Robot Framework - Guia Rápido
Robot Frameworké uma estrutura de automação de teste de código aberto para teste de aceitação e desenvolvimento orientado a teste de aceitação. Ele segue diferentes estilos de caso de teste - orientado por palavras-chave, orientado por comportamento e orientado por dados para escrever casos de teste. Robot Framework fornece suporte para bibliotecas externas, ferramentas que são de código aberto e podem ser usadas para automação. A biblioteca mais popular usada é a Selenium Library usada para desenvolvimento web e teste de IU.
Os casos de teste são escritos usando o estilo de palavra-chave em um formato tabular. Você pode usar qualquer editor de texto ou Robot Integrated Development Environment (RIDE) para escrever casos de teste.
A estrutura do robô funciona bem em todos os sistemas operacionais disponíveis. A estrutura é construída em Python e roda em Jython (JVM) e IronPython (.NET).
Recursos da estrutura do robô
Nesta seção, veremos os diferentes recursos oferecidos pelo Robot.
Formato tabular para casos de teste
A estrutura do robô vem com um formato tabular simples, onde os casos de teste são escritos usando palavras-chave. É fácil para um novo desenvolvedor entender e escrever casos de teste.
Palavras-chave
A estrutura do robô vem com palavras-chave integradas disponíveis com a estrutura do robô, palavras-chave disponíveis nas bibliotecas como a Biblioteca Selenium (abrir navegador, fechar navegador, maximizar navegador, etc.). Também podemos criar palavras-chave definidas pelo usuário, que são uma combinação de outras palavras-chave definidas pelo usuário ou palavras-chave internas ou de biblioteca. Também podemos passar argumentos para essas palavras-chave, o que torna as palavras-chave definidas pelo usuário como funções que podem ser reutilizadas.
Variáveis
A estrutura do robô suporta variáveis - escalar, lista e dict. As variáveis na estrutura do robô são fáceis de usar e são de grande ajuda ao escrever casos de teste complexos.
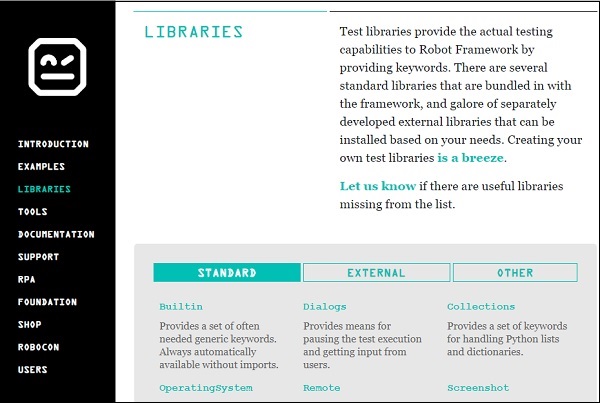
Bibliotecas
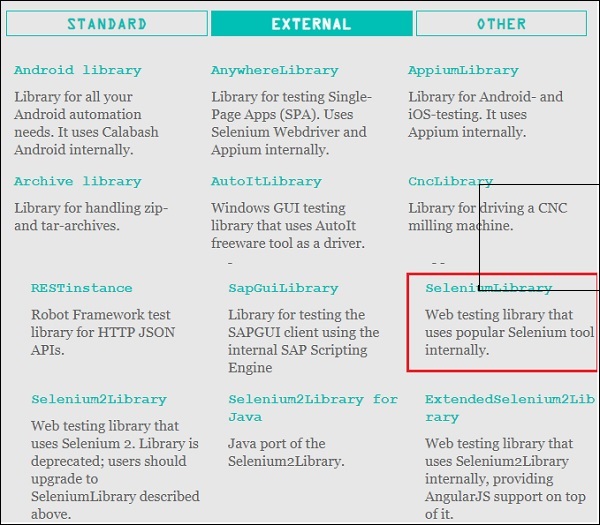
A estrutura do Robot tem suporte para várias bibliotecas externas como SeleniumLibrary, Database Library, FTP Library e http library. SeleniumLibrary é usado principalmente porque ajuda a interagir com os navegadores e ajuda com aplicativos da web e testes de IU. A estrutura do robô também tem suas próprias bibliotecas integradas para strings, datas, números etc.
Recursos
A estrutura do robô também permite a importação de arquivos do robô com palavras-chave externamente para serem usados com casos de teste. Os recursos são muito fáceis de usar e são de grande ajuda quando precisamos usar algumas palavras-chave já escritas para outros projetos de teste.
Casos de teste baseados em dados
A estrutura do robô suporta casos de teste de estilo orientado por palavras-chave e estilo orientado por dados. Orientado por dados funciona com palavra-chave de alto nível usada como modelo para o conjunto de testes e os casos de teste são usados para compartilhar dados com a palavra-chave de alto nível definida no modelo. Isso torna o trabalho muito fácil para testar a IU com diferentes entradas.
Tag de caso de teste
A estrutura do robô permite marcar casos de teste para que possamos tanto rodar os casos de teste como pular os casos de teste marcados. A marcação ajuda quando queremos executar apenas um grupo de casos de teste ou ignorá-los.
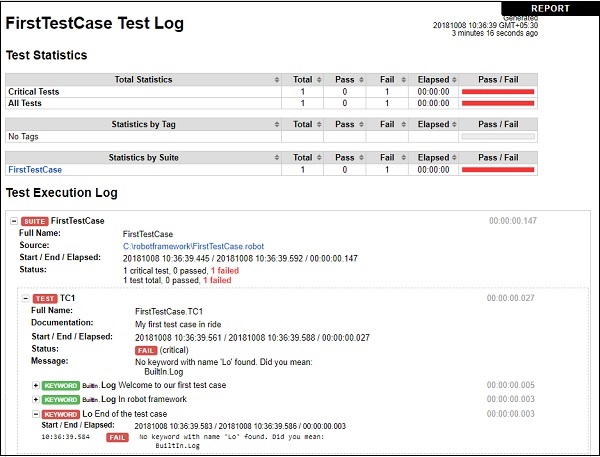
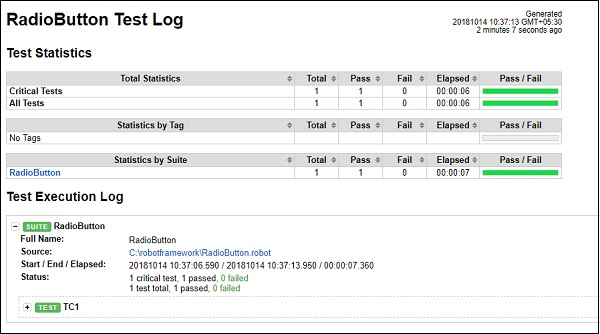
Relatórios e registros
A estrutura do robô fornece todos os detalhes do conjunto de testes, execução de casos de teste na forma de relatórios e logs. Todos os detalhes de execução do caso de teste estão disponíveis no arquivo de log. Os detalhes como se o caso de teste falhou ou passou, o tempo gasto para execução e as etapas seguidas para executar o caso de teste são fornecidos.
PASSEIO
Este editor disponível com a estrutura Robot ajuda a escrever e executar casos de teste. O editor é muito fácil de instalar e usar. RIDE torna a vida mais fácil para escrever casos de teste, fornecendo preenchimento de código específico de estrutura, destaque de sintaxe, etc. Criação de projeto, suíte de teste, caso de teste, palavras-chave, variáveis, importação de biblioteca, execução, marcação de caso de teste é facilmente feito no editor. A estrutura do robô também fornece plug-ins para eclipse, sublime, Textmate, Pycharm que tem suporte para casos de teste de robô.
Vantagens da estrutura do robô
A estrutura do robô é de código aberto, portanto, qualquer pessoa que quiser experimentar pode fazê-lo facilmente.
É muito fácil de instalar e ajuda na criação e execução de casos de teste. Qualquer novato pode entender facilmente e não precisa de nenhum conhecimento de alto nível de teste para começar a usar a estrutura do robô.
Suporta estilos de escrita de casos de teste orientados por palavras-chave, comportamento e dados.
É um bom suporte para bibliotecas externas. A mais usada é a Selenium Library, que é fácil de instalar e usar na estrutura do robô.
Limitações da estrutura do robô
O robô não tem suporte para loops aninhados if-else, que são necessários quando o código se torna complexo.
Conclusão
Robot Framework é uma estrutura de automação de teste de código aberto para testes de aceitação e desenvolvimento orientado a testes de aceitação. Os casos de teste no Robot Framework são baseados em palavras-chave escritas em formato tabular, o que o torna claro e legível, e transmite as informações corretas sobre a intenção do caso de teste. Por exemplo, para abrir o navegador, a palavra-chave usada é“Open Browser”.
A estrutura do robô é construída usando python. Neste capítulo, aprenderemos como configurar o Robot Framework. Para trabalhar com o Robot Framework, precisamos instalar o seguinte -
- Python
- pip
- Robot Framework
- wxPython para Ride IDE
- Robot Framework Ride
Instale Python
Para instalar o python, vá para o site oficial do python - https://www.python.org/downloads/ e baixe a versão mais recente ou a versão anterior de python de acordo com seu sistema operacional (Windows, Linux / Unix, Mac e OS X) que você vai usar.
Aqui está a captura de tela do site de download do Python -

