D3.js - API de coleções
Uma coleção é simplesmente um objeto que agrupa vários elementos em uma única unidade. Também é chamado de contêiner. Este capítulo explica detalhadamente a API de coleções.
Configurando API
Você pode configurar a API usando o seguinte script.
<script src = "https://d3js.org/d3-collection.v1.min.js"></script>
<script>
</script>Métodos da API de coleções
A API de coleções contém objetos, mapas, conjuntos e ninhos. A seguir estão os métodos de API de coleções mais comumente usados.
- API de objetos
- API do Maps
- API de conjuntos
- API Nests
Vamos examinar cada uma dessas API em detalhes.
API de objetos
A API de objeto é um dos tipos de dados importantes. Ele suporta os seguintes métodos -
d3.keys(object) - Este método contém as chaves de propriedade do objeto e retorna uma matriz dos nomes das propriedades.
d3.values(object) - Este método contém os valores do objeto e retorna uma matriz de valores de propriedade.
d3.entries(object)- Este método é usado para retornar uma matriz contendo chaves e valores do objeto especificado. Cada entrada é um objeto com uma chave e um valor.
Example - Vamos considerar o seguinte código.
d3.entries({one: 1})Aqui, a chave é um e o valor é 1.
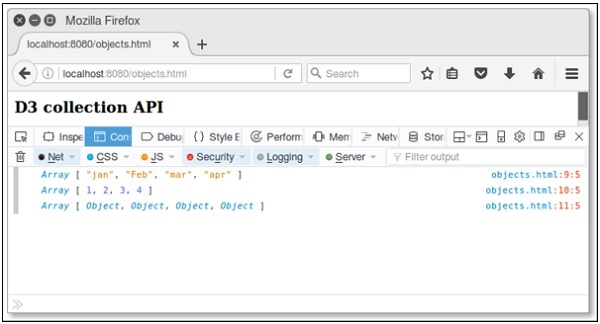
Example - Crie uma página da web objects.html e adicione as seguintes alterações a ele.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 collection API</h3>
<script>
var month = {"jan": 1, "Feb": 2, "mar": 3, "apr": 4};
console.log(d3.keys(month));
console.log(d3.values(month));
console.log(d3.entries(month));
</script>
</body>
</html>Agora, solicite o navegador e você verá a seguinte resposta.

API do Maps
Um mapa contém valores baseados em pares de chave e valor. Cada par de chave e valor é conhecido como uma entrada. Um mapa contém apenas chaves exclusivas. É útil pesquisar, atualizar ou excluir elementos com base na chave. Vamos examinar os vários métodos da API do Google Maps em detalhes.
d3.map([object[, key]])- Este método é usado para criar um novo mapa. O objeto é usado para copiar todas as propriedades enumeráveis.
map.has(key) - Este método é usado para verificar se o mapa possui uma entrada para a string de chave especificada.
map.get(key) - Este método é usado para retornar o valor da string de chave especificada.
map.set(key, value)- Este método é usado para definir o valor da string de chave especificada. Se o mapa anteriormente tinha uma entrada para a mesma string de chave, a entrada antiga é substituída pelo novo valor.
map.remove(key)- É usado para remover a entrada do mapa. Se a chave não for especificada, ele retornará falso.
map.clear() - Remove todas as entradas deste mapa.
map.keys() - Retorna uma matriz de chaves de string para cada entrada neste mapa.
map.values() - Retorna uma matriz de valores para cada entrada neste mapa.
map.entries() - Retorna uma matriz de objetos de valor-chave para cada entrada neste mapa.
(x) map.each(function) - Este método é usado para chamar a função especificada para cada entrada no mapa.
(xi) map.empty() - Retorna verdadeiro se e somente se este mapa tiver zero entradas.
(xii) map.size() - Retorna o número de entradas neste mapa.
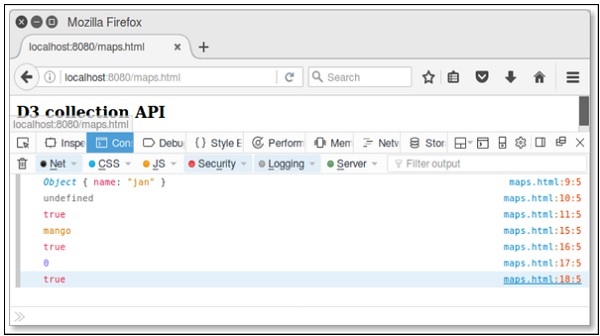
Example - Crie uma página da web maps.html e adicione as seguintes alterações a ele.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 collection API</h3>
<script>
var month = d3.map([{name: "jan"}, {name: "feb"}],
function(d) { return d.name; });
console.log(month.get("jan")); // {"name": "jan"}
console.log(month.get("apr")); // undefined
console.log(month.has("feb")); // true
var map = d3.map().set("fruit", "mango");
console.log(map.get("fruit")); // mango
console.log(map.remove("fruit")); // remove key and return true.
console.log(map.size()); // size is 0 because key removed.
console.log(map.empty()); // true
</script>
</body>
</html>Agora, solicite o navegador e veremos a seguinte resposta.

