Flex - fases do ciclo de vida
Ciclo de vida do aplicativo Flex
Embora você possa construir aplicativos Flex sem compreender as fases do ciclo de vida de um aplicativo, é bom conhecer o mecanismo básico; a ordem em que as coisas ocorrem. Ele o ajudará a configurar recursos como carregar outros aplicativos Flex em tempo de execução e gerenciar o processo de carregamento e descarregamento de bibliotecas de classes e ativos em tempo de execução.
Uma boa compreensão do ciclo de vida do aplicativo Flex permitirá que você crie aplicativos melhores e os otimize, porque você saberá onde executar o código de maneira ideal. Por exemplo, se você precisa garantir que algum código seja executado durante um pré-carregador, você precisa saber onde colocar o código para esse evento.

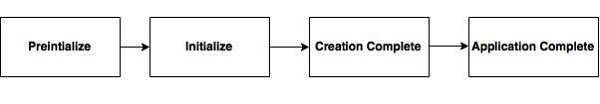
Quando carregamos o aplicativo flex em um navegador, os eventos a seguir ocorrem durante o ciclo de vida do aplicativo flex.
A seguir está um breve detalhe sobre os diferentes eventos do ciclo de vida do Flex.
| Sr. Não | Descrição do Evento |
|---|---|
| 1 | preInitialize: mx.core.UIComponent.preinitialize Tipo de evento: mx.events.FlexEvent.PREINITIALIZE Este evento é despachado no início da sequência de inicialização do componente. O componente está em um estado muito bruto quando este evento é despachado. Muitos componentes, como o controle de botão, criam componentes filhos internos para implementar a funcionalidade. Por exemplo, o controle Button cria um componente interno de UI TextField para representar seu texto de rótulo. Quando o Flex despacha o evento de pré-inicialização, os filhos, incluindo todos os filhos internos, de um componente ainda não foram criados. |
| 2 | inicializar: mx.core.UIComponent.initialize Tipo de evento: mx.events.FlexEvent.INITIALIZE Este evento é despachado após a fase de pré-inicialização. O framework Flex inicializa a estrutura interna deste componente durante esta fase. Este evento é disparado automaticamente quando o componente é adicionado a um pai. Você não precisa chamar initialize () geralmente. |
| 3 | creationComplete: mx.core.UIComponent.creationComplete Tipo de evento: mx.events.FlexEvent.CREATION_COMPLETE Este evento é despachado quando o componente termina sua construção, processamento de propriedade, medição, layout e desenho. Neste ponto, dependendo de sua propriedade visible, o componente não está visível, embora tenha sido desenhado. |
| 4 | applicationComplete: spark.components.Application.applicationComplete Tipo de evento: mx.events.FlexEvent.APPLICATION_COMPLETE Despachado após o aplicativo ter sido inicializado, processado pelo LayoutManager e anexado à lista de exibição. Este é o último evento do ciclo de vida de criação do aplicativo e significa que o aplicativo foi carregado completamente. |
Exemplo de ciclo de vida flexível
Vamos seguir as etapas para entender o ciclo de vida de teste de um aplicativo Flex criando um aplicativo de teste -
| Degrau | Descrição |
|---|---|
| 1 | Crie um projeto com um nome HelloWorld em uma packagecom. tutorialspoint.client conforme explicado no capítulo Flex - Criar aplicativo . |
| 2 | Modifique HelloWorld.mxml conforme explicado abaixo. Mantenha o resto dos arquivos inalterados. |
| 3 | Compile e execute o aplicativo para ter certeza de que a lógica de negócios está funcionando de acordo com os requisitos. |
A seguir está o conteúdo do arquivo mxml modificado src/com.tutorialspoint/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%" minWidth = "500" minHeight = "500"
initialize = "reportEvent(event)"
preinitialize = "reportEvent(event)"
creationComplete = "reportEvent(event)"
applicationComplete = "reportEvent(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
[Bindable]
private var report:String = "";
private function reportEvent(event:FlexEvent):void {
report += "\n" + (event.type + " event occured at: "
+ getTimer() + " ms" + "\n");
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label textAlign = "center" width="100%" id = "lblHeader"
fontSize = "40" color = "0x777777" styleName = "heading"
text = "Life Cycle Events Demonstration" />
<s:TextArea id = "reportText" text = "{report}" editable = "false"
width = "300" height = "200">
</s:TextArea>
</s:VGroup>
</s:BorderContainer>
</s:Application>Quando estiver pronto com todas as alterações feitas, vamos compilar e executar o aplicativo no modo normal como fizemos no capítulo Flex - Criar aplicativo . Se tudo estiver bem com sua aplicação, ele produzirá o seguinte resultado: [ Experimente online ]