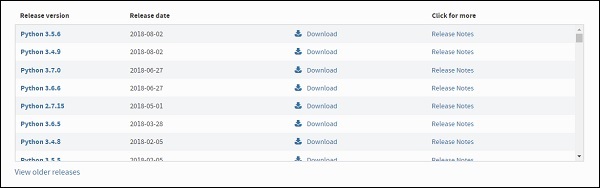
A última versão disponível de acordo com as datas de lançamento é a seguinte -

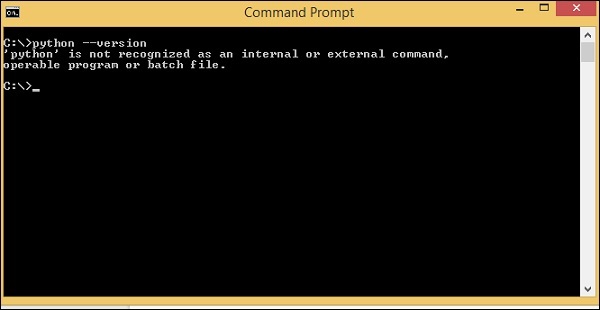
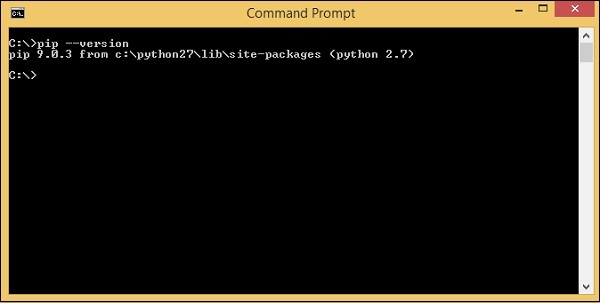
Antes de baixar o python, é recomendado que você verifique seu sistema se o python já está presente executando o seguinte comando na linha de comando -
Instalação Windows
python --version
Se obtivermos a versão do python como saída, teremos o python instalado em nosso sistema. Caso contrário, você obterá uma tela conforme mostrado acima.
Aqui, faremos o download do python versão 2.7, pois ele é compatível com o Windows 8 que estamos usando agora. Depois de fazer o download, instale o python em seu sistema clicando duas vezes em .exe python download. Siga as etapas de instalação para instalar o Python em seu sistema. Uma vez instalado, para tornar o python disponível globalmente, precisamos adicionar o caminho para as variáveis de ambiente no Windows da seguinte maneira -
Configurando caminho para Windows
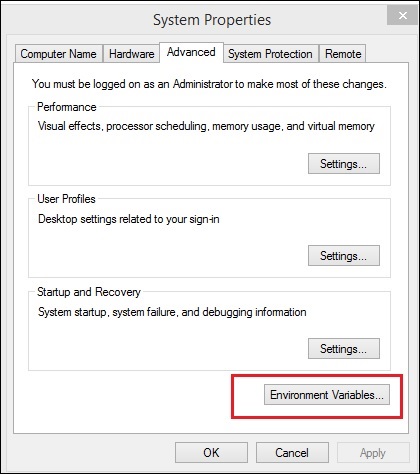
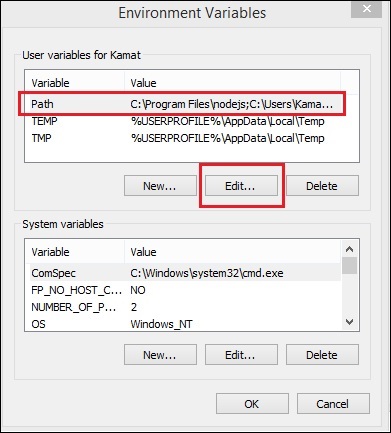
Clique com o botão direito no ícone Meu computador e selecione propriedades. Clique em Configuração avançada do sistema e a tela a seguir será exibida.

Clique no botão Variáveis de Ambiente destacado acima e ele mostrará a tela como segue -

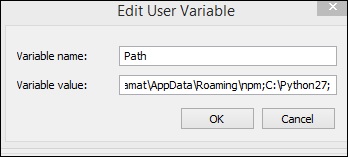
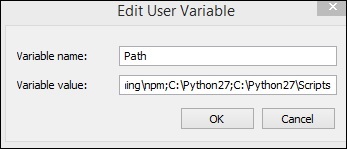
Selecione o Caminho da variável e clique no botão Editar .

