BabelJS - Predefinições de Babel
As predefinições do Babel são detalhes de configuração para o babel-transpiler, dizendo-lhe para transpilar no modo especificado. Aqui estão algumas das predefinições mais populares que discutiremos neste capítulo -
- ES2015
- Env
- React
Precisamos usar predefinições que tenham o ambiente no qual queremos que o código seja convertido. Por exemplo, a predefinição es2015 converterá o código para es5 . A predefinição com o valor env também será convertida em es5 . Ele também possui recursos adicionais, ou seja, opções. Caso você queira que o recurso seja compatível com versões recentes de navegadores, o babel converterá o código apenas se não houver suporte para recursos nesses navegadores. Com predefinida reagir , Babel vai transpile o código quando a reagir.
Para trabalhar com Presets, precisamos criar o arquivo .babelrc na pasta raiz do nosso projeto. Para mostrar o funcionamento, vamos criar uma configuração de projeto conforme mostrado abaixo.
comando
npm init
Temos que instalar a predefinição do babel necessária da seguinte forma, juntamente com o babel cli, o babel core, etc.
Pacotes Babel 6
npm install babel-cli babel-core babel-preset-es2015 --save-devPacotes Babel 7
npm install @babel/cli @babel/core @babel/preset-env --save-devNote - babel-preset-es2015 está obsoleto a partir do babel 7.
es2015 or @babel/env
Crie o arquivo .babelrc na raiz do projeto (babel 6) -

Em .babelrc, as predefinições são es2015. Esta é a indicação para o compilador babel de que queremos que o código seja convertido para es2015.
Para o babel 7, precisamos usar predefinições da seguinte forma -
{
"presets":["@babel/env"]
}Aqui está o package.json após a instalação -

Como instalamos o babel localmente, adicionamos o comando babel na seção de scripts do package.json.
Vamos trabalhar em um exemplo simples para verificar a transpilação usando o es2015 predefinido.
Exemplo
main.js
let arrow = () => {
return "this is es6 arrow function";
}Transpilado para ES5 conforme mostrado abaixo.
comando
npx babel main.js --out-file main_es5.jsmain_es5.js
"use strict";
var arrow = function arrow() {
return "this is es6 arrow function";
};Env
Usando a predefinição Env, você pode especificar o ambiente para o qual o código final será transpilado.
Vamos usar a mesma configuração de projeto criada acima e alterar as predefinições de es2015 para env como mostrado abaixo.

Além disso, precisamos instalar o babel-preset-env. Vamos executar o comando fornecido abaixo para instalar o mesmo.
comando
npm install babel-preset-env --save-devVamos compilar main.js novamente e ver a saída.
main.js
let arrow = () => {
return "this is es6 arrow function";
}comando
npx babel main.js --out-file main_env.jsmain_env.js
"use strict";
var arrow = function arrow() {
return "this is es6 arrow function";
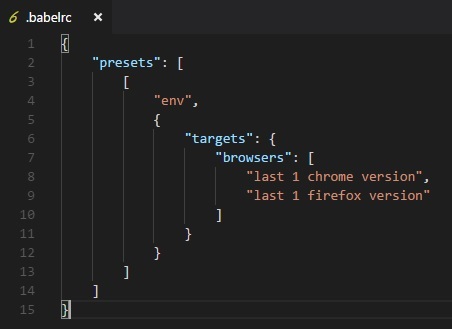
};Vimos que o código transpilado é es5. Caso conheçamos o ambiente em que nosso código será executado, podemos usar esta predefinição para especificá-lo. Por exemplo, se especificarmos os navegadores como a última versão do Chrome e Firefox, conforme mostrado abaixo.

comando
npx babel main.js --out-file main_env.jsmain_env.js
"use strict";
let arrow = () => {
return "this is es6 arrow function";
};Agora estamos obtendo a sintaxe da função de seta como ela é. Não é transpilado para a sintaxe ES5. Isso ocorre porque o ambiente que queremos que nosso código suporte, já tem suporte para a função de seta.
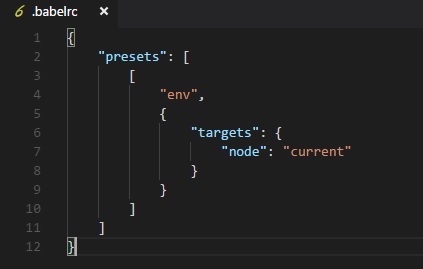
O Babel se encarrega de compilar o código com base no ambiente usando o babel-preset-env. Também podemos direcionar a compilação com base no ambiente nodejs conforme mostrado abaixo

A compilação final do código é mostrada abaixo.
comando
npx babel main.js --out-file main_env.jsmain_env.js
"use strict";
let arrow = () => {
return "this is es6 arrow function";
};Babel compila o código de acordo com a versão atual do nodejs.
React Preset
Podemos usar a predefinição react quando estivermos usando Reactjs. Vamos trabalhar em um exemplo simples e usar a predefinição de reação para ver a saída.
Para usar a predefinição, precisamos instalar o babel-preset-react (babel 6) da seguinte forma -
npm install --save-dev babel-preset-reactPara babel 7, é o seguinte -
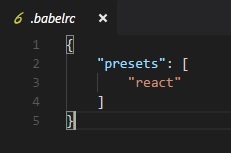
npm install --save-dev @babel/preset-reactAs alterações em .babelrc são as seguintes para babel6 -

Para babel 7
{
"presets": ["@babel/preset-react"]
}main.js
<h1>Hello, world!</h1>comando
npx babel main.js --out-file main_env.jsmain_env.js
React.createElement(
"h1",
null,
"Hello, world!"
);O código de main.js é convertido para a sintaxe reactjs com preset: react.