Flex - Internacionalização
O Flex fornece duas maneiras de internacionalizar um aplicativo Flex. Demonstraremos o uso de Internacionalização do tempo de compilação sendo mais comumente usado entre projetos.
| Sr. Não | Técnica e Descrição |
|---|---|
| 1 | Compile Time Internationalization Essa técnica é mais prevalente e requer muito pouca sobrecarga em tempo de execução; é uma técnica muito eficiente para traduzir strings constantes e parametrizadas; mais simples de implementar. A internacionalização do Compile Time usa arquivos de propriedades padrão para armazenar strings traduzidas e mensagens parametrizadas, e esses arquivos de propriedades são compilados diretamente no aplicativo. |
| 2 | Run Time Internationalization Essa técnica é muito flexível, mas mais lenta do que a internacionalização de strings estáticas. Você precisa compilar os arquivos de propriedades de localização separadamente, deixá-los externos ao aplicativo e carregá-los em tempo de execução. |
Fluxo de trabalho de internacionalização de um aplicativo Flex
Etapa 1 - Criar estrutura de pastas
Crie uma pasta de localidade na pasta src do projeto Flex. Este será o diretório pai para todos os arquivos de propriedades para as localidades que o aplicativo suportará. Dentro da pasta locale, crie subpastas, uma para cada localidade do aplicativo a ser suportada. A convenção para nomear uma localidade é
{language}_{country code}Por exemplo, en_US representa o inglês dos Estados Unidos. O local de_DE representa o alemão. O aplicativo de amostra oferecerá suporte a dois idiomas comuns: inglês e alemão.
Etapa 2 - Criar arquivos de propriedades
Crie o arquivo de propriedades contendo as mensagens a serem utilizadas no aplicativo. Nós criamos umHelloWorldMessages.properties arquivo sob src > locale > en_US pasta em nosso exemplo.
enterName = Enter your name
clickMe = Click Me
applicationTitle = Application Internationalization Demonstration
greeting = Hello {0}Crie arquivos de propriedades contendo valores traduzidos específicos para o local. Nós criamos umHelloWorldMessages.properties arquivo sob src > locale > de_DEpasta em nosso exemplo. Este arquivo contém traduções em alemão. _de especifica a localidade alemã e vamos oferecer suporte ao idioma alemão em nosso aplicativo.
Se você estiver criando um arquivo de propriedades usando o Flash Builder, altere a codificação do arquivo para UTF-8. Selecione o arquivo e clique com o botão direito nele para abrir sua janela de propriedades. Selecione Codificação do arquivo de texto como Other UTF-8. Aplique e salve a alteração.
enterName = Geben Sie Ihren Namen
clickMe = Klick mich
applicationTitle = Anwendung Internationalisierung Demonstration
greeting = Hallo {0}Etapa 3 - Especificar opções do compilador
Clique com o botão direito em seu projeto e selecione Propriedades.
Selecione Flex Compiler e adicione o seguinte às configurações de Argumentos Adicionais do Compilador -
-locale en_US de_DEClique com o botão direito em seu projeto e selecione Propriedades.
Selecione Flex Build Path e adicione o seguinte às configurações de Source Path -
src\locale\{locale}Exemplo de Internalização
Agora vamos seguir as seguintes etapas para testar a técnica de internalização em um aplicativo Flex -
| Degrau | Descrição |
|---|---|
| 1 | Crie um projeto com um nome HelloWorld em um pacote com.tutorialspoint.client conforme explicado no capítulo Flex - Criar aplicativo . |
| 2 | Modifique HelloWorld.mxml conforme explicado abaixo. Mantenha o resto dos arquivos inalterados. |
| 3 | Compile e execute o aplicativo para ter certeza de que a lógica de negócios está funcionando de acordo com os requisitos. |
A seguir está o conteúdo do arquivo mxml modificado src/com.tutorialspoint/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
minWidth = "500" minHeight = "500">
<fx:Metadata>
[ResourceBundle("HelloWorldMessages")]
</fx:Metadata>
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
[Bindable]
private var locales:Array = [{label:"English", locale:"en_US"},
{label:"German", locale:"de_DE"}];
private function comboChangeHandler():void {
resourceManager.localeChain = [localeComboBox.selectedItem.locale];
}
protected function clickMe_clickHandler(event:MouseEvent):void {
var name:String = txtName.text;
var inputArray:Array = new Array();
inputArray.push(name);
Alert.show(resourceManager.getString('HelloWorldMessages'
,'greeting',inputArray));
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40"
color = "0x777777"
text = "{resourceManager.getString('HelloWorldMessages','applicationTitle')}"
styleName = "heading" width = "90%" height = "150" />
<s:Panel width = "300" height = "150">
<s:layout>
<s:VerticalLayout paddingTop = "10" paddingLeft = "10" />
</s:layout>
<s:HGroup >
<s:Label text = "{resourceManager.getString('HelloWorldMessages','enterName')}"
paddingTop = "2" />
<s:TextInput id = "txtName" />
</s:HGroup>
<s:Button
label = "{resourceManager.getString('HelloWorldMessages','clickMe')}"
click = "clickMe_clickHandler(event)" right = "10" />
</s:Panel>
<mx:ComboBox id = "localeComboBox" dataProvider = "{locales}"
change = "comboChangeHandler()" />
</s:VGroup>
</s:BorderContainer>
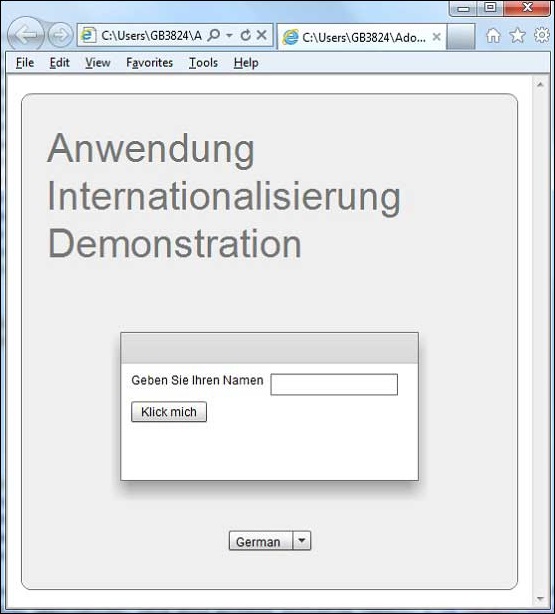
</s:Application>Quando estiver pronto com todas as alterações feitas, vamos compilar e executar o aplicativo no modo normal como fizemos no capítulo Flex - Criar aplicativo . Se tudo estiver bem com sua aplicação, ele produzirá o seguinte resultado: [ Experimente online ]

Altere o idioma usando o menu suspenso e veja o resultado.