Obtenha o caminho onde o python está instalado e adicione o mesmo ao valor da variável no final, conforme mostrado acima.
Depois de fazer isso, você pode verificar se o python está instalado a partir de qualquer caminho ou diretório, conforme mostrado abaixo -

Vamos agora ver alguns passos simples para instalar o Python em uma máquina Unix / Linux. Abra um navegador da Web e vá parahttps://www.python.org/downloads/.
- Siga o link para baixar o código-fonte compactado disponível para Unix / Linux.
- Baixe e extraia arquivos.
- Editando o arquivo Módulos / Configuração se desejar personalizar algumas opções.
- execute o script ./configure
- make
- faça instalar
Isso instala o Python no local padrão / usr / local / bin e suas bibliotecas em / usr / local / lib / pythonXX onde XX é a versão do Python.
Configurando caminho em Unix / Linux
Para adicionar o diretório Python ao caminho para uma sessão particular no Unix -
No shell csh
digite setenv PATH "$ PATH: / usr / local / bin / python" e pressione Enter.
No shell bash (Linux)
digite export ATH = "$ PATH: / usr / local / bin / python" e pressione Enter.
No shell sh ou ksh
digite PATH = "$ PATH: / usr / local / bin / python" e pressione Enter.
Note - / usr / local / bin / python é o caminho do diretório Python
Instale PIP
Agora, verificaremos a próxima etapa, que é a instalação do pip para python. PIP é um gerenciador de pacotes para instalar módulos para python.
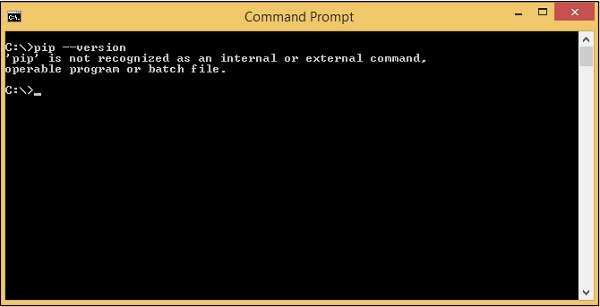
O PIP é instalado junto com o python e você pode verificar o mesmo na linha de comando da seguinte maneira -
Comando
pip --version
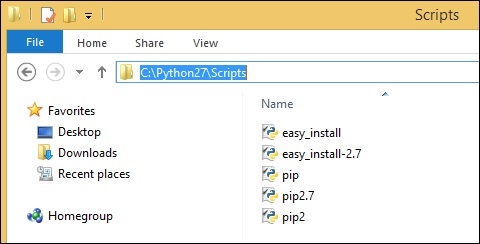
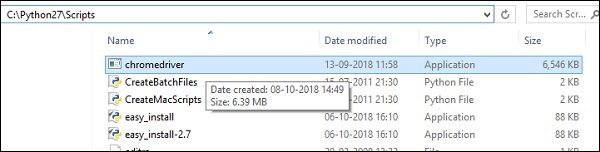
Ainda não estamos obtendo a versão para pip. Precisamos adicionar o caminho do pip às variáveis de ambiente para que possamos usá-lo globalmente. O PIP será instalado na pasta Scripts do python conforme mostrado abaixo -

Volte para as variáveis de ambiente e adicione o caminho de pip à lista de variáveis. Adicione C: \ Python27 \ SCripts às variáveis de ambiente da seguinte maneira -

Agora abra sua linha de comando e verifique a versão do pip instalado -

Agora, temos o python e o pip instalados.
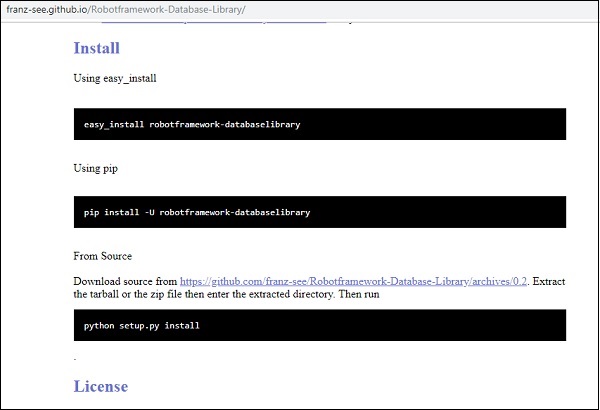
Instalar Robot Framework
Agora usaremos pip - gerenciador de pacotes python para instalar a estrutura do robô e o comando para ele é o seguinte -
Comando
pip install robotframework
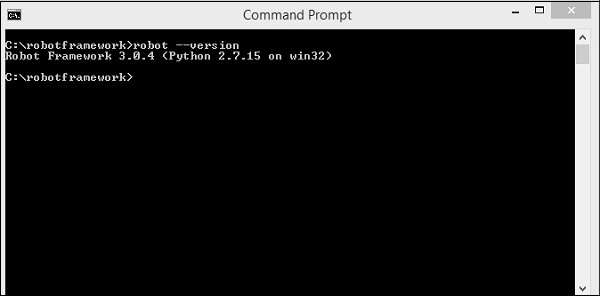
Assim que a instalação for concluída, você pode verificar a versão da estrutura do robô instalada conforme mostrado abaixo -
Comando
robot --version
Portanto, podemos ver que o Robot Framework 3.0.4 está instalado.
Instale wxPython
Precisamos de wxPython para Robot Framework Ride, que é um IDE para Robot Framework.
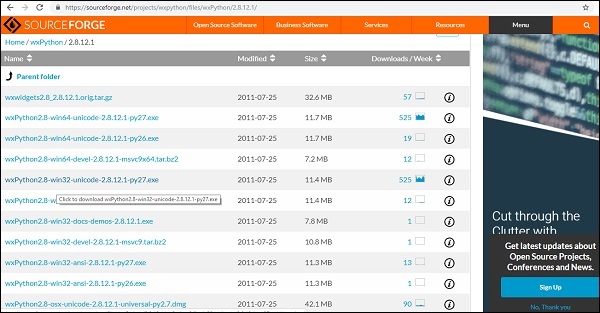
For windows para obter o download necessário para wxPython, vá para o seguinte URL -
https://sourceforge.net/projects/wxpython/files/wxPython/2.8.12.1/E baixe wxpython de 32 ou 64 bits para Windows de acordo com seu sistema operacional Windows.

Baixe o wxPython de 32 bits e instale o mesmo.

Assim que a instalação estiver concluída, ele abre a linha de comando e executa automaticamente alguns comandos como mostrado abaixo -

wxPython agora está instalado. Este módulo é necessário para o RIDE Ide a ser usado para o Robot Framework, que é a próxima etapa.
On Linux, você deve ser capaz de instalar wxPython com seu gerenciador de pacotes. Por exemplo, em sistemas baseados em Debian como o Ubuntu rodando sudo apt-get install pythonwxgtk2.8 deve ser o suficiente.
No OS X
> defaults write com.apple.versioner.python Prefer-32-Bit -bool yesou, apenas para a execução RIDE -
> VERSIONER_PYTHON_PREFER_32_BIT=yes ride.pyInstale o Ride
Ride é Robot Framework IDE. Podemos usar o pip para instalá-lo conforme mostrado abaixo.
Comando
pip install robotframework-ride
Assim que a instalação for concluída, abra o prompt de comando e digite o seguinte comando para abrir o Ride-IDE.
Comando
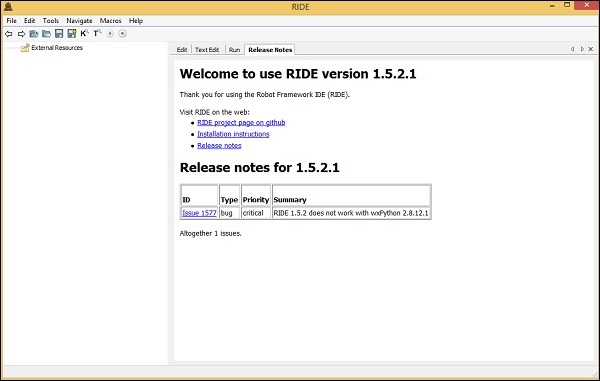
ride.pyO comando acima abre o IDE da seguinte maneira -

