Axure RP - Guia rápido
A palavra prototypingé muito comum e relevante para pessoas no desenvolvimento de software, bem como no desenvolvimento arquitetônico. No que diz respeito ao desenvolvimento arquitetônico, no Egito, existem protótipos das Grandes Pirâmides de Gizé. Estes foram construídos com (é claro) uma versão menor, a fim de obter o acordo ou aprovação do governante.
Este pequeno, mas significativo exemplo ilustra precisamente o propósito de um protótipo. De acordo com a Wikipedia, um protótipo é, “Uma primeira versão ou versão preliminar de um dispositivo ou veículo a partir do qual outras formas são desenvolvidas”.
Para o mundo do desenvolvimento de software, a definição pode ser adaptada como uma versão preliminar de uma página, tela ou funcionalidade, que apóia o outro desenvolvimento, visualizando os elementos da tela de forma eficaz e apresentando as interações. Essa definição inclui a parte mais crítica, a interação.
No desenvolvimento de software, para desenvolver uma parte da funcionalidade ou a própria funcionalidade completa, é necessário um investimento considerável em termos de tempo e esforços. É um processo interminável de desenvolvimento, validação e correção de problemas de acordo com o feedback dos clientes.
A maioria das empresas de desenvolvimento de software deseja que esse processo seja o mais rápido possível. Portanto, eles não levam adiante o investimento de esforço e tempo de todos os membros da equipe. Em vez disso, eles optam por contratar um engenheiro de experiência do usuário (UX), que possui o conjunto de habilidades para visualizar um determinado recurso. Isso os coloca no assento do motorista ao desenvolver o produto.
Em essência, a prototipagem é necessária para simular e visualizar os requisitos de software logo no início do desenvolvimento. O processo acaba sendo benéfico tanto para as empresas de desenvolvimento de software quanto para os clientes, pois reduz o desconhecido no recurso, fornecendo assim uma direção certa para o desenvolvimento.
Fase certa para desenvolvimento de protótipo
Na era atual de desenvolvimento de software de alto nível, houve muitos avanços na tabela geral do ciclo de vida de desenvolvimento de software. Esses avanços são do aspecto das tecnologias, bem como da função / posição de um determinado membro da equipe no ciclo de vida. Uma dessas posições começou a ganhar força, que é chamada de engenheiro UX.
Um engenheiro de experiência do usuário está equipado com um conjunto de habilidades, o que é benéfico para os clientes. Usando diferentes técnicas ou etapas para conhecer melhor o cliente, o engenheiro de experiência do usuário pode ter uma boa ideia do que o usuário espera de um determinado produto de software.
Normalmente, quando o processo de coleta de requisitos ocorre, as empresas de tecnologia agora estão envolvendo os engenheiros de experiência do usuário para irem ao mercado entender o que o usuário precisa. Com a tendência mais recente de Responsive Web XDesign e Mobile-First Approach para desenvolvimento de software, pode haver uma série de áreas nas quais você deseja focar sua atenção. Um engenheiro de experiência do usuário emprega processos como entrevistas com usuários e pesquisas de mercado para saber o pulso de seu público-alvo.
Esse processo é demorado e também importante, pois deixa o caminho livre para o produto de software ver sua adequação no mercado. Essas etapas são empregadas ao reunir os requisitos de software e eliciá-los. É uma fase ideal, pois reduz o custo geral de desenvolvimento. No entanto, quando o produto de software estiver maduro, pode-se introduzir a fase de pesquisa de UX para avaliar a viabilidade do aprimoramento que está sendo feito.
Para os engenheiros de experiência do usuário, o processo de compreensão de sua base de usuários não se limita apenas a obter as entradas do cliente ou as conversas relacionadas. Existem algumas etapas interessantes que eles precisam realizar para entender o que o usuário deseja. O verdadeiro trabalho começa quando eles têm alguma clareza sobre o que o usuário pode esperar do produto de software.
Uma vez que alguns dados estejam disponíveis sobre como o usuário está percebendo o software que está por vir ou um aprimoramento no software existente, o engenheiro de experiência do usuário volta ao seu escritório para projetar a interface do usuário para eles. Tradicionalmente ou como uma abordagem comum, quando alguém diz design, isso se refere a softwares como Adobe Photoshop, CorelDraw ou mesmo Microsoft Paint. Às vezes, para voltar aos usuários bem rápido, os designers de UX usam a boa e velha caneta e papel para criar interfaces.
No entanto, para o designer de UX, fornecer qualidade no design da Interface do usuário significa mais do que apenas mostrar um design incrível. A experiência do usuário consiste não apenas em como o usuário vê a interface, mas também em como o usuário interage com ela. As ferramentas de software mencionadas acima e similares no mercado vêm com seus próprios conjuntos de recursos. Na verdade, é uma tarefa tediosa para o engenheiro de experiência do usuário escolher o software apropriado que permitirá - brainstorming, design e obtenção de feedback.
Entra em cena o Axure, o software atualmente em alta para projetar lindas interfaces de usuário e interações. O Axure existe há quase uma década para permitir que os engenheiros de UX cheguem aos detalhes da criação de um protótipo de software com facilidade. Axure, além de ser a ferramenta de prototipagem, tem uma comunidade poderosa que contribui para o mundo UX com muitos exemplos e interações habilidosas.
Em um nível superior, a seguir estão os recursos oferecidos pela Axure -
- Diagramação e Documentação
- Prototipagem eficaz com conteúdo dinâmico
- Fluxos Condicionais
- Belas animações para aprimorar as interações
- Vistas adaptativas
- Suporte em Windows e Mac
Para explorar a lista detalhada de recursos fornecida pela Axure, visite https://www.axure.com. Para obter instruções de instalação, siga o linkhttps://www.axure.com/download.
Para a prototipagem rápida, o Axure RP fornece uma gama variada de ferramentas e técnicas, que sempre ajudam os analistas / engenheiros de experiência do usuário a visualizar o objetivo final.
Com uma forte comunidade sempre disponível para ajudar, Axure RP está se tornando a ferramenta preferida para entusiastas e profissionais de experiência do usuário.
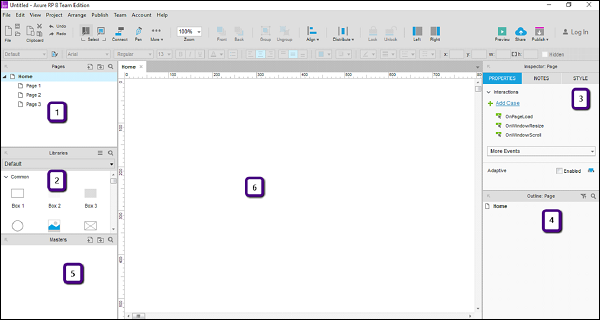
Depois de instalar o Axure, você verá uma interface conforme mostrado na imagem a seguir.

Esta tela sempre será mostrada na inicialização até que você opte por não mostrá-la.
Nesta tela, você tem as seguintes opções -
- Iniciar um novo arquivo no Axure
- Abra um projeto Axure existente
Vamos agora criar um novo arquivo com Axure.
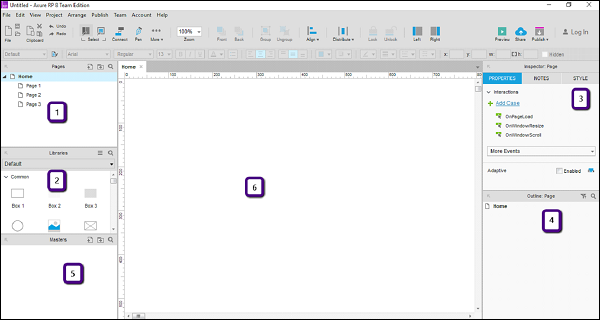
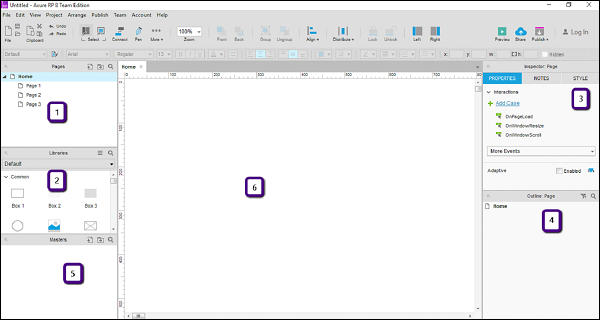
Ao clicar no botão “NOVO ARQUIVO”, será apresentada a seguinte tela para criação de um novo protótipo.

