BabelJS - Trabalhando com Babel e JSX
Neste capítulo, vamos entender como trabalhar com JSX e babel. Antes de entrarmos em detalhes, vamos entender o que é JSX.
O que é JSX?
JSX é um código JavaScript com uma combinação de sintaxe xml. A tag JSX tem um nome de tag, atributos e filhos que a fazem parecer xml.
React usa JSX para modelagem em vez de JavaScript normal. Não é necessário usá-lo, no entanto, a seguir estão alguns prós que vêm com ele.
É mais rápido porque executa a otimização ao compilar o código em JavaScript.
Também é seguro para tipos e a maioria dos erros pode ser detectada durante a compilação.
Isso torna mais fácil e rápido escrever modelos, se você estiver familiarizado com HTML.
Usamos o babel 6 na configuração do projeto. Caso você queira mudar para o babel 7, instale os pacotes necessários do babel usando@babel/babel-package-name.
Vamos criar a configuração do projeto e usar o webpack para compilar o jsx com o reagir ao JavaScript normal usando o Babel.
Para iniciar a configuração do projeto, execute os comandos fornecidos abaixo para a instalação do babel, react e webpack.
comando
npm init
Agora, vamos instalar os pacotes necessários com os quais precisamos trabalhar - babel, webpack e jsx -
npm install --save-dev webpack
npm install --save-dev webpack-cli
npm install --save-dev webpack-dev-server
npm install --save-dev babel-core
npm install --save-dev babel-loader
npm install --save-dev babel-preset-es2015
npm install --save-dev babel-preset-react
npm install --save-dev react
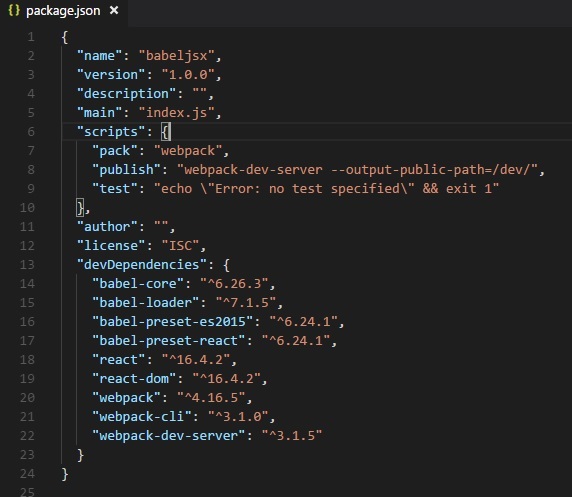
npm install --save-dev react-domAqui está o package.json após a instalação -

Agora irá criar um arquivo webpack.config.js, que terá todos os detalhes para empacotar os arquivos js e compilá-lo em es5 usando o babel.
Para executar o webpack usando o servidor, existe algo chamado webpack-server. Adicionamos um comando chamado publicar; este comando iniciará o webpack-dev-server e atualizará o caminho onde os arquivos finais são armazenados. No momento, o caminho que usaremos para atualizar os arquivos finais é a pasta / dev.
Para usar o webpack, precisamos executar o seguinte comando -
npm run publishVamos criar o webpack.config.js arquivos, que possuem os detalhes de configuração para que o webpack funcione.
Os detalhes do arquivo são os seguintes -
var path = require('path');
module.exports = {
entry: {
app: './src/main.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test:/\.(js|jsx)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['es2015','react']
}
}
]
}
};A estrutura do arquivo é a mostrada acima. Ele começa com o caminho, que fornece os detalhes do caminho atual.
var path = require('path'); //gives the current pathEm seguida está o objeto module.exports, que possui as propriedades de entrada, saída e módulo.
A entrada é o ponto de partida. Aqui precisamos fornecer os principais arquivos js que queremos compilar.
entry: {
app: './src/main.js'
},path.resolve(_dirname, ‘src/main.js’) - procurará a pasta src no diretório e main.js nessa pasta.
Resultado
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},A saída é um objeto com detalhes de caminho e nome de arquivo. O caminho irá conter a pasta na qual o arquivo compilado será mantido e o nome do arquivo dirá o nome do arquivo final a ser usado em seu.html Arquivo.
módulo
module: {
rules: [
{
test:/\.(js|jsx)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['es2015','react']
}
}
]
}Módulo é um objeto com detalhes de regras que possui propriedades, ou seja, teste, inclusão, carregador, consulta.
O teste conterá detalhes de todos os arquivos js que terminam com .js e .jsx. Ele tem o padrão que procurará .js e .jsx no final do ponto de entrada fornecido.
Incluir informa a pasta a ser usada para procurar os arquivos.
O carregador usa o babel-loader para compilar o código.
A consulta tem predefinições de propriedade, que é uma matriz com o valor env - es5 ou es6 ou es7. Usamos es2015 e reage como predefinição.
Criar pasta src/. Adicionar main.js e App.jsx iniciar.
App.jsx
import React from 'react';
class App extends React.Component {
render() {
var style = {
color: 'red',
fontSize: 50
};
return (
<div style={style}>
Hello World!!!
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(
, document.getElementById('app'));
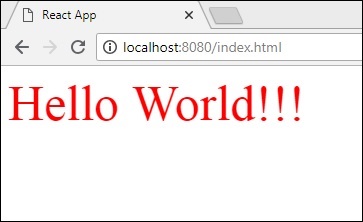
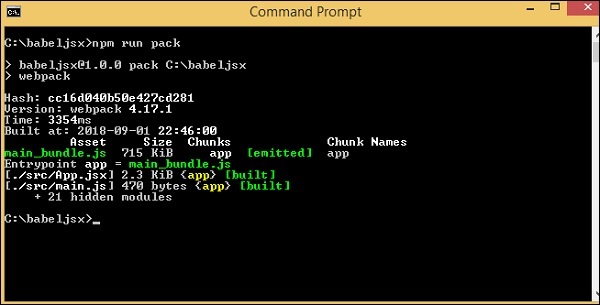
Execute o seguinte comando para agrupar o arquivo .js e convertê-lo usando predefinições es2015 e react.
comando
npm run pack
Adicionar main_bundle.js da pasta dev para index.html -
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title>React App</title>
</head>
<body>
<div id = "app"></div>
<script src = "dev/main_bundle.js"></script>
</body>
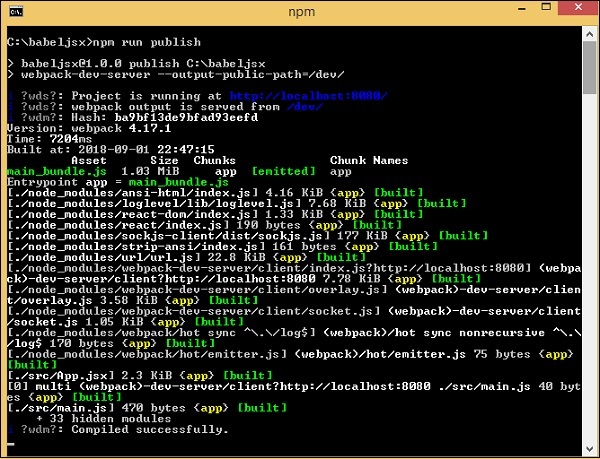
</html>comando
npm run publish
Resultado