Concluímos a instalação do Robot Framework e podemos começar a trabalhar com ele.
Conclusão
Agora sabemos como instalar python, pip, estrutura de robô e também instalar o RIDE para trabalhar com casos de teste em estrutura de robô.
Ride é um editor de testes para Robot Framework. Além disso, vamos escrever casos de teste em Ride. Para iniciar o Ride, precisamos executar o comando mostrado abaixo.
Comando
ride.py
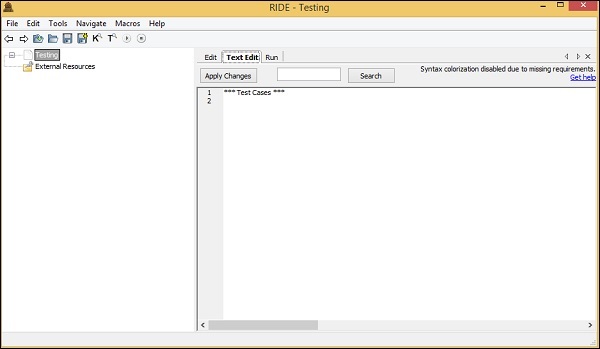
O comando acima irá abrir o IDE conforme mostrado na imagem a seguir -

Neste capítulo, vamos percorrer o editor para ver quais opções e recursos estão disponíveis no IDE. As opções e recursos nos ajudarão a testar nosso projeto.
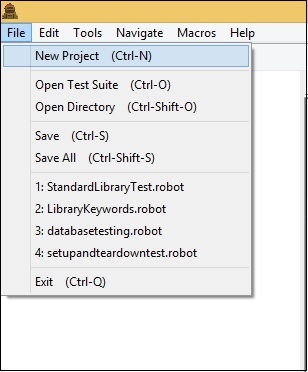
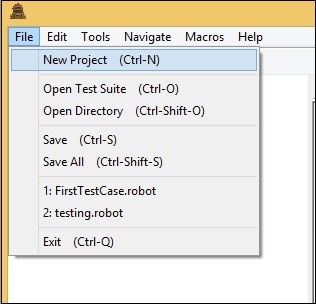
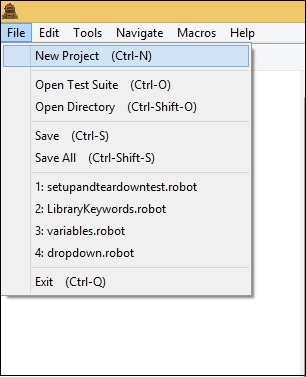
Criar Novo Projeto
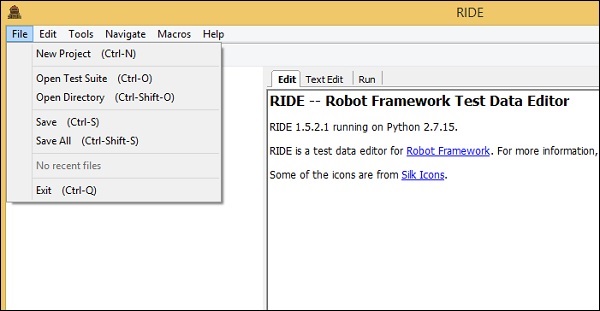
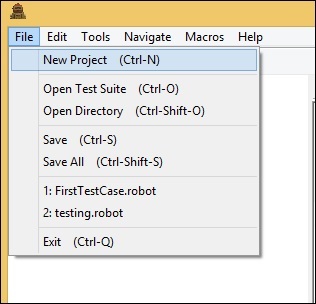
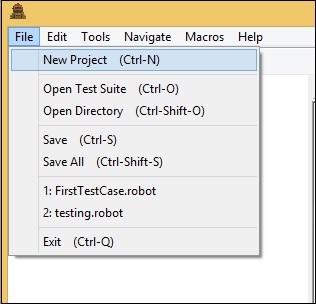
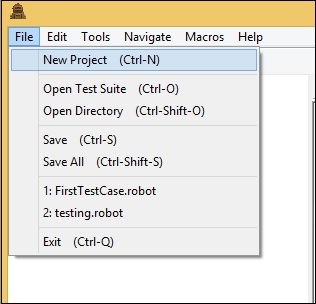
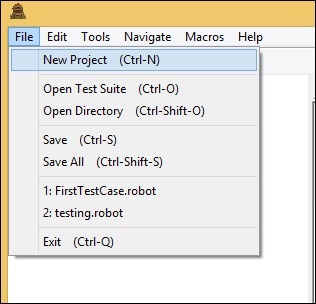
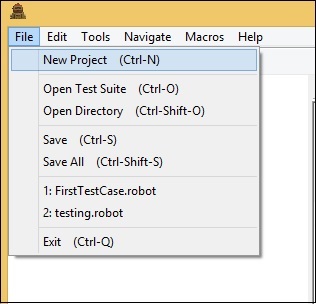
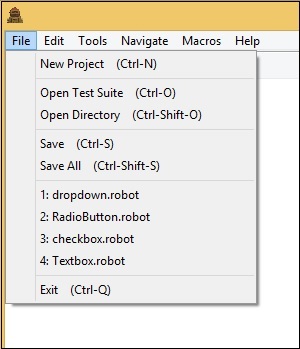
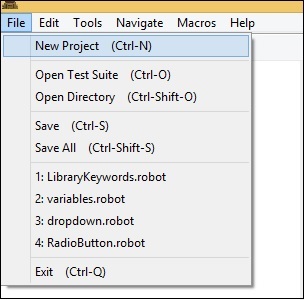
Vá para Arquivo e clique em Novo Projeto conforme mostrado abaixo -