Conforme mostrado na figura acima, o espaço de trabalho é dividido em 6 partes.
- Pages
- Libraries
- Inspector
- Outline
- Masters
- Área de Design
Vamos percorrer essas partes uma a uma.
Páginas
Esta seção mostra as páginas nas quais você está trabalhando. Essas páginas são mostradas em uma estrutura de árvore padrão como segue. A página inicial possui as seguintes páginas filhas.
Casa
Page 1
Page 2
Page 3
Você pode continuar com a estrutura fornecida ou pode alterá-la de acordo com suas necessidades. Para fazer isso, clique com o botão direito em qualquer uma das páginas e, em seguida, serão apresentadas opções como - Adicionar, Mover, Excluir, Renomear, Duplicar, etc.
Como a maioria das diferentes ferramentas disponíveis, esta seção permite que você interaja com as páginas em seu protótipo. Você pode usá-lo para planejar as telas no protótipo pretendido.
Painel de Bibliotecas
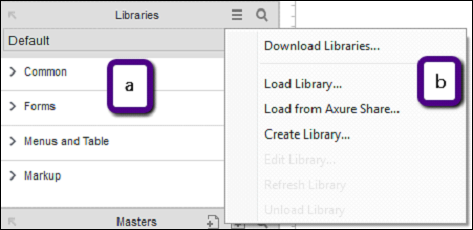
No painel de bibliotecas, a maioria dos controles necessários para o protótipo estão disponíveis. Os controles típicos disponíveis nesta seção são - Caixa, Imagem, Espaço reservado, Botões, etc. O Axure RP fornece um rico conjunto de controles de IU categorizados de acordo com sua área de aplicativos.

Conforme mostrado na figura acima (a), as bibliotecas possuem as categorias - Comum, Formulários, Menus e Tabela, e Marcação. Todas essas categorias são expandidas quando você abre o aplicativo. Por conveniência, ele está reduzido nesta captura de tela.
Bibliotecas comuns incluem formas básicas, botões, texto de título, Hot Spot, painel dinâmico, etc.
Com o Axure RP, para todos os seus requisitos de prototipagem, existe um controle muito eficaz chamado Hot Spot. Usando esse controle, você pode fornecer interação de clique para quase qualquer controle na IU. Um exemplo será fornecido nas páginas seguintes.
Na biblioteca de formulários, como o nome sugere, estão incluídos os controles de caixa de listagem, caixa de seleção, botão de opção, área de texto e campo de texto. Para criar um formulário de entrada do usuário, você pode usar os controles desta seção da biblioteca.
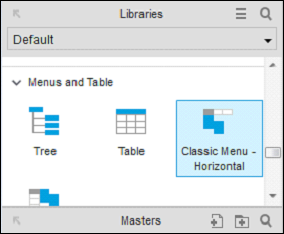
Os menus e as mesas têm uma estrutura tradicional. Essa estrutura, talvez na horizontal ou na vertical, está disponível nesta biblioteca chamada Menus e tabelas.
Por último, mas não menos importante, vem a biblioteca de marcação, que inclui adesivos, marcadores e setas. Na maioria das vezes, isso será usado para anotações em seu protótipo.
Área de Design
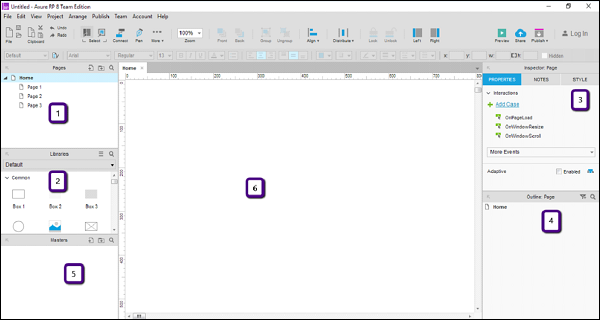
Este é o verdadeiro playground dos engenheiros de experiência do usuário. Este espaço será usado para criar os protótipos de acordo com sua necessidade. Para começar, consulte a área destacada com o número 6 na imagem a seguir.

Nesta área, você pode arrastar e soltar os controles desejados da biblioteca. Vamos criar uma barra de menu rápida usando a biblioteca.
Exemplo - Barra de Menu
Nas bibliotecas, em Menus e Tabela, arraste Menu Clássico - Controle horizontal para a área de design.

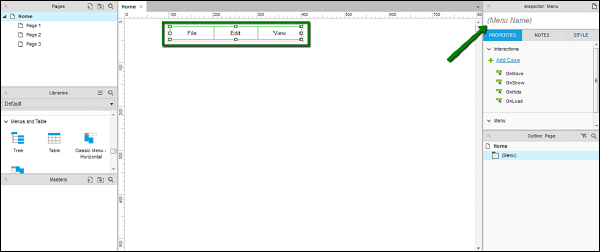
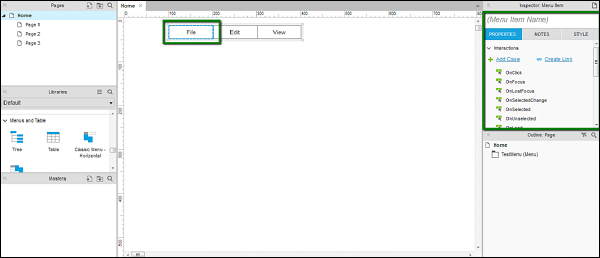
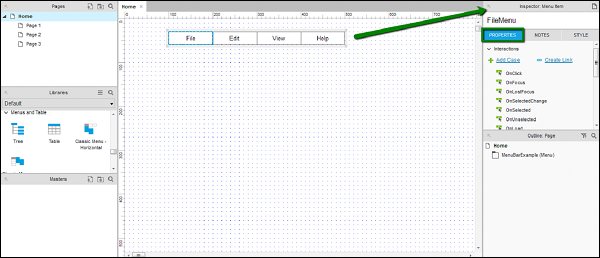
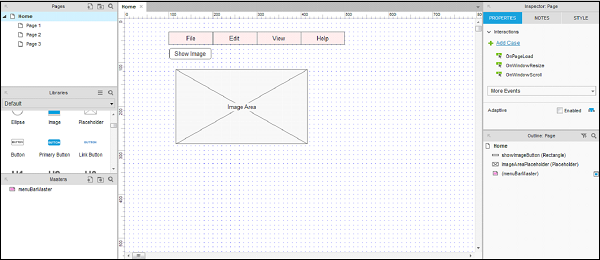
Depois de arrastar o controle na área de design, você verá a tela a seguir.

Conforme mostrado na tela acima, o Axure RP é inteligente o suficiente para mostrar o texto pretendido em um menu. Considerando que é uma barra de menus, o Axure RP criou automaticamente Arquivo, Editar e Exibir como menus no controle.
Conforme apontado pela seta, a seção do inspetor mostra as propriedades do controle. Use esta seção para criar um nome para o seu controle para identificação exclusiva, ao criar protótipos complexos.
Vamos dar um nome a este controle como TestMenu. Usaremos esse nome nos exemplos a seguir.
Propriedades da página
Ao planejar um protótipo, faz sentido ter uma ideia clara do usuário e, portanto, do dispositivo no qual o protótipo será exibido / visualizado. Para a melhor experiência de interação com o protótipo, a Axure oferece um recurso para definir as propriedades da página.

