D3.js - API Timer
O módulo Timer API é usado para executar as animações simultâneas com atraso de tempo sincronizado. UsarequestAnimationFramepara animação. Este capítulo explica o módulo Timer API em detalhes.
requestAnimationFrame
Este método informa ao navegador que você deseja executar uma animação e solicita que o navegador chame uma função especificada para atualizar uma animação.
Configurando o cronômetro
Podemos carregar facilmente o cronômetro diretamente do d3js.org usando o seguinte script.
<script src = "https://d3js.org/d3-timer.v1.min.js"></script>
<script>
var timer = d3.timer(callback);
</script>Métodos da API Timer
A API Timer oferece suporte aos seguintes métodos importantes. Tudo isso é explicado em detalhes a seguir.
d3.now ()
Este método retorna a hora atual.
d3.timer (callback [, delay [, time]])
Este método é usado para agendar um novo cronômetro e invoca o cronômetro até ser interrompido. Você pode definir um atraso numérico no MS, mas é opcional, caso contrário, o padrão é zero. Se o tempo não for especificado, ele será considerado d3.now ().
timer.restart (callback [, delay [, time]])
Reinicie um cronômetro com o retorno de chamada especificado e atraso e tempo opcionais.
timer.stop ()
Este método interrompe o cronômetro, evitando retornos de chamada subsequentes.
d3.timeout (callback [, delay [, time]])
Ele é usado para parar o cronômetro em seu primeiro retorno de chamada. O retorno de chamada é passado como o tempo decorrido.
d3.interval (callback [, delay [, time]])
Ele é chamado em um determinado intervalo de tempo. Se o atraso não for especificado, leva o tempo do cronômetro.
Exemplo
Crie uma página da web “timer.html” e adicione o seguinte script a ela.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3> Timer API </h3>
<script>
var timer = d3.timer(function(duration) {
console.log(duration);
if (duration > 150) timer.stop();
}, 100);
</script>
</body>
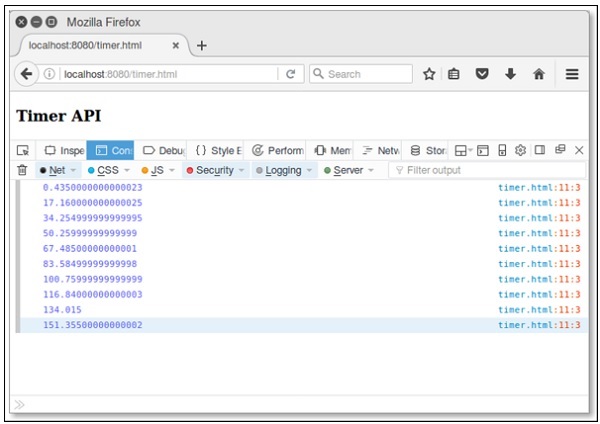
</html>Veremos a seguinte resposta na tela.