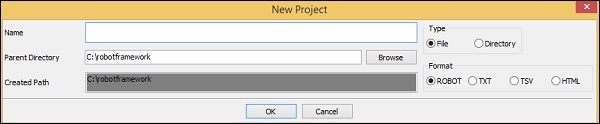
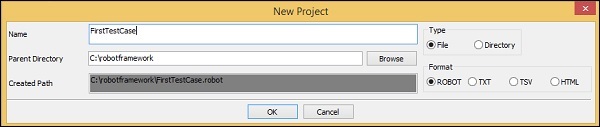
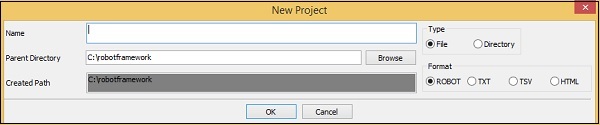
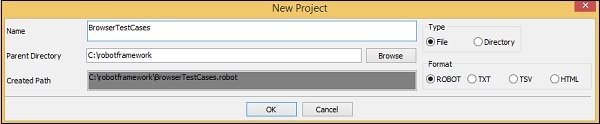
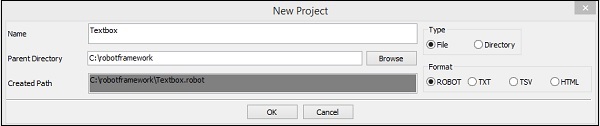
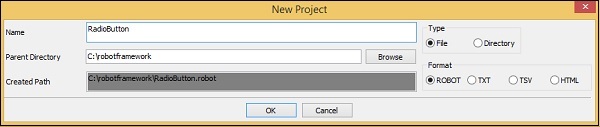
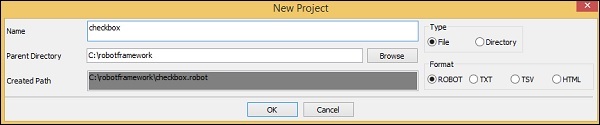
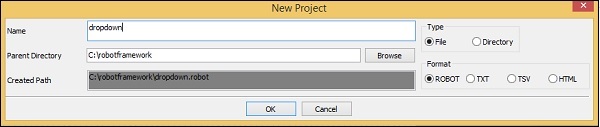
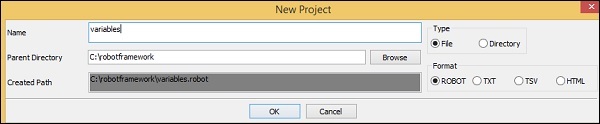
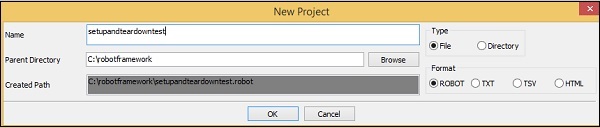
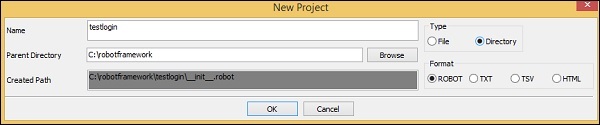
A tela a seguir aparecerá quando você clicar em Novo Projeto.

Insira o nome do projeto. O Caminho criado é o caminho onde o projeto será salvo. Você pode alterar o local, se necessário. O projeto pode ser salvo como arquivo ou diretório. Você também pode salvar o projeto em formato como ROBÔ, TXT, TSV ou HTML. Neste tutorial, vamos usar o formato ROBÔ e como escrever e executar casos de teste.
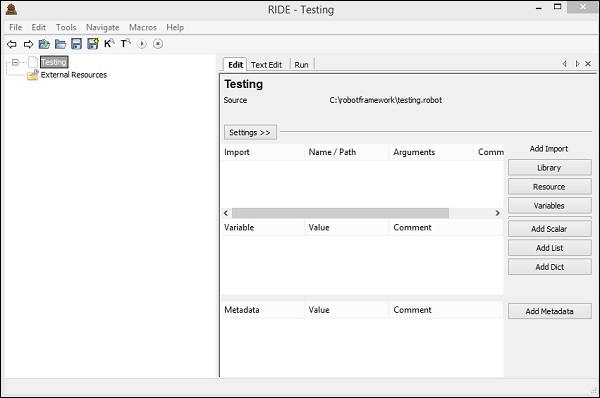
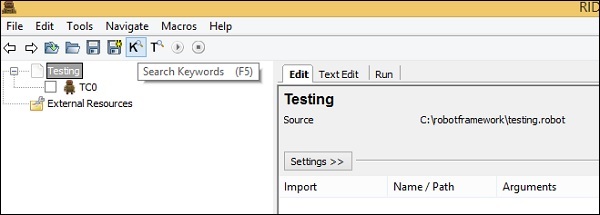
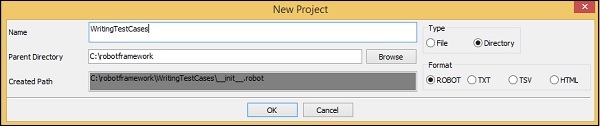
Agora, vamos adicionar um projeto como um arquivo da forma como é mostrado abaixo. O projeto é denominado Teste e a tela a seguir aparece após a criação do projeto.

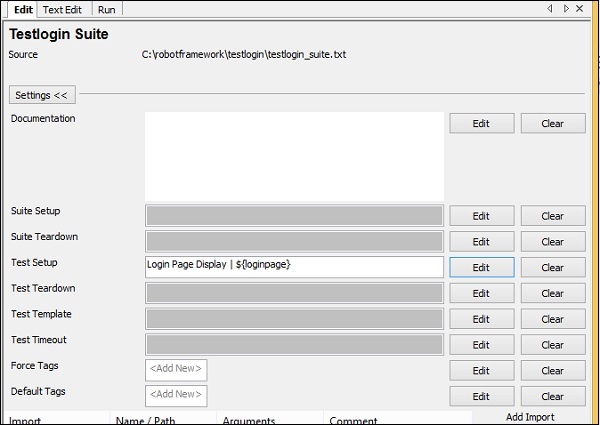
O nome do projeto é mostrado no lado esquerdo e no lado direito podemos ver três abas Editar, Editar Texto e Executar.
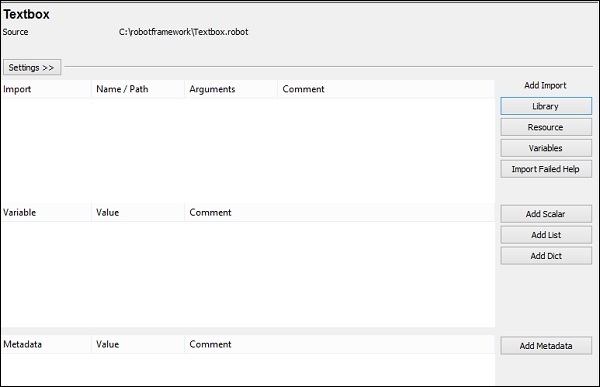
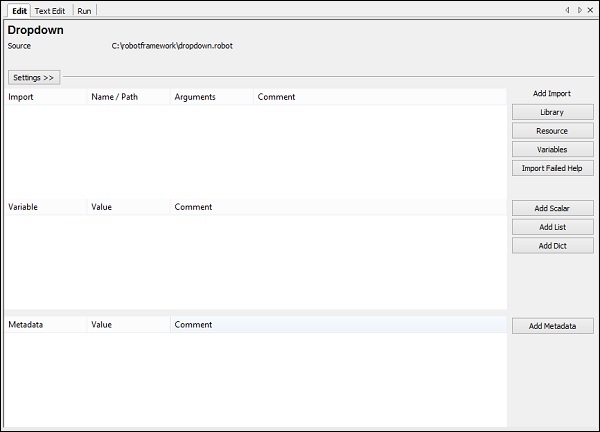
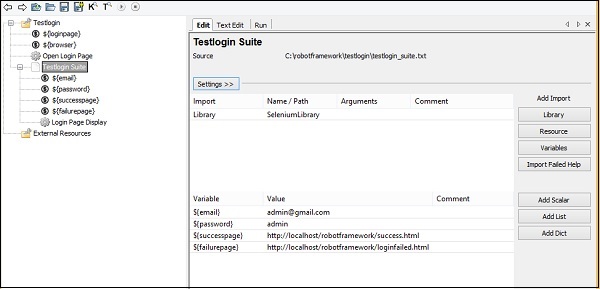
Editar tem várias opções na IU, conforme mostrado acima. Nesta seção, podemos adicionar os dados necessários para executar nossos casos de teste. Podemos importar Biblioteca, Recurso, Variáveis, Adicionar escalar, Adicionar lista, Adicionar dict e Adicionar metadados.
Os detalhes adicionados na seção Editar serão vistos na próxima guia, Edição de Texto. Você pode escrever o código aqui na seção de edição de texto.