Da mesma forma, você também pode realizar outras operações.
API de conjuntos
Um conjunto é uma coleção que não pode conter elementos duplicados. Ele modela a abstração matemática do conjunto. Vamos examinar os vários métodos da API Sets em detalhes.
d3.set([array[, accessor]])- Este método é usado para criar um novo conjunto. Array é usado para adicionar valores de string. Um acessador é opcional.
set.has(value) - Este método é usado para verificar se o conjunto possui uma entrada para a string de valor especificada.
set.add(value) - É usado para adicionar a string de valor especificada ao conjunto.
set.remove(value) - É usado para remover o conjunto que contém a string de valor especificada.
set.clear() - Remove todos os valores deste conjunto.
set.values() - Este método é usado para retornar uma matriz de valores para o conjunto.
set.empty() - Retorna verdadeiro se e somente se este conjunto tiver valores zero.
set.size() - Retorna o número de valores neste conjunto.
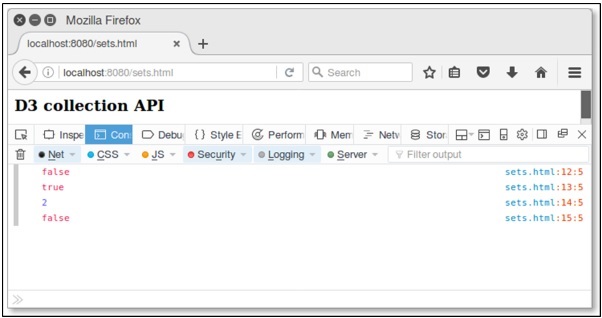
Example - Crie uma página da web sets.html e adicione as seguintes alterações a ele.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 collection API</h3>
<script>
var fruits = d3.set().add("mango")
.add("apple").add("orange");
console.log(fruits.has("grapes")); // return false.
console.log(fruits.remove("apple")); //true
console.log(fruits.size()); // size is 2
console.log(fruits.empty()); // true
</script>
</body>
</html>Agora, solicite o navegador e veremos a seguinte resposta em nossa tela.

Da mesma forma, podemos realizar outras operações também.
API Nests
A API Nesting contém elementos em array e atua em uma estrutura de árvore hierárquica. Vamos examinar os vários métodos da API Nests em detalhes.
d3.nest() - Este método é usado para criar um novo ninho.
nest.key(key)- Este método é usado para inicializar uma nova função de tecla. Essa função é usada para chamar cada elemento em uma matriz de entrada e retornar elementos no grupo.
nest.sortKeys(comparator)- Este método é usado para classificar chaves em um comparador especificado. A função é definida como d3.ascending ou d3.descending.
nest.sortValues(comparator)- Este método é usado para classificar valores em um comparador especificado. A função de comparador classifica os elementos folha.
nest.map(array)- Este método é usado para aplicar a matriz especificada e retornar um mapa aninhado. Cada entrada no mapa retornado corresponde a um valor de chave distinto retornado pela primeira função de chave. O valor da entrada depende do número de funções chave registradas.
nest.object(array) - Este método é usado para aplicar o operador de aninhamento à matriz especificada e retornar um objeto aninhado.
nest.entries(array) - Este método é usado para aplicar o operador de nidificação à matriz especificada e retornar uma matriz de entradas de valores-chave.
Considere uma página da web simples nest.html para executar os métodos de nidificação discutidos acima.
Example - Vamos considerar o seguinte exemplo.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 Nest API</h3>
<script>
var data = [
{
"color" : "red",
"key" : 1
},
{
"color" : "green",
"key" : 2
},
{
"color" : "blue",
"key" : 75
}
]
var nest = d3.nest()
.key(function (d) { return d.color; })
.entries(data)console.log(nest);
var filter = nest.filter(function (d) { return d.key = = = 'red' })
console.log(filter);
</script>
</body>
</html>Agora, verifique o resultado em um navegador e veremos o seguinte resultado.
Array[3]
0: Object
1: Object
2: Object
length: 3
__proto__: Array[0]
Array[1]
0: Object
length: 1
__proto__: Array[0]