BabelJS - Guia Rápido
BabelJSé um transpiler JavaScript que transpila novos recursos para o padrão antigo. Com isso, os recursos podem ser executados em navegadores antigos e novos, sem complicações. Um desenvolvedor australiano, Sebastian McKenzie, iniciou o BabelJS.
Por que BabelJS?
JavaScript é a linguagem que o navegador entende. Usamos navegadores diferentes para executar nossos aplicativos - Chrome, Firefox, Internet Explorer, Microsoft Edge, Opera, navegador UC etc. ECMA Script é a especificação da linguagem JavaScript; o ECMA Script 2015 ES6 é a versão estável que funciona bem em todos os navegadores novos e antigos.
Depois do ES5, temos o ES6, o ES7 e o ES8. ES6 lançado com muitos recursos novos que não são totalmente suportados por todos os navegadores. O mesmo se aplica ao ES7, ES8 e ESNext (próxima versão do ECMA Script). Agora não se sabe quando será possível que todos os navegadores sejam compatíveis com todas as versões ES lançadas.
Caso planejemos usar os recursos ES6 ou ES7 ou ES8 para escrever nosso código, ele tenderá a quebrar em alguns navegadores antigos devido à falta de suporte para as novas alterações. Portanto, se quisermos usar novos recursos do ECMA Script em nosso código e quisermos executá-lo em todos os navegadores possíveis disponíveis, precisamos de uma ferramenta que compilará nosso código final em ES5.
Babelfaz o mesmo e é chamado de transpiler que transpila o código na versão ECMA Script que desejamos. Possui recursos como presets e plugins, que configuram a versão ECMA que precisamos para transpilar nosso código. Com o Babel, os desenvolvedores podem escrever seu código usando os novos recursos em JavaScript. Os usuários podem obter os códigos transpilados usando o Babel; os códigos podem ser usados posteriormente em qualquer navegador sem problemas.
The following table lists down the features available in ES6, ES7 and ES8 −
| Características | Versão do ECMA Script |
|---|---|
| Let + Const | ES6 |
| Funções de seta | ES6 |
| Aulas | ES6 |
| Promessas | ES6 |
| Geradores | ES6 |
| Iteradores | ES6 |
| Módulos | ES6 |
| Destruição | ES6 |
| Literais de modelo | ES6 |
| Objeto aprimorado | ES6 |
| Propriedades padrão, descanso e propagação | ES6 |
| Assíncrono - Aguardar | ES7 |
| Operador de exponenciação | ES7 |
| Array.prototype.includes () | ES7 |
| Preenchimento de cordas | ES8 |
O BabelJS gerencia as duas partes a seguir -
- transpiling
- polyfilling
O que é Babel-Transpiler?
O Babel-transpiler converte a sintaxe do JavaScript moderno em um formato que pode ser facilmente compreendido por navegadores mais antigos. Por exemplo, função de seta, const, classes let serão convertidas em função, var, etc. Aqui a sintaxe, ou seja, a função de seta é convertida para uma função normal mantendo a mesma funcionalidade em ambos os casos.
O que é Babel-polyfill?
Existem novos recursos adicionados ao JavaScript, como promessas, mapas e inclusões. Os recursos podem ser usados no array; o mesmo, quando usado e transpilado usando o babel não será convertido. Caso o novo recurso seja um método ou objeto, precisamos usar o Babel-polyfill junto com a transpilação para que funcione em navegadores mais antigos.
Aqui está a lista de recursos do ECMA Script disponíveis em JavaScript, que podem ser transpilados e polyfilled -
- Classes
- Decorators
- Const
- Modules
- Destructing
- Parâmetros padrão
- Nomes de propriedades computadas
- Descanso / propagação do objeto
- Funções assíncronas
- Funções de seta
- Parâmetros de descanso
- Spread
- Literais de modelo
ECMA Script features that can be polyfilled −
- Promises
- Map
- Set
- Symbol
- Weakmap
- Weakset
- includess
- Array.from, Array.of, Array # find, Array.buffer, Array # findIndex
- Object.assign,Object.entries,Object.values
Características do BabelJS
Nesta seção, aprenderemos sobre os diferentes recursos do BabelJS. A seguir estão os recursos básicos mais importantes do BabelJS -
Plugins Babel
Plugins e Presets são detalhes de configuração para o Babel transpilar o código. O Babel suporta vários plugins, que podem ser usados individualmente, se conhecermos o ambiente no qual o código será executado.
Babel-Presets
As predefinições do Babel são um conjunto de plug-ins, ou seja, detalhes de configuração do babel-transpiler que instruem o Babel a transpilar em um modo específico. Precisamos usar presets, que tem o ambiente no qual queremos que o código seja convertido. Por exemplo, a predefinição es2015 converterá o código para es5 .
Babel-Polyfills
Existem alguns recursos, como métodos e objetos, que não podem ser transpilados. Em tais casos, podemos fazer uso de babel-polyfill para facilitar o uso de recursos em qualquer navegador. Vamos considerar o exemplo de promessas; para que o recurso funcione em navegadores mais antigos, precisamos usar polyfills.
Babel-Polyfills
O Babel-cli vem com vários comandos onde o código pode ser facilmente compilado na linha de comando. Ele também possui recursos como plug-ins e predefinições para serem usados junto com o comando, tornando mais fácil transpilar o código de uma vez.
Vantagens de usar BabelJS
Nesta seção, aprenderemos sobre as diferentes vantagens associadas ao uso do BabelJS -
O BabelJS fornece compatibilidade com versões anteriores para todos os recursos recém-adicionados ao JavaScript e pode ser usado em qualquer navegador.
O BabelJS tem a capacidade de transpilar para a próxima versão do JavaScript - ES6, ES7, ESNext, etc.
O BabelJS pode ser usado junto com gulp, webpack, flow, react, typescript, etc., tornando-o muito poderoso e pode ser usado com grandes projetos, facilitando a vida do desenvolvedor.
O BabelJS também funciona junto com a sintaxe react JSX e pode ser compilado no formato JSX.
BabelJS tem suporte para plugins, polyfills, babel-cli que facilitam o trabalho com grandes projetos.
Desvantagens de usar BabelJS
Nesta seção, aprenderemos sobre as diferentes desvantagens do uso do BabelJS -
O código BabelJS altera a sintaxe durante a transpilação, o que torna o código difícil de entender quando lançado em produção.
O código transpilado é maior em tamanho quando comparado ao código original.
Nem todos os ES6 / 7/8 ou os novos recursos que estão por vir podem ser transpilados e temos que usar polyfill para que funcione em navegadores mais antigos.
Aqui está o site oficial do babeljs https://babeljs.io/.

Nesta seção, aprenderemos como configurar o ambiente para BabelJS.
Para trabalhar com o BabelJS, precisamos seguir a configuração -
- NodeJS
- Npm
- Babel-CLI
- Babel-Preset
- IDE para escrever código
NodeJS
Para verificar se nodejs está instalado em seu sistema, digite node –vno terminal. Isso ajudará você a ver a versão do nodejs atualmente instalada em seu sistema.

Se não imprimir nada, instale nodejs em seu sistema. Para instalar o nodejs, vá para a página inicialhttps://nodejs.org/en/download/ de nodejs e instale o pacote com base em seu sistema operacional.
A captura de tela a seguir mostra a página de download de nodejs -

Com base no seu sistema operacional, instale o pacote necessário. Assim que o nodejs for instalado, o npm também será instalado junto com ele. Para verificar se o npm está instalado ou não, digitenpm –vno terminal. Ele deve exibir a versão do npm.

O Babel vem com uma interface de linha de comando embutida, que pode ser usada para compilar o código.
Crie um diretório no qual você estaria trabalhando. Aqui, criamos um diretório chamado babelproject . Vamos usar nodejs para criar os detalhes do projeto.
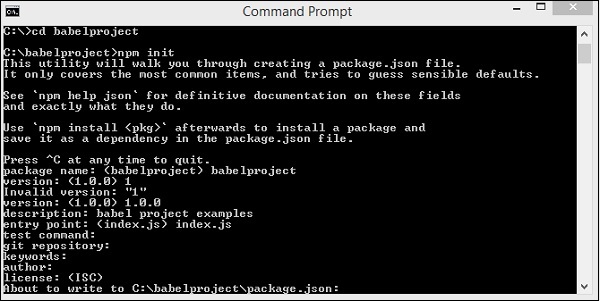
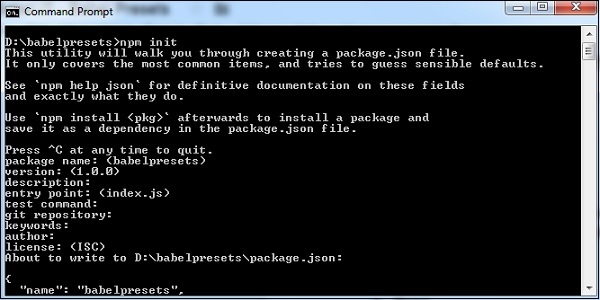
Usamos npm init para criar o projeto como mostrado abaixo -

Aqui está a estrutura do projeto que criamos.

Agora, para trabalhar com o Babel, precisamos instalar Babel cli, Babel preset, Babel core como mostrado abaixo -
babel-cli
Execute o seguinte comando para instalar o babel-cli -
npm install --save-dev babel-cli
babel-preset
Execute o seguinte comando para instalar o babel-preset -
npm install --save-dev babel-preset-env
babel-core
Execute o seguinte comando para instalar o babel-core -
npm install --save-dev babel-core
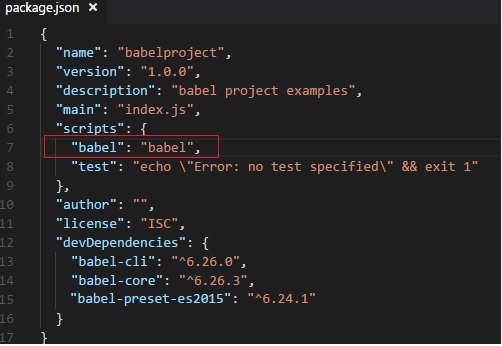
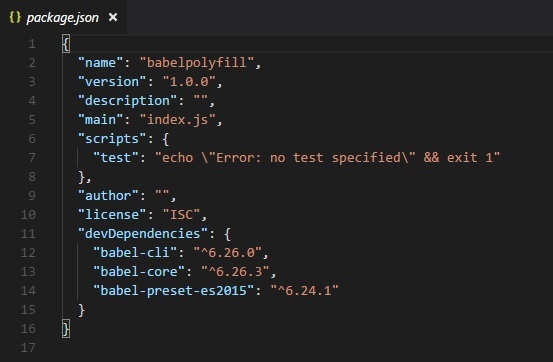
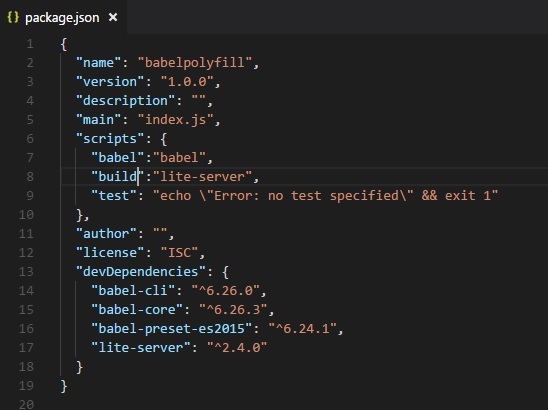
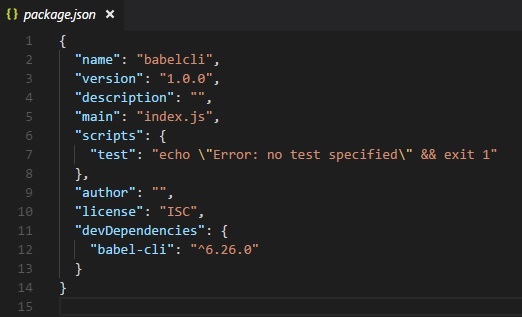
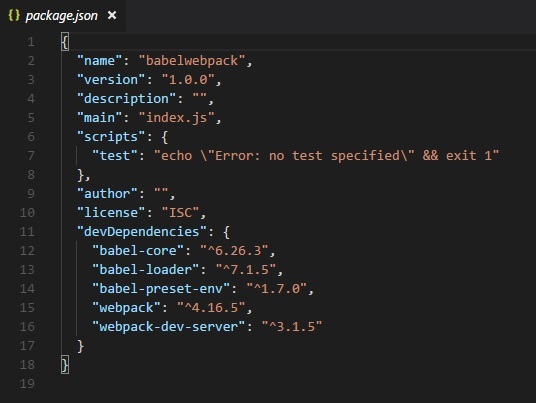
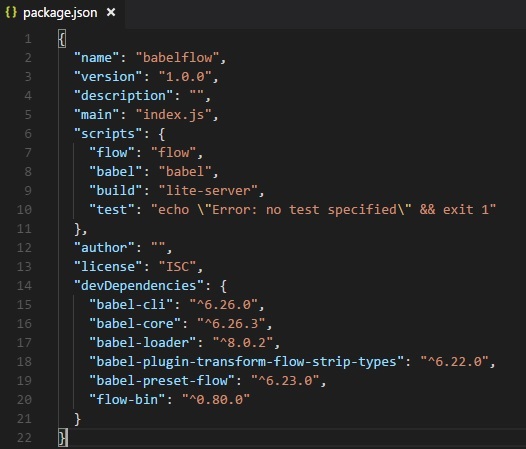
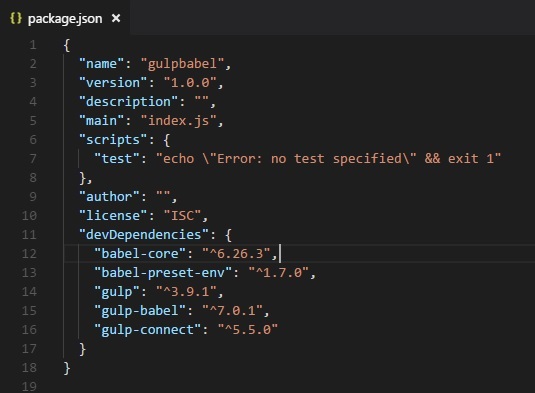
Após a instalação, aqui estão os detalhes disponíveis em package.json -
Instalamos plugins babel locais para o projeto. Isso é feito para que possamos usar o babel de maneira diferente em nossos projetos com base nos requisitos do projeto e também em diferentes versões do babeljs. Package.json fornece os detalhes da versão do babeljs usado.
Para fazer uso de babel em nosso projeto, precisamos especificar o mesmo em package.json da seguinte forma -

Babel é usado principalmente para compilar código JavaScript, que terá compatibilidade com versões anteriores. Agora, vamos escrever nosso código em ES6 -> ES5 ou ES7 -> ES5 também ES7-> ES6, etc.
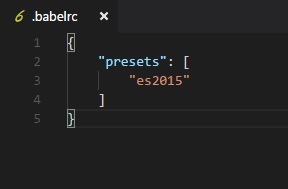
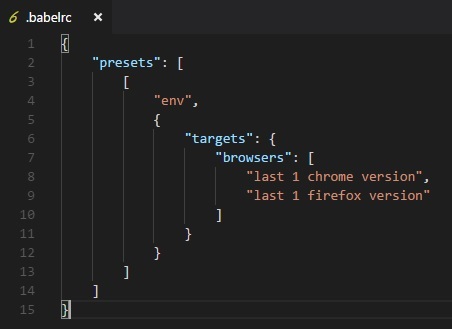
Para fornecer instruções ao Babel sobre o mesmo, durante a execução, precisamos criar um arquivo chamado .babelrc na pasta raiz. Ele contém um objeto json com detalhes das predefinições, conforme mostrado abaixo -

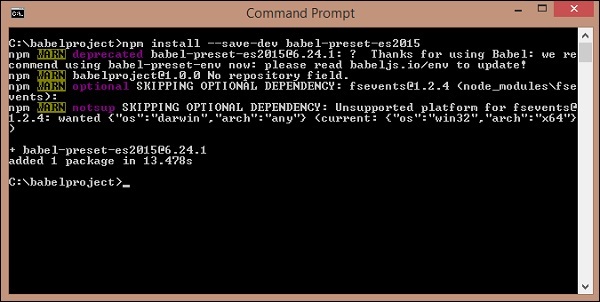
Vamos criar o arquivo JavaScript index.js e compilá-lo para es2015 usando o Babel. Antes disso, precisamos instalar a predefinição es2015 da seguinte forma -

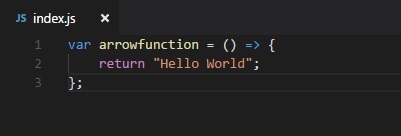
Em index.js, criamos uma função usando a função de seta, que é um novo recurso adicionado no es6. Usando o Babel, iremos compilar o código para es5.