Conforme mostrado na figura acima, a área indicada pelo número 3 é a seção de propriedades da página. Nesta seção, você poderá ver o menu suspenso de interações e a subseção Adaptável.
Vamos discutir essas seções em detalhes.
Interactions sectiontrata das possíveis interações (casos) com a página. Como você pode ver, o caso de interação OnPageLoad lida com os eventos quando a página é carregada. Na maioria dos protótipos, os engenheiros de UX preferem colocar uma animação para causar a primeira impressão. Este evento específico para mostrar a animação geralmente é acionado no caso OnPageLoad.
Da mesma forma, outros casos incluem - OnWindowResize, OnWindowScroll. Na lista suspensa Mais eventos, você pode ver outros casos suportados para configurar as interações relacionadas à página.
Com o Adaptive section, Axure RP entra em um web design responsivo. Hoje em dia, projetar uma experiência para sites não é suficiente, junto com isso, as empresas preferem que os sites móveis coexistam com os sites.
A mesma página, conforme visualizada em diferentes tamanhos e layouts de tela, constitui diferentes visualizações adaptáveis. Normalmente, as visualizações adaptáveis são projetadas para celulares e tablets. O Axure fornece esse recurso de visualizações adaptáveis, para que os engenheiros de experiência do usuário tenham um controle do aspecto responsivo dos protótipos desde o início.
O Painel Inspetor para Widget
O painel Interações de widget é a seção mais crítica do Axure. Você pode ver este painel clicando em qualquer widget na área de design.
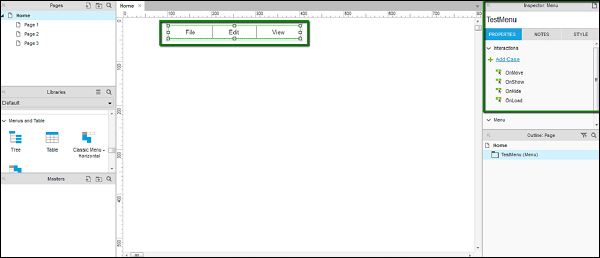
Considere um exemplo do item de menu que usamos na seção anterior. Selecione o item de menu denominado TestMenu e observe a seção destacada na imagem a seguir.

Como você pode ver na guia Propriedades, existem diferentes interações, como OnMove, OnShow, OnHide e OnLoad. Eles são específicos para o controle Menu como um todo.
Agora, clique em Arquivo no controle do menu.

Você notará uma mudança no tipo de interações no painel Propriedades do widget. Além disso, fornece flexibilidade para fornecer um nome para este item de menu. Tomemos o caso OnClick como exemplo.
OnClick- O caso OnClick define o comportamento do controle, quando você clica no controle ao executar o protótipo. Isso permite várias interações, como navegação de página, menu pop-up, etc.
Notes Pane- No próprio painel de inspeção, há uma subseção chamada Notas. No painel de notas, você poderá adicionar alguns pontos a serem lembrados, para o controle de sua escolha.
Esses pontos ficarão claros quando mergulharmos em um exemplo no próximo capítulo.
Grades e guias
Para um protótipo com nível máximo de qualidade e precisão, os engenheiros UX requerem a capacidade de alinhar / posicionar um controle com o outro controle.
Por exemplo, considere que você deseja mostrar um pop-up de login. Se este pop-up deve ser mostrado bem no meio da tela, você precisa das dimensões gerais da tela. Além disso, para alinhar exatamente no meio da tela, você deve ter as grades para alinhá-lo adequadamente.
Axure fornece o recurso de grades e guias, para que você possa usar sua área de projeto com eficácia.
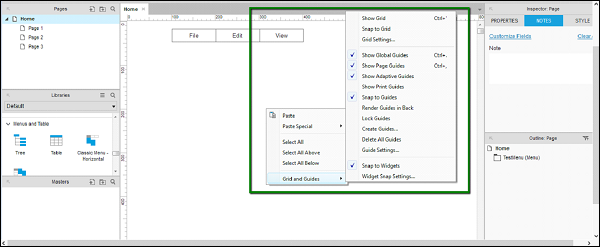
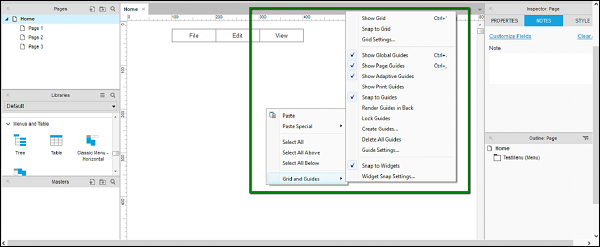
Para ver as grades e guias disponíveis, clique com o botão direito do mouse na área de design e o menu de contexto mostrado na captura de tela a seguir aparecerá.

Agora, vamos entender as opções disponíveis.
Grid- As três primeiras opções mostradas no menu de contexto estão associadas a grades. Eles são Mostrar grade, Ajustar à grade e Configurações de grade.
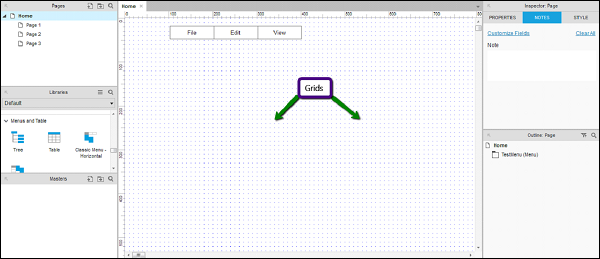
Show Grid- Quando Mostrar grade estiver habilitado, você poderá ver a grade na área de design, conforme mostrado na imagem a seguir. Isso é muito útil para alinhar os controles com os outros controles na tela.

Snap to Grid- Quando Snap to Grid está habilitado, os controles serão automaticamente anexados de acordo com as grades presentes ao redor. Você poderá ver esse comportamento quando arrastar um controle e ele se anexar à grade próxima.
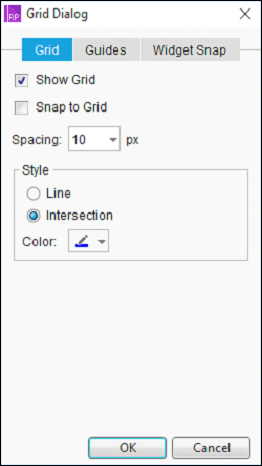
Grid Settings- Mais configurações relacionadas às grades estão presentes nesta caixa de diálogo. Conforme mostrado na captura de tela a seguir, espaçamento entre a grade, tipo de grade, etc. estarão disponíveis nesta caixa de diálogo. Você pode selecionar as grades de interseção do tipo, conforme sua conveniência.

Guides - No menu de contexto, conforme mostrado na imagem a seguir, as opções após o primeiro separador estão relacionadas às guias.

