Flex - Tratamento de Eventos
O Flex usa o conceito de evento para passar dados de um objeto para outro, dependendo do estado ou da interação do usuário dentro do aplicativo.
ActionScript tem um genérico Eventclasse que define muitas das funcionalidades necessárias para trabalhar com eventos. Cada vez que um evento ocorre em um aplicativo Flex, três tipos de objetos da hierarquia de classes de eventos são criados.
O evento tem as seguintes três propriedades principais
| Sr. Não | Descrição da Propriedade |
|---|---|
| 1 | Type o typeafirma sobre que tipo de evento acabou de acontecer. Isso pode ser clicar, inicializar, passar o mouse, alterar, etc. Os valores reais serão representados por constantes como MouseEvent.CLICK. |
| 2 | Target o target propriedade de Event é uma referência de objeto para o componente que gerou o evento. Se você clicar em um botão com um id de clickMeButton, o destino desse evento de clique será clickMeButton |
| 3 | CurrentTarget o currentTargetpropriedade varia a hierarquia do contêiner. Trata principalmente do fluxo de eventos. |
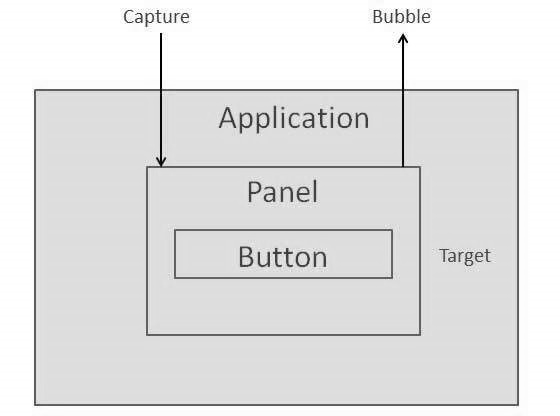
Fases do Fluxo de Eventos
Um evento passa por três fases procurando manipuladores de eventos.
| Sr. Não | Fase e descrição |
|---|---|
| 1 | Capture Na fase de captura, o programa começará a procurar manipuladores de eventos do pai externo (ou superior) para o mais interno. A fase de captura para no pai do objeto que disparou o evento. |
| 2 | Target Na fase de destino, o componente que disparou o evento é verificado para um manipulador de eventos. |
| 3 | Bubble A fase de bolha é reversa da fase de captura, retrocedendo através da estrutura, do pai do componente alvo em diante. |
Considere o seguinte código de aplicativo -
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500" >
<s:Panel>
<s:Button id = "clickMeButton" label = "Click Me!" click = "doAction( );" />
</s:Panel>
</s:Application>Quando o usuário clica no Botão, ele também clica no Painel e no Aplicativo.
O evento passa por três fases procurando atribuições de manipulador de eventos.

Vamos seguir as etapas abaixo para testar a entrega de eventos em um aplicativo Flex -
| Degrau | Descrição |
|---|---|
| 1 | Crie um projeto com um nome HelloWorld em um pacote com.tutorialspoint.client conforme explicado no capítulo Flex - Criar aplicativo . |
| 2 | Modifique HelloWorld.mxml conforme explicado abaixo. Mantenha o resto dos arquivos inalterados. |
| 3 | Compile e execute o aplicativo para ter certeza de que a lógica de negócios está funcionando de acordo com os requisitos. |
A seguir está o conteúdo do arquivo mxml modificado src/com.tutorialspoint/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
protected function reportEvent(event:MouseEvent):void {
var target:String = event.target.id;
var currentTarget:String = event.target.id;
var eventPhase: String;
if(event.target is Button) {
var button:Button = event.target as Button;
target = button.label + " Button";
} else if(event.target is HGroup) {
var hGroup:HGroup = event.target as HGroup;
target = hGroup.id + " HGroup";
} else if(event.target is Panel) {
var panel:Panel = event.target as Panel;
target = panel.id + " Panel";
}
if(event.currentTarget is Button) {
var button1:Button = event.currentTarget as Button;
currentTarget = button1.label + " Button";
} else if(event.currentTarget is HGroup) {
var hGroup1:HGroup = event.currentTarget as HGroup;
currentTarget = hGroup1.id + " HGroup";
} else if(event.currentTarget is Panel) {
var panel1:Panel = event.currentTarget as Panel;
currentTarget = panel1.id + " Panel";
}
var eventPhaseInt:uint = event.eventPhase;
if(eventPhaseInt == EventPhase.AT_TARGET) {
eventPhase = "Target";
} else if(eventPhaseInt == EventPhase.BUBBLING_PHASE) {
eventPhase = "Bubbling";
} else if(eventPhaseInt == EventPhase.CAPTURING_PHASE) {
eventPhase = "Capturing";
}
reports.text += " Target: " + target + "\n currentTarget: " +
currentTarget + "\n Phase: " + eventPhase + "\n----------\n";
}
]]>
</fx:Script>
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "10"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Event Handling Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "parentPanel" title = "Main Parent"
click = "reportEvent(event)" width = "500"
height = "100" includeInLayout = "true" visible = "true">
<s:layout>
<s:VerticalLayout gap = "10" verticalAlign = "middle"
horizontalAlign = "center" />
</s:layout>
<s:HGroup id = "mainHGroup" click = "reportEvent(event)">
<s:Button label = "Click Me" click = "reportEvent(event)" />
</s:HGroup>
</s:Panel>
<s:Panel id = "reportPanel" title = "Events" width = "500" height = "230">
<mx:Text id = "reports" />
</s:Panel>
</s:VGroup>
</s:BorderContainer>
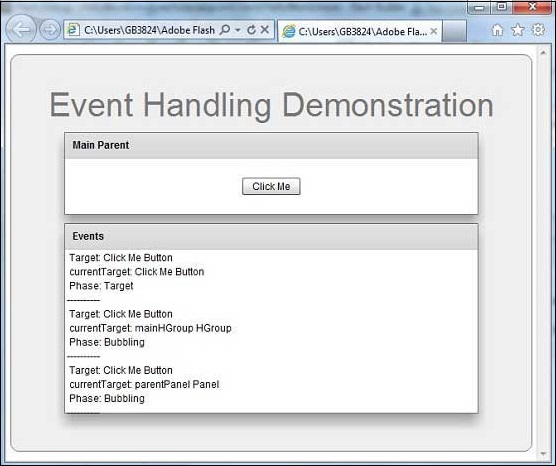
</s:Application>Quando estiver pronto com todas as alterações feitas, vamos compilar e executar o aplicativo no modo normal como fizemos no capítulo Flex - Criar aplicativo . Se tudo estiver bem com sua aplicação, ele produzirá o seguinte resultado: [ Experimente online ]