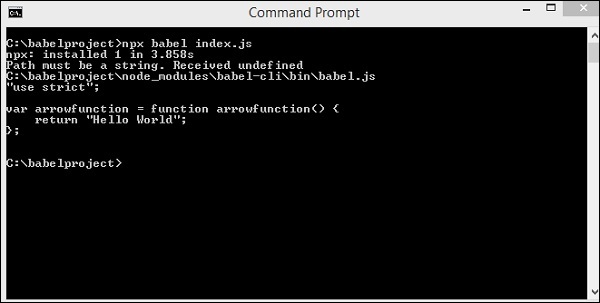
Para executar o es2015, o seguinte comando é usado -
npx babel index.jsResultado

Ele exibe o código index.js em es5 conforme mostrado acima.
Podemos armazenar a saída no arquivo executando o comando conforme mostrado abaixo -
npx babel index.js --out-file index_es5.jsResultado

Aqui está o arquivo que criamos, index_es5.js -

BabelJSé um transpiler JavaScript, que converte novos recursos adicionados ao JavaScript em ES5 ou para reagir com base na predefinição ou plugin fornecido. ES5 é uma das formas mais antigas de JavaScript e é compatível com a execução em navegadores novos e antigos sem problemas. Na maioria dos exemplos neste tutorial, nós transpilamos o código para ES5.
Vimos muitos recursos como funções de seta, classes, promessas, geradores, funções assíncronas, etc. adicionados ao ES6, ES7 e ES8. Quando qualquer um dos recursos recém-adicionados é usado em navegadores antigos, ocorrem erros. O BabelJS ajuda a compilar o código, que é compatível com os navegadores mais antigos. Vimos que o ES5 funciona perfeitamente bem em navegadores mais antigos sem problemas. Portanto, considerando os detalhes do ambiente do projeto, se for necessário rodar em navegadores mais antigos, podemos usar qualquer novo recurso em nosso projeto e compilar o código para ES5 usando babeljs e usá-lo em qualquer navegador sem problemas.
Vamos considerar o seguinte exemplo para entender isso.
Exemplo
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing</title>
</head>
<body>
<script type="text/javascript" src="index.js"></script>
</body>
</html>arquivo index.js
var _foo = () => {
return "Hello World"
};
alert(_foo());Resultado
Quando executamos o html acima no navegador Chrome, obtemos a seguinte saída -

Quando o HTML é executado no Firefox, ele gera a seguinte saída -

E quando o mesmo HTML é executado no Internet Explorer, ele gera o seguinte erro de sintaxe -

Usamos a função Seta ES6; o mesmo não funciona em todos os navegadores conforme visto acima. Para fazer isso funcionar, temos o BabelJS para compilar o código para ES5 e usá-lo em todos os navegadores.
Irá compilar o arquivo js para es5 usando babeljs e verificar novamente nos navegadores.

No arquivo html, usaremos index_new.js conforme mostrado abaixo -
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing</title>
</head>
<body>
<script type="text/javascript" src="index_new.js"></script>
</body>
</html>index_new.js
"use strict";
var _foo = function _foo() {
return "Hello World";
};
alert(_foo());Saída Chrome

Saída do navegador Firefox

Saída do navegador IE

Neste capítulo, veremos como usar o babeljs dentro do nosso projeto. Vamos criar um projeto usando nodejs e usar o servidor local http para testar nosso projeto.
Criar configuração de projeto
Nesta seção, aprenderemos como criar a configuração do projeto.
Crie um novo diretório e execute o seguinte comando para criar o projeto -
npm initResultado
Após a execução, o comando acima gera a seguinte saída -

A seguir está o package.json que é criado -

Instalaremos os pacotes necessários para começar a trabalhar com o babeljs. Vamos executar o seguinte comando para instalar o babel-cli, babel-core, babel-preset-es2015 .
npm install babel-cli babel-core babel-preset-es2015 --save-devResultado
Após a execução, o comando acima gera a seguinte saída -

Package.json é atualizado da seguinte forma -

Precisamos do servidor http para testar o arquivo js. Execute o seguinte comando para instalar o servidor http -
npm install lite-server --save-devAdicionamos os seguintes detalhes em package.json -

Em scripts, Babel se encarrega de transpilar o script.js da pasta src e o salva na pasta dev com o nome scripts.bundle.js . Adicionamos o comando completo para compilar o código que queremos em package.json. Além disso, é adicionado um build que iniciará o lite-server para testar as alterações.
O src / scripts.js tem o JavaScript da seguinte maneira -
class Student {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}Chamamos o script transpilado em index.html da seguinte forma -
<html>
lt;head></head>
<body>
<script type="text/javascript" src="dev/scripts.bundle.js?a=11"></script>
<h1 id="displayname"></h1>
<script type="text/javascript">
var a = new Student("Siya", "Kapoor", "15", "Mumbai");
var studentdet = a.fullname;
document.getElementById("displayname").innerHTML = studentdet;
</script>
</body>
</html>Precisamos executar o seguinte comando, que irá chamar o babel e compilar o código. O comando irá chamar Babel de package.json -
npm run babel
O scripts.bundle.js é o novo arquivo js criado na pasta dev -

A saída de dev/scripts.bundle.js é o seguinte -
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i < props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps);
return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var Student = function () {
function Student(fname, lname, age, address) {
_classCallCheck(this, Student);
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
_createClass(Student, [{
key: "fullname",
get: function get() {
return this.fname + "-" + this.lname;
}
}]);
return Student;
}();Agora vamos executar o seguinte comando para iniciar o servidor -
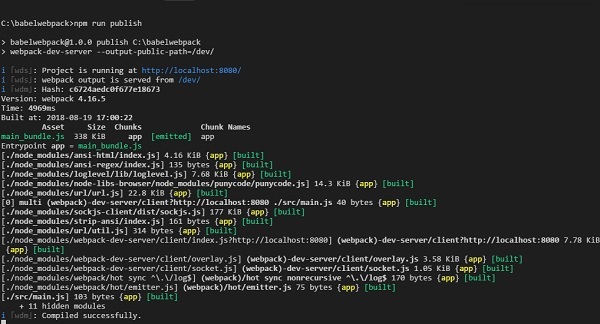
npm run buildQuando o comando for executado, ele abrirá o url no navegador -

Resultado
O comando acima gera a seguinte saída -

A última versão do Babel, 7 lançada com alterações nos pacotes já existentes. A parte de instalação permanece a mesma que era para Babel 6. A única diferença no Babel 7 é que todos os pacotes precisam ser instalados com@babel/, por exemplo @ babel / core, @ babel / preset-env, @ babel / cli, @ babel / polyfill, etc.
Aqui está uma configuração de projeto criada usando o babel 7.
Comando
Execute o seguinte comando para iniciar a configuração do projeto -
npm initInstale os seguintes pacotes
npm install --save-dev @babel/core
npm install --save-dev @babel/cli
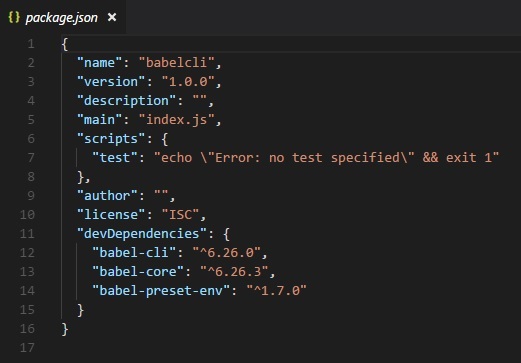
npm install --save-dev @babel/preset-envAqui está o package.json criado -

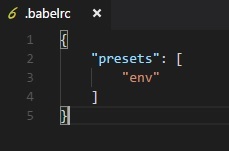
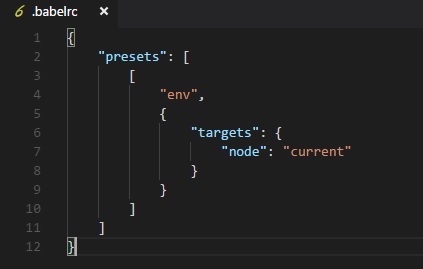
Agora vai criar um .babelrc arquivo na pasta raiz -

Crie uma pasta src/ e adicionar arquivo main.js para ele e escreva seu código para transpilar para es5.
src / main.js
let add = (a,b) => {
return a+b;
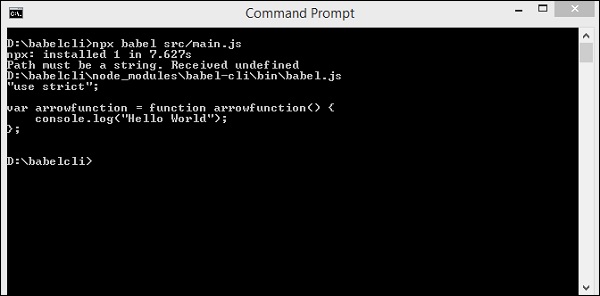
}comando para transpilar
npx babel src/main.js --out-file main_es5.jsmain_es5.js
"use strict";
var add = function add(a, b) {
return a + b;
};O funcionamento do Babel 7 continua igual ao do Babel 6. A única diferença é a instalação do pacakge com @babel.
Existem algumas predefinições obsoletas no babel 7. A lista é a seguinte -
- Predefinições ES20xx
- babel-preset-env
- babel-preset-latest
- Predefinições de palco no Babel
Além disso, o ano dos pacotes é removido - @babel/plugin-transform-es2015-classes é agora @babel/plugin-transform-classes
Veremos mais um exemplo de trabalho com texto digitado e transpile-o para o JavaScript Es2015 usando predefinição de texto digitado e babel 7.
Para trabalhar com o typescript, precisamos que o pacote typescript seja instalado da seguinte forma -
npm install --save-dev @babel/preset-typescriptCrio test.ts arquivo no src/ pasta e escrever o código na forma de datilografia -
test.ts
let getName = (person: string) => {
return "Hello, " + person;
}
getName("Siya");.babelrc

