BabelJS - Configuração de projeto usando Babel 7
A última versão do Babel, 7 lançada com alterações nos pacotes já existentes. A parte de instalação permanece a mesma que era para o Babel 6. A única diferença no Babel 7 é que todos os pacotes precisam ser instalados com@babel/, por exemplo @ babel / core, @ babel / preset-env, @ babel / cli, @ babel / polyfill, etc.
Aqui está uma configuração de projeto criada usando o babel 7.
Comando
Execute o seguinte comando para iniciar a configuração do projeto -
npm initInstale os seguintes pacotes
npm install --save-dev @babel/core
npm install --save-dev @babel/cli
npm install --save-dev @babel/preset-envAqui está o package.json criado -

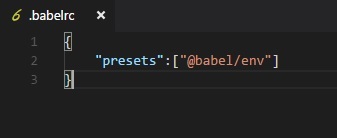
Agora vai criar um .babelrc arquivo na pasta raiz -

Crie uma pasta src/ e adicionar arquivo main.js a ele e escreva seu código para transpilar para o es5.
src / main.js
let add = (a,b) => {
return a+b;
}comando para transpilar
npx babel src/main.js --out-file main_es5.jsmain_es5.js
"use strict";
var add = function add(a, b) {
return a + b;
};O funcionamento do Babel 7 continua igual ao do Babel 6. A única diferença é a instalação do pacakge com @babel.
Existem algumas predefinições obsoletas no babel 7. A lista é a seguinte -
- Predefinições ES20xx
- babel-preset-env
- babel-preset-latest
- Predefinições de palco no Babel
Além disso, o ano dos pacotes é removido - @babel/plugin-transform-es2015-classes é agora @babel/plugin-transform-classes
Veremos mais um exemplo de trabalho com texto digitado e transpile-o para o Es2015 JavaScript usando predefinição de texto digitado e babel 7.
Para trabalhar com o typescript, precisamos que o pacote typescript seja instalado da seguinte forma -
npm install --save-dev @babel/preset-typescriptCrio test.ts arquivo no src/ pasta e escrever o código no formulário
test.ts
let getName = (person: string) => {
return "Hello, " + person;
}
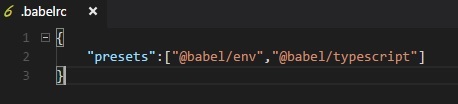
getName("Siya");.babelrc

comando
npx babel src/test.ts --out-file test.jstest.js
"use strict";
var getName = function getName(person) {
return "Hello, " + person;
};
getName("Siya");