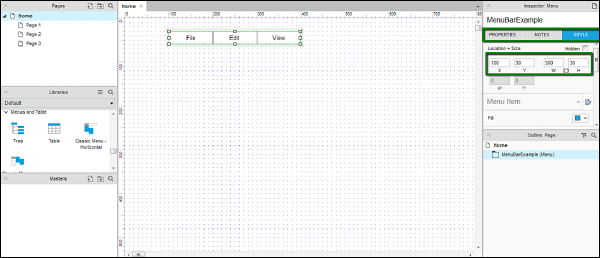
Para começar, arraste e solte Classic Menu – Horizontalna área de design. Você o encontrará em Bibliotecas → Menus e tabelas. Nomeie o controle como MenuBarExample. Vamos fazer este elemento de largura 300 px e altura 30 px. Posicione-o em 100 no eixo X e em 30 no eixo Y. Você pode ajustar esses valores na guia Estilo na seção Inspetor à direita.
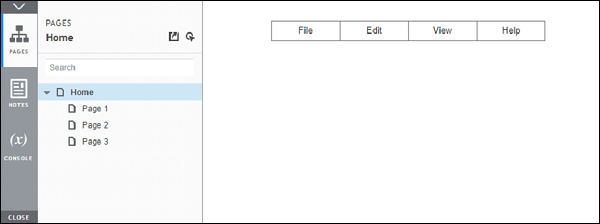
No final do procedimento acima, você poderá ver o resultado final conforme mostrado na imagem a seguir.

Vamos adicionar os nomes aos títulos do menu na seção Inspetor também. Clique em cada título de menu e observe a seção do inspetor. Se o nome não for fornecido para a barra de menu específica, o nome mudará para (Nome do item de menu).
Nomeie o menu Arquivo como FileMenu.
O mesmo vale para Editar como EditMenu e ver como ViewMenu.
Para confirmar se os nomes foram fornecidos, clique em cada menu individual e confirme em Inspetor: Item de menu. Você poderá ver os nomes e não (Nome do item do menu).
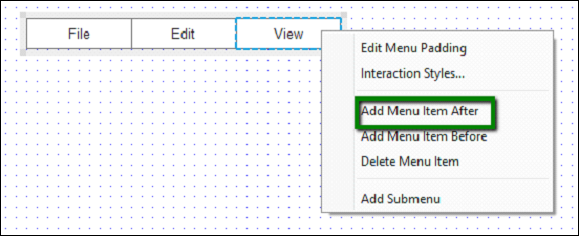
Agora, de acordo com nossa exigência, vamos completar a barra de menus com o menu Ajuda. Clique com o botão direito do mouse no título da barra de menu - Exibir, você verá um menu de contexto. Clique em Adicionar item de menu depois.

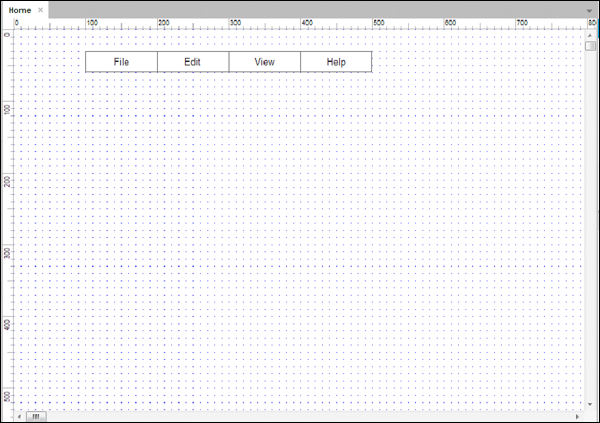
Um item de menu em branco aparecerá. Clique duas vezes no item de menu em branco e insira o título do menu como Ajuda. Repita o procedimento, fornecendo a ele um nome em Inspetor: Nome do item de menu. Depois de concluído, você verá a área de design da seguinte maneira.