comando
npx babel src/test.ts --out-file test.jstest.js
"use strict";
var getName = function getName(person) {
return "Hello, " + person;
};
getName("Siya");Neste capítulo, veremos os recursos adicionados ao ES6. Também aprenderemos como compilar os recursos para ES5 usando BabelJS.
A seguir estão os vários recursos ES6 que discutiremos neste capítulo -
- Let + Const
- Funções de seta
- Classes
- Promises
- Generators
- Destructuring
- Iterators
- Template Literalst
- Objeto aprimorado
- Propriedades padrão, descanso e propagação
Let + Const
Let declara uma variável local de escopo de bloco em JavaScript. Considere o exemplo a seguir para entender o uso de let.
Exemplo
let a = 1;
if (a == 1) {
let a = 2;
console.log(a);
}
console.log(a);Resultado
2
1A razão pela qual o primeiro console imprime 2 é porque a é declarado novamente usando let e estará disponível apenas no ifquadra. Qualquer variável declarada usando let está apenas disponível dentro do bloco declarado. Declaramos a variável a duas vezes usando let, mas ela não sobrescreve o valor de a.
Esta é a diferença entre as palavras-chave var e let. Quando você declara uma variável usando var, a variável estará disponível no escopo da função ou, se declarada, atuará como uma variável global.
Caso uma variável seja declarada com let, a variável estará disponível no escopo do bloco. Se declarado dentro da instrução if, estará disponível apenas dentro do bloco if. O mesmo se aplica a switch, for-loop, etc.
Agora veremos a conversão do código no ES5 usando babeljs.
Vamos executar o seguinte comando para converter o código -
npx babel let.js --out-file let_es5.jsA saída de es6 a es5 para a palavra-chave let é a seguinte -
Vamos usar ES6
let a = 1;
if (a == 1) {
let a = 2;
console.log(a);
}
console.log(a);Transpilado usando babel para ES5
"use strict";
var a = 1;
if (a == 1) {
var _a = 2;
console.log(_a);
}
console.log(a);Se você vir o código ES5, a palavra-chave let é substituída pelo varpalavra-chave. Além disso, a variável dentro do bloco if é renomeada para_a para ter o mesmo efeito que quando declarado com o let palavra-chave.
Const
Nesta seção, aprenderemos sobre o funcionamento da palavra-chave const no ES6 e ES5. A palavra-chave Const também está disponível no escopo; e se estiver fora, gerará um erro. O valor da variável declarada const não pode ser alterado depois de atribuído. Vamos considerar o exemplo a seguir para entender como a palavra-chave const é usada.
Exemplo
let a =1;
if (a == 1) {
const age = 10;
}
console.log(age);Resultado
Uncaught ReferenceError: age is not defined at
:5:13
A saída acima gera um erro, pois a const idade é definida dentro do bloco if e está disponível dentro do bloco if.
Vamos entender a conversão para ES5 usando BabelJS.
ES6
let a =1;
if (a == 1) {
const age = 10;
}
console.log(age);Comando
npx babel const.js --out-file const_es5.jsTranspilado para ES6 usando BabelJS
"use strict";
var a = 1;
if (a == 1) {
var _age = 10;
}
console.log(age);No caso do ES5, a palavra-chave const é substituída pela palavra-chave var conforme mostrado acima.
Funções de seta
Uma função Arrow tem uma sintaxe mais curta em comparação com a expressão variável. também é chamada de função seta gorda ou função lambda. A função não possui esta propriedade própria. Nesta função, a função de palavra-chave é omitida.
Exemplo
var add = (x,y) => {
return x+y;
}
var k = add(3,6);
console.log(k);Resultado
9Usando BabelJS, iremos transpilar o código acima para ES5.
ES6 - Função de seta
var add = (x,y) => {
return x+y;
}
var k = add(3,6);
console.log(k);Comando
npx babel arrowfunction.js --out-file arrowfunction_es5.jsBabelJS - ES5
Usando Babel, a função de seta é convertida em função de expressão variável, conforme mostrado abaixo.
"use strict";
var add = function add(x, y) {
return x + y;
};
var k = add(3, 6);
console.log(k);Aulas
ES6 vem com o novo recurso Classes. As classes são semelhantes à herança baseada em protótipo disponível no ES5. A palavra-chave class é usada para definir a classe. As classes são como funções especiais e têm semelhanças, como expressão de função. Ele tem um construtor, que é chamado dentro da classe.
Exemplo
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;Resultado
Siya-KapoorES6 - Classes
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;Comando
npx babel class.js --out-file class_es5.jsBabelJS - ES5
Há um código extra adicionado usando babeljs para fazer a funcionalidade funcionar para as classes da mesma forma que no ES5. O BabelJs garante que a funcionalidade funcione da mesma forma que teria feito no ES6.
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i < props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps);
return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var Person = function () {
function Person(fname, lname, age, address) {
_classCallCheck(this, Person);
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
_createClass(Person, [{
key: "fullname",
get: function get() {
return this.fname + "-" + this.lname;
}
}]);
return Person;
}();
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;Promessas
As promessas de JavaScript são usadas para gerenciar solicitações assíncronas em seu código.
Isso torna a vida mais fácil e mantém o código limpo enquanto você gerencia vários retornos de chamada de solicitações assíncronas, que têm dependência. As promessas fornecem uma maneira melhor de trabalhar com funções de retorno de chamada. As promessas fazem parte do ES6. Por padrão, quando você cria uma promessa, o estado da promessa fica pendente.
As promessas vêm em três estados -
- pendente (estado inicial)
- resolvido (concluído com sucesso)
- rejected(failed)
new Promise()é usado para construir uma promessa. O construtor de promessa tem um argumento, que é uma função de retorno de chamada. A função de retorno de chamada tem dois argumentos - resolver e rejeitar;
ambas são funções internas. O código assíncrono que você escreve, ou seja, chamada Ajax, carregamento de imagem, funções de temporização irão para a função de retorno de chamada.
Se a tarefa executada na função de retorno de chamada for bem-sucedida, a função de resolução será chamada; caso contrário, a função de rejeição é chamada com os detalhes do erro.
A linha de código a seguir mostra uma chamada de estrutura de promessa -
var _promise = new Promise (function(resolve, reject) {
var success = true;
if (success) {
resolve("success");
} else {
reject("failure");
}
});
_promise.then(function(value) {
//once function resolve gets called it comes over here with the value passed in resolve
console.log(value); //success
}).catch(function(value) {
//once function reject gets called it comes over here with the value passed in reject
console.log(value); // failure.
});Exemplo de promessa ES6
let timingpromise = new Promise((resolve, reject) => {
setTimeout(function() {
resolve("Promise is resolved!");
}, 1000);
});
timingpromise.then((msg) => {
console.log(msg);
});Resultado
Promise is resolved!ES6 - Promessas
let timingpromise = new Promise((resolve, reject) => {
setTimeout(function() {
resolve("Promise is resolved!");
}, 1000);
});
timingpromise.then((msg) => {
console.log(msg);
});Comando
npx babel promise.js --out-file promise_es5.jsBabelJS - ES5
"use strict";
var timingpromise = new Promise(function (resolve, reject) {
setTimeout(function () {
resolve("Promise is resolved!");
}, 1000);
});
timingpromise.then(function (msg) {
console.log(msg);
});Para promessas, o código não muda quando transpilado. Precisamos usar o babel-polyfill para que funcione em navegadores mais antigos. Os detalhes sobre o babel-polyfills são explicados no capítulo babel - poyfill.
Geradores
A função do gerador é normal function. A função tem uma função de sintaxe especial * com * para a função e a palavra-chave yield a ser usada dentro da função. Isso serve para pausar ou iniciar a função quando necessário. As funções normais não podem ser interrompidas depois de iniciada a execução. Ele executará a função completa ou parará quando encontrar a instrução return. O gerador tem um desempenho diferente aqui, você pode interromper a função com a palavra-chave yield e iniciá-la chamando o gerador novamente sempre que necessário.
Exemplo
function* generatorfunction(a) {
yield a;
yield a +1 ;
}
let g = generatorfunction(8);
console.log(g.next());
console.log(g.next());Resultado
{value: 8, done: false}
{value: 9, done: false}ES6 - Gerador
function* generatorfunction(a) {
yield a;
yield a +1 ;
}
let g = generatorfunction(8);
console.log(g.next());
console.log(g.next());Comando
npx babel generator.js --out-file generator_es5.jsBabelJS - ES5
"use strict";
var _marked = /*#__PURE__*/regeneratorRuntime.mark(generatorfunction);
function generatorfunction(a) {
return regeneratorRuntime.wrap(function generatorfunction$(_context) {
while (1) {
switch (_context.prev = _context.next) {
case 0:
_context.next = 2;
return a;
case 2:
_context.next = 4;
return a + 1;
case 4:
case "end":
return _context.stop();
}
}
}, _marked, this);
}
var g = generatorfunction(8);
console.log(g.next());
console.log(g.next());Iteradores
Iterator em JavaScript retorna um objeto JavaScript, que tem valor. O objeto também possui um sinalizador denominado done, que possui valor verdadeiro / falso. Ele dá falso se não for o fim do iterador. Vamos considerar um exemplo e ver o funcionamento do iterador em um array.
Exemplo
let numbers = [4, 7, 3, 10];
let a = numbers[Symbol.iterator]();
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());No exemplo acima, usamos uma matriz de números e chamamos uma função na matriz usando Symbol.iterator como o índice.
A saída que obtemos usando o next () na matriz é a seguinte -
{value: 4, done: false}
{value: 7, done: false}
{value: 3, done: false}
{value: 10, done: false}
{value: undefined, done: true}A saída fornece um objeto com valor e é feita como propriedades. Cadanext()a chamada do método fornece o próximo valor do array e é feita como false. O valor de done será true apenas quando os elementos do array estiverem prontos. Podemos usar isso para iterar em arrays. Existem mais opções disponíveis, como ofor-of loop que é usado da seguinte forma -
Exemplo
let numbers = [4, 7, 3, 10];
for (let n of numbers) {
console.log(n);
}Resultado
4
7
3
10Quando o for-of loopusa a chave, fornece detalhes dos valores da matriz conforme mostrado acima. Verificaremos ambas as combinações e veremos como o babeljs as transpila para es5.
Exemplo
let numbers = [4, 7, 3, 10];
let a = numbers[Symbol.iterator]();
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());
let _array = [4, 7, 3, 10];
for (let n of _array) {
console.log(n);
}comando
npx babel iterator.js --out-file iterator_es5.jsResultado
"use strict";
var numbers = [4, 7, 3, 10];
var a = numbers[Symbol.iterator]();
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());
var _array = [4, 7, 3, 10];
var _iteratorNormalCompletion = true;
var _didIteratorError = false;
var _iteratorError = undefined;
try {
for (var _iterator = _array[Symbol.iterator](),
_step; !(_iteratorNormalCompletion = (_step = _iterator.next()).done);
_iteratorNormalCompletion = true) {
var n = _step.value;
console.log(n);
}
} catch (err) {
_didIteratorError = true;
_iteratorError = err;
} finally {
try {
if (!_iteratorNormalCompletion && _iterator.return) {
_iterator.return();
}
} finally {
if (_didIteratorError) {
throw _iteratorError;
}
}
}Existem alterações adicionadas for-ofloop em es5. Mas iterator.next é deixado como está. Precisamos usarbabel-polyfillpara fazê-lo funcionar em navegadores antigos. Babel-polyfill é instalado junto com o babel e o mesmo pode ser usado a partir de node_modules como mostrado abaixo -
Exemplo
<html>
<head>
<script type="text/javascript" src="node_modules/babel-polyfill/dist/polyfill.min.js"></script>
<script type="text/javascript" src="iterator_es5.js"></script>
</head>
<body>
<h1>Iterators</h1>
</body>
</html>Resultado

Destruição
A propriedade de desestruturação se comporta como uma expressão JavaScript que descompacta valores de arrays, objetos.
O exemplo a seguir explicará o funcionamento da sintaxe de desestruturação.
Exemplo
let x, y, rem;
[x, y] = [10, 20];
console.log(x);
console.log(y);
[x, y, ...rem] = [10, 20, 30, 40, 50];
console.log(rem);
let z = 0;
({ x, y } = (z) ? { x: 10, y: 20 } : { x: 1, y: 2 });
console.log(x);
console.log(y);Resultado
10
20
[30, 40, 50]
1
2A linha de código acima mostra como os valores são atribuídos do lado direito da matriz às variáveis do lado esquerdo. A variável com...rem obtém todos os valores restantes da matriz.
Também podemos atribuir os valores do objeto no lado esquerdo usando o operador condicional, conforme mostrado abaixo -
({ x, y } = (z) ? { x: 10, y: 20 } : { x: 1, y: 2 });
console.log(x); // 1
console.log(y); // 2Vamos converter o mesmo para ES5 usando babeljs -
comando
npx babel destructm.js --out-file destruct_es5.jsdestruct_es5.js
"use strict";
var x = void 0,
y = void 0,
rem = void 0;
x = 10;
y = 20;
console.log(x);
console.log(y);
x = 10;
y = 20;
rem = [30, 40, 50];
console.log(rem);
var z = 0;
var _ref = z ? { x: 10, y: 20 } : { x: 1, y: 2 };
x = _ref.x;
y = _ref.y;
console.log(x);
console.log(y);Literais de modelo
O literal de modelo é um literal de string que permite expressões dentro dele. Ele usa crase (``) em vez de aspas simples ou duplas. Quando dizemos expressão dentro de uma string, significa que podemos usar variáveis, chamar uma função, etc. dentro da string.
Exemplo
let a = 5;
let b = 10;
console.log(`Using Template literal : Value is ${a + b}.`);
console.log("Using normal way : Value is " + (a + b));Resultado
Using Template literal : Value is 15.
Using normal way : Value is 15ES6 - Modelo Literal
let a = 5;
let b = 10;
console.log(`Using Template literal : Value is ${a + b}.`);
console.log("Using normal way : Value is " + (a + b));comando
npx babel templateliteral.js --out-file templateliteral_es5.jsBabelJS - ES5
"use strict";
var a = 5;
var b = 10;
console.log("Using Template literal : Value is " + (a + b) + ".");
console.log("Using normal way : Value is " + (a + b));Literais de objeto aprimorados
No es6, os novos recursos adicionados aos literais de objeto são muito bons e úteis. Veremos alguns exemplos de literal de objeto em ES5 e ES6 -
Exemplo
ES5
var red = 1, green = 2, blue = 3;
var rgbes5 = {
red: red,
green: green,
blue: blue
};
console.log(rgbes5); // {red: 1, green: 2, blue: 3}
ES6
let rgbes6 = {
red,
green,
blue
};
console.log(rgbes6); // {red: 1, green: 2, blue: 3}Se você vir o código acima, o objeto em ES5 e ES6 é diferente. No ES6, não precisamos especificar o valor da chave se os nomes das variáveis forem iguais aos da chave.
Vamos ver a compilação para ES5 usando o babel.
Literal de objeto ES6-Enhanced
const red = 1, green = 2, blue = 3;
let rgbes5 = {
red: red,
green: green,
blue: blue
};
console.log(rgbes5);
let rgbes6 = {
red,
green,
blue
};
console.log(rgbes6);
let brand = "carbrand";
const cars = {
[brand]: "BMW"
}
console.log(cars.carbrand); //"BMW"comando
npx babel enhancedobjliteral.js --out-file enhancedobjliteral_es5.jsBabelJS - ES5
"use strict";
function _defineProperty(obj, key, value) {
if (key in obj) {
Object.defineProperty(obj, key, {
value: value, enumerable: true, configurable: true, writable: true
});
} else { obj[key] = value; } return obj;
}
var red = 1,
green = 2,
blue = 3;
var rgbes5 = {
red: red,
green: green,
blue: blue
};
console.log(rgbes5);
var rgbes6 = {
red: red,
green: green,
blue: blue
};
console.log(rgbes6);
var brand = "carbrand";
var cars = _defineProperty({}, brand, "BMW");
console.log(cars.carbrand); //"BMW"Propriedades padrão, descanso e propagação
Nesta seção, discutiremos as propriedades padrão, repouso e propagação.
Padrão
Com ES6, podemos usar parâmetros padrão para os parâmetros de função da seguinte forma -
Exemplo
let add = (a, b = 3) => {
return a + b;
}
console.log(add(10, 20)); // 30
console.log(add(10)); // 13Vamos transpilar o código acima para ES5 usando o babel.
comando
npx babel default.js --out-file default_es5.jsBabelJS - ES5
"use strict";
var add = function add(a) {
var b = arguments.length > 1 >> arguments[1] !== undefined ? arguments[1] : 3;
return a + b;
};
console.log(add(10, 20));
console.log(add(10));Descansar
O parâmetro de descanso começa com três pontos (...) como mostrado no exemplo abaixo -
Exemplo
let add = (...args) => {
let sum = 0;
args.forEach(function (n) {
sum += n;
});
return sum;
};
console.log(add(1, 2)); // 3
console.log(add(1, 2, 5, 6, 6, 7)); //27Na função acima, estamos passando n número de parâmetros para a função add. Para adicionar todos aqueles parâmetros se fosse no ES5, temos que contar com o objeto de argumentos para obter os detalhes dos argumentos. Com ES6,rest it ajuda a definir os argumentos com três pontos como mostrado acima e podemos percorrê-los e obter a soma dos números.
Note - Não podemos usar argumentos adicionais ao usar três pontos, ou seja, descanso.
Exemplo
let add = (...args, value) => { //syntax error
let sum = 0;
args.forEach(function (n) {
sum += n;
});
return sum;
};O código acima apresentará erro de sintaxe.
A compilação para es5 é a seguinte -
comando
npx babel rest.js --out-file rest_es5.jsBabel -ES5
"use strict";
var add = function add() {
for (var _len = arguments.length, args = Array(_len), _key = 0; _key < _len; _key++) {
args[_key] = arguments[_key];
}
var sum = 0;
args.forEach(function (n) {
sum += n;
});
return sum;
};
console.log(add(1, 2));
console.log(add(1, 2, 5, 6, 6, 7));Propagação
A propriedade Spread também possui os três pontos como repouso. A seguir está um exemplo prático, que mostra como usar a propriedade spread.
Exemplo
let add = (a, b, c) => {
return a + b + c;
}
let arr = [11, 23, 3];
console.log(add(...arr)); //37Vamos agora ver como o código acima é transpilado usando babel -
comando
npx babel spread.js --out-file spread_es5.jsBabel-ES5
"use strict";
var add = function add(a, b, c) {
return a + b + c;
};
var arr = [11, 23, 3];
console.log(add.apply(undefined, arr));Proxies
Proxy é um objeto onde você pode definir o comportamento personalizado para operações como pesquisa de propriedade, atribuição, enumeração, função, invocação, etc.
Sintaxe
var a = new Proxy(target, handler);O destino e o manipulador são objetos.
target é um objeto ou pode ser outro elemento proxy.
handler será um objeto com suas propriedades como funções que darão o comportamento quando chamado.
Vamos tentar entender esses recursos com a ajuda de um exemplo -
Exemplo
let handler = {
get: function (target, name) {
return name in target ? target[name] : "invalid key";
}
};
let o = {
name: 'Siya Kapoor',
addr: 'Mumbai'
}
let a = new Proxy(o, handler);
console.log(a.name);
console.log(a.addr);
console.log(a.age);Definimos o destino e o manipulador no exemplo acima e os usamos com o proxy. Proxy retorna o objeto com valores-chave.
Resultado
Siya Kapoor
Mumbai
invalid keyVamos agora ver como transpilar o código acima para ES5 usando o babel -
comando
npx babel proxy.js --out-file proxy_es5.jsBabel-ES5
'use strict';
var handler = {
get: function get(target, name) {
return name in target ? target[name] : "invalid key";
}
};
var o = {
name: 'Siya Kapoor',
addr: 'Mumbai'
};
var a = new Proxy(o, handler);
console.log(a.name);
console.log(a.addr);
console.log(a.age);Neste capítulo, veremos como transpilar módulos ES6 para ES5 usando Babel.
Módulos
Considere um cenário em que partes do código JavaScript precisam ser reutilizadas. ES6 vem em seu socorro com o conceito de Módulos.
UMA modulenada mais é do que um pedaço de código JavaScript escrito em um arquivo. As funções ou variáveis em um módulo não estão disponíveis para uso, a menos que o arquivo do módulo as exporte.
Em termos mais simples, os módulos ajudam você a escrever o código em seu módulo e expor apenas as partes do código que devem ser acessadas por outras partes de seu código.
Vamos considerar um exemplo para entender como usar o módulo e como exportá-lo para fazer uso dele no código.
Exemplo
add.js
var add = (x,y) => {
return x+y;
}
module.exports=add;multiply.js
var multiply = (x,y) => {
return x*y;
};
module.exports = multiply;main.js
import add from './add';
import multiply from './multiply'
let a = add(10,20);
let b = multiply(40,10);
console.log("%c"+a,"font-size:30px;color:green;");
console.log("%c"+b,"font-size:30px;color:green;");Tenho três arquivos add.js que adiciona 2 números dados, multiply.js que multiplica dois números dados e main.js, que chama add e multiply, e consola a saída.
Dar add.js e multiply.js dentro main.js, temos que exportá-lo primeiro, conforme mostrado abaixo -
module.exports = add;
module.exports = multiply;Para usá-los em main.js, precisamos importá-los conforme mostrado abaixo
import add from './add';
import multiply from './multiply'Precisamos do bundler de módulo para construir os arquivos, para que possamos executá-los no navegador.
Podemos fazer isso -
- Usando Webpack
- Usando Gulp
Módulos ES6 e Webpack
Nesta seção, veremos o que são os módulos ES6. Também aprenderemos como usar o webpack.
Antes de começar, precisamos instalar os seguintes pacotes -
npm install --save-dev webpack
npm install --save-dev webpack-dev-server
npm install --save-dev babel-core
npm install --save-dev babel-loader
npm install --save-dev babel-preset-envPackage.json

