BabelJS - Trabalhando com BabelJS e Gulp
Neste capítulo, criaremos a configuração do projeto usando babel e gulp. Gulp é um executor de tarefas que usa Node.js como plataforma. O Gulp executará as tarefas que irão transpilar os arquivos JavaScript de es6 para es5 e, uma vez feito isso, iniciará o servidor para testar as alterações. Usamos o babel 6 na configuração do projeto. Caso você queira mudar para o babel 7, instale os pacotes necessários do babel usando@babel/babel-package-name.
Vamos criar o projeto primeiro usando comandos npm e instalar os pacotes necessários para começar.
comando
npm init
Criamos uma pasta chamada gulpbabel. Além disso, instalaremos o gulp e outras dependências necessárias.
comando
npm install gulp --save-dev
npm install gulp-babel --save-dev
npm install gulp-connect --save-dev
npm install babel-preset-env --save-dev
npm install babel-core --save-dev
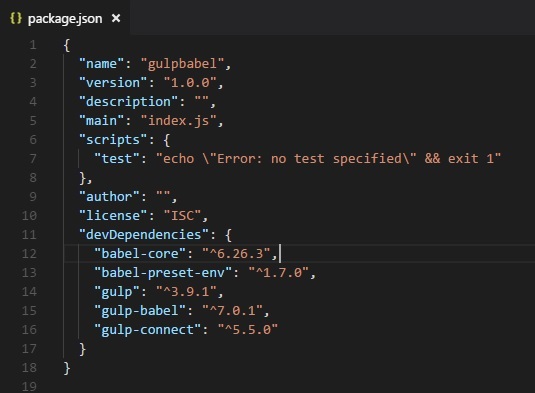
Vamos adicionar os detalhes do ambiente predefinido para .babelrc arquivo como segue

gulpfile.js
var gulp =require('gulp');
var babel =require('gulp-babel');
var connect = require("gulp-connect");
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});
gulp.task('watch', () => {
gulp.watch('./*.js', ['build']);
});
gulp.task("connect", function () {
connect.server({
root: ".",
livereload: true
});
});
gulp.task('start', ['build', 'watch', 'connect']);Nós criamos três tarefas em gulp, ['construir', 'observar', 'conectar']. Todos os arquivos js disponíveis na pasta src serão convertidos para es5 usando o babel da seguinte forma -
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});As alterações finais são armazenadas na pasta dev. Babel usa detalhes predefinidos de.babelrc. Caso você queira mudar para alguma outra predefinição, você pode alterar os detalhes em.babelrc Arquivo.
Agora irá criar um arquivo .js na pasta src usando javascript es6 e executar gulp start comando para executar as alterações.
src/main.js
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}Command: gulp start

dev/main.js
Isso é transpilado usando babel -
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i <props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps);
return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var Person = function () {
function Person(fname, lname, age, address) {
_classCallCheck(this, Person);
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
_createClass(Person, [{
key: "fullname",
get: function get() {
return this.fname + "-" + this.lname;
}
}]);
return Person;
}();Index.html
Isso é feito usando transpiled dev/main.js -
<html>
<head></head>
<body>
<script type="text/javascript" src="dev/main.js"></script>
<h1 id="displayname"></h1>
<script type="text/javascript">
var a = new Student("Siya", "Kapoor", "15", "Mumbai");
var studentdet = a.fullname;
document.getElementById("displayname").innerHTML = studentdet;
</script>
</body>
</html>Output