Abordaremos as opções que são comumente usadas para guias.
Show Global Guides- Essas guias ficarão visíveis quando você arrastar das réguas horizontal e vertical na área de desenho. Experimente você mesmo!
Show Page Guides- Os guias também estão disponíveis no nível da página. Essas guias são criadas quando você as arrasta das réguas vertical e horizontal. Eles são mais comuns do que os Guias Globais. Ter um guia de página aumenta a flexibilidade do design no nível da página.
Show Adaptive Guides- Quando se trata de projetar as páginas para diferentes visualizações adaptáveis, vale a pena ter os guias adaptativos no lugar. Esta opção permite a visibilidade de guias adaptáveis, que serão usados para alinhar os objetos em diferentes visualizações adaptáveis.
Snap to Guides- Ao organizar os diferentes elementos da tela na área de design, esta funcionalidade permite que os objetos sejam ajustados às guias. Isso é útil quando você coloca um objeto específico na tela e o organiza em relação ao outro objeto.
Este capítulo o levará através das interações básicas definidas pelo Axure ao projetar uma tela.
O objetivo do Axure RP é permitir protótipos interativos. Agora, quando se trata de fazer os protótipos interativos, há sempre uma ressalva de criar um protótipo excessivamente interativo. É por isso que faz sentido começar com interações importantes individuais por vez, a fim de avançar pelo restante das páginas disponíveis.
Interações Axure
Interações é o termo cunhado para os elementos funcionais que transformam um wireframe estático em um protótipo interativo clicável. Para torná-lo uma abordagem simples para as interações, Axure elimina a necessidade de codificar o protótipo, fornecendo uma interface para definir estruturas e lógicas.
Ao gerar um protótipo HTML, Axure RP converte as interações em código real (HTML, CSS e JavaScript). Isso atua como um catalisador para mostrar o design pretendido e as interações na página.
Normalmente, as interações começarão com Whena interação está acontecendo. Por exemplo, quando a página é carregada no navegador, quando o usuário clica em um dos elementos, etc.
Então vem a pergunta, Wherena tela a interação está ocorrendo. Pode ser um elemento de tela simples, como um retângulo, que queremos transformar em um botão clicável para fins de menu (exemplo mostrado a seguir).
Finalmente, há a descrição de Whatestá acontecendo na interação. Vamos considerar o carregamento da página quando o navegador carrega a página; você pode simplesmente selecionar uma apresentação de slides específica para começar ou ter uma imagem cada vez maior quando inserida na tela.
Eventos Axure
Os eventos no Axure podem ser de dois tipos, disparados por dois tipos de eventos.
Página e eventos de nível mestre
Quando uma página carrega, há uma infinidade de eventos acontecendo para buscar as informações de design, conteúdo e, portanto, o alinhamento de cada elemento na tela. Como esses eventos ocorrem durante o carregamento inicial da página, você pode considerar que esses eventos serão repetitivos a cada carregamento da página. A seguir estão alguns exemplos de eventos de página e nível mestre.
- OnPageLoad
- OnWindowResize
- OnMouseMove
- OnAdaptiveViewChange
Eventos de nível de objeto ou widget
Vamos considerar, criamos uma página e um widget de botão específico na página. Agora, para interagir com este widget de botão, talvez por toque (no protótipo móvel) ou um clique do mouse. A seguir estão alguns exemplos de eventos de nível de objeto ou widget.
- OnClick
- OnMouseEnter
- OnDrag
- OnDrop
- OnMouseHover
Casos
Conforme discutido no capítulo anterior, na seção de propriedades da página, uma interação de widget específica pode ser projetada. Estes são chamadoscases. Uma interação particular pode ser uma constituição de múltiplos casos.
Vamos considerar um exemplo, para entender melhor isso.
Exemplo: Protótipo Axure - Mostrar menu ao passar o mouse
Para começar com este exemplo, crie um novo arquivo clicando em New debaixo File Menu ou usando a tecla de atalho Ctrl + N.
Neste exemplo, vamos projetar o simples Menu Barcomo visto na maioria dos produtos de software. A estrutura do menu terá os seguintes elementos de menu e o submenu sob cada um deles.
File
- New
- Open
- Save
- Close
Edit
- Cut
- Copy
- Paste
- Find
- Replace
View
- Mostrar barra de status
- Barras de Ferramentas
- Barra de Ferramentas Principal
- Barra de Ferramentas de Estilo
Help
- Começando
- Usando a Ajuda
- O que é isso
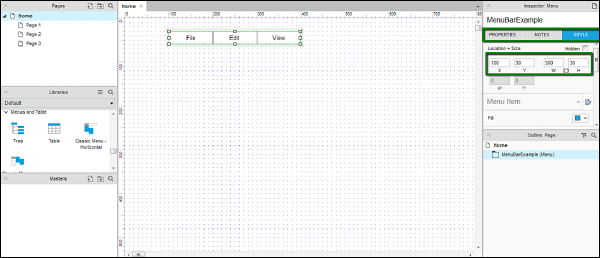
Para começar, arraste e solte Classic Menu – Horizontalna área de design. Você o encontrará em Bibliotecas → Menus e tabelas. Nomeie o controle como MenuBarExample. Vamos fazer este elemento de largura 300 px e altura 30 px. Posicione-o em 100 no eixo X e em 30 no eixo Y. Você pode ajustar esses valores na guia Estilo na seção Inspetor à direita.
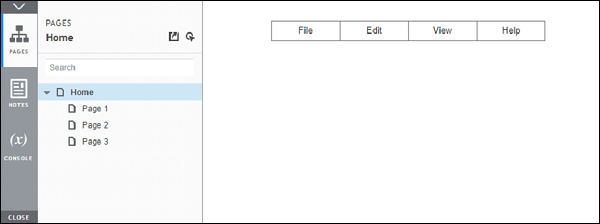
No final do procedimento acima, você poderá ver o resultado final conforme mostrado na imagem a seguir.

Vamos adicionar os nomes aos títulos do menu na seção Inspetor também. Clique em cada título de menu e observe a seção do inspetor. Se o nome não for fornecido para a barra de menu específica, o nome mudará para (Nome do item de menu).
Nomeie o menu Arquivo como FileMenu.
O mesmo vale para Editar como EditMenu e ver como ViewMenu.
Para confirmar se os nomes foram fornecidos, clique em cada menu individual e confirme em Inspetor: Item de menu. Você poderá ver os nomes e não (Nome do item do menu).
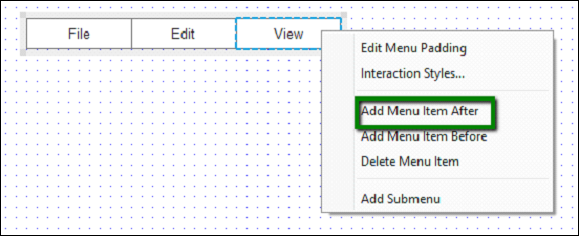
Agora, conforme nossa exigência, vamos completar a barra de menus com o menu Ajuda. Clique com o botão direito do mouse no título da barra de menu - Exibir, você verá um menu de contexto. Clique em Adicionar item de menu depois.

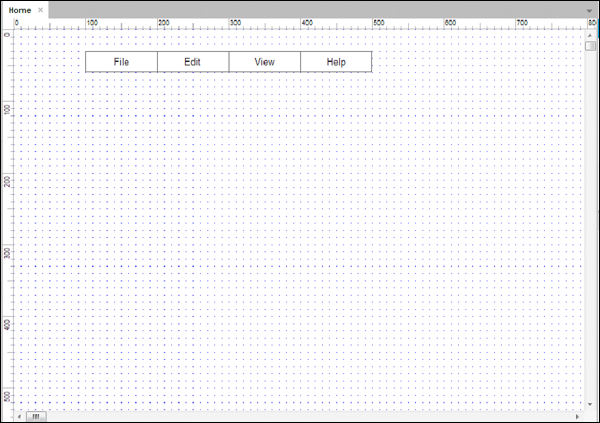
Um item de menu em branco aparecerá. Clique duas vezes no item de menu em branco e insira o título do menu como Ajuda. Repita o procedimento, fornecendo a ele um nome em Inspetor: Nome do item de menu. Depois de concluído, você verá a área de design da seguinte maneira.

A seguir, vamos projetar a interação para o Menu Arquivo.
Clique no título da barra de menu Arquivo e observe o Inspetor: Item de Menu.

Conforme destacado na captura de tela acima, observe a guia Propriedades.
Na guia Propriedades, criaremos a interação para o Menu Arquivo.
É muito simples adicionar um submenu ao menu. Clique com o botão direito no menu Arquivo, no menu de contexto que aparece, clique em Adicionar Submenu.
Note - Também podemos remover o submenu, repetindo a mesma etapa e clicando em Remover submenu.
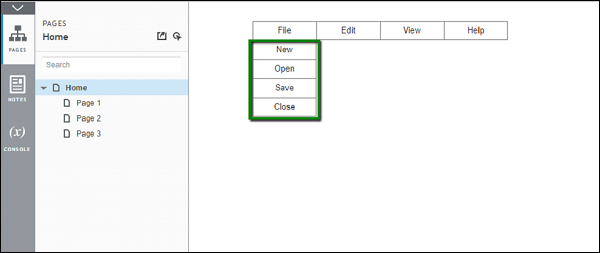
Uma vez que o submenu foi adicionado, um submenu em branco aparecerá. Clique duas vezes em cada um dos itens de menu e forneça nomes como - Novo, Abrir, Salvar.
Clique com o botão direito no último item do submenu e adicione mais um item do submenu. Nomeie-o como Close.
É uma boa prática nomear todos os itens do submenu na seção Inspetor também. Isso ajuda a referenciá-los em seu processo geral de design.
Ao projetar esta parte, observe que sempre que clicarmos em qualquer outra parte da área de design, o submenu desaparecerá. Precisamos clicar no item de menu Arquivo para visualizar o submenu.
Vamos falar sobre a interação - Hover. Essa interação tem um comportamento único de ser acionada, quando o ponteiro do mouse passa sobre um elemento específico. No Axure, essa interação é implementada automaticamente com o Menu Clássico - Horizontal.
Para ver a interação em ação, clique no botão Visualizar na barra de ferramentas. O Axure irá abrir a visualização no navegador padrão.