Adicionamos tarefas de pacote e publicação a scripts para executá-los usando npm. Aqui está o arquivo webpack.config.js que construirá o arquivo final.
webpack.config.js
var path = require('path');
module.exports = {
entry: {
app: './src/main.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test: /\.js$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['env']
}
}
]
}
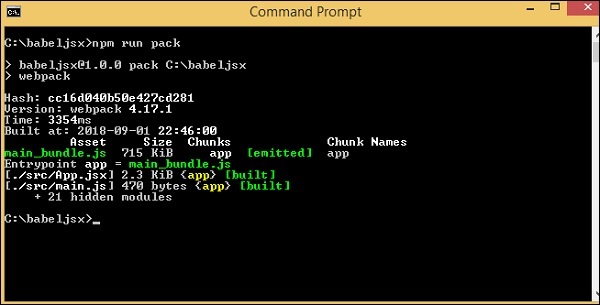
};Execute o comando npm run pack para construir os arquivos. O arquivo final será armazenado na pasta dev /.
comando
npm run pack
dev/main_bundle.jsarquivo comum é criado. Este arquivo combina add.js, multiply.js e main.js e os armazena emdev/main_bundle.js.
/******/ (function(modules) { // webpackBootstrap
/******/ // The module cache
/******/ var installedModules = {};
/******/
/******/ // The require function
/******/ function __webpack_require__(moduleId) {
/******/
/******/ // Check if module is in cache
/******/ if(installedModules[moduleId]) {
/******/ return installedModules[moduleId].exports;
/******/ }
/******/ // Create a new module (and put it into the cache)
/******/ var module = installedModules[moduleId] = {
/******/ i: moduleId,
/******/ l: false,
/******/ exports: {}
/******/ };
/******/
/******/ // Execute the module function
/******/ modules[moduleId].call(module.exports, module, module.exports, __webpack_require__);
/******/
/******/ // Flag the module as loaded
/******/ module.l = true;
/******/
/******/ // Return the exports of the module
/******/ return module.exports;
/******/ }
/******/
/******/
/******/ // expose the modules object (__webpack_modules__)
/******/ __webpack_require__.m = modules;
/******/
/******/ // expose the module cache
/******/ __webpack_require__.c = installedModules;
/******/
/******/ // define getter function for harmony exports
/******/ __webpack_require__.d = function(exports, name, getter) {
/******/ if(!__webpack_require__.o(exports, name)) {
/******/ Object.defineProperty(exports, name, { enumerable: true, get: getter });
/******/ }
/******/ };
/******/
/******/ // define __esModule on exports
/******/ __webpack_require__.r = function(exports) {
/******/ if(typeof Symbol !== 'undefined' && Symbol.toStringTag) {
/******/ Object.defineProperty(exports, Symbol.toStringTag, { value: 'Module' });
/******/ }
/******/ Object.defineProperty(exports, '__esModule', { value: true });
/******/ };
/******/
/******/ // create a fake namespace object
/******/ // mode & 1: value is a module id, require it
/******/ // mode & 2: merge all properties of value into the ns
/******/ // mode & 4: return value when already ns object
/******/ // mode & 8|1: behave like require
/******/ __webpack_require__.t = function(value, mode) {
/******/ if(mode & 1) value = __webpack_require__(value);
/******/ if(mode & 8) return value;
/******/ if((mode & 4) && typeof value === 'object' && value && value.__esModule) return value;
/******/ var ns = Object.create(null);
/******/ __webpack_require__.r(ns);
/******/ Object.defineProperty(ns, 'default', { enumerable: true, value: value });
/******/ if(mode & 2 && typeof value != 'string')
for(var key in value) __webpack_require__.d(ns, key, function(key) { return value[key]; }.bind(null, key));
/******/ return ns;
/******/ };
/******/
/******/ // getDefaultExport function for compatibility with non-harmony modules
/******/ __webpack_require__.n = function(module) {
/******/ var getter = module && module.__esModule ?
/******/ function getDefault() { return module['default']; } :
/******/ function getModuleExports() { return module; };
/******/ __webpack_require__.d(getter, 'a', getter);
/******/ return getter;
/******/ };
/******/
/******/ // Object.prototype.hasOwnProperty.call
/******/ __webpack_require__.o = function(object, property) {
return Object.prototype.hasOwnProperty.call(object, property);
};
/******/
/******/ // __webpack_public_path__
/******/ __webpack_require__.p = "";
/******/
/******/
/******/ // Load entry module and return exports
/******/ return __webpack_require__(__webpack_require__.s = "./src/main.js");
/******/ })
/************************************************************************/
/******/ ({
/***/ "./src/add.js":
/*!********************!*\
!*** ./src/add.js ***!
\********************/
/*! no static exports found */
/***/ (function(module, exports, __webpack_require__) {
"use strict";
eval(
"\n\nvar add = function add(x, y) {\n return x + y;\n};
\n\nmodule.exports = add;
\n\n//# sourceURL = webpack:///./src/add.js?"
);
/***/ }),
/***/ "./src/main.js":
/*!*********************!*\
!*** ./src/main.js ***!
\*********************/
/*! no static exports found */
/***/ (function(module, exports, __webpack_require__) {
"use strict";
eval(
"\n\nvar _add = __webpack_require__(/*! ./add */ \"./src/add.js\");
\n\nvar _add2 = _interopRequireDefault(_add);
\n\nvar _multiply = __webpack_require__(/*! ./multiply */ \"./src/multiply.js\");
\n\nvar _multiply2 = _interopRequireDefault(_multiply);
\n\nfunction _interopRequireDefault(obj) {
return obj >> obj.__esModule ? obj : { default: obj };
}
\n\nvar a = (0, _add2.default)(10, 20);
\nvar b = (0, _multiply2.default)(40, 10);
\n\nconsole.log(\"%c\" + a, \"font-size:30px;color:green;\");
\nconsole.log(\"%c\" + b, \"font-size:30px;color:green;\");
\n\n//# sourceURL = webpack:///./src/main.js?"
);
/***/ }),
/***/ "./src/multiply.js":
/*!*************************!*\
!*** ./src/multiply.js ***!
\*************************/
/*! no static exports found */
/***/ (function(module, exports, __webpack_require__) {
"use strict";
eval(
"\n\nvar multiply = function multiply(x, y) {\n return x * y;\n};
\n\nmodule.exports = multiply;
\n\n//# sourceURL = webpack:///./src/multiply.js?"
);
/***/ })
/******/ });Comando
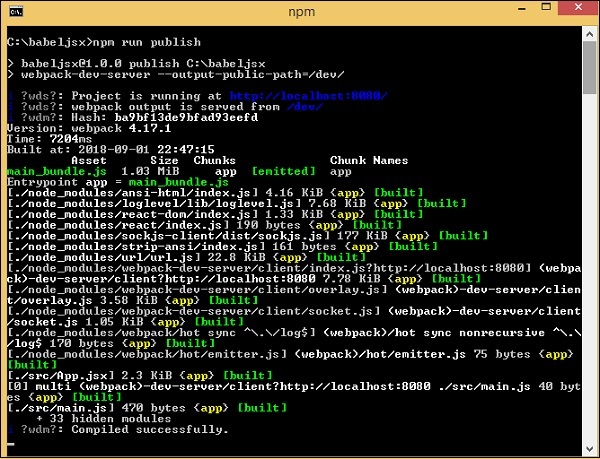
A seguir está o comando para testar a saída no navegador -
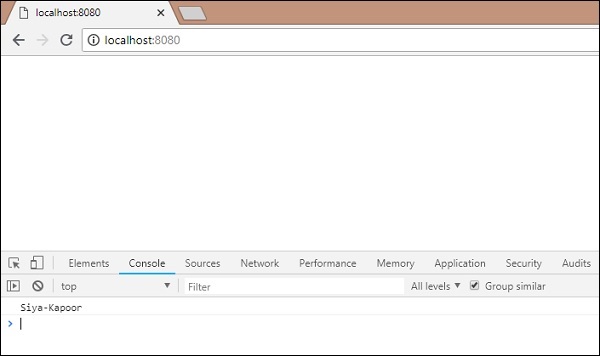
npm run publish
Adicione index.html em seu projeto. Isso chama dev / main_bundle.js.
<html>
<head></head>
<body>
<script type="text/javascript" src="dev/main_bundle.js"></script>
</body>
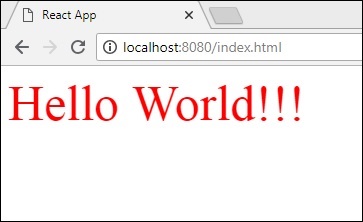
</html>Resultado

Módulos ES6 e Gulp
Para usar o Gulp para agrupar os módulos em um arquivo, usaremos o browserify e o babelify. Primeiro, vamos criar a configuração do projeto e instalar os pacotes necessários.
comando
npm initAntes de começarmos com a configuração do projeto, precisamos instalar os seguintes pacotes -
npm install --save-dev gulp
npm install --save-dev babelify
npm install --save-dev browserify
npm install --save-dev babel-preset-env
npm install --save-dev babel-core
npm install --save-dev gulp-connect
npm install --save-dev vinyl-buffer
npm install --save-dev vinyl-source-streampackage.json após a instalação

Vamos agora criar o gulpfile.js, que ajudará a executar a tarefa de agrupar os módulos. Usaremos os mesmos arquivos usados acima com o webpack.
Exemplo
add.js
var add = (x,y) => {
return x+y;
}
module.exports=add;multiply.js
var multiply = (x,y) => {
return x*y;
};
module.exports = multiply;main.js
import add from './add';
import multiply from './multiply'
let a = add(10,20);
let b = multiply(40,10);
console.log("%c"+a,"font-size:30px;color:green;");
console.log("%c"+b,"font-size:30px;color:green;");O gulpfile.js é criado aqui. Um usuário irá navegar e usar tranform para babelify. babel-preset-env é usado para transpilar o código para es5.
Gulpfile.js
const gulp = require('gulp');
const babelify = require('babelify');
const browserify = require('browserify');
const connect = require("gulp-connect");
const source = require('vinyl-source-stream');
const buffer = require('vinyl-buffer');
gulp.task('build', () => {
browserify('src/main.js')
.transform('babelify', {
presets: ['env']
})
.bundle()
.pipe(source('main.js'))
.pipe(buffer())
.pipe(gulp.dest('dev/'));
});
gulp.task('default', ['es6'],() => {
gulp.watch('src/app.js',['es6'])
});
gulp.task('watch', () => {
gulp.watch('./*.js', ['build']);
});
gulp.task("connect", function () {
connect.server({
root: ".",
livereload: true
});
});
gulp.task('start', ['build', 'watch', 'connect']);Usamos browserify e babelify para cuidar da exportação e importação do módulo e combinamos o mesmo em um arquivo da seguinte maneira -
gulp.task('build', () => {
browserify('src/main.js')
.transform('babelify', {
presets: ['env']
})
.bundle()
.pipe(source('main.js'))
.pipe(buffer())
.pipe(gulp.dest('dev/'));
});Usamos transform em que babelify é chamado com as predefinições env.
A pasta src com main.js é fornecida para browserify e salva na pasta dev.
Precisamos executar o comando gulp start para compilar o arquivo -
comando
npm start
Aqui está o arquivo final criado no dev/ pasta -
(function() {
function r(e,n,t) {
function o(i,f) {
if(!n[i]) {
if(!e[i]) {
var c = "function"==typeof require&&require;
if(!f&&c)return c(i,!0);if(u)return u(i,!0);
var a = new Error("Cannot find module '"+i+"'");
throw a.code = "MODULE_NOT_FOUND",a
}
var p = n[i] = {exports:{}};
e[i][0].call(
p.exports,function(r) {
var n = e[i][1][r];
return o(n||r)
}
,p,p.exports,r,e,n,t)
}
return n[i].exports
}
for(var u="function"==typeof require>>require,i = 0;i<t.length;i++)o(t[i]);return o
}
return r
})()
({1:[function(require,module,exports) {
"use strict";
var add = function add(x, y) {
return x + y;
};
module.exports = add;
},{}],2:[function(require,module,exports) {
'use strict';
var _add = require('./add');
var _add2 = _interopRequireDefault(_add);
var _multiply = require('./multiply');
var _multiply2 = _interopRequireDefault(_multiply);
function _interopRequireDefault(obj) { return obj && obj.__esModule ? obj : { default: obj }; }
var a = (0, _add2.default)(10, 20);
var b = (0, _multiply2.default)(40, 10);
console.log("%c" + a, "font-size:30px;color:green;");
console.log("%c" + b, "font-size:30px;color:green;");
},
{"./add":1,"./multiply":3}],3:[function(require,module,exports) {
"use strict";
var multiply = function multiply(x, y) {
return x * y;
};
module.exports = multiply;
},{}]},{},[2]);Usaremos o mesmo em index.html e o executaremos no navegador para obter a saída -
<html>
<head></head>
<body>
<h1>Modules using Gulp</h1>
<script type="text/javascript" src="dev/main.js"></script>
</body>
</html>Resultado

