D3.js - Conceitos
D3.js é uma biblioteca JavaScript de código aberto para -
- Manipulação baseada em dados do Document Object Model (DOM).
- Trabalhando com dados e formas.
- Disposição de elementos visuais para dados lineares, hierárquicos, de rede e geográficos.
- Habilitando transições suaves entre os estados da interface do usuário (IU).
- Habilitando a interação efetiva do usuário.
Padrões da Web
Antes de começarmos a usar D3.js para criar visualizações, precisamos nos familiarizar com os padrões da web. Os seguintes padrões da web são amplamente usados em D3.js.
- HyperText Markup Language (HTML)
- Document Object Model (DOM)
- Cascading Style Sheets (CSS)
- Gráficos vetoriais escaláveis (SVG)
- JavaScript
Vamos examinar cada um desses padrões da web em detalhes, um por um.
HyperText Markup Language (HTML)
Como sabemos, o HTML é usado para estruturar o conteúdo da página da web. Ele é armazenado em um arquivo de texto com a extensão “.html”.
Example - Um exemplo típico de HTML básico se parece com isto
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title></title>
</head>
<body>
</body>
</html>Document Object Model (DOM)
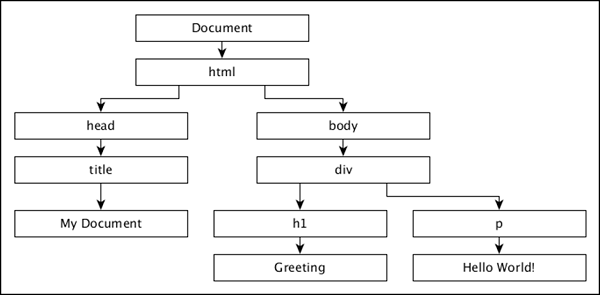
Quando uma página HTML é carregada por um navegador, ela é convertida em uma estrutura hierárquica. Cada tag em HTML é convertida em um elemento / objeto no DOM com uma hierarquia pai-filho. Isso torna nosso HTML mais estruturado logicamente. Depois que o DOM é formado, torna-se mais fácil manipular (adicionar / modificar / remover) os elementos da página.
Deixe-nos entender o DOM usando o seguinte documento HTML -
<!DOCTYPE html>
<html lang = "en">
<head>
<title>My Document</title>
</head>
<body>
<div>
<h1>Greeting</h1>
<p>Hello World!</p>
</div>
</body>
</html>O modelo de objeto de documento do documento HTML acima é o seguinte,

Cascading Style Sheets (CSS)
Enquanto o HTML fornece uma estrutura para a página da web, os estilos CSS tornam a página da web mais agradável de se olhar. CSS é umStyle Sheet Languageusado para descrever a apresentação de um documento escrito em HTML ou XML (incluindo dialetos XML como SVG ou XHTML). CSS descreve como os elementos devem ser renderizados em uma página da web.
Gráficos vetoriais escaláveis (SVG)
SVG é uma forma de renderizar imagens na página da web. SVG não é uma imagem direta, mas apenas uma maneira de criar imagens usando texto. Como o nome sugere, é umScalable Vector. Ele se dimensiona de acordo com o tamanho do navegador, portanto, redimensioná-lo não distorcerá a imagem. Todos os navegadores são compatíveis com SVG, exceto IE 8 e anteriores. As visualizações de dados são representações visuais e é conveniente usar SVG para renderizar visualizações usando o D3.js.
Pense no SVG como uma tela na qual podemos pintar diferentes formas. Então, para começar, vamos criar uma tag SVG -
<svg width = "500" height = "500"></<svg>A medida padrão para SVG é pixels, portanto, não precisamos especificar se nossa unidade é pixel. Agora, se quisermos desenhar um retângulo, podemos desenhá-lo usando o código abaixo -
<svg width = "500" height = "500">
<rect x = "0" y = "0" width = "300" height = "200"></rect>
</svg>Podemos desenhar outras formas em SVG, como - Linha, Círculo, Elipse, Texto e Caminho.
Assim como estilizar elementos HTML, estilizar elementos SVG é simples. Vamos definir a cor de fundo do retângulo como amarelo. Para isso, precisamos adicionar um atributo “fill” e especificar o valor como amarelo conforme mostrado abaixo -
<svg width = "500" height = "500">
<rect x = "0" y = "0" width = "300" height = "200" fill = "yellow"></rect>
</svg>JavaScript
JavaScript é uma linguagem de script do lado do cliente com tipagem flexível que é executada no navegador do usuário. JavaScript interage com elementos HTML (elementos DOM) para tornar a interface do usuário da web interativa. JavaScript implementa oECMAScript Standards, que inclui recursos principais baseados nas especificações ECMA-262, bem como outros recursos, que não são baseados nos padrões ECMAScript. Conhecimento de JavaScript é um pré-requisito para D3.js.