A seguir, vamos projetar a interação para o Menu Arquivo.
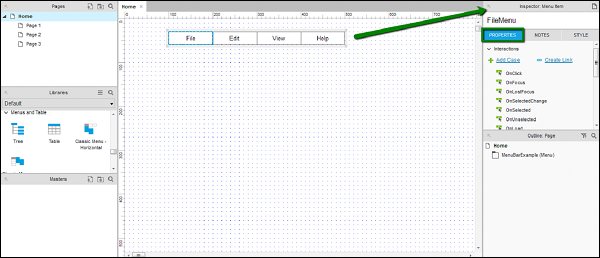
Clique no título da barra de menu Arquivo e observe o Inspetor: Item de Menu.

Conforme destacado na captura de tela acima, observe a guia Propriedades.
Na guia Propriedades, criaremos a interação para o Menu Arquivo.
É muito simples adicionar um submenu ao menu. Clique com o botão direito no menu Arquivo, no menu de contexto que aparece, clique em Adicionar Submenu.
Note - Também podemos remover o submenu, repetindo a mesma etapa e clicando em Remover submenu.
Uma vez que o submenu foi adicionado, um submenu em branco aparecerá. Clique duas vezes em cada um dos itens de menu e forneça nomes como - Novo, Abrir, Salvar.
Clique com o botão direito no último item do submenu e adicione mais um item do submenu. Nomeie-o como Close.
É uma boa prática nomear todos os itens do submenu na seção Inspetor também. Isso ajuda a referenciá-los em seu processo geral de design.
Ao projetar esta parte, observe que sempre que clicarmos em qualquer outra parte da área de design, o submenu desaparecerá. Precisamos clicar no item de menu Arquivo para visualizar o submenu.
Vamos falar sobre a interação - Hover. Essa interação tem um comportamento único de ser acionada, quando o ponteiro do mouse passa sobre um elemento específico. No Axure, essa interação é implementada automaticamente com o Menu Clássico - Horizontal.
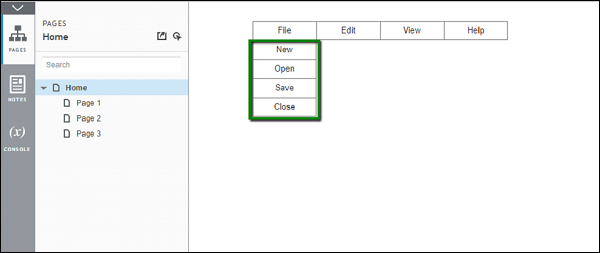
Para ver a interação em ação, clique no botão Visualizar na barra de ferramentas. O Axure irá abrir a visualização no navegador padrão.

Passe o mouse sobre o menu Arquivo. O submenu será exibido conforme mostrado na imagem a seguir.

Se olharmos objetivamente, acabamos de utilizar o Axure para criar uma interação complexa, como passar o mouse sobre o item do menu. Na codificação HTML normal, demoraria cerca de 1 a 1,5 horas.
Como uma tarefa, complete o restante dos menus de seus submenus.
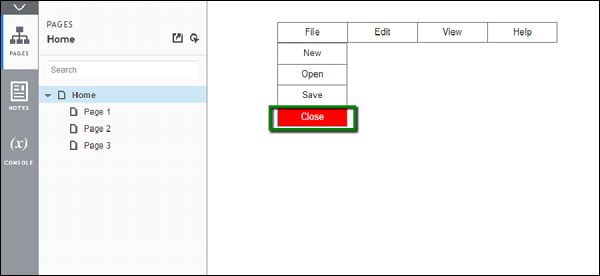
Agora, vamos criar rapidamente uma interação no submenu Fechar no menu Arquivo. Iremos destacá-lo em vermelho quando pairado. Para fazer isso, clique com o botão direito no submenu Fechar. Clique em Estilos de interação ...
Na guia MouseOver, marque a opção Fill Color e selecione a cor vermelha. O Axure mostrará imediatamente a visualização na área de design. Assumindo que Aplicar à seção Menu selecionado e todos os submenus estão selecionados, ele destacará todo o menu em vermelho.
Clique em Item de menu selecionado apenas. Agora, selecione a cor da fonte e escolha a cor branca para a fonte. A visualização será atualizada imediatamente.
Clique em OK para completar esta configuração.
Clique em Visualizar novamente para ver a interação em ação.

Isso completa o exemplo.
Você pode tentar a seguinte interação como uma tarefa rápida.
Propriedade OnClick usando um widget de botão.