Neste capítulo, aprenderemos como transpilar recursos ES7 para ES5.
ECMA Script 7 tem os seguintes novos recursos adicionados a ele -
- Async-Await
- Operador de exponenciação
- Array.prototype.includes()
Iremos compilá-los no ES5 usando o babeljs. Dependendo dos requisitos do seu projeto, também é possível compilar o código em qualquer versão ecma, ou seja, ES7 a ES6 ou ES7 a ES5. Como a versão ES5 é a mais estável e funciona bem em todos os navegadores modernos e antigos, iremos compilar o código para ES5.
Async-Await
Async é uma função assíncrona, que retorna uma promessa implícita. A promessa foi resolvida ou rejeitada. A função assíncrona é igual a uma função padrão normal. A função pode ter a expressão de espera que pausa a execução até que ela retorne uma promessa e assim que a obtiver, a execução continua. Aguardar só funcionará se a função for assíncrona.
Aqui está um exemplo de trabalho em async e await.
Exemplo
let timer = () => {
return new Promise(resolve => {
setTimeout(() => {
resolve("Promise resolved after 5 seconds");
}, 5000);
});
};
let out = async () => {
let msg = await timer();
console.log(msg);
console.log("hello after await");
};
out();Resultado
Promise resolved after 5 seconds
hello after awaitA expressão await é adicionada antes que a função timer seja chamada. A função de temporizador retornará a promessa após 5 segundos. Portanto, o await interromperá a execução até que a função de promessa sobre o temporizador seja resolvida ou rejeitada e, posteriormente, continue.
Vamos agora transpilar o código acima para ES5 usando o babel.
ES7 - Async-Await
let timer = () => {
return new Promise(resolve => {
setTimeout(() => {
resolve("Promise resolved after 5 seconds");
}, 5000);
});
};
let out = async () => {
let msg = await timer();
console.log(msg);
console.log("hello after await");
};
out();comando
npx babel asyncawait.js --out-file asyncawait_es5.jsBabelJS - ES5
"use strict";
var timer = function timer() {
return new Promise(function (resolve) {
setTimeout(function () {
resolve("Promise resolved after 5 seconds");
}, 5000);
});
};
var out = async function out() {
var msg = await timer();
console.log(msg);
console.log("hello after await");
};
out();O Babeljs não compila objetos ou métodos; então, aqui as promessas usadas não serão transpiladas e serão mostradas como estão. Para suportar promessas em navegadores antigos, precisamos adicionar código, que terá suporte para promessas. Por enquanto, vamos instalar o babel-polyfill da seguinte maneira -
npm install --save babel-polyfillDeve ser salvo como uma dependência e não como uma dependência dev.
Para executar o código no navegador, usaremos o arquivo polyfill de node_modules \ babel-polyfill \ dist \ polyfill.min.js e o chamaremos usando a tag de script conforme mostrado abaixo -
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing</title>
</head>
<body>
<script src="node_modules\babel-polyfill\dist\polyfill.min.js" type="text/javascript"></script>
<script type="text/javascript" src="aynscawait_es5.js"></script>
</body>
</html>Ao executar a página de teste acima, você verá a saída no console, conforme mostrado abaixo

Operador de exponenciação
** é o operador usado para exponenciação em ES7. O exemplo a seguir mostra o funcionamento do mesmo no ES7 e o código é transpilado usando o babeljs.
Exemplo
let sqr = 9 ** 2;
console.log(sqr);Resultado
81ES6 - Exponenciação
let sqr = 9 ** 2;
console.log(sqr);Para transpilar o operador de exponenciação, precisamos instalar um plugin a ser instalado da seguinte forma -
comando
npm install --save-dev babel-plugin-transform-exponentiation-operatorAdicione os detalhes do plugin para .babelrc arquivo da seguinte forma -
{
"presets":[
"es2015"
],
"plugins": ["transform-exponentiation-operator"]
}comando
npx babel exponeniation.js --out-file exponeniation_es5.jsBabelJS - ES5
"use strict";
var sqr = Math.pow(9, 2);
console.log(sqr);Array.prototype.includes ()
Este recurso fornece verdadeiro se o elemento passado para ele estiver presente na matriz e falso caso contrário.
Exemplo
let arr1 = [10, 6, 3, 9, 17];
console.log(arr1.includes(9));
let names = ['Siya', 'Tom', 'Jerry', 'Bean', 'Ben'];
console.log(names.includes('Tom'));
console.log(names.includes('Be'));Resultado
true
true
falseTemos que usar babel-polyfill novamente aqui como includesé um método em uma matriz e não será transpilado. Precisamos de etapas adicionais para incluir polyfill para fazê-lo funcionar em navegadores mais antigos.
ES6 - array.includes
let arr1 = [10, 6, 3, 9, 17];
console.log(arr1.includes(9));
let names = ['Siya', 'Tom', 'Jerry', 'Bean', 'Ben'];
console.log(names.includes('Tom'));
console.log(names.includes('Be'));comando
npx babel array_include.js --out-file array_include_es5.jsBabel-ES5
'use strict';
var arr1 = [10, 6, 3, 9, 17];
console.log(arr1.includes(9));
var names = ['Siya', 'Tom', 'Jerry', 'Bean', 'Ben'];
console.log(names.includes('Tom'));
console.log(names.includes('Be'));Para testá-lo em um navegador mais antigo, precisamos usar polyfill conforme mostrado abaixo -
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing</title>
</head>
<body>
<script src="node_modules\babel-polyfill\dist\polyfill.min.js" type="text/javascript"></script>
<script type="text/javascript" src="array_include_es5.js"></script>
</body>
</html>Resultado

Preenchimento de string é o novo recurso ES8 adicionado ao javascript. Trabalharemos em um exemplo simples, que transpilará o preenchimento de cordas para ES5 usando o babel.
Preenchimento de cordas
O preenchimento da string adiciona outra string do lado esquerdo de acordo com o comprimento especificado. A sintaxe para preenchimento de string é mostrada abaixo -
Sintaxe
str.padStart(length, string);
str.padEnd(length, string);Exemplo
const str = 'abc';
console.log(str.padStart(8, '_'));
console.log(str.padEnd(8, '_'));Resultado
_____abc
abc_____ES8 - Acolchoamento de cordas
const str = 'abc';
console.log(str.padStart(8, '_'));
console.log(str.padEnd(8, '_'));comando
npx babel strpad.js --out-file strpad_es5.jsBabel - ES5
'use strict';
var str = 'abc';
console.log(str.padStart(8, '_'));
console.log(str.padEnd(8, '_'));O js deve ser usado junto com o babel-polyfill conforme mostrado abaixo -
test.html
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing</title>
</head>
<body>
<script src="node_modules\babel-polyfill\dist\polyfill.min.js" type="text/javascript"></script>
<script type="text/javascript" src="strpad_es5.js"></script>
</body>
</html>
BabelJS é um compilador javascript que altera a sintaxe do código fornecido com base em predefinições e plug-ins disponíveis. O fluxo da compilação do babel envolve as seguintes 3 partes -
- parsing
- transforming
- printing
O código dado ao babel é devolvido como está, apenas com a sintaxe alterada. Já vimos predefinições sendo adicionadas ao arquivo .babelrc para compilar o código de es6 para es5 ou vice-versa. Os presets nada mais são do que um conjunto de plug-ins. O Babel não mudará nada se os detalhes dos presets ou plug-ins não forem fornecidos durante a compilação.
Vamos agora discutir os seguintes plug-ins -
- transform-class-properties
- Transform-exponentiation-operator
- For-of
- descanse e espalhe o objeto
- async/await
Agora, vamos criar uma configuração de projeto e trabalhar em alguns plugins, o que dará uma compreensão clara dos requisitos dos plugins no babel.
comando
npm initTemos que instalar os pacotes necessários para o babel - babel cli, babel core, babel-preset, etc.
Pacotes para babel 6
npm install babel-cli babel-core babel-preset-es2015 --save-devPacotes para babel 7
npm install @babel/cli @babel/core @babel/preset-env --save-devCrie um arquivo js em seu projeto e escreva seu código js.
Classes - Transform-class-properties
Observe os códigos fornecidos abaixo para este propósito -
Exemplo
main.js
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname + "-" + this.lname;
}
}
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
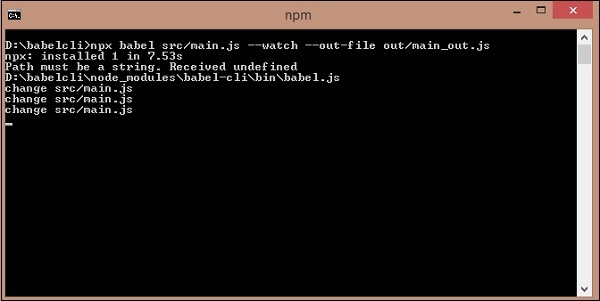
var persondet = a.fullname;No momento, não demos nenhum detalhe de preset ou plugin para o babel. Se acontecer de transpilarmos o código usando o comando -
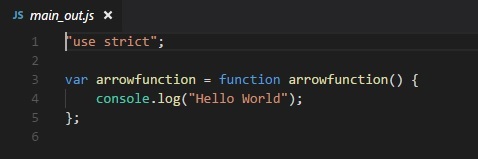
npx babel main.js --out-file main_out.jsmain_out.js
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname + "-" + this.lname;
}
}
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;Obteremos o código como está. Vamos agora adicionar predefinições a.babelrc Arquivo.
Note - Criar .babelrc arquivo dentro da pasta raiz do seu projeto.
.babelrc for babel 6

.babelrc for babel 7
{
"presets":["@babel/env"]
}Já instalamos os presets; agora vamos executar o comando novamente -
npx babel main.js --out-file main_out.jsmain_out.js
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i < props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps);
return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var Person = function () {
function Person(fname, lname, age, address) {
_classCallCheck(this, Person);
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
_createClass(Person, [{
key: "fullname",
get: function get() {
return this.fname + "-" + this.lname;
}
}]);
return Person;
}();
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;No ES6, a sintaxe da classe é a seguinte
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname + "-" + this.lname;
}
}Existe um construtor e todas as propriedades da classe são definidas dentro dele. No caso de precisarmos definir as propriedades da classe fora da classe, não podemos fazer isso.
Exemplo
class Person {
name = "Siya Kapoor";
fullname = () => {
return this.name;
}
}
var a = new Person();
var persondet = a.fullname();
console.log("%c"+persondet, "font-size:25px;color:red;");Se por acaso compilarmos o código acima, ocorrerá um erro no babel. Isso faz com que o código não seja compilado.

Para fazer isso funcionar da maneira que queremos, podemos fazer uso do plugin babel chamado babel-plugin-transform-class-properties. Para fazer funcionar, precisamos instalá-lo primeiro da seguinte maneira -
Pacotes para babel 6
npm install --save-dev babel-plugin-transform-class-propertiesPacote para babel 7
npm install --save-dev @babel/plugin-proposal-class-propertiesAdd the plugin to .babelrc file for babel 6 -

.babelrc for babel 7
{
"plugins": ["@babel/plugin-proposal-class-properties"]
}Agora, vamos executar o comando novamente.
comando
npx babel main.js --out-file main_out.jsmain.js
class Person {
name = "Siya Kapoor";
fullname = () => {
return this.name;
}
}
var a = new Person();
var persondet = a.fullname();
console.log("%c"+persondet, "font-size:25px;color:red;");Compiled to main_out.js
class Person {
constructor() {
this.name = "Siya Kapoor";
this.fullname = () => {
return this.name;
};
}
}
var a = new Person();
var persondet = a.fullname();
console.log("%c"+persondet, "font-size:25px;color:red;");Output
A seguir está a saída que obtemos quando usados em um navegador -

Operador de exponenciação - operador de exponenciação de transformação
** é o operador usado para exponenciação em ES7. O exemplo a seguir mostra o funcionamento do mesmo no ES7. Ele também mostra como transpilar código usando babeljs.
Exemplo
let sqr = 9 ** 2;
console.log("%c"+sqr, "font-size:25px;color:red;");Para transpilar o operador de exponenciação, precisamos que um plugin seja instalado da seguinte forma -
Packages for babel 6
npm install --save-dev babel-plugin-transform-exponentiation-operatorPackages for babel 7
npm install --save-dev @babel/plugin-transform-exponentiation-operatorAdicione os detalhes do plugin para .babelrc arquivo como segue para babel 6 -
{
"plugins": ["transform-exponentiation-operator"]
}.babelrc for babel 7
{
"plugins": ["@babel/plugin-transform-exponentiation-operator"]
}command
npx babel exponeniation.js --out-file exponeniation_out.jsexponeniation_out.js
let sqr = Math.pow(9, 2);
console.log("%c" + sqr, "font-size:25px;color:red;");Output

