BabelJS - Configuração de projeto usando Babel 6
Neste capítulo, veremos como usar o babeljs dentro do nosso projeto. Vamos criar um projeto usando nodejs e usar o servidor local http para testar nosso projeto.
Criar configuração de projeto
Nesta seção, aprenderemos como criar a configuração do projeto.
Crie um novo diretório e execute o seguinte comando para criar o projeto -
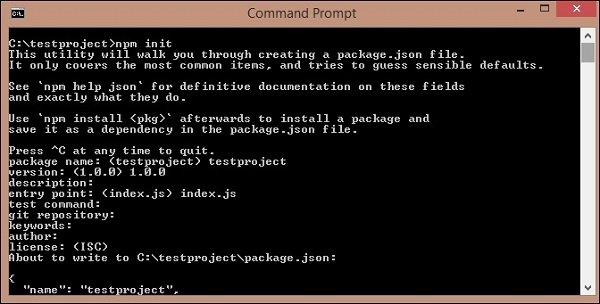
npm initResultado
Após a execução, o comando acima gera a seguinte saída -

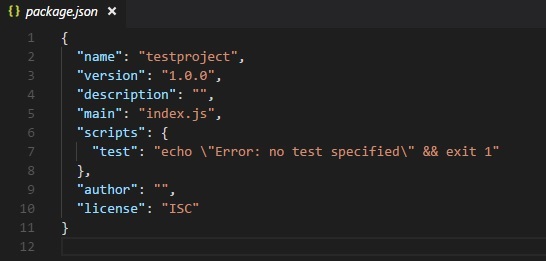
A seguir está o package.json criado -

Instalaremos os pacotes necessários para começar a trabalhar com o babeljs. Vamos executar o seguinte comando para instalar o babel-cli, babel-core, babel-preset-es2015 .
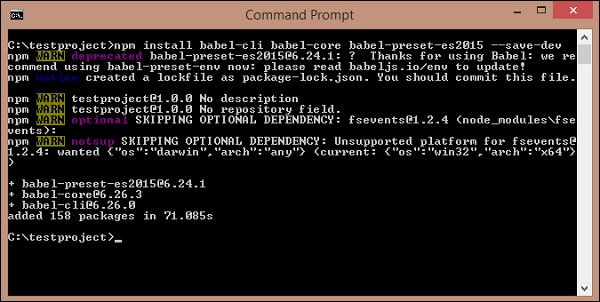
npm install babel-cli babel-core babel-preset-es2015 --save-devResultado
Após a execução, o comando acima gera a seguinte saída -

Package.json é atualizado da seguinte forma -

Precisamos do servidor http para testar o arquivo js. Execute o seguinte comando para instalar o servidor http -
npm install lite-server --save-devAdicionamos os seguintes detalhes em package.json -

Em scripts, Babel se encarrega de transpilar o script.js da pasta src e o salva na pasta dev com o nome scripts.bundle.js . Adicionamos o comando completo para compilar o código que queremos em package.json. Além disso, é adicionado um build que iniciará o lite-server para testar as alterações.
O src / scripts.js tem o JavaScript da seguinte maneira -
class Student {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}Chamamos o script transpilado em index.html da seguinte forma -
<html>
lt;head></head>
<body>
<script type="text/javascript" src="dev/scripts.bundle.js?a=11"></script>
<h1 id="displayname"></h1>
<script type="text/javascript">
var a = new Student("Siya", "Kapoor", "15", "Mumbai");
var studentdet = a.fullname;
document.getElementById("displayname").innerHTML = studentdet;
</script>
</body>
</html>Precisamos executar o seguinte comando, que irá chamar o babel e compilar o código. O comando chamará Babel de package.json -
npm run babel
O scripts.bundle.js é o novo arquivo js criado na pasta dev -

A saída de dev/scripts.bundle.js é o seguinte -
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i < props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps);
return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var Student = function () {
function Student(fname, lname, age, address) {
_classCallCheck(this, Student);
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
_createClass(Student, [{
key: "fullname",
get: function get() {
return this.fname + "-" + this.lname;
}
}]);
return Student;
}();Agora vamos executar o seguinte comando para iniciar o servidor -
npm run buildQuando o comando for executado, ele abrirá o url no navegador -

Resultado
O comando acima gera a seguinte saída -