D3.js - API Array
D3 contém uma coleção de módulos. Você pode usar cada módulo de forma independente ou uma coleção de módulos juntos para realizar operações. Este capítulo explica detalhadamente a API Array.
O que é um Array?
Um Array contém uma coleção sequencial de tamanho fixo de elementos do mesmo tipo. Uma matriz é usada para armazenar uma coleção de dados, mas geralmente é mais útil pensar em uma matriz como uma coleção de variáveis do mesmo tipo.
Configurando API
Você pode configurar facilmente a API usando o script abaixo.
<script src = "https://d3js.org/d3-array.v1.min.js"></script>
<body>
<script>
</script>
</body>Métodos de API de estatísticas de matriz
A seguir estão alguns dos métodos de API de estatísticas de array mais importantes.
- d3.min(array)
- d3.max(array)
- d3.extent(array)
- d3.sum(array)
- d3.mean(array)
- d3.quantile(array)
- d3.variance(array)
- d3.deviation(array)
Vamos discutir cada um deles em detalhes.
d3.min (matriz)
Ele retorna o valor mínimo na matriz fornecida usando a ordem natural.
Example - Considere o seguinte script.
<script>
var data = [20,40,60,80,100];
console.log(d3.min(data));
</script>Result - O script acima retorna o valor mínimo na matriz 20 em seu console.
d3.max (matriz)
Ele retorna o valor máximo em uma determinada matriz.
Example - Considere o seguinte script.
<script>
var data = [20,40,60,80,100];
console.log(d3.max(data));
</script>Result - O script acima retorna o valor máximo na matriz (100) em seu console.
d3.extent (array)
Ele retorna o valor mínimo e máximo na matriz fornecida.
Example - Considere o seguinte script.
<script>
var data = [20,40,60,80,100];
console.log(d3.extent(data));
</script>Result - O script acima retorna um valor de extensão [20,100].
d3.sum (matriz)
Ele retorna a soma da matriz de números fornecida. Se a matriz estiver vazia, retorna 0.
Example - Considere o seguinte abaixo.
<script>
var data = [20,40,60,80,100];
console.log(d3.sum(data));
</script>Result - O script acima retorna o valor da soma 300.
d3.mean (array)
Ele retorna a média da matriz de números fornecida.
Example - Considere o seguinte abaixo.
<script>
var data = [20,40,60,80,100];
console.log(d3.mean(data));
</script>Result - O script acima retorna o valor médio como 60. Da mesma forma, você pode verificar o valor mediano.
d3.quantile (array)
Ele retorna o quantil p da matriz classificada de números fornecida, onde p é um número no intervalo [0, 1]. Por exemplo, a mediana pode ser calculada usando p = 0,5, o primeiro quartil em p = 0,25 e o terceiro quartil em p = 0,75. Esta implementação usa o método R-7, a linguagem de programação R padrão e o Excel.
Example - Considere o seguinte exemplo.
var data = [20, 40, 60, 80, 100];
d3.quantile(data, 0); // output is 20
d3.quantile(data, 0.5); // output is 60
d3.quantile(data, 1); // output is 100Da mesma forma, você pode verificar outros valores.
d3.variance (array)
Ele retorna a variação da matriz de números fornecida.
Example - Considere o seguinte script.
<script>
var data = [20,40,60,80,100];
console.log(d3.variance(data));
</script>Result - O script acima retorna o valor da variação como 1000.
d3.deviation (array)
Ele retorna o desvio padrão da matriz fornecida. Se a matriz tiver menos de dois valores, ela retornará como indefinida.
Example - Considere o seguinte abaixo.
<script>
var data = [20,40,60,80,100];
console.log(d3.deviation(data));
</script>Result - O script acima retorna o valor de desvio como 31.622776601683793.
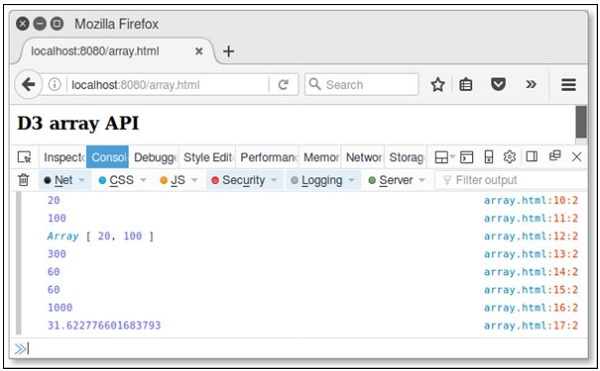
Example- Vamos executar todos os métodos da API Array discutidos acima usando o seguinte script. Crie uma página da web “array.html” e adicione as seguintes alterações a ela.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 array API</h3>
<script>
var data = [20,40,60,80,100];
console.log(d3.min(data));
console.log(d3.max(data));
console.log(d3.extent(data));
console.log(d3.sum(data));
console.log(d3.mean(data));
console.log(d3.quantile(data,0.5));
console.log(d3.variance(data));
console.log(d3.deviation(data));
</script>
</body>
</html>Agora, solicite o navegador e veremos a seguinte resposta.

