D3.js - API Colors
As cores são exibidas combinando VERMELHO, VERDE e AZUL. As cores podem ser especificadas das seguintes maneiras diferentes -
- Por nomes de cores
- Como valores RGB
- Como valores hexadecimais
- Como valores HSL
- Como valores HWB
A API d3-color fornece representações para várias cores. Você pode realizar operações de conversão e manipulação na API. Vamos entender essas operações em detalhes.
Configurando API
Você pode carregar a API diretamente usando o seguinte script.
<script src = "https://d3js.org/d3-color.v1.min.js"></script>
<script>
</script>Operações básicas
Vamos examinar as operações básicas de cores em D3.
Convert color value to HSL - Para converter o valor da cor em HSL, use o seguinte Example -
var convert = d3.hsl("green");Você pode girar o matiz em 45 °, conforme mostrado abaixo.
convert.h + = 45;Da mesma forma, você também pode alterar o nível de saturação. Para esmaecer o valor da cor, você pode alterar o valor da opacidade conforme mostrado abaixo.
convert.opacity = 0.5;Métodos Color API
A seguir estão alguns dos métodos de API de cores mais importantes.
- d3.color(specifier)
- color.opacity
- color.rgb()
- color.toString()
- color.displayable()
- d3.rgb(color)
- d3.hsl(color)
- d3.lab(color)
- d3.hcl(color)
- d3.cubehelix(color)
Vamos entender cada um desses métodos de API de cores em detalhes.
d3.color (especificador)
É usado para analisar a cor CSS especificada e retornar a cor RGB ou HSL. Se o especificador não for fornecido, será retornado nulo.
Example - Vamos considerar o seguinte exemplo.
<script>
var color = d3.color("green"); // asign color name directly
console.log(color);
</script>Veremos a seguinte resposta em nossa tela -
{r: 0, g: 128, b: 0, opacity: 1}color.opacity
Se quisermos esmaecer a cor, podemos alterar o valor da opacidade. Ele está na faixa de [0, 1].
Example - Vamos considerar o seguinte exemplo.
<script>
var color = d3.color("green");
console.log(color.opacity);
</script>Veremos a seguinte resposta na tela -
1color.rgb ()
Ele retorna o valor RGB da cor. Vamos considerar o seguinte exemplo.
<script>
var color = d3.color("green");
console.log(color.rgb());
</script>Veremos a seguinte resposta em nossa tela.
{r: 0, g: 128, b: 0, opacity: 1}color.toString ()
Ele retorna uma string que representa a cor de acordo com a especificação CSS Object Model. Vamos considerar o seguinte exemplo.
<script>
var color = d3.color("green");
console.log(color.toString());
</script>Veremos a seguinte resposta em nossa tela.
rgb(0, 128, 0)color.displayable ()
Retorna verdadeiro, se a cor puder ser exibida. Retorna falso, se o valor da cor RGB for menor que 0 ou maior que 255, ou se a opacidade não estiver no intervalo [0, 1]. Vamos considerar o seguinte exemplo.
<script>
var color = d3.color("green");
console.log(color.displayable());
</script>Veremos a seguinte resposta em nossa tela.
trued3.rgb (cor)
Este método é usado para construir uma nova cor RGB. Vamos considerar o seguinte exemplo.
<script>
console.log(d3.rgb("yellow"));
console.log(d3.rgb(200,100,0));
</script>Veremos a seguinte resposta na tela.
{r: 255, g: 255, b: 0, opacity: 1}
{r: 200, g: 100, b: 0, opacity: 1}d3.hsl (cor)
É usado para construir uma nova cor HSL. Os valores são expostos como propriedades h, s e l na instância retornada. Vamos considerar o seguinte exemplo.
<script>
var hsl = d3.hsl("blue");
console.log(hsl.h + = 90);
console.log(hsl.opacity = 0.5);
</script>Veremos a seguinte resposta na tela.
330
0.5d3.lab (cor)
Ele constrói uma nova cor de laboratório. Os valores do canal são expostos como propriedades 'l', 'a' e 'b' na instância retornada.
<script>
var lab = d3.lab("blue");
console.log(lab);
</script>Veremos a seguinte resposta na tela.
{l: 32.29701093285073, a: 79.18751984512221, b: -107.8601617541481, opacity: 1}d3.hcl (cor)
Constrói uma nova cor HCL. Os valores do canal são expostos como propriedades h, c e l na instância retornada. Vamos considerar o seguinte exemplo.
<script>
var hcl = d3.hcl("blue");
console.log(hcl);
</script>Veremos a seguinte resposta na tela.
{h: 306.2849380699878, c: 133.80761485376166, l: 32.29701093285073, opacity: 1}d3.cubehelix (cor)
Constrói uma nova cor Cubehelix. Os valores são expostos como propriedades h, s e l na instância retornada. Vamos considerar o seguinte exemplo.
<script>
var hcl = d3.hcl("blue");
console.log(hcl);
</script>Veremos a seguinte resposta na tela,
{h: 236.94217167732103, s: 4.614386868039719, l: 0.10999954957200976, opacity: 1}Exemplo de Trabalho
Vamos criar uma nova página da web - color.htmlpara executar todos os métodos API de cores. A lista completa de códigos é definida abaixo.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 colors API</h3>
<script>
var color = d3.color("green");
console.log(color);
console.log(color.opacity);
console.log(color.rgb());
console.log(color.toString());
console.log(color.displayable());
console.log(d3.rgb("yellow"));
console.log(d3.rgb(200,100,0));
var hsl = d3.hsl("blue");
console.log(hsl.h + = 90);
console.log(hsl.opacity = 0.5);
var lab = d3.lab("blue");
console.log(lab);
var hcl = d3.hcl("blue");
console.log(hcl);
var cube = d3.cubehelix("blue");
console.log(cube);
</script>
</body>
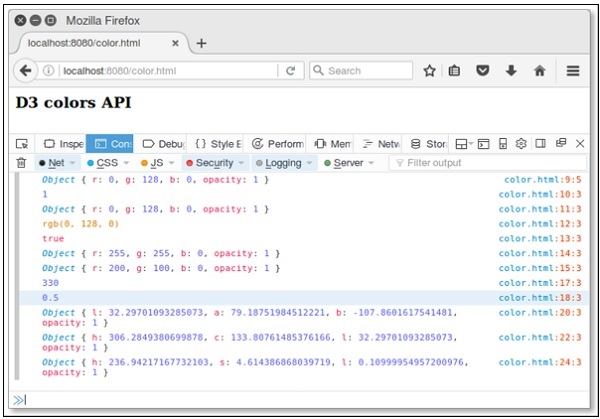
</html>Agora, solicite o navegador e veremos a seguinte resposta.