Passe o mouse sobre o menu Arquivo. O submenu será exibido conforme mostrado na imagem a seguir.

Se olharmos objetivamente, acabamos de utilizar o Axure para criar uma interação complexa, como passar o mouse sobre o item de menu. Na codificação HTML normal, demoraria cerca de 1 a 1,5 horas.
Como uma tarefa, conclua o restante dos menus de seus submenus.
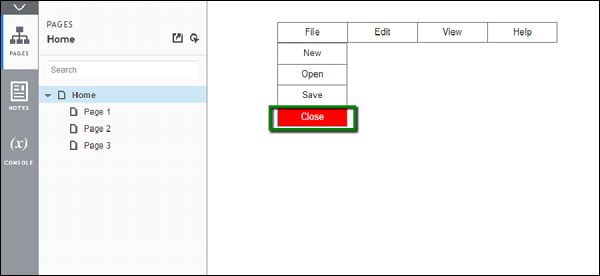
Agora, vamos criar rapidamente uma interação no submenu Fechar no menu Arquivo. Iremos destacá-lo em vermelho quando pairado. Para fazer isso, clique com o botão direito no submenu Fechar. Clique em Estilos de interação ...
Na guia MouseOver, marque selecionar Cor de preenchimento e selecione a cor vermelha. O Axure mostrará imediatamente a visualização na área de design. Assumindo que Aplicar à seção Menu selecionado e todos os submenus estão selecionados, ele realçará todo o menu em vermelho.
Clique em Item de menu selecionado apenas. Agora, selecione a cor da fonte e escolha a cor branca para a fonte. A visualização será atualizada imediatamente.
Clique em OK para completar esta configuração.
Clique em Visualizar novamente para ver a interação em ação.

Isso completa o exemplo.
Você pode tentar a seguinte interação como uma tarefa rápida.
Propriedade OnClick usando um widget de botão.
Muitas das abordagens de desenvolvimento de software, quando se trata de desenvolvimento de interfaces de usuário, empregam uma técnica comum - Criar Mestres.
Um master é um wireframe reutilizável, que será criado uma vez e usado extensivamente nas páginas subsequentes. Com Axure RP, quando criamos uma página master, as alterações feitas nesta página serão aplicadas às páginas onde ela está sendo usada. Conseqüentemente, reduz muito o tempo para os componentes comuns a todas as páginas.
Para começar com os Masters, você pode se concentrar na seção Masters (marcada como 5), conforme destacado na captura de tela a seguir.

Use esta seção mestre para -
Organize os masters do protótipo adicionando, excluindo ou editando a página / pasta master.
Selecione um mestre específico para edição.
Painéis Dinâmicos
No Axure RP, como vimos no capítulo anterior, existem diferentes estados associados a um determinado widget. Para consolidar / organizar os estados de um widget específico ou conjunto de widgets, precisamos de um contêiner / espaço reservado. Os painéis dinâmicos servem como contêiner / espaço reservado para os estados de um widget.
Vamos entender melhor o painel dinâmico usando um exemplo. Continuaremos a partir de nosso exemplo de barra de menu.
A adição neste exemplo será uma área de imagem e um botão abaixo da barra de menus. Use o espaço reservado do widget para a área da imagem e o botão em widgets comuns. Nomeie o placeholder como ImageAreaPlaceholder, o botão como showImageButton.
Além disso, vamos adicionar a barra de menu aos mestres. Clique com o botão direito na barra de menus e clique em Converter em mestre. Uma caixa de diálogo aparecerá solicitando o nome do mestre. Adicione o nome como menuBarMaster.

Conforme mostrado na imagem acima, a barra de menus fica rosa e a entrada para os mestres foi adicionada.
Agora, vamos criar um painel dinâmico. O contexto do painel dinâmico é, você deseja controlar a visibilidade da área da imagem com base no clique do botão Mostrar imagem. Ter um painel dinâmico permitirá a flexibilidade da área da imagem.
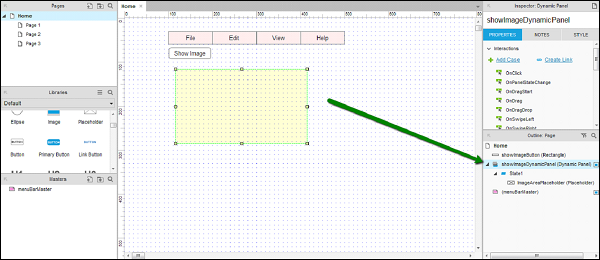
Vamos ver como criar o painel dinâmico. Clique com o botão direito na área de imagem, o menu de contexto aparecerá, selecione Converter para painel dinâmico.
O painel dinâmico estará em Contorno: Página. Também em Inspetor, mostra o painel dinâmico. Nomeie o painel dinâmico como showImageDynamicPanel. O nome para este painel dinâmico será atualizado em Esboço: seção Página.
Na área de design, clique com o botão direito no painel dinâmico Mostrar imagem para ver o menu de contexto. Selecione Definir oculto, o painel dinâmico desaparecerá da tela.
O painel dinâmico pode ser acessado clicando duas vezes em Esboço: Página.

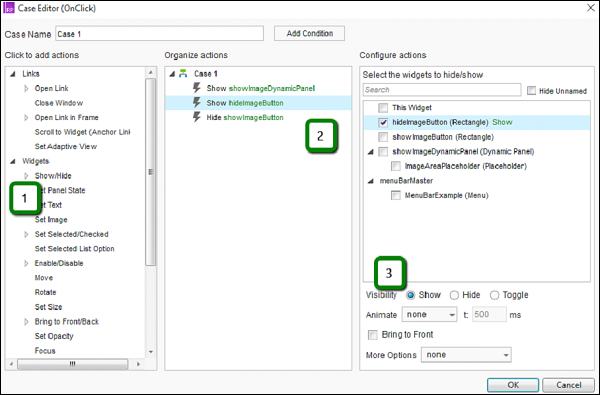
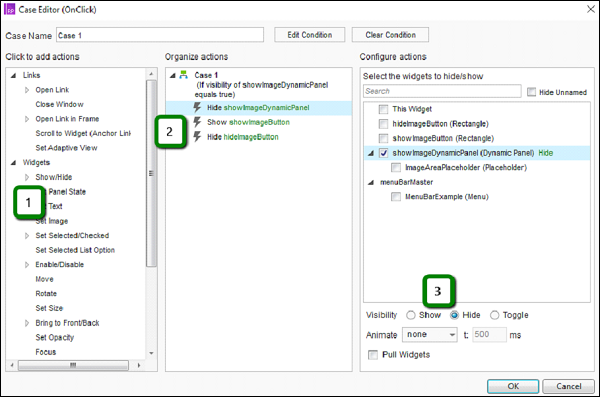
Agora, vamos fornecer um evento de clique para o botão. Clique no botão Mostrar imagem, em Inspetor → Propriedades, clique duas vezes na interação OnClick.