Para de
Os pacotes necessários para os plug-ins em babel6 e 7 são os seguintes -
Babel6
npm install --save-dev babel-plugin-transform-es2015-for-ofBabel 7
npm install --save-dev @babel/plugin-transform-for-of.babelrc for babel6
{
"plugins": ["transform-es2015-for-of"]
}.babelrc for babel7
{
"plugins": ["@babel/plugin-transform-for-of"]
}forof.js
let foo = ["PHP", "C++", "Mysql", "JAVA"];
for (var i of foo) {
console.log(i);
}comando
npx babel forof.js --out-file forof_es5.jsForof_es5.js
let foo = ["PHP", "C++", "Mysql", "JAVA"];
var _iteratorNormalCompletion = true;
var _didIteratorError = false;
var _iteratorError = undefined;
try {
for (var _iterator = foo[Symbol.iterator](), _step; !(_iteratorNormalCompletion = (_step = _iterator.next()).done); _iteratorNormalCompletion = true) {
var i = _step.value;
console.log(i);
}
} catch (err) {
_didIteratorError = true;
_iteratorError = err;
} finally {
try {
if (!_iteratorNormalCompletion && _iterator.return) {
_iterator.return();
}
} finally {
if (_didIteratorError) {
throw _iteratorError;
}
}
}Output

objeto resto espalhado
Os pacotes necessários para os plug-ins em babel6 e 7 são os seguintes -
Babel 6
npm install --save-dev babel-plugin-transform-object-rest-spreadBabel 7
npm install --save-dev @babel/plugin-proposal-object-rest-spread.babelrc for babel6
{
"plugins": ["transform-object-rest-spread"]
}.babelrc for babel7
{
"plugins": ["@babel/plugin-proposal-object-rest-spread"]
}o.js
let { x1, y1, ...z1 } = { x1: 11, y1: 12, a: 23, b: 24 };
console.log(x1);
console.log(y1);
console.log(z1);
let n = { x1, y1, ...z1};
console.log(n);comando
npx babel o.js --out-file o_es5.jso_es5.js
var _extends = Object.assign || function (target) {
for (var i = 1; i < arguments.length; i++) {
var source = arguments[i]; for (var key in source) {
if (Object.prototype.hasOwnProperty.call(source, key)) {
target[key] = source[key];
}
}
}
return target;
};
function _objectWithoutProperties(obj, keys) {
var target = {};
for (var i in obj) {
if (keys.indexOf(i) >= 0) continue;
if (!Object.prototype.hasOwnProperty.call(obj, i)) continue;
target[i] = obj[i];
}
return target;
}
let _x1$y1$a$b = { x1: 11, y1: 12, a: 23, b: 24 }, { x1, y1 } = _x1$y1$a$b,
z1 = _objectWithoutProperties(_x1$y1$a$b, ["x1", "y1"]);
console.log(x1);
console.log(y1);
console.log(z1);
let n = _extends({ x1, y1 }, z1);
console.log(n);Output

assíncrono / esperar
Precisamos que os seguintes pacotes sejam instalados para o babel 6 -
npm install --save-dev babel-plugin-transform-async-to-generatorPacotes para babel 7
npm install --save-dev @babel/plugin-transform-async-to-generator.babelrc for babel 6
{
"plugins": ["transform-async-to-generator"]
}.babelrc for babel 7
{
"plugins": ["@babel/plugin-transform-async-to-generator"]
}async.js
let timer = () => {
return new Promise(resolve => {
setTimeout(() => {
resolve("Promise resolved after 5 seconds");
}, 5000);
});
};
let out = async () => {
let msg = await timer();
console.log(msg);
console.log("hello after await");
};
out();comando
npx babel async.js --out-file async_es5.jsasync_es5.js
function _asyncToGenerator(fn) {
return function () {
var gen = fn.apply(this, arguments);
return new Promise(function (resolve, reject) {
function step(key, arg) {
try {
var info = gen[key](arg);
var value = info.value;
} catch (error) {
reject(error);
return;
} if (info.done) {
resolve(value);
} else {
return Promise.resolve(value).then(function (value) {
step("next", value);
},
function (err) {
step("throw", err); });
}
} return step("next");
});
};
}
let timer = () => {
return new Promise(resolve => {
setTimeout(() => {
resolve("Promise resolved after 5 seconds");
}, 5000);
});
};
let out = (() => {
var _ref = _asyncToGenerator(function* () {
let msg = yield timer();
console.log(msg);
console.log("hello after await");
});
return function out() {
return _ref.apply(this, arguments);
};
})();
out();Temos que fazer uso de polyfill para o mesmo, pois não funcionará em navegadores onde as promessas não são suportadas.
Output

O Babel Polyfill adiciona suporte aos navegadores da web para recursos que não estão disponíveis. O Babel compila o código da versão recente do ecma para a que queremos. Ele muda a sintaxe de acordo com a predefinição, mas não pode fazer nada para os objetos ou métodos usados. Temos que usar polyfill para esses recursos para compatibilidade com versões anteriores.
Recursos que podem ser polyfilled
A seguir está a lista de recursos que precisam de suporte a polyfill quando usados em navegadores mais antigos -
- Promises
- Map
- Set
- Symbol
- Weakmap
- Weakset
- Array.from, Array.includes, Array.of, Array # find, Array.buffer, Array # findIndex
- Object.assign, Object.entries, Object.values
Vamos criar a configuração do projeto e também ver o funcionamento do babel polyfill.
comando
npm initIremos agora instalar os pacotes necessários para o babel.
Pacotes para babel 6
npm install babel-cli babel-core babel-preset-es2015 --save-devPacotes para babel 7
npm install @babel/cli @babel/core @babel/preset-env --save-devAqui está o package.json final -

Também adicionaremos es2015 às predefinições, pois queremos compilar o código para es5.
.babelrc for babel 6

.babelrc for babel 7
{
"presets":["@babel/env"]
}Vamos instalar um serviço lite para que possamos testar nosso código no navegador -
npm install --save-dev lite-serverVamos adicionar o comando babel para compilar nosso código em package.json -

Também adicionamos o comando build que chama o lite-server.
O Babel-polyfill é instalado junto com o pacote babel-core. O babel-polyfill estará disponível em módulos de nó conforme mostrado abaixo -

Continuaremos a trabalhar em promessas e usaremos o babel-polyfill junto com ele.
ES6 - Promessas
let timingpromise = new Promise((resolve, reject) => {
setTimeout(function() {
resolve("Promise is resolved!");
}, 1000);
});
timingpromise.then((msg) => {
console.log("%c"+msg, "font-size:25px;color:red;");
});comando
npx babel promise.js --out-file promise_es5.jsBabelJS - ES5
"use strict";
var timingpromise = new Promise(function (resolve, reject) {
setTimeout(function () {
resolve("Promise is resolved!");
}, 1000);
});
timingpromise.then(function (msg) {
console.log("%c"+msg, "font-size:25px;color:red;");
});A compilação não precisa mudar nada. O código da promessa foi transpilado como está. Mas os navegadores que não oferecem suporte a promessas apresentarão um erro, embora tenhamos compilado o código para es5.
Para resolver esse problema, precisamos adicionar polyfill junto com o código compilado final do es5. Para executar o código no navegador, pegaremos o arquivo babel-polyfill dos módulos de nó e adicioná-lo ao arquivo .html onde queremos usar as promessas conforme mostrado abaixo -
index.html
<html>
<head>
</head>
<body>
<h1>Babel Polyfill Testing</h1>
<script type="text/javascript" src="node_modules/babel-polyfill/dist/polyfill.min.js"></script>
<script type="text/javascript" src="promise_es5.js"></script>
</body>
</html>resultado

No arquivo index.html, usamos o arquivo polyfill.min.js de node_modules seguido por promessa_es5.js -
<script type="text/javascript" src="node_modules/babel-polyfill/dist/polyfill.min.js"></script>
<script type="text/javascript" src="promise_es5.js"></script>Note - O arquivo Polyfill deve ser usado no início, antes da chamada principal do javascript.
Preenchimento de cordas
O preenchimento da string adiciona outra string do lado esquerdo de acordo com o comprimento especificado. A sintaxe para preenchimento de string é mostrada abaixo -
Sintaxe
str.padStart(length, string);
str.padEnd(length, string);Exemplo
const str = 'abc';
console.log(str.padStart(8, '_'));
console.log(str.padEnd(8, '_'));Resultado
_____abc
abc_____Babel - ES5
npx babel strpad.js --out-file strpad_es5.jscomando
'use strict';
var str = 'abc';
console.log(str.padStart(8, '_'));
console.log(str.padEnd(8, '_'));O js deve ser usado junto com o babel-polyfill conforme mostrado abaixo -
test.html
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing </title>
</head>
<body>
<script src="node_modules/babel-polyfill/dist/polyfill.min.js" type="text/javascript"></script>
<script type="text/javascript" src="strpad_es5.js"></script>
</body>
</html>
Map, Set, WeakSet, WeakMap
Nesta seção, aprenderemos sobreMap, Set, WeakSet, WeakMap.
Map é um objeto com par chave / valor.
Set também é um objeto, mas com valores únicos.
WeakMap and WeakSet também são objetos com pares de chave / valor.
Map, Set, WeakMap e WeakSet são novos recursos adicionados ao ES6. Para transpilar para ser usado em navegadores mais antigos, precisamos fazer uso de polyfill. Vamos trabalhar em um exemplo e usar polyfill para compilar o código.
Exemplo
let m = new Map(); //map example
m.set("0","A");
m.set("1","B");
console.log(m);
let set = new Set(); //set example
set.add('A');
set.add('B');
set.add('A');
set.add('B');
console.log(set);
let ws = new WeakSet(); //weakset example
let x = {};
let y = {};
ws.add(x);
console.log(ws.has(x));
console.log(ws.has(y));
let wm = new WeakMap(); //weakmap example
let a = {};
wm.set(a, "hello");
console.log(wm.get(a));Resultado
Map(2) {"0" => "A", "1" => "B"}
Set(2) {"A", "B"}
true
false
hellocomando
npx babel set.js --out-file set_es5.jsBabel-ES5
"use strict";
var m = new Map(); //map example
m.set("0", "A");
m.set("1", "B");
console.log(m);
var set = new Set(); //set example
set.add('A');
set.add('B');
set.add('A');
set.add('B');
console.log(set);
var ws = new WeakSet(); //weakset example
var x = {};
var y = {};
ws.add(x);
console.log(ws.has(x));
console.log(ws.has(y));
var wm = new WeakMap(); //weakmap example
var a = {};
wm.set(a, "hello");
console.log(wm.get(a));O js deve ser usado junto com o babel-polyfill conforme mostrado abaixo -
test.html
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing</title>
</head>
<body>
<script src="node_modules/babel-polyfill/dist/polyfill.min.js" type="text/javascript"></script>
<script type="text/javascript" src="set_es5.js"></script>
</body>
</html>Resultado

Métodos Array
Muitas propriedades e métodos podem ser usados na matriz; por exemplo, array.from, array.includes, etc.
Vamos pensar em trabalhar no exemplo a seguir para entender isso melhor.
Exemplo
arraymethods.js
var arrNum = [1, 2, 3];
console.log(arrNum.includes(2));
console.log(Array.from([3, 4, 5], x => x + x));Output
true
[6, 8, 10]comando
npx babel arraymethods.js --out-file arraymethods_es5.jsBabel-es5
"use strict";
var arrNum = [1, 2, 3];
console.log(arrNum.includes(2));
console.log(Array.from([3, 4, 5], function (x) {
return x + x;
}));Os métodos usados na matriz são impressos como estão. Para fazê-los funcionar em navegadores mais antigos, precisamos adicionar o arquivo polyfill no início, conforme mostrado abaixo -
index.html
<html>
<head></head>
<body>
<h1>Babel Polyfill Testing</h1>
<script type="text/javascript" src="node_modules/babel-polyfill/dist/polyfill.min.js"></script>
<script type="text/javascript" src="arraymethods_es5.js"></script>
</body>
</html>Resultado

O BabelJS vem com uma Interface de Linha de Comando embutida em que o código JavaScript pode ser facilmente compilado para o respectivo Script ECMA usando comandos fáceis de usar. Discutiremos o uso desses comandos neste capítulo.
Primeiro, instalaremos o babel-cli para nosso projeto. Usaremos babeljs para compilar o código.
Crie uma pasta para o seu projeto para brincar com o babel-cli.
comando
npm initExibição

Package.json criado para o projeto acima -

Vamos executar os comandos para instalar o babel-cli.
Pacote para babel 6
npm install --save-dev babel-cliPacote para babel 7
npm install --save-dev @babel/cliExibição

Instalamos o babel-cli e aqui está o package.json atualizado -

Além disso, precisamos instalar o babel-preset e o babel-core. Vamos agora ver o comando para a instalação.
Pacotes para babel 6
npm install --save-dev babel-preset-env
npm install --save-dev babel-corePacotes para babel 7
npm install --save-dev @babel/core
npm install --save-dev @babel/preset-envAqui está o package.json atualizado para os comandos acima -

Uma vez que precisamos compilar para o código JavaScript que vamos escrever para ter compatibilidade com versões anteriores, vamos compilá-lo para o ECMA Script 5. Para isso, precisamos instruir o babel a procurar pelo preset, ou seja, a versão es em que a compilação será feito. Precisamos criar um.babelrc> arquivo na pasta raiz do nosso projeto criado conforme mostrado abaixo.
Ele contém um objeto json com os seguintes detalhes predefinidos -
{ "presets": ["env"] }Para o babel 7, o .babelrc é o seguinte -
{
"presets":["@babel/env"]
}Instalamos o babel local para o projeto. Para fazer uso de babel em nosso projeto, precisamos especificar o mesmo em package.json da seguinte forma -

Compilar arquivos JS
Agora estamos prontos para compilar nossos arquivos JavaScript. Crie uma pasta src em seu projeto; nesta pasta, crie um arquivo chamado main.js e escreva um código javascript es6 conforme mostrado abaixo -
comando
npx babel src/main.jsResultado

No caso acima, o código de main.js é exibido no terminal na versão es5. A função de seta de es6 é convertida para es5 conforme mostrado acima. Em vez de exibir o código compilado no terminal, iremos armazená-lo em um arquivo diferente, conforme mostrado abaixo.
Criamos uma pasta em nosso projeto chamada, onde queremos que os arquivos compilados sejam armazenados. A seguir está o comando que irá compilar e armazenar a saída onde quisermos.
comando
npx babel src/main.js --out-file out/main_out.jsResultado

A opção no comando --out-file nos ajuda a armazenar a saída no local do arquivo de nossa escolha.
No caso de desejarmos que o arquivo seja atualizado sempre que fizermos alterações no arquivo principal, adicionar --watch ou -w opção para o comando como mostrado abaixo.
comando
npx babel src/main.js --watch --out-file out/main_out.jsResultado

Você pode fazer a alteração no arquivo principal; esta mudança refletirá no arquivo compilado.
No caso acima, mudamos a mensagem de registro e o --watch opção mantém a verificação de qualquer alteração e as mesmas alterações são adicionadas no arquivo compilado.

