Flex - implantar aplicativo
Este tutorial irá explicar como criar um aplicativo war arquivo e como implementá-lo na raiz do servidor da Web Apache Tomcat.
Se você entendeu este exemplo simples, também será capaz de implantar um aplicativo Flex complexo seguindo as mesmas etapas.
Vamos seguir as seguintes etapas para criar um aplicativo Flex -
| Degrau | Descrição |
|---|---|
| 1 | Crie um projeto com um nome HelloWorld em uma packagecom. tutorialspoint.client conforme explicado no capítulo Flex - Criar aplicativo . |
| 2 | Modifique HelloWorld.mxml conforme explicado abaixo. Mantenha o resto dos arquivos inalterados. |
| 3 | Compile e execute o aplicativo para ter certeza de que a lógica de negócios está funcionando de acordo com os requisitos. |
Siga as etapas fornecidas abaixo para criar uma versão de versão de um aplicativo Flex e, em seguida, implantá-lo no servidor tomcat -
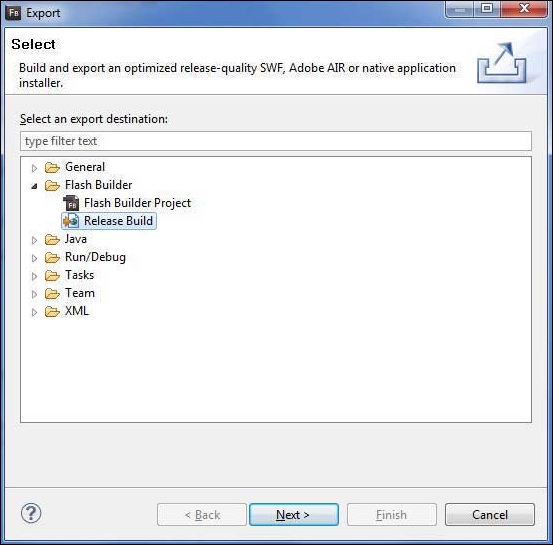
A primeira etapa é criar uma versão de lançamento usando o Flash Builder IDE. Inicie o assistente de construção de lançamento usando a opçãoFile > Export > Flash Builder > Release Build.

Selecione o projeto como HelloWorld usando a janela do assistente como segue

Deixe os outros valores padrão como estão e clique no botão Concluir. Agora, o Flash Builder criará uma pasta bin-release contendo a versão de versão do projeto.
Agora que nossa versão de lançamento está pronta, vamos seguir as seguintes etapas para implantar um aplicativo Flex -
| Degrau | Descrição |
|---|---|
| 1 | Compacte o conteúdo da pasta bin-release do aplicativo na forma de arquivo HelloWorld.war e implante-o no servidor da Web Apache Tomcat. |
| 2 | Inicie seu aplicativo da web usando o URL apropriado, conforme explicado a seguir na última etapa. |
A seguir está o conteúdo do arquivo mxml modificado table table-bordered/com.tutorialspoint/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%"
minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "0x777777"
styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" styleName = "button" />
</s:VGroup>
</s:BorderContainer>
</s:Application>Quando estiver pronto com todas as alterações feitas, vamos compilar e executar o aplicativo no modo normal como fizemos no capítulo Flex - Criar aplicativo . Se estiver tudo bem com sua aplicação, ele produzirá o seguinte resultado: [ Experimente online ]

Criar arquivo WAR
Agora nosso aplicativo está funcionando bem e estamos prontos para exportá-lo como um arquivo de guerra. Siga as seguintes etapas -
Vá para o diretório bin-release do seu projeto C: \ workspace \ HelloWorld \ binrelease
Selecione todos os arquivos e pastas disponíveis no diretório bin-release.
Compacte todos os arquivos e pastas selecionados em um arquivo chamado HelloWorld.zip .
Renomeie HelloWorld.zip para HelloWorld.war.
Implantar arquivo WAR
Pare o servidor tomcat.
Copie o arquivo HelloWorld.war para o diretório de instalação do tomcat> pasta webapps.
Inicie o servidor tomcat.
Olhe dentro do diretório webapps, deve haver uma pasta que HelloWorld foi criada.
Agora HelloWorld.war foi implantado com sucesso na raiz do Tomcat Webserver.
Executar aplicativo
Insira um URL no navegador da web -
http: // localhost: 8080 / HelloWorld / HelloWorld.html para iniciar o aplicativo.
O nome do servidor (localhost) e a porta (8080) podem variar de acordo com a configuração do seu tomcat.