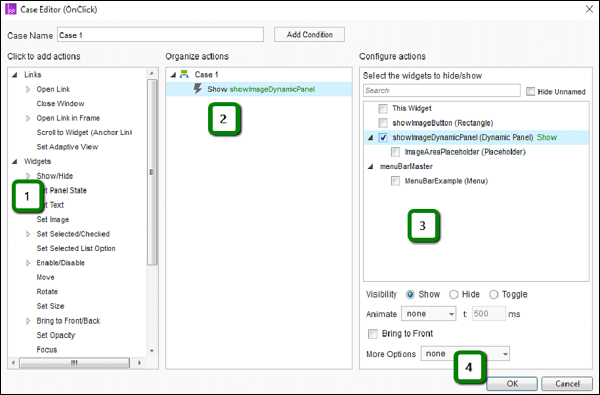
Conforme mostrado na captura de tela acima, clique em Mostrar / Ocultar em Widgets. Ele mostrará automaticamente os widgets disponíveis para configurar ações. Verifique selecionar showImageDynamicPanel. Clique OK.
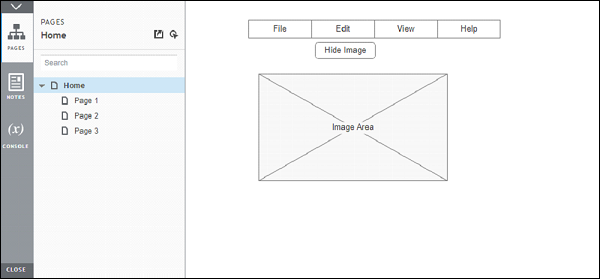
Agora, clique em Visualizar. Na tela de visualização, clique em Mostrar imagem. Outra interação para um botão é finalmente criada.
Neste capítulo, discutiremos a lógica condicional usada no Axure RP.
If - Then - Else in Axure
Assim como qualquer outra ferramenta de programação, o Axure também oferece suporte à lógica condicional para criar interações aprimoradas em protótipos. Depois que você estiver familiarizado com a forma de fornecer interações, fornecer lógica condicional para as interações é o próximo nível.
A seguir está o fluxo simples e conciso para lógica condicional -
- Se, um widget / tela em particular for clicado
- Em seguida, execute uma ação / interação específica
- Caso contrário, mantenha / altere o estado do widget ou da tela
Para entender isso melhor, vamos retomar nosso fluxo do exemplo anterior. Para isso, é necessário que conheçamos o Condition Builder.
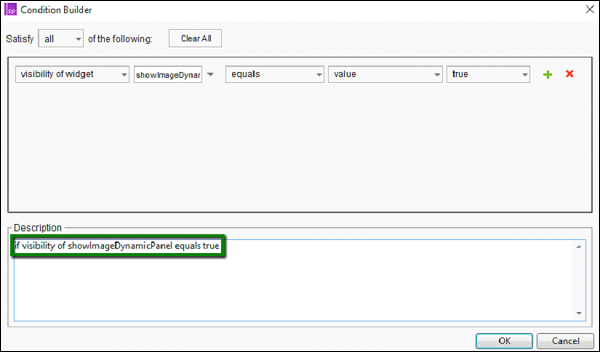
O Construtor de Condições
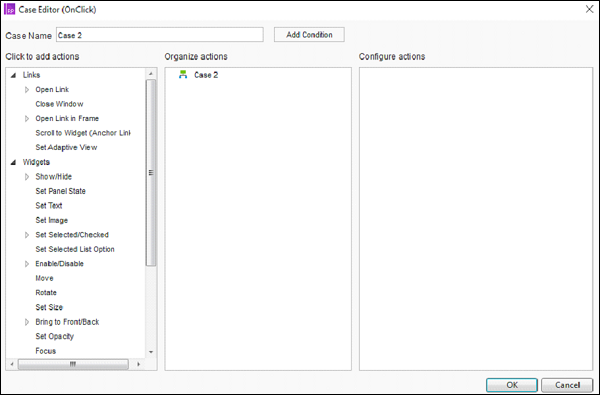
Clique duas vezes em qualquer uma das interações, por exemplo OnClick. Você poderá ver o Editor de Caso conforme mostrado na imagem a seguir.

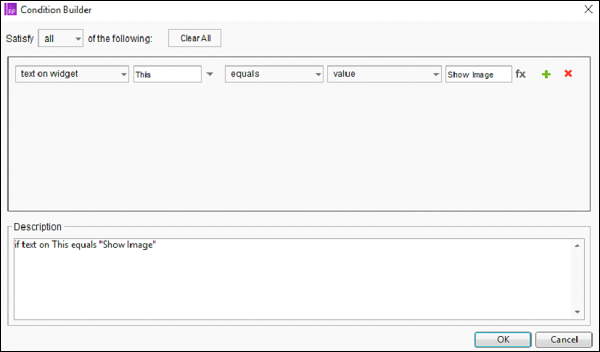
Clique no botão - Adicionar condição próximo ao nome do caso. Ele será mostrado abaixo na caixa de diálogo.

Conforme mostrado na Descrição, o criador de condição criará o fluxo If-Then-Else de acordo com as condições escolhidas na seção de condição.
Vamos criar uma condição neste botão.
Queremos mostrar o botão ocultar imagem, uma vez que o painel dinâmico está visível. Tornamos o painel dinâmico visível no clique do botão Mostrar imagem no exemplo anterior. Agora, vamos deixar outro botão Ocultar imagem visível.
Feche o criador de condições e volte para a área de design.
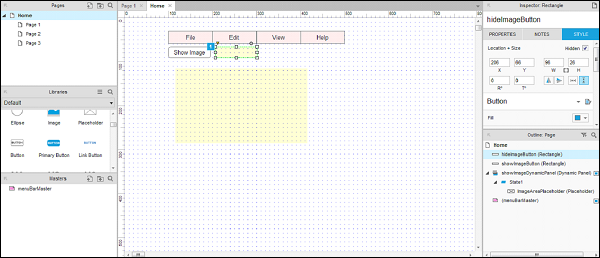
Insira o botão Ocultar imagem das Bibliotecas nas bibliotecas comuns. Para reiterar, é uma prática recomendada nomear o elemento de interface do usuário logo após inseri-lo na área de design.
Clique com o botão direito do mouse no botão Ocultar imagem e clique em Definir oculto. O botão ficará oculto da área de design, conforme mostrado na imagem a seguir.

Agora, vamos voltar às interações do botão Mostrar imagem.
Primeiro, nas interações do botão Mostrar imagem, clique duas vezes no Caso 1 e você poderá ver o editor de caso. Use a ação Mostrar / Ocultar para selecionar hideImageButton e definir sua visibilidade para mostrar.
Da mesma forma, usando a ação Mostrar / Ocultar, selecione showImageButton e defina sua visibilidade para ocultar.
Gerenciamos a visibilidade do botão Ocultar Imagem de forma que, ao clicar no botão Mostrar Imagem, o botão seja mostrado.
Uma condição completa será mostrada na imagem a seguir.

Deixe-nos construir a condição.
Na área de design, clique no botão Ocultar imagem. Na seção Inspetor, clique em Adicionar caso.
Em Adicionar caso, clique no botão Adicionar condição. De acordo com o plano de fundo fornecido anteriormente, crie o conjunto de condições usando os valores suspensos no Construtor de Condições.

Em palavras simples, com a condição acima, estamos verificando se o painel dinâmico showImageDynamicPanel está visível ou não
Agora, vamos projetar a interação para o botão Ocultar imagem, configure-o da seguinte maneira -

- Selecione Mostrar / Ocultar ação.
- Selecione o widget showImageDynamicPanel.
- Defina a visibilidade para Ocultar.
Da mesma forma, repita o exercício para mostrar showImageButton e ocultar o hideImageButton.
Uma vez feito isso, clique em OK para fechar o Case Editor.
Em seguida, clique em Visualizar para ver as alterações feitas.
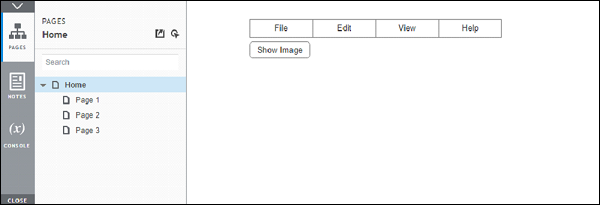
Os resultados bem-sucedidos serão mostrados nas seguintes imagens.
Quando o botão Mostrar imagem é clicado -