Arquivo compilado

Em nossas seções anteriores, aprendemos como compilar arquivos individuais. Agora, vamos compilar um diretório e armazenar os arquivos compilados em outro diretório.
Na pasta src, vamos criar mais um arquivo js chamado main1.js. No momento, a pasta src tem 2 arquivos javascriptmain.js e main1.js.
A seguir está o código nos arquivos -
main.js
var arrowfunction = () => {
console.log("Added changes to the log message");
}main1.js
var handler = () => {
console.log("Added one more file");
}O comando a seguir compilará o código do srcpasta e armazene-o na pasta de saída /. Removemos todos os arquivos doout/pasta e a manteve vazia. Vamos executar o comando e verificar a saída na pasta out /.
comando
npx babel src --out-dir outTemos 2 arquivos na pasta de saída - main.js e main1.js
main.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};main1.js
"use strict";
var handler = function handler() {
console.log("Added one more file");
};A seguir, executaremos o comando fornecido a seguir para compilar os dois arquivos em um único arquivo usando o babeljs.
comando
npx babel src --out-file out/all.jsResultado
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};
"use strict";
var handler = function handler() {
console.log("Added one more file");
};Caso desejemos ignorar a compilação de alguns arquivos, podemos usar a opção --ignore conforme mostrado abaixo.
comando
npx babel src --out-file out/all.js --ignore src/main1.jsResultado
all.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};Podemos fazer uso de opções de plug-ins para serem usadas durante a compilação de arquivos. Para fazer uso de plug-ins, precisamos instalá-lo conforme mostrado abaixo.
comando
npm install --save-dev babel-plugin-transform-exponentiation-operatorexpo.js
let sqr = 9 ** 2;
console.log(sqr);comando
npx babel expo.js --out-file expo_compiled.js --plugins=babel-plugin-transform-exponentiation-operatorResultado
"use strict";
var sqr = Math.pow(9, 2);
console.log(sqr);Também podemos usar predefinições no comando, conforme mostrado abaixo.
comando
npx babel src/main.js --out-file main_es5.js --presets=es2015Para testar o caso acima, removemos a opção de predefinições de .babelrc.
main.js
var arrowfunction = () => {
console.log("Added changes to the log message");
}main_es5.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};Também podemos ignorar .babelrc na linha de comando da seguinte maneira -
npx babel --no-babelrc src/main.js --out-file main_es5.js --presets=es2015Para testar o caso acima, adicionamos predefinições de volta ao .babelrc e o mesmo será ignorado por causa de --no-babelrc que adicionamos no comando. Os detalhes do arquivo main_es5.js são os seguintes -
main_es5.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};As predefinições do Babel são detalhes de configuração para o babel-transpiler, dizendo-lhe para transpilar no modo especificado. Aqui estão algumas das predefinições mais populares que discutiremos neste capítulo -
- ES2015
- Env
- React
Precisamos usar predefinições que tenham o ambiente no qual queremos que o código seja convertido. Por exemplo, a predefinição es2015 converterá o código para es5 . A predefinição com o valor env também será convertida em es5 . Ele também possui recursos adicionais, ou seja, opções. Caso você queira que o recurso seja compatível com versões recentes de navegadores, o babel converterá o código apenas se não houver suporte para recursos nesses navegadores. Com predefinida reagir , Babel vai transpile o código quando a reagir.
Para trabalhar com Presets, precisamos criar o arquivo .babelrc na pasta raiz do nosso projeto. Para mostrar o funcionamento, vamos criar uma configuração de projeto conforme mostrado abaixo.
comando
npm init
Temos que instalar a predefinição do babel necessária da seguinte forma, juntamente com o babel cli, o babel core, etc.
Pacotes Babel 6
npm install babel-cli babel-core babel-preset-es2015 --save-devPacotes Babel 7
npm install @babel/cli @babel/core @babel/preset-env --save-devNote - babel-preset-es2015 está obsoleto a partir do babel 7.
es2015 or @babel/env
Crie o arquivo .babelrc na raiz do projeto (babel 6) -

Em .babelrc, as predefinições são es2015. Esta é a indicação para o compilador babel de que queremos que o código seja convertido para es2015.
Para o babel 7, precisamos usar predefinições da seguinte forma -
{
"presets":["@babel/env"]
}Aqui está o package.json após a instalação -

Uma vez que instalamos o babel localmente, adicionamos o comando babel na seção de scripts em package.json.
Vamos trabalhar em um exemplo simples para verificar a transpilação usando o es2015 predefinido.
Exemplo
main.js
let arrow = () => {
return "this is es6 arrow function";
}Transpilado para ES5 conforme mostrado abaixo.
comando
npx babel main.js --out-file main_es5.jsmain_es5.js
"use strict";
var arrow = function arrow() {
return "this is es6 arrow function";
};Env
Usando a predefinição Env, você pode especificar o ambiente para o qual o código final será transpilado.
Vamos usar a mesma configuração de projeto criada acima e alterar as predefinições de es2015 para env, conforme mostrado abaixo.

Além disso, precisamos instalar o babel-preset-env. Vamos executar o comando fornecido abaixo para instalar o mesmo.
comando
npm install babel-preset-env --save-devVamos compilar main.js novamente e ver a saída.
main.js
let arrow = () => {
return "this is es6 arrow function";
}comando
npx babel main.js --out-file main_env.jsmain_env.js
"use strict";
var arrow = function arrow() {
return "this is es6 arrow function";
};Vimos que o código transpilado é es5. Caso conheçamos o ambiente em que nosso código será executado, podemos usar esta predefinição para especificá-lo. Por exemplo, se especificarmos os navegadores como a última versão do Chrome e Firefox, conforme mostrado abaixo.

comando
npx babel main.js --out-file main_env.jsmain_env.js
"use strict";
let arrow = () => {
return "this is es6 arrow function";
};Agora estamos obtendo a sintaxe da função de seta como ela é. Não é transpilado para a sintaxe ES5. Isso ocorre porque o ambiente que queremos que nosso código suporte, já tem suporte para a função de seta.
O Babel se encarrega de compilar o código baseado no ambiente usando o babel-preset-env. Também podemos direcionar a compilação com base no ambiente nodejs conforme mostrado abaixo

A compilação final do código é mostrada abaixo.
comando
npx babel main.js --out-file main_env.jsmain_env.js
"use strict";
let arrow = () => {
return "this is es6 arrow function";
};Babel compila o código de acordo com a versão atual do nodejs.
React Preset
Podemos usar a predefinição de reação quando estivermos usando Reactjs. Vamos trabalhar em um exemplo simples e usar a predefinição de reação para ver a saída.
Para usar a predefinição, precisamos instalar o babel-preset-react (babel 6) da seguinte forma -
npm install --save-dev babel-preset-reactPara babel 7, é o seguinte -
npm install --save-dev @babel/preset-reactAs alterações em .babelrc são as seguintes para babel6 -

Para babel 7
{
"presets": ["@babel/preset-react"]
}main.js
<h1>Hello, world!</h1>comando
npx babel main.js --out-file main_env.jsmain_env.js
React.createElement(
"h1",
null,
"Hello, world!"
);O código de main.js é convertido para a sintaxe reactjs com preset: react.
Webpack é um empacotador de módulos que empacota todos os módulos com dependências - js, estilos, imagens, etc. em ativos estáticos .js, .css, .jpg, .png, etc. Webpack vem com predefinições que ajudam na compilação na forma necessária. Por exemplo, o preset react que ajuda a obter a saída final na forma react, es2015 ou env preset que ajuda a compilar o código em ES5 ou 6 ou 7, etc. Caso você queira mudar para o babel7, instale os pacotes necessários do babel usando @ babel / babel-nome-do-pacote.
Aqui, discutiremos a configuração do projeto usando babel e webpack. Crie uma pasta chamada e abra o mesmo no IDE do Visual Studio.
Para criar a configuração do projeto, execute npm initbabelwebpack da seguinte forma -

Aqui está o package.json criado após npm init -

Agora vamos instalar os pacotes necessários para trabalhar com o babel e o webpack.
npm install --save-dev webpack
npm install --save-dev webpack-dev-server
npm install --save-dev babel-core
npm install --save-dev babel-loader
npm install --save-dev babel-preset-envAqui está o Package.json após a instalação -

Agora, vamos criar um arquivo webpack.config.js, que terá todos os detalhes para empacotar os arquivos js. Esses arquivos serão compilados em es5 usando o babel.
Para executar o webpack usando o servidor, usamos o webpack-server. A seguir estão os detalhes adicionados a ele -

Adicionamos o comando publish que iniciará o webpack-dev-server e atualizará o caminho onde os arquivos finais são armazenados. No momento, o caminho que usaremos para atualizar os arquivos finais é a pasta / dev.
Para usar o webpack, precisamos executar o seguinte comando -
npm run publishPrimeiro, precisamos criar os arquivos webpack.config.js. Eles terão os detalhes de configuração para que o webpack funcione.
Os detalhes do arquivo são os seguintes -
var path = require('path');
module.exports = {
entry: {
app: './src/main.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test: /\.js$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['env']
}
}
]
}
};A estrutura do arquivo é a mostrada acima. Ele começa com o caminho, que fornece os detalhes do caminho atual.
var path = require('path'); //gives the current pathEm seguida está o objeto module.exports, que possui as propriedades de entrada, saída e módulo. A entrada é o ponto de partida. Aqui, precisamos fornecer os principais arquivos js que devem ser compilados.
entry: {
app: './src/main.js'
},path.resolve(_dirname, ‘src/main.js’) - procurará a pasta src no diretório e main.js nessa pasta.
Resultado
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},A saída é um objeto com detalhes de caminho e nome de arquivo. O caminho conterá a pasta na qual o arquivo compilado será mantido e nome do arquivo dirá o nome do arquivo final a ser usado em seu arquivo .html.
módulo
module: {
rules: [
{
test: /\.js$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['env']
}
}
]
}Módulo é um objeto com detalhes das regras. Possui as seguintes propriedades -
- test
- include
- loader
- query
O teste conterá detalhes de todos os arquivos js que terminam com .js. Ele tem o padrão, que procurará .js no final do ponto de entrada fornecido.
Incluir instrui a pasta em uso nos arquivos a serem examinados.
Loader usa o babel-loader para compilar códigos.
A consulta tem predefinições de propriedade, que é uma matriz com o valor env - es5 ou es6 ou es7.
Crie a pasta src e main.js nela; escreva seu código js em ES6. Posteriormente, execute o comando para vê-lo sendo compilado para es5 usando webpack e babel.
src/main.js
let add = (a,b) => {
return a+b;
};
let c = add(10, 20);
console.log(c);Execute o comando -
npm run packO arquivo compilado é o seguinte -
dev/main_bundle.js
!function(e) {
var t = {};
function r(n) {
if(t[n])return t[n].exports;var o = t[n] = {i:n,l:!1,exports:{}};
return e[n].call(o.exports,o,o.exports,r),o.l=!0,o.exports
}
r.m = e,r.c = t,r.d = function(e,t,n) {
r.o(e,t)||Object.defineProperty(e,t,{enumerable:!0,get:n})
},
r.r = function(e) {
"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})
},
r.t = function(e,t) {
if(1&t&&(e = r(e)),8&t)return e;
if(4&t&&"object"==typeof e&&e&&e.__esModule)return e;
var n = Object.create(null);
if(r.r(n),Object.defineProperty(n,"default",{enumerable:!0,value:e}),2&t&&"string"!=typeof e)for(var o in e)r.d(n,o,function(t) {return e[t]}.bind(null,o));
return n
},
r.n = function(e) {
var t = e&&e.__esModule?function() {return e.default}:function() {return e};
return r.d(t,"a",t),t
},
r.o = function(e,t) {return Object.prototype.hasOwnProperty.call(e,t)},
r.p = "",r(r.s = 0)
}([function(e,t,r) {"use strict";var n = function(e,t) {return e+t}(10,20);console.log(n)}]);
!function(e) {
var t = {};
function r(n) {
if(t[n])return t[n].exports;
var o = t[n] = {i:n,l:!1,exports:{}};
return e[n].call(o.exports,o,o.exports,r),o.l=!0,o.exports
}
r.m = e,r.c = t,r.d = function(e,t,n) {
r.o(e,t)||Object.defineProperty(e,t,{enumerable:!0,get:n})
},
r.r = function(e) {
"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})
},
r.t = function(e,t) {
if(1&t&&(e=r(e)),
8&t)return e;
if(4&t&&"object"==typeof e&&e&&e.__esModule)return e;
var n = Object.create(null);
if(
r.r(n),
Object.defineProperty(n,"default",{enumerable:!0,value:e}),
2&t&&"string"!=typeof e
)
for(var o in e)r.d(n,o,function(t) {return e[t]}.bind(null,o));
return n
},
r.n = function(e) {
var t = e&&e.__esModule?function() {return e.default}:function() {return e};
return r.d(t,"a",t),t
},
r.o = function(e,t) {
return Object.prototype.hasOwnProperty.call(e,t)
},
r.p = "",r(r.s = 0)
}([function(e,t,r) {
"use strict";
var n = function(e,t) {return e+t}(10,20);
console.log(n)
}]);O código é compilado conforme mostrado acima. Webpack adiciona algum código que é necessário internamente e o código de main.js é visto no final. Consolamos o valor conforme mostrado acima.
Adicione o arquivo js final no arquivo .html da seguinte maneira -
<html>
<head></head>
<body>
<script type="text/javascript" src="dev/main_bundle.js"></script>
</body>
</html>Execute o comando -
npm run publish
Para verificar a saída, podemos abrir o arquivo em -
http://localhost:8080/

Obtemos o valor do console conforme mostrado acima. Agora vamos tentar compilar para um único arquivo usando webpack e babel.
Usaremos o webpack para agrupar vários arquivos js em um único arquivo. O Babel será usado para compilar o código es6 para es5.
Agora, temos 2 arquivos js na pasta src / - main.js e Person.js da seguinte forma -
person.js
export class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}Usamos a exportação para usar os detalhes da classe Person.
main.js
import {Person} from './person'
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;
console.log(persondet);Em main.js, importamos Person do caminho do arquivo.
Note- Não precisamos incluir person.js, mas apenas o nome do arquivo. Criamos um objeto da classe Person e consolamos os detalhes conforme mostrado acima.
Webpack irá combinar person.js e main.js e atualizar em dev/main_bundle.jscomo um arquivo. Execute o comandonpm run publish para verificar a saída no navegador -

Neste capítulo, vamos entender como trabalhar com JSX e babel. Antes de entrarmos em detalhes, vamos entender o que é JSX.
O que é JSX?
JSX é um código JavaScript com uma combinação de sintaxe xml. A tag JSX tem um nome de tag, atributos e filhos que a fazem parecer xml.
React usa JSX para modelagem em vez de JavaScript normal. Não é necessário usá-lo, no entanto, a seguir estão alguns prós que vêm com ele.
É mais rápido porque executa a otimização ao compilar o código em JavaScript.
Também é seguro para tipos e muitos dos erros podem ser detectados durante a compilação.
Isso torna mais fácil e rápido escrever modelos, se você estiver familiarizado com HTML.
Usamos o babel 6 na configuração do projeto. Caso você queira mudar para o babel 7, instale os pacotes necessários do babel usando@babel/babel-package-name.
Vamos criar a configuração do projeto e usar o webpack para compilar o jsx com o reagir ao JavaScript normal usando o Babel.
Para iniciar a configuração do projeto, execute os comandos fornecidos abaixo para a instalação do babel, react e webpack.
comando
npm init
Agora, instalaremos os pacotes necessários com os quais precisamos trabalhar - babel, webpack e jsx -
npm install --save-dev webpack
npm install --save-dev webpack-cli
npm install --save-dev webpack-dev-server
npm install --save-dev babel-core
npm install --save-dev babel-loader
npm install --save-dev babel-preset-es2015
npm install --save-dev babel-preset-react
npm install --save-dev react
npm install --save-dev react-domAqui está o package.json após a instalação -