Se houver alguma alteração adicionada no Textedit, ela será vista na seção Editar. Portanto, as guias Edit e TextEdit dependem uma da outra e as alterações feitas serão vistas em ambas.
Assim que os casos de teste estiverem prontos, podemos usar a terceira aba Executar para executá-los.

A UI de execução é mostrada acima. Ele permite executar o caso de teste e vem com opções como iniciar, parar, pausar, continuar, próximo caso de teste, passar por cima, etc. Você também pode criar Relatório, Log para os casos de teste que você está executando.
Para criar um caso de teste, temos que fazer o seguinte -
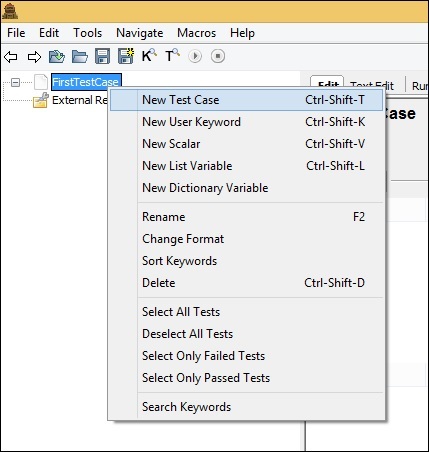
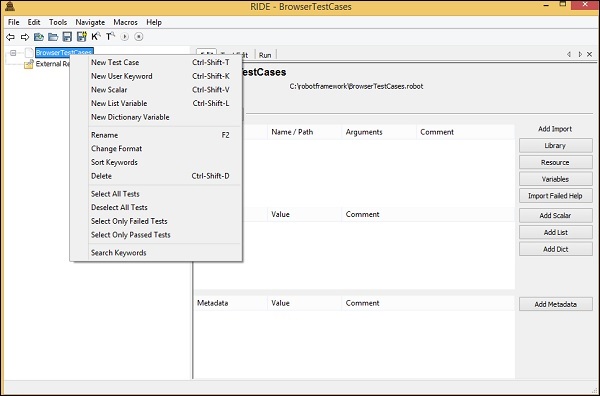
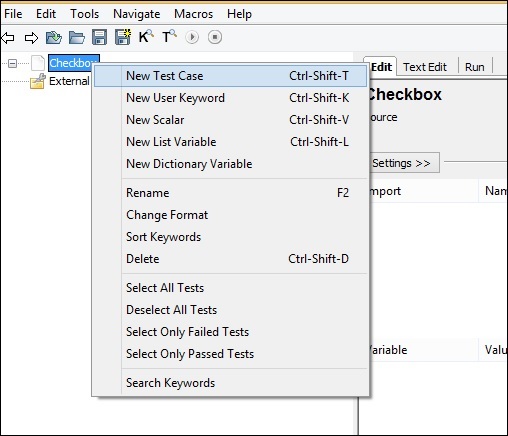
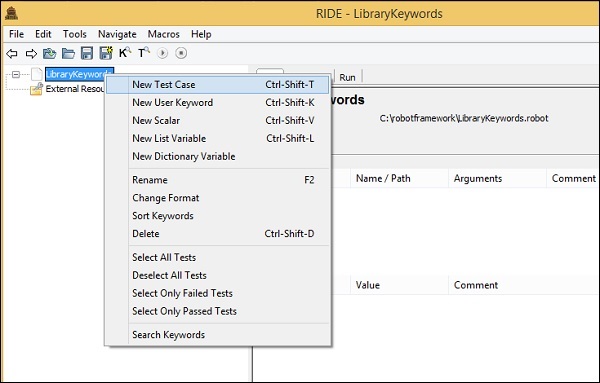
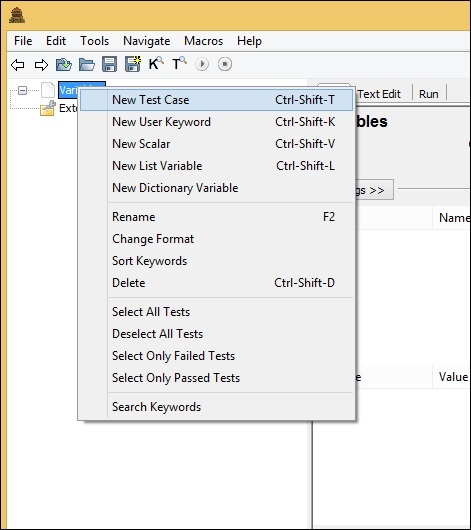
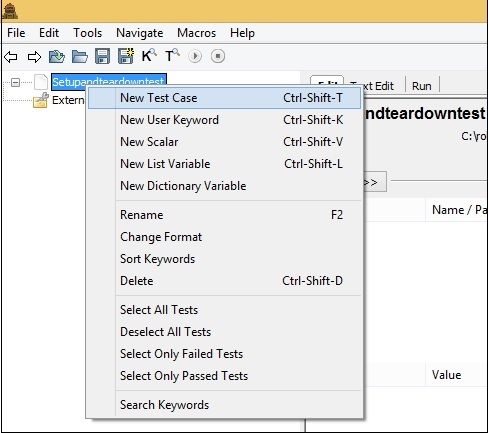
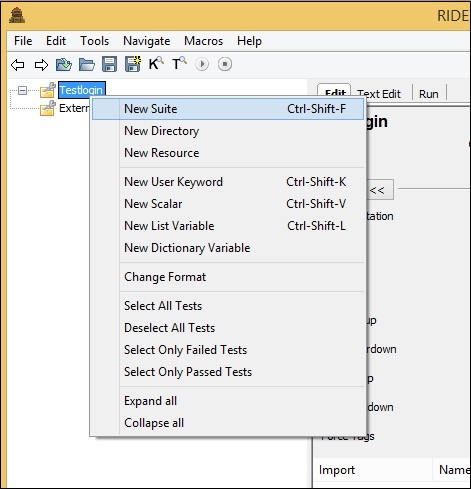
Clique com o botão direito no projeto criado e clique no novo caso de teste conforme mostrado abaixo -

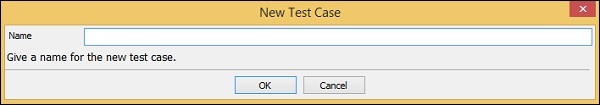
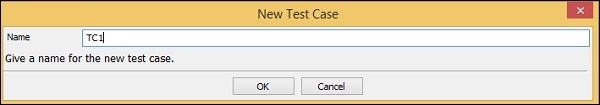
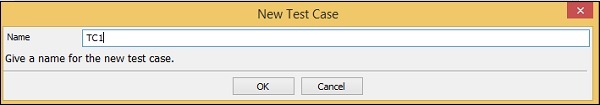
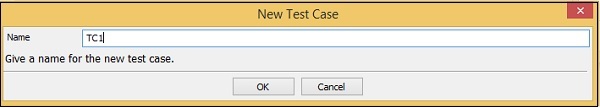
Ao clicar em Novo caso de teste, uma tela aparece conforme mostrado abaixo -

