Flex - Integração FlexUnit
O Flash Builder 4 tem um excelente suporte embutido para integração FlexUnit no Flex Development Cycle.
Criar uma classe de caso de teste
Você pode criar uma classe de caso de teste usando o assistente Criar classe de teste do Flash Builder. Executar casos de teste é muito fácil com o Flash Builder, como você verá neste artigo.
Para criar uma classe de caso de teste usando o Flash Builder, clique em File > New > Test Case Class. Insira os detalhes conforme mostrado abaixo.

O Flash Builder criará o seguinte TestClass1.as um arquivo.
package com.tutorialspoint.client {
public class TestClass1 {
[Before]
public function setUp():void {}
[After]
public function tearDown():void {}
[BeforeClass]
public static function setUpBeforeClass():void {}
[AfterClass]
public static function tearDownAfterClass():void {}
}
}Exemplo de integração FlexUnit
Agora, vamos seguir as etapas para testar a integração FlexUnit em um aplicativo Flex -
| Degrau | Descrição |
|---|---|
| 1 | Crie um projeto com um nome HelloWorld em um pacote com.tutorialspoint.client conforme explicado no capítulo Flex - Criar aplicativo . |
| 2 | Modifique HelloWorld.mxml conforme explicado abaixo. Mantenha o resto dos arquivos inalterados. |
| 3 | Crie o caso de teste TestClass1.as conforme descrito acima e Modifique TestClass1.as conforme explicado abaixo. |
| 4 | Compile e execute o aplicativo para ter certeza de que a lógica de negócios está funcionando de acordo com os requisitos. |
A seguir está o conteúdo do arquivo modificado como src/com.tutorialspoint/client/TestClass1.as.
package com.tutorialspoint.client {
import org.flexunit.asserts.assertEquals;
public class TestClass1 {
private var counter: int = 1;
[Before]
public function setUp():void {
//this code will run before every test case execution
}
[After]
public function tearDown():void {
//this code will run after every test case execution
}
[BeforeClass]
public static function setUpBeforeClass():void {
//this code will run once when test cases start execution
}
[AfterClass]
public static function tearDownAfterClass():void {
//this code will run once when test cases ends execution
}
[Test]
public function testCounter():void {
assertEquals(counter, 1);
}
}
}A seguir está o conteúdo do arquivo mxml modificado src/com.tutorialspoint/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
minWidth = "500" minHeight = "500">
</s:Application>Quando você estiver pronto com todas as mudanças feitas, vamos compilar no modo normal como fizemos no capítulo Flex - Criar aplicativo .
Execução de casos de teste
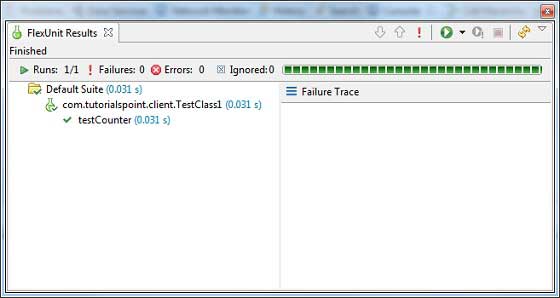
Agora, clique com o botão direito em TestClass1 no explorador de pacotes e selecione Run As > FlexUnit Tests. Você verá a seguinte saída na janela de teste do Flash Builder.

O Flash Builder também mostra os resultados do teste no navegador.