Axure RP - Usando Masters e Painéis Dinâmicos
Muitas das abordagens de desenvolvimento de software, quando se trata de desenvolvimento de interfaces de usuário, empregam uma técnica comum - Criar Mestres.
Um master é um wireframe reutilizável, que será criado uma vez e usado extensivamente nas páginas subsequentes. Com Axure RP, quando criamos uma página master, as alterações feitas nesta página serão aplicadas às páginas onde ela está sendo usada. Conseqüentemente, reduz muito o tempo dos componentes comuns a todas as páginas.
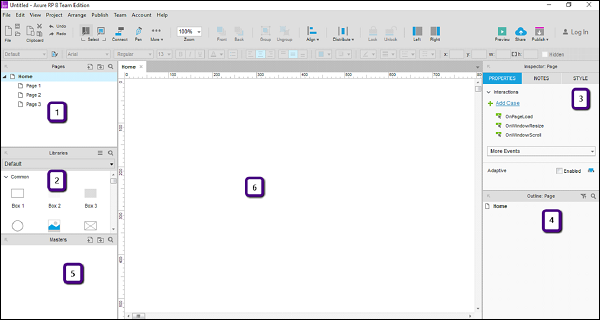
Para começar com os Masters, você pode se concentrar na seção Masters (marcada como 5), conforme destacado na captura de tela a seguir.

Use esta seção mestre para -
Organize os masters do protótipo adicionando, excluindo ou editando a página / pasta master.
Selecione um mestre específico para edição.
Painéis Dinâmicos
No Axure RP, como vimos no capítulo anterior, existem diferentes estados associados a um determinado widget. Para consolidar / organizar os estados de um widget específico ou conjunto de widgets, precisamos de um contêiner / espaço reservado. Os painéis dinâmicos servem como contêiner / espaço reservado para os estados de um widget.
Vamos entender melhor o painel dinâmico usando um exemplo. Continuaremos a partir de nosso exemplo de barra de menu.
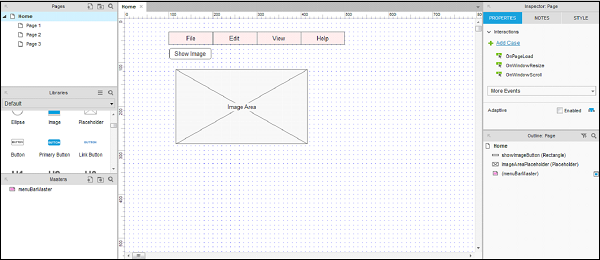
A adição neste exemplo será uma área de imagem e um botão abaixo da barra de menu. Use o espaço reservado do widget para a área da imagem e o botão em widgets comuns. Nomeie o espaço reservado como ImageAreaPlaceholder, o botão como showImageButton.
Além disso, vamos adicionar a barra de menu aos mestres. Clique com o botão direito na barra de menus e clique em Converter em mestre. Uma caixa de diálogo aparecerá solicitando o nome do mestre. Adicione o nome como menuBarMaster.

Conforme mostrado na imagem acima, a barra de menus fica rosa e a entrada para os mestres foi adicionada.
Agora, vamos criar um painel dinâmico. O contexto do painel dinâmico é, você deseja controlar a visibilidade da área da imagem com base no clique do botão Mostrar imagem. Ter um painel dinâmico permitirá a flexibilidade da área da imagem.
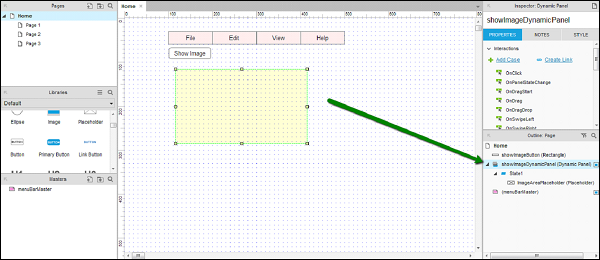
Vamos ver como criar o painel dinâmico. Clique com o botão direito na área de imagem, o menu de contexto aparecerá, selecione Converter para painel dinâmico.
O painel dinâmico estará em Contorno: Página. Também em Inspetor, mostra o painel dinâmico. Nomeie o painel dinâmico como showImageDynamicPanel. O nome para este painel dinâmico será atualizado em Esboço: seção Página.
Na área de design, clique com o botão direito no painel dinâmico Mostrar imagem para ver o menu de contexto. Selecione Definir oculto, o painel dinâmico desaparecerá da tela.
O painel dinâmico pode ser acessado clicando duas vezes em Esboço: Página.

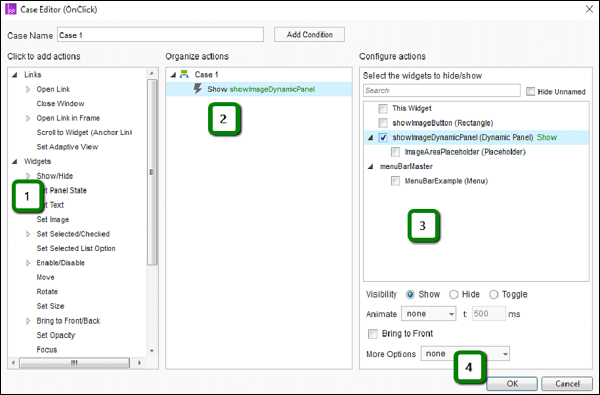
Agora, vamos fornecer um evento de clique para o botão. Clique no botão Mostrar imagem, em Inspetor → Propriedades, clique duas vezes na interação OnClick.

Conforme mostrado na captura de tela acima, clique em Mostrar / Ocultar em Widgets. Ele mostrará automaticamente os widgets disponíveis para configurar ações. Verifique selecionar showImageDynamicPanel. Clique OK.
Agora, clique em Visualizar. Na tela de visualização, clique em Mostrar imagem. Outra interação para um botão é finalmente criada.