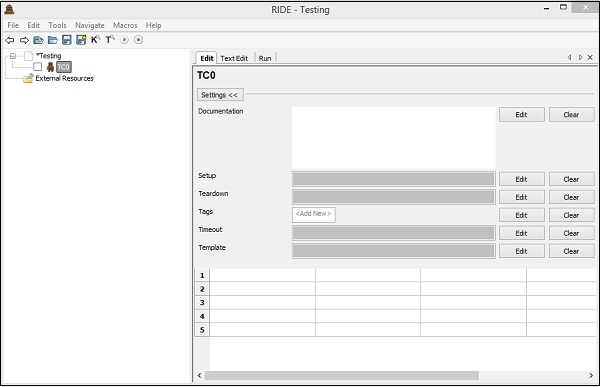
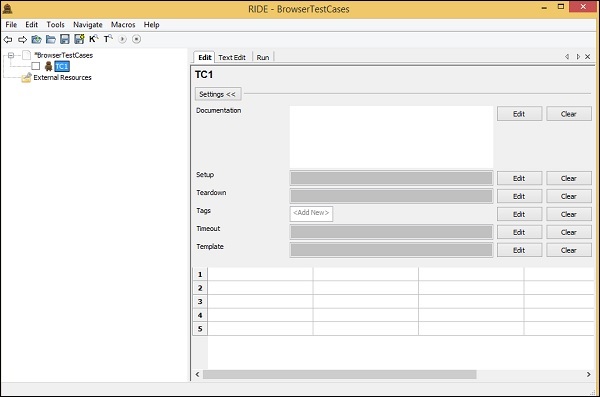
Insira o nome do caso de teste e clique em OK . Salvamos o caso de teste como TC0. A tela a seguir aparece quando o caso de teste é salvo.

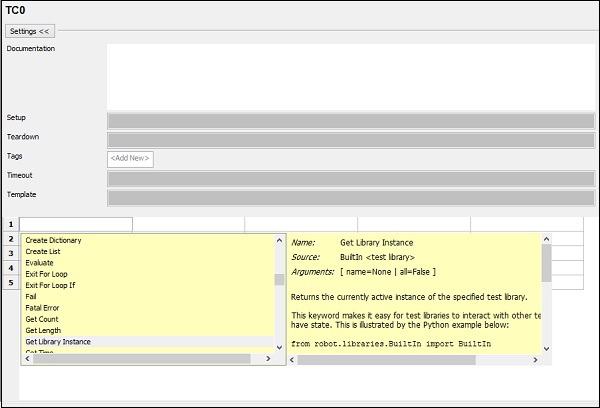
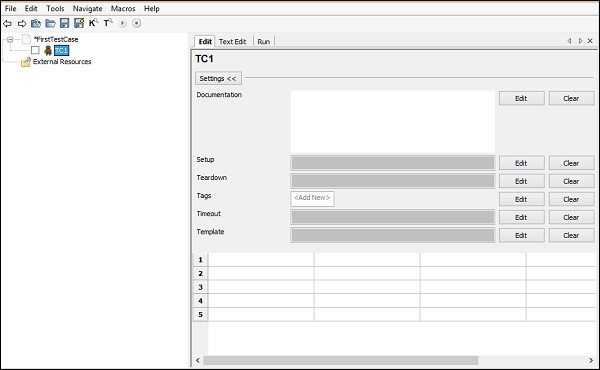
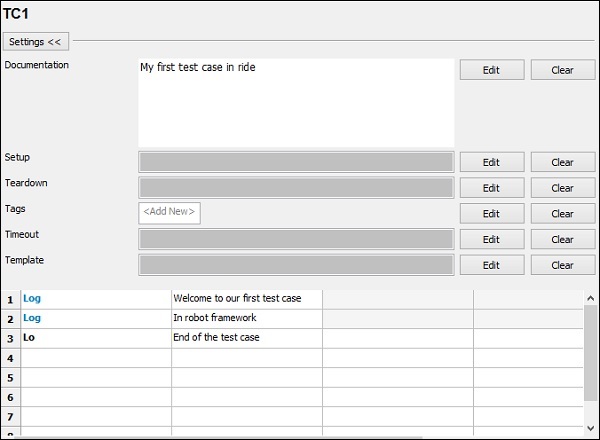
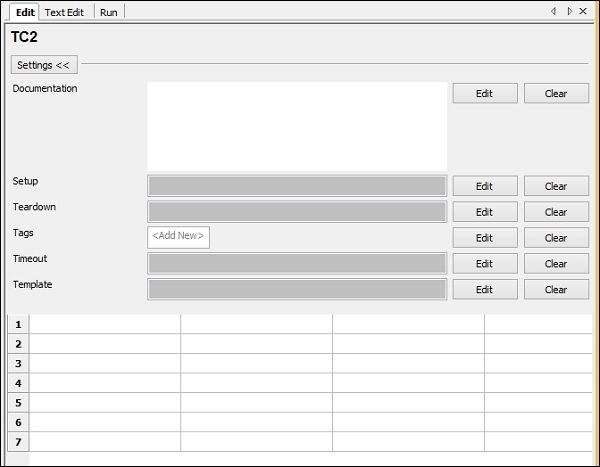
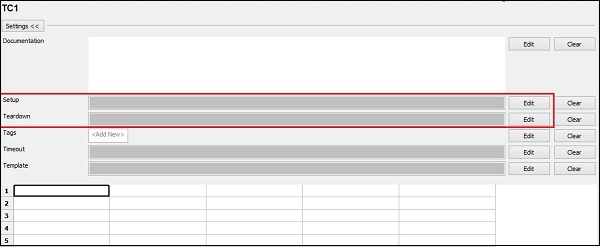
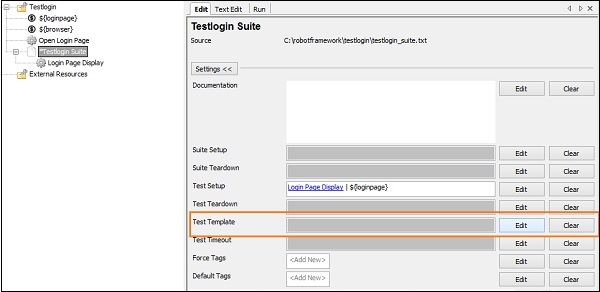
O caso de teste tem opções como documentação, configuração, desmontagem, tags, tempo limite e modelo. Eles têm um botão de edição; ao clicar no botão, é exibida uma tela na qual você pode inserir os detalhes de cada opção. Discutiremos os vários parâmetros desses detalhes em nossos capítulos subsequentes.
Os casos de teste podem ser escritos em formato tabular, conforme mostrado abaixo. Os casos de teste da estrutura do robô são baseados em palavras-chave e podemos escrever os casos de teste usando palavras-chave integradas ou importadas da biblioteca. Também podemos criar palavras-chave definidas pelo usuário, variáveis, etc. na estrutura do robô.
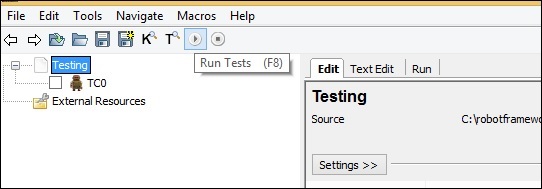
Existem atalhos disponíveis na barra de navegação para executar / parar o caso de teste, conforme mostrado abaixo -