Quando o botão Ocultar imagem é clicado -

Até agora, conhecemos os recursos básicos do Axure para interações. No entanto, haverá muitos cenários do mundo real, onde o protótipo terá que ser inteligente. Pela palavra inteligente, o protótipo precisará detectar o estado de um determinado widget para realizar uma ação / desencadear um determinado comportamento.
Um exemplo típico de tal interação é definir a cor de um botão. Isso requer que o engenheiro de experiência do usuário use o chapéu do pensamento e leve o projeto do protótipo para o próximo nível.
Usando Variáveis em Axure
Variable, por definição, representa um fator que pode variar ou mudar. No Axure, podemos usar variáveis para representar ou identificar o estado de um widget / interação.
Um exemplo típico será o armazenamento de um valor de dados ao transferir dados de uma página para outra. Para manter o exemplo simples e claro, vamos considerar um cenário em que precisamos mostrar o estado de um widget específico.
Continuando com nosso último exemplo, vamos considerar que queremos mostrar quantas vezes a imagem foi mostrada.
Aqui está como o faremos -
Criaremos uma variável para iniciar a contagem até 0.
Ao clicar no botão Mostrar Imagem, iremos incrementar o valor desta variável.
Exibe o valor na etiqueta de texto.
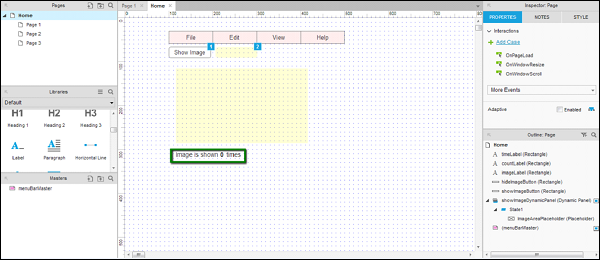
Para este exemplo, criaremos um texto abaixo do Painel Dinâmico. O texto será lido - a imagem é exibida 0 vezes.

Critical- É importante que os rótulos sejam divididos em três. Siga os nomes e os textos dos rótulos listados na tabela.
| Nome do rótulo | Texto da Etiqueta |
|---|---|
| imageLabel | A imagem é mostrada |
| countLabel | 0 (zero em dígitos) |
| timesLabel | Vezes |
Isso é necessário porque queremos controlar o valor countLabel para cada clique no botão Mostrar imagem.
Vamos definir uma variável primeiro.
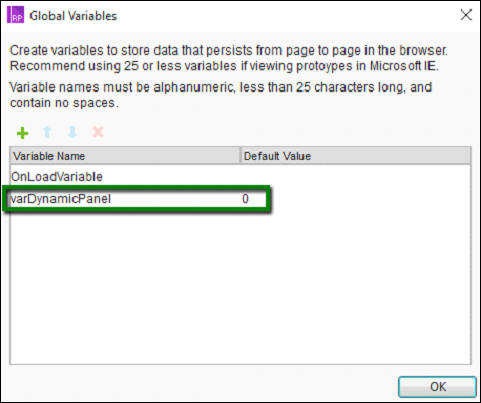
Precisaremos de uma variável, que será controlada quando o botão for clicado. Esta variável na terminologia de Axure é - Variável Global. Para definir uma variável global, clique em Projeto na barra de menus e, a seguir, clique em Variáveis globais. Uma caixa de diálogo será aberta, conforme mostrado na imagem a seguir.

Clique no ícone de mais (+) verde para adicionar uma variável global. Vamos chamar nossa variável global -varDynamicPanel. Seu valor padrão será0.
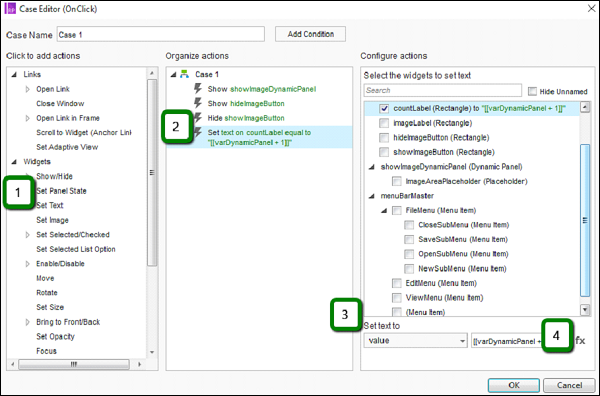
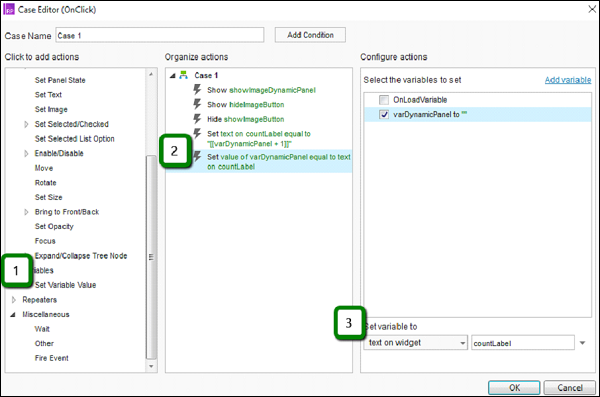
Com as interações do botão Mostrar imagem, clique duas vezes no Caso 1. Adicione outra ação. Conforme mostrado na imagem a seguir, a ação éSet Text on countLabel to [[varDynamicPanel + 1]].
Selecionar um rótulo de texto para um valor é bastante simples. Vamos ver como obter o valor de um painel dinâmico.

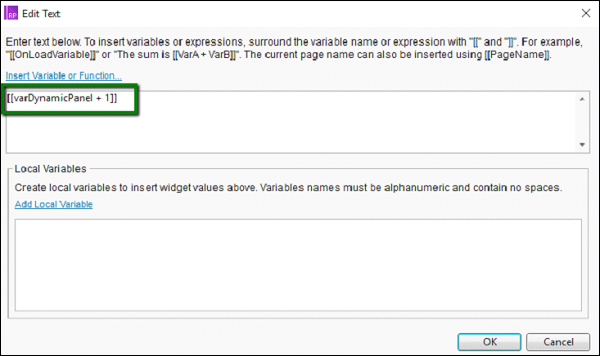
Conforme indicado pela etapa 4 na captura de tela acima, clique em fx botão e a seguinte caixa de diálogo será aberta.

Na primeira área de texto, insira a seguinte string.
[[varDynamicPanel + 1]]Clique OK.
Agora, precisamos garantir que a variável seja atualizada após cada clique de botão.

Na caixa de diálogo do editor de caso, em ações, selecione Variáveis → Definir valor da variável.
Selecione o varDynamicPanel como a variável.
Defina a variável para buscar o valor do texto no widget como countLabel das opções disponíveis.
Feche o Case Editor clicando em OK. Em seguida, clique no botão Visualizar.
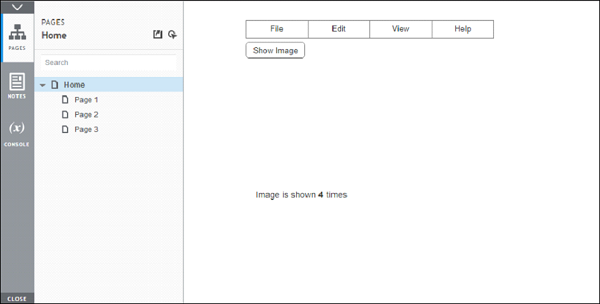
Depois de mostrar / ocultar a imagem quatro vezes, aqui está o resultado na tela de visualização.

