D3.js - Exemplo de Trabalho
Vamos fazer um gráfico de barras animado neste capítulo. Para este exemplo, pegamos o arquivo data.csv usado no capítulo anterior dos registros de população como conjunto de dados e geramos um gráfico de barras animado.
Para fazer isso, precisamos realizar as seguintes etapas -
Step 1 - Apply styles - Aplique estilos CSS usando a codificação fornecida a seguir.
<style>
.bar {
fill: green;
}
.highlight {
fill: red;
}
.title {
fill: blue;
font-weight: bold;
}
</style>Step 2 - Define variables - Vamos definir os atributos SVG usando o script abaixo.
<script>
var svg = d3.select("svg"), margin = 200,
width = svg.attr("width") - margin,
height = svg.attr("height") - margin;
</script>Step 3 - Append text - Agora, anexe o texto e aplique a transformação usando a codificação abaixo.
svg.append("text")
.attr("transform", "translate(100,0)")
.attr("x", 50)
.attr("y", 50)
.attr("font-size", "20px")
.attr("class", "title")
.text("Population bar chart")Step 4 - Create scale range- Nesta etapa, podemos criar um intervalo de escala e acrescentar os elementos do grupo. É definido abaixo.
var x = d3.scaleBand().range([0, width]).padding(0.4),
y = d3.scaleLinear()
.range([height, 0]);
var g = svg.append("g")
.attr("transform", "translate(" + 100 + "," + 100 + ")");Step 5 - Read data - Já criamos o data.csvarquivo em nossos exemplos anteriores. O mesmo arquivo que usamos aqui.
year,population
2006,40
2008,45
2010,48
2012,51
2014,53
2016,57
2017,62Agora, leia o arquivo acima usando o código abaixo.
d3.csv("data.csv", function(error, data) {
if (error) {
throw error;
}Step 6 - Set domain - Agora, defina o domínio usando a codificação abaixo.
x.domain(data.map(function(d) { return d.year; }));
y.domain([0, d3.max(data, function(d) { return d.population; })]);Step 7 - Add X-axis- Agora, você pode adicionar o eixo X à transformação. É mostrado abaixo.
g.append("g")
.attr("transform", "translate(0," + height + ")")
.call(d3.axisBottom(x)).append("text")
.attr("y", height - 250).attr("x", width - 100)
.attr("text-anchor", "end").attr("font-size", "18px")
.attr("stroke", "blue").text("year");Step 8 - Add Y-axis - Adicione o eixo Y à transformação usando o código fornecido a seguir.
g.append("g")
.append("text").attr("transform", "rotate(-90)")
.attr("y", 6).attr("dy", "-5.1em")
.attr("text-anchor", "end").attr("font-size", "18px")
.attr("stroke", "blue").text("population");Step 9 - Append group elements - Agora, anexe os elementos do grupo e aplique a transformação ao eixo Y conforme definido abaixo.
g.append("g")
.attr("transform", "translate(0, 0)")
.call(d3.axisLeft(y))Step 10 - Select the bar class - Agora, selecione todos os elementos na classe de barra conforme definido abaixo.
g.selectAll(".bar")
.data(data).enter()
.append("rect")
.attr("class", "bar")
.on("mouseover", onMouseOver)
.on("mouseout", onMouseOut)
.attr("x", function(d) { return x(d.year); })
.attr("y", function(d) { return y(d.population); })
.attr("width", x.bandwidth())
.transition()
.ease(d3.easeLinear)
.duration(200)
.delay(function (d, i) {
return i * 25;
})
.attr("height", function(d) { return height - y(d.population); });
});Aqui, adicionamos o evento listener para o mouseout e o mouseover para executar a animação. Ele aplica a animação quando o mouse passa sobre uma determinada barra e sai dela. Essas funções são explicadas na etapa a seguir.
o .ease(d3.easeLinear)função é usada para executar movimento aparente na animação. Ele processa o movimento lento e lento com uma duração de 200. O atraso pode ser calculado usando -
.delay(function (d, i) {
return i * 25;
})Step 11 - Mouseover event handler function - Vamos criar um manipulador de eventos mouseover para manipular um evento de mouse como mostrado abaixo.
function onMouseOver(d, i) {
d3.select(this)
.attr('class', 'highlight');
d3.select(this)
.transition()
.duration(200)
.attr('width', x.bandwidth() + 5)
.attr("y", function(d) { return y(d.population) - 10; })
.attr("height", function(d) { return height - y(d.population) + 10; });
g.append("text")
.attr('class', 'val')
.attr('x', function() {
return x(d.year);
})
.attr('y', function() {
return y(d.value) - 10;
})
}Aqui, no evento mouseover, queremos aumentar a largura e altura da barra e a cor da barra selecionada para vermelho. Para a cor, adicionamos um 'destaque' de classe, que muda a cor da barra selecionada para vermelho.
Uma função de transição para a barra com duração de 200 milissegundos. Quando aumentamos a largura da barra em 5 px e a altura em 10 px, a transição da largura e altura anteriores da barra para a nova largura e altura terá a duração de 200 milissegundos.
Em seguida, calculamos um novo valor 'y' para a barra, de modo que a barra não distorça devido ao novo valor de altura.