Métodos da API Array Search
A seguir estão alguns métodos importantes da API de pesquisa de Array.
- d3.scan(array)
- d3.ascendente (a, b)
Vamos entender ambos em detalhes.
d3.scan (matriz)
Este método é usado para realizar uma varredura linear da matriz especificada. Ele retorna o índice do menor elemento para o comparador especificado. Um exemplo simples é definido abaixo.
Example -
var array = [{one: 1}, {one: 10}];
console.log(d3.scan(array, function(a, b) { return a.one - b.one; })); // output is 0
console.log(d3.scan(array, function(a, b) { return b.one - a.one; })); // output is 1d3.ascendente (a, b)
Este método é usado para executar a função de comparador. Pode ser implementado como -
function ascending(a, b) {
return a < b ? -1 : a > b ? 1 : a > = b ? 0 : NaN;
}Se nenhuma função de comparador for especificada para o método de classificação integrado, a ordem padrão é alfabética. A função acima retorna -1, se a for menor que b, ou 1, se a for maior que b, ou 0.
Da mesma forma, você pode executar o método descendente (a, b). Ele retorna -1, se a for maior que b, ou 1, se a for menor que b, ou 0. Esta função executa a ordem natural reversa.
Example -
Crie uma página da web array_search.html e adicione as seguintes alterações a ele.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 array API</h3>
<script>
var array = [{one: 1}, {one: 10}];
console.log(d3.scan(array, function(a, b) { return a.one - b.one; })); // 0
console.log(d3.scan(array, function(a, b) { return b.one - a.one; })); // 1
</script>
</body>
</html>Agora, solicite o navegador e veremos o seguinte resultado.
API Array Transformations
A seguir estão alguns dos métodos de API de transformações de array mais proeminentes.
- d3.cross (a, b [, redutor])
- d3.merge(arrays)
- d3.pairs (array [, redutor])
- d3.permute (matriz, índices)
- d3.zip(arrays)
Vamos entender cada um deles em detalhes.
d3.cross (a, b [, redutor])
Este método é usado para retornar o produto cartesiano das duas matrizes a e b fornecidas. Um exemplo simples é definido abaixo.
d3.cross([10, 20], ["a", "b"]); // output is [[10, "a"], [10, "b"], [20, "a"], [20, "b"]]d3.merge (arrays)
Este método é usado para mesclar os arrays e é definido a seguir.
d3.merge([[10], [20]]); // output is [10, 20]d3.pairs (array [, redutor])
Este método é usado para emparelhar elementos da matriz e é definido a seguir.
d3.pairs([10, 20, 30, 40]); // output is [[10, 20], [20, 30], [30, 40]]d3.permute (matriz, índices)
Este método é usado para realizar a permutação da matriz e índices especificados. Você também pode executar os valores de um objeto em uma matriz. Isso é explicado a seguir.
var object = {fruit:"mango", color: "yellow"},
fields = ["fruit", "color"];
d3.permute(object, fields); // output is "mango" "yellow"d3.zip (matrizes)
Este método é usado para retornar uma matriz de matrizes. Se os arrays contiverem apenas um único array, o array retornado conterá os arrays de um elemento. Se nenhum argumento for especificado, a matriz retornada estará vazia. É definido abaixo.
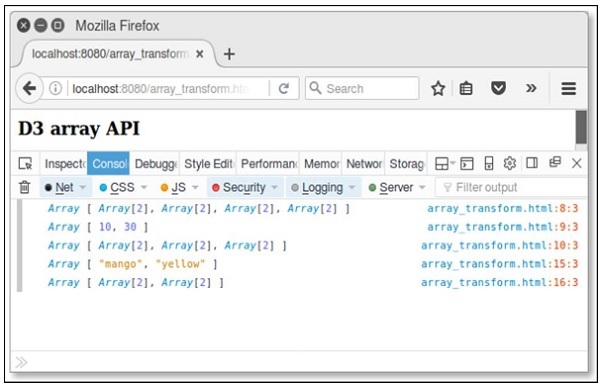
d3.zip([10, 20], [30, 40]); // output is [[10, 30], [20, 40]]Example - Crie uma página da web array_transform e adicione as seguintes alterações a ele.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 array API</h3>
<script>
console.log(d3.cross([10, 20], ["a", "b"]));
console.log(d3.merge([[10], [30]]));
console.log(d3.pairs([10, 20, 30, 40]));
var object = {fruit:"mango", color: "yellow"},
fields = ["fruit", "color"];
console.log(d3.permute(object, fields));
console.log(d3.zip([10, 20], [30, 40]));
</script>
</body>
</html>Agora, solicite o navegador e veremos a seguinte resposta.