Agora que você está familiarizado com as diferentes interações e eventos possíveis no Axure, você pode querer estender seu trabalho para minimizar esforços no futuro.
Por exemplo, o primeiro exemplo com Classic Menu - Horizontal, já esteve presente nas versões Axure como uma combinação de diferentes widgets disponíveis. Isso significa que o Axure evoluiu com o tempo para acomodar widgets usados com frequência na forma dewidget library.
O conceito de biblioteca de widgets é aplicável com mais destaque em grandes equipes de UX. Algumas organizações mantêm widgets aprovados para engenheiros UX subsequentes em um repositório central.
Portanto, em poucas palavras, a Axure Widget Library é uma coleção de widgets personalizados armazenados em um único arquivo. O tipo de arquivo para Axure Widget Library éRPLIB.
Tipos de bibliotecas de widget
Bibliotecas integradas Axure
Essas bibliotecas podem ser acessadas no painel Bibliotecas. Essas bibliotecas não podem ser atualizadas / removidas. Para a maioria das necessidades complexas de prototipagem, as bibliotecas integradas do Axure vêm para resgatar.
A biblioteca consiste em 17 widgets de fluxo exclusivos, que são usados principalmente para a criação de diagramas. Além disso, existem 25 widgets na biblioteca wireframe.
Um breve funcionamento das bibliotecas está presente no Capítulo 3 - Interface do usuário.
Bibliotecas personalizadas Axure
A comunidade Axure, crescendo dia a dia, possui uma vasta coleção de bibliotecas criadas pelo usuário. Você pode visitá-los em -https://www.axure.com/support/download-widget-libraries.
Os profissionais de UX de todo o mundo, que têm o compromisso de fazer essa comunidade crescer, enviam seus trabalhos no link acima.
Você pode baixar as bibliotecas do site e adicioná-las ao Axure usando a opção Carregar biblioteca em bibliotecas. Além disso, você pode baixar bibliotecas diretamente da própria interface do aplicativo.

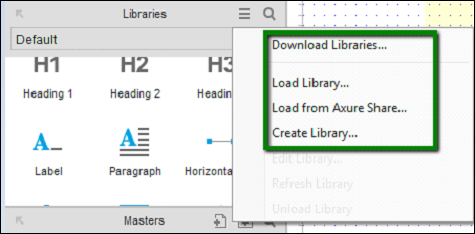
Conforme mostrado na tela acima, temos um menu de contexto, onde você pode baixar diferentes bibliotecas, conforme oferecido em https://www.axure.com/support/download-widget-libraries. Você também pode criar sua própria biblioteca, o que será útil ao criar controles repetitivos para um determinado protótipo.
As instruções completas para baixar / carregar bibliotecas estão disponíveis em: https://www.axure.com/support/reference/widget-libraries.
Quando se trata de usar um widget customizado de uma de suas bibliotecas carregadas, arraste e solte-o na área de design semelhante aos widgets integrados. Se o widget inclui variáveis ou um estilo personalizado, oImport Wizard diálogo sinalizaria tais dependências.
Entre essas dependências, você pode notar que existem certos estilos incompatíveis que vêm junto com a biblioteca de widgets que está sendo importada. Você pode escolherCancel e importe apenas os widgets ou clique no Finish botão para importar o pacote inteiro.
Depois de arrastar e soltar um widget em seu wireframe, essa instância específica não está mais associada à sua biblioteca de widgets original. Portanto, as edições e alterações feitas em widgets na biblioteca de widgets importados não são aplicadas a nenhuma das instâncias desses widgets em seu arquivo de projeto, mesmo depois de atualizar a biblioteca. Fique tranquilo, uma vez importado, você pode utilizar os widgets na biblioteca importada sem se preocupar com as atualizações que ocorrem na mesma biblioteca de widgets disponível online.
Usando RPLIB
Usar um arquivo de biblioteca Axure RP é bastante simples. Quando você baixa uma biblioteca, o ícone do arquivo de biblioteca (.rplib) é claramente distinto do arquivo protótipo Axure RP (.rp). Por exemplo, conforme visto na imagem a seguir.

O mecanismo para que isso funcione - Você pode importar o documento iOS Wireframe em iOS Wireframe Demo.
Esta biblioteca pode ser usada para vários projetos e atualizações no arquivo da biblioteca estarão disponíveis assim que você Atualizar a biblioteca no menu de contexto. Conforme destacado anteriormente, isso é muito útil ao trabalhar em um projeto de equipe e distribuir as bibliotecas dessa maneira.
Axure RP 8 oferece suporte à colaboração com o recurso - Projetos em equipe. Este recurso não é benéfico apenas para as equipes distribuídas, mas também para o usuário único. O benefício para o usuário único é a capacidade de criar controle de versão no trabalho em andamento.
Trabalhando com Projetos de Equipe
No cenário Projetos de equipe, cada membro da equipe tem uma cópia do projeto em seu computador. Este projeto será sincronizado com um repositório compartilhado. Este repositório compartilhado está conectado a outros membros da equipe.
Após o curso de um dia de trabalho, cada membro da equipe criará novos elementos, fará o check-out de arquivos e, em geral, editará o projeto. Check Out é um termo comumente usado para indicar o trabalho em andamento para um arquivo específico.
As mudanças não serão refletidas no repositório compartilhado até que o membro da equipe faça check-in de todos os seus elementos retirados. oManage Team Project O console fornece a todos os membros da equipe uma visão em tempo real do status de disponibilidade dos elementos que são gerenciados pelo sistema.
Esta visualização fornece os detalhes de um elemento que foi verificado por outro membro da equipe.
Iniciar um projeto de equipe
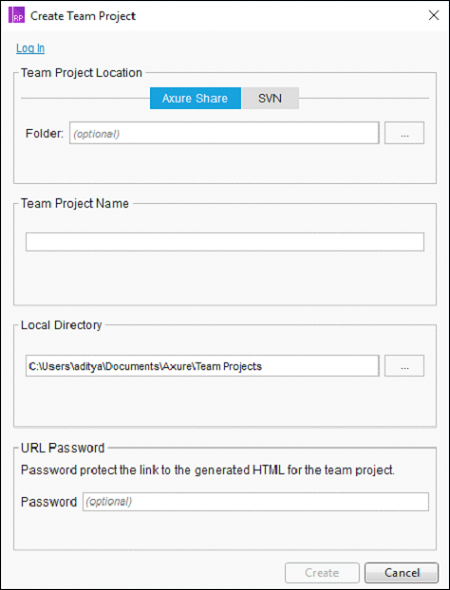
Para trabalhar ou criar um projeto de equipe, vá até o menu Equipe. Clique em Equipe e selecione Criar Projeto de Equipe do Arquivo Atual. A tela a seguir é exibida.

As opções disponíveis para hospedar um projeto de equipe são - usando AxShare e SVN. Discutiremos AxShare na próxima seção. SVN é o sistema de controle de versão comumente usado, que fornece um servidor para hospedar seus documentos.
Siga as orientações na tela para criar um projeto de equipe e, em seguida, você poderá começar a colaborar com um único arquivo Axure em toda a equipe / usá-lo para seu próprio armazenamento histórico.
Axure Share
Quando se trata de apresentar seu protótipo, existem várias opções disponíveis de acordo com o ambiente em que você está. O método mais comumente usado para exportar seu protótipo é usar Axure Share (também conhecido como AxShare).
Com o Axure Share, os seguintes recursos de colaboração são possíveis.
Os protótipos podem ser hospedados no Axure Share e compartilhados com os membros da equipe / clientes envolvidos.
Com o recurso de discussão / comentários, você pode obter as entradas em movimento sobre o protótipo em construção.
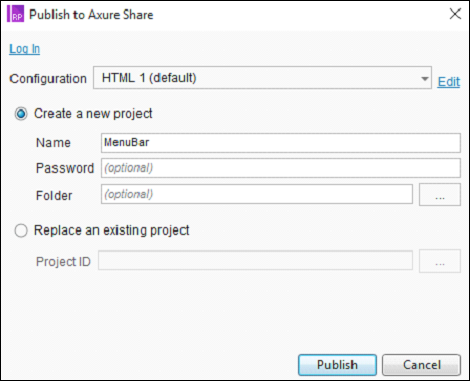
Quando estiver pronto com o protótipo, você pode carregá-lo no AxShare usando Publicar → Publicar no Compartilhamento Axure. A seguinte caixa de diálogo será exibida.

Você deve criar uma conta no AxShare.com para progredir. Se você já possui uma conta, você pode usar a opção 'Login' para fazer o login e enviar seu trabalho para AxShare .
Os dados carregados estão em HTML, CSS e JavaScript. Depois de carregado, você recebe um link, que pode ser fornecido aos interessados / equipe pretendidos.