Step 12 - Mouseout event handler function- Vamos criar um manipulador de eventos mouseout para manipular um evento de mouse. É definido abaixo.
function onMouseOut(d, i) {
d3.select(this).attr('class', 'bar');
d3.select(this)
.transition()
.duration(400).attr('width', x.bandwidth())
.attr("y", function(d) { return y(d.population); })
.attr("height", function(d) { return height - y(d.population); });
d3.selectAll('.val')
.remove()
}Aqui, no evento mouseout, queremos remover os recursos de seleção que aplicamos no evento mouseover. Portanto, revertemos a classe da barra para a classe 'barra' original e restauramos a largura e a altura originais da barra selecionada e restauramos o valor y para o valor original.
o d3.selectAll(‘.val’).remove() A função é usada para remover o valor do texto que adicionamos durante a seleção da barra.
Step 13 - Working Example- O programa completo é fornecido no seguinte bloco de código. Crie uma página da webanimated_bar.html e adicione as seguintes alterações a ele.
<!DOCTYPE html>
<html>
<head>
<style>
.bar {
fill: green;
}
.highlight {
fill: red;
}
.title {
fill: blue;
font-weight: bold;
}
</style>
<script src = "https://d3js.org/d3.v4.min.js"></script>
<title> Animated bar chart </title>
</head>
<body>
<svg width = "500" height = "500"></svg>
<script>
var svg = d3.select("svg"),
margin = 200, width = svg.attr("width") - margin,
height = svg.attr("height") - margin;
svg.append("text")
.attr("transform", "translate(100,0)")
.attr("x", 50).attr("y", 50)
.attr("font-size", "20px")
.attr("class", "title")
.text("Population bar chart")
var x = d3.scaleBand().range([0, width]).padding(0.4),
y = d3.scaleLinear().range([height, 0]);
var g = svg.append("g")
.attr("transform", "translate(" + 100 + "," + 100 + ")");
d3.csv("data.csv", function(error, data) {
if (error) {
throw error;
}
x.domain(data.map(function(d) { return d.year; }));
y.domain([0, d3.max(data, function(d) { return d.population; })]);
g.append("g")
.attr("transform", "translate(0," + height + ")")
.call(d3.axisBottom(x))
.append("text")
.attr("y", height - 250)
.attr("x", width - 100)
.attr("text-anchor", "end")
.attr("font-size", "18px")
.attr("stroke", "blue").text("year");
g.append("g")
.append("text")
.attr("transform", "rotate(-90)")
.attr("y", 6)
.attr("dy", "-5.1em")
.attr("text-anchor", "end")
.attr("font-size", "18px")
.attr("stroke", "blue")
.text("population");
g.append("g")
.attr("transform", "translate(0, 0)")
.call(d3.axisLeft(y))
g.selectAll(".bar")
.data(data)
.enter()
.append("rect")
.attr("class", "bar")
.on("mouseover", onMouseOver)
.on("mouseout", onMouseOut)
.attr("x", function(d) { return x(d.year); })
.attr("y", function(d) { return y(d.population); })
.attr("width", x.bandwidth()).transition()
.ease(d3.easeLinear).duration(200)
.delay(function (d, i) {
return i * 25;
})
.attr("height", function(d) { return height - y(d.population); });
});
function onMouseOver(d, i) {
d3.select(this)
.attr('class', 'highlight');
d3.select(this)
.transition()
.duration(200)
.attr('width', x.bandwidth() + 5)
.attr("y", function(d) { return y(d.population) - 10; })
.attr("height", function(d) { return height - y(d.population) + 10; });
g.append("text")
.attr('class', 'val')
.attr('x', function() {
return x(d.year);
})
.attr('y', function() {
return y(d.value) - 10;
})
}
function onMouseOut(d, i) {
d3.select(this)
.attr('class', 'bar');
d3.select(this)
.transition()
.duration(200)
.attr('width', x.bandwidth())
.attr("y", function(d) { return y(d.population); })
.attr("height", function(d) { return height - y(d.population); });
d3.selectAll('.val')
.remove()
}
</script>
</body>
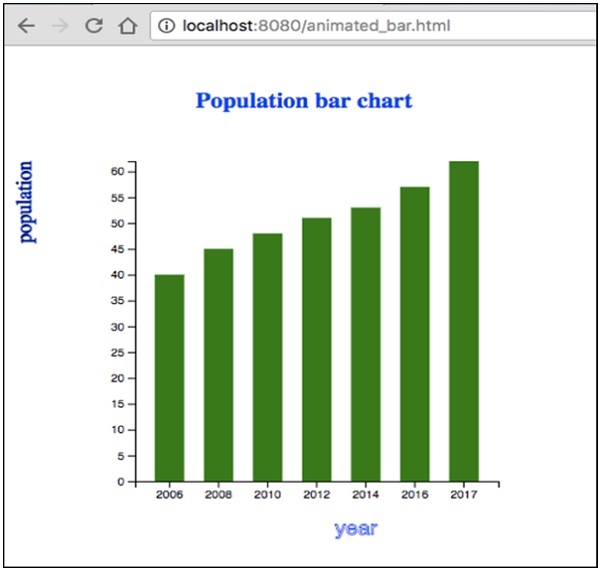
</html>Agora, solicite o navegador e veremos a seguinte resposta.

Se selecionarmos qualquer barra, ela será destacada na cor vermelha. D3 é uma biblioteca de visualização de propósito geral que lida com a transformação de dados em informações, documentos, elementos, etc. e, finalmente, ajuda na criação de visualização de dados.