Agora irá criar um arquivo webpack.config.js, que terá todos os detalhes para empacotar os arquivos js e compilá-lo em es5 usando o babel.
Para executar o webpack usando o servidor, existe algo chamado webpack-server. Adicionamos um comando chamado publicar; este comando iniciará o webpack-dev-server e atualizará o caminho onde os arquivos finais são armazenados. No momento, o caminho que usaremos para atualizar os arquivos finais é a pasta / dev.
Para usar o webpack, precisamos executar o seguinte comando -
npm run publishVamos criar o webpack.config.js arquivos, que possuem os detalhes de configuração para que o webpack funcione.
Os detalhes do arquivo são os seguintes -
var path = require('path');
module.exports = {
entry: {
app: './src/main.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test:/\.(js|jsx)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['es2015','react']
}
}
]
}
};A estrutura do arquivo é a mostrada acima. Ele começa com o caminho, que fornece os detalhes do caminho atual.
var path = require('path'); //gives the current pathEm seguida está o objeto module.exports, que possui as propriedades de entrada, saída e módulo.
A entrada é o ponto de partida. Aqui precisamos fornecer os principais arquivos js que desejamos compilar.
entry: {
app: './src/main.js'
},path.resolve(_dirname, ‘src/main.js’) - procurará a pasta src no diretório e main.js nessa pasta.
Resultado
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},A saída é um objeto com detalhes de caminho e nome de arquivo. O caminho conterá a pasta na qual o arquivo compilado será mantido e o nome do arquivo dirá o nome do arquivo final a ser usado em seu.html Arquivo.
módulo
module: {
rules: [
{
test:/\.(js|jsx)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['es2015','react']
}
}
]
}Módulo é um objeto com detalhes de regras que possui propriedades, ou seja, teste, inclusão, carregador, consulta.
O teste conterá detalhes de todos os arquivos js que terminam com .js e .jsx. Ele tem o padrão que procurará .js e .jsx no final do ponto de entrada fornecido.
Incluir informa a pasta a ser usada para procurar os arquivos.
O carregador usa o babel-loader para compilar o código.
A consulta tem predefinições de propriedade, que é uma matriz com o valor env - es5 ou es6 ou es7. Usamos es2015 e reage como predefinição.
Criar pasta src/. Adicionar main.js e App.jsx iniciar.
App.jsx
import React from 'react';
class App extends React.Component {
render() {
var style = {
color: 'red',
fontSize: 50
};
return (
<div style={style}>
Hello World!!!
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(
, document.getElementById('app'));
Execute o seguinte comando para agrupar o arquivo .js e convertê-lo usando predefinições es2015 e react.
comando
npm run pack
Adicionar main_bundle.js da pasta dev para index.html -
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title>React App</title>
</head>
<body>
<div id = "app"></div>
<script src = "dev/main_bundle.js"></script>
</body>
</html>comando
npm run publish
Resultado

Flow é um verificador de tipo estático para JavaScript. Para trabalhar com flow e babel, vamos primeiro criar uma configuração de projeto. Usamos o babel 6 na configuração do projeto. Caso você queira mudar para o babel 7, instale os pacotes necessários do babel usando@babel/babel-package-name.
comando
npm initInstale os pacotes necessários para flow e babel -
npm install --save-dev babel-core babel-cli babel-preset-flow flow-bin babel-plugin-transform-flow-strip-typesAqui está o package.json final após a instalação. Também foi adicionado o comando babel e flow para executar o código na linha de comando.

Crio .babelrc dentro da configuração do projeto e adicione predefinições como mostrado abaixo

Criar uma main.js arquivo e escreva seu código JavaScript usando o fluxo -
main.js
/* @flow */
function concat(a: string, b: string) {
return a + b;
}
let a = concat("A", "B");
console.log(a);Use o comando babel para compilar o código usando presets: flow to normal javascript
npx babel main.js --out-file main_flow.jsmain_flow.js
function concat(a, b) {
return a + b;
}
let a = concat("A", "B");
console.log(a);Também podemos usar um plugin chamado babel-plugin-transform-flow-strip-types em vez de predefinições da seguinte forma -
Dentro .babelrc, adicione o plugin da seguinte forma -

main.js
/* @flow */
function concat(a: string, b: string) {
return a + b;
}
let a = concat("A", "B");
console.log(a);comando
npx babel main.js --out-file main_flow.jsmain_flow.js
function concat(a, b) {
return a + b;
}
let a = concat("A", "B");
console.log(a);Neste capítulo, criaremos a configuração do projeto usando babel e gulp. Gulp é um executor de tarefas que usa Node.js como plataforma. O Gulp executará as tarefas que irão transpilar os arquivos JavaScript de es6 para es5 e, uma vez feito isso, iniciará o servidor para testar as alterações. Usamos o babel 6 na configuração do projeto. Caso você queira mudar para o babel 7, instale os pacotes necessários do babel usando@babel/babel-package-name.
Vamos criar o projeto primeiro usando comandos npm e instalar os pacotes necessários para começar.
comando
npm init
Criamos uma pasta chamada gulpbabel. Além disso, instalaremos o gulp e outras dependências necessárias.
comando
npm install gulp --save-dev
npm install gulp-babel --save-dev
npm install gulp-connect --save-dev
npm install babel-preset-env --save-dev
npm install babel-core --save-dev
Vamos adicionar os detalhes do ambiente predefinido para .babelrc arquivo como segue

gulpfile.js
var gulp =require('gulp');
var babel =require('gulp-babel');
var connect = require("gulp-connect");
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});
gulp.task('watch', () => {
gulp.watch('./*.js', ['build']);
});
gulp.task("connect", function () {
connect.server({
root: ".",
livereload: true
});
});
gulp.task('start', ['build', 'watch', 'connect']);Nós criamos três tarefas em gulp, ['construir', 'observar', 'conectar']. Todos os arquivos js disponíveis na pasta src serão convertidos para es5 usando o babel da seguinte forma -
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});As alterações finais são armazenadas na pasta dev. Babel usa detalhes predefinidos de.babelrc. No caso de você querer mudar para alguma outra predefinição, você pode mudar os detalhes em.babelrc Arquivo.
Agora irá criar um arquivo .js na pasta src usando es6 javascript e executar gulp start comando para executar as alterações.
src/main.js
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}Command: gulp start

dev/main.js
Isso é transpilado usando babel -
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i <props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps);
return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var Person = function () {
function Person(fname, lname, age, address) {
_classCallCheck(this, Person);
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
_createClass(Person, [{
key: "fullname",
get: function get() {
return this.fname + "-" + this.lname;
}
}]);
return Person;
}();Index.html
Isso é feito usando transpiled dev/main.js -
<html>
<head></head>
<body>
<script type="text/javascript" src="dev/main.js"></script>
<h1 id="displayname"></h1>
<script type="text/javascript">
var a = new Student("Siya", "Kapoor", "15", "Mumbai");
var studentdet = a.fullname;
document.getElementById("displayname").innerHTML = studentdet;
</script>
</body>
</html>Output

Usaremos os recursos do ES6 e criaremos um projeto simples. Babeljs será usado para compilar o código para ES5. O projeto terá um conjunto de imagens, que irão deslizar automaticamente após um número fixo de segundos. Usaremos a classe ES6 para trabalhar nisso. Usamos o babel 6 na configuração do projeto. Caso você queira mudar para o babel 7, instale os pacotes necessários do babel usando@babel/babel-package-name.
Imagens de slides automáticos
Usaremos gulp para construir o projeto. Para começar, vamos criar a configuração do projeto conforme mostrado abaixo
comando
npm init
Criamos uma pasta chamada babelexample. Além disso, instalaremos o gulp e outras dependências necessárias.
comando
npm install gulp --save-dev
npm install gulp-babel --save-dev
npm install gulp-connect --save-dev
npm install babel-preset-env --save-devAqui está o Package.json após a instalação -

Vamos adicionar os detalhes do ambiente predefinido para .babelrc arquivo da seguinte forma -

Como precisamos da tarefa gulp para construir o arquivo final, criaremos gulpfile.js com a tarefa de que precisamos
gulpfile.js
var gulp = require('gulp');
var babel = require('gulp-babel');
var connect = require("gulp-connect");
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});
gulp.task('watch', () => {
gulp.watch('./*.js', ['build']);
});
gulp.task("connect", function () {
connect.server({
root: ".",
livereload: true
});
});
gulp.task('start', ['build', 'watch', 'connect']);Nós criamos três tarefas em gulp, ['construir', 'observar', 'conectar'] . Todos os arquivos js disponíveis na pasta src serão convertidos para es5 usando o babel da seguinte forma
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});As alterações finais são armazenadas na pasta dev. O Babel usa detalhes predefinidos de .babelrc. Caso queira mudar para alguma outra predefinição, você pode mudar os detalhes no arquivo .babelrc.
Agora, vamos criar um .js arquivo em src pasta usando es6 JavaScript e execute gulp start comando para executar as alterações.
A estrutura do projeto é a seguinte -

src/slidingimage.js
class SlidingImage {
constructor(width, height, imgcounter, timer) {
this.counter = 0;
this.imagecontainerwidth = width;
this.imagecontainerheight = height;
this.slidercounter = imgcounter;
this.slidetimer = timer;
this.startindex = 1;
this.css = this.applycss();
this.maincontainer = this.createContainter();
this.childcontainer = this.imagecontainer();
this.autoslide();
}
createContainter() {
let maindiv = document.createElement('div');
maindiv.id = "maincontainer";
maindiv.class = "maincontainer";
document.body.appendChild(maindiv);
return maindiv;
}
applycss() {
let slidercss = ".maincontainer{ position : relative; margin :auto;}.left,
.right {
cursor: pointer; position: absolute;" +
"top: 50%; width: auto; padding: 16px; margin-top: -22px; color: white; font-weight: bold; " +
"font-size: 18px; transition: 0.6s ease; border-radius: 0 3px 3px 0;
}.right { right: 0; border-radius: 3px 0 0 3px;}" +
".left:hover, .right:hover { background-color: rgba(0,0,0,0.8);}";
let style = document.createElement('style');
style.id = "slidercss";
style.type = "text/css";
document.getElementsByTagName("head")[0].appendChild(style);
let styleall = style;
if (styleall.styleSheet) {
styleall.styleSheet.cssText = slidercss;
} else {
let text = document.createTextNode(slidercss);
style.appendChild(text);
}
}
imagecontainer() {
let childdiv = [];
let imgcont = [];
for (let a = 1; a >= this.slidercounter; a++) {
childdiv[a] = document.createElement('div');
childdiv[a].id = "childdiv" + a;
childdiv[a].style.width = this.imagecontainerwidth + "px";
childdiv[a].style.height = this.imagecontainerheight + "px";
if (a > 1) {
childdiv[a].style.display = "none";
}
imgcont[a] = document.createElement('img');
imgcont[a].src = "src/img/img" + a + ".jpg";
imgcont[a].style.width = "100%";
imgcont[a].style.height = "100%";
childdiv[a].appendChild(imgcont[a]);
this.maincontainer.appendChild(childdiv[a]);
}
}
autoslide() {
console.log(this.startindex);
let previousimg = this.startindex;
this.startindex++;
if (this.startindex > 5) {
this.startindex = 1;
}
setTimeout(() => {
document.getElementById("childdiv" + this.startindex).style.display = "";
document.getElementById("childdiv" + previousimg).style.display = "none";
this.autoslide();
}, this.slidetimer);
}
}
let a = new SlidingImage(300, 250, 5, 5000);Vamos criar img/pasta em src / pois precisamos que as imagens sejam exibidas; essas imagens devem girar a cada 5 segundos . A pasta dev / armazenará o código compilado. Execute ogulp start para construir o arquivo final.
A estrutura final do projeto é mostrada abaixo -

Dentro slidingimage.js, criamos uma classe chamada SlidingImage , que tem métodos como createcontainer, imagecontainer e autoslide , que cria o contêiner principal e adiciona imagens a ele. O método autoslide ajuda a mudar a imagem após o intervalo de tempo especificado.
let a = new SlidingImage(300, 250, 5, 5000);Nesta fase, a aula é convocada. Vamos passar largura, altura, número de imagens e número de segundos para girar a imagem.
comando
gulp start
dev/slidingimage.js
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i < props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps); return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var SlidingImage = function () {
function SlidingImage(width, height, imgcounter, timer) {
_classCallCheck(this, SlidingImage);
this.counter = 0;
this.imagecontainerwidth = width;
this.imagecontainerheight = height;
this.slidercounter = imgcounter;
this.slidetimer = timer;
this.startindex = 1;
this.css = this.applycss();
this.maincontainer = this.createContainter();
this.childcontainer = this.imagecontainer();
this.autoslide();
}
_createClass(SlidingImage, [{
key: "createContainter",
value: function createContainter() {
var maindiv = document.createElement('div');
maindiv.id = "maincontainer";
maindiv.class = "maincontainer";
document.body.appendChild(maindiv);
return maindiv;
}
}, {
key: "applycss",
value: function applycss() {
var slidercss = ".maincontainer{ position : relative; margin :auto;}.left, .right {
cursor: pointer; position: absolute;" + "top: 50%;
width: auto;
padding: 16px;
margin-top: -22px;
color: white;
font-weight: bold;
" + "font-size: 18px;
transition: 0.6s ease;
border-radius: 0 3px 3px 0;
}
.right { right: 0; border-radius: 3px 0 0 3px;}" +
".left:hover, .right:hover { background-color: rgba(0,0,0,0.8);}";
var style = document.createElement('style');
style.id = "slidercss";
style.type = "text/css";
document.getElementsByTagName("head")[0].appendChild(style);
var styleall = style;
if (styleall.styleSheet) {
styleall.styleSheet.cssText = slidercss;
} else {
var text = document.createTextNode(slidercss);
style.appendChild(text);
}
}
}, {
key: "imagecontainer",
value: function imagecontainer() {
var childdiv = [];
var imgcont = [];
for (var _a = 1; _a <= this.slidercounter; _a++) {
childdiv[_a] = document.createElement('div');
childdiv[_a].id = "childdiv" + _a;
childdiv[_a].style.width = this.imagecontainerwidth + "px";
childdiv[_a].style.height = this.imagecontainerheight + "px";
if (_a > 1) {
childdiv[_a].style.display = "none";
}
imgcont[_a] = document.createElement('img');
imgcont[_a].src = "src/img/img" + _a + ".jpg";
imgcont[_a].style.width = "100%";
imgcont[_a].style.height = "100%";
childdiv[_a].appendChild(imgcont[_a]);
this.maincontainer.appendChild(childdiv[_a]);
}
}
}, {
key: "autoslide",
value: function autoslide() {
var _this = this;
console.log(this.startindex);
var previousimg = this.startindex;
this.startindex++;
if (this.startindex > 5) {
this.startindex = 1;
}
setTimeout(function () {
document.getElementById("childdiv" + _this.startindex).style.display = "";
document.getElementById("childdiv" + previousimg).style.display = "none";
_this.autoslide();
}, this.slidetimer);
}
}]);
return SlidingImage;
}();
var a = new SlidingImage(300, 250, 5, 5000);Vamos testar a linha de código no navegador conforme mostrado abaixo -
index.html
<html>
<head></head>
<body>
<script type="text/javascript" src="dev/slidingimage.js"></script>
<h1>Sliding Image Demo</h1>
</body>
</html>Usamos o arquivo compilado da pasta dev em index.html. O comandogulp start inicia o servidor onde podemos testar a saída.
No Chrome

No Firefox

No Internet Explorer

O código compilado funciona bem em todos os navegadores.