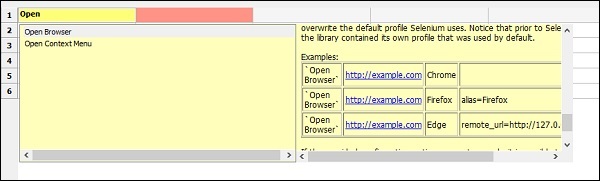
A opção de pesquisa de palavras-chave pode ser usada conforme mostrado na imagem abaixo -

Para obter a lista de palavras-chave disponíveis com a estrutura do robô, basta pressionar ctrl + espaço no formato tabular conforme mostrado abaixo e serão exibidas todas as palavras-chave disponíveis -

Caso você não consiga se lembrar da palavra-chave, isso o ajudará a obter os detalhes. Temos os detalhes disponíveis para cada palavra-chave. Os detalhes também mostram como usar a palavra-chave relacionada. Em nosso próximo capítulo, aprenderemos como criar nosso primeiro caso de teste em andamento.
Conclusão
Neste capítulo, vimos os recursos disponíveis com RIDE. Também aprendemos como criar casos de teste e executá-los.
Exploraremos o RIDE e trabalharemos em nosso primeiro caso de teste.
Abra Ride no prompt de comando ou você pode criar um atalho de passeio em sua área de trabalho.
Da linha de comando
ride.pyDo Desktop
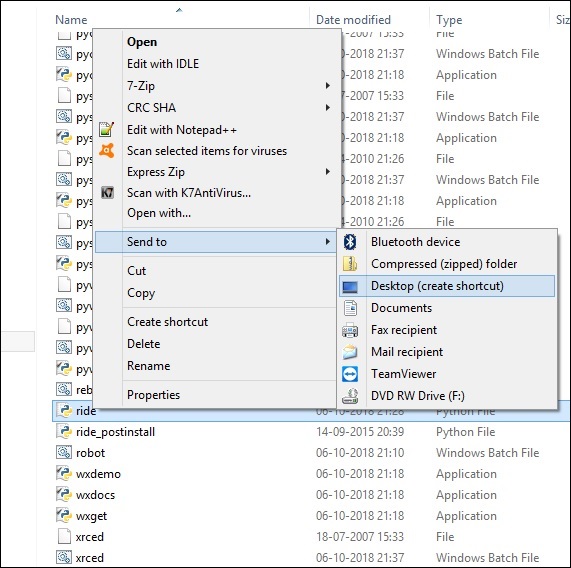
Vá para o caminho onde o passeio está instalado; para windows, éC:\Python27\Scripts.

Clique com o botão direito em ride.py e clique em Send To -> Desktop (criar atalho).

Agora você verá um ícone de passeio em sua área de trabalho. Você pode clicar nele para abrir o editor de passeios.
Vamos começar com nosso primeiro caso de teste em andamento. Abra o editor e clique em Arquivo -> Novo Projeto.

Clique em Novo Projeto e insira o nome do projeto.

O diretório pai é o caminho onde o projeto será salvo. Você pode alterar o caminho, se necessário. Eu criei uma pasta chamada robotframework e salvarei todos os arquivos dessa pasta.

O projeto FirstTestCase é criado.
Para criar um caso de teste, clique com o botão direito do mouse no projeto.

Clique em Novo caso de teste .

Insira o nome do caso de teste e clique em OK.

Existem 3 guias mostradas para o caso de teste criado - Editar, Editar Texto e Executar .
A guia Editar vem com dois formatos - Configurações e Tabular. Discutiremos os dois formatos em nossas seções subsequentes.
O formato das configurações
Em Configurações, temos documentação, configuração, desmontagem, tags, tempo limite e modelo.
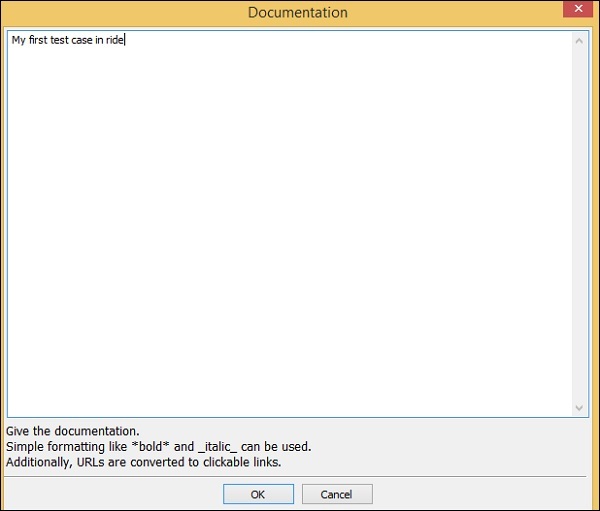
Documentação
Você pode adicionar detalhes sobre seu caso de teste para que seja fácil para referência futura.

Clique em OK para salvar a documentação.
Configuração e desmontagem
Se houver uma configuração atribuída a um caso de teste, ela será executada antes da execução do caso de teste e a configuração de teste que será executada após a conclusão do caso de teste para desmontagem. Entraremos em detalhes sobre isso em nossos capítulos subsequentes. Não precisamos dele agora para nosso primeiro caso de teste e podemos mantê-lo vazio.
Tag
Isso é usado para marcar casos de teste - para incluir ou excluir casos de teste específicos. Você também pode especificar se algum dos casos de teste é crítico.
Tempo esgotado
Isso é usado para definir um tempo limite no caso de teste. Vamos mantê-lo vazio por enquanto.
Modelo
Isso terá as palavras-chave a serem usadas para o caso de teste. É usado principalmente para casos de teste baseados em dados. A palavra-chave definida pelo usuário de alto nível é especificada no modelo e os casos de teste são usados para passar dados para a palavra-chave.
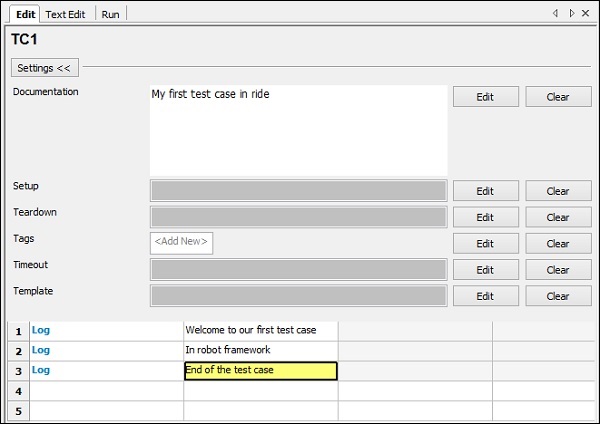
No formato tabular, vamos escrever nosso primeiro caso de teste e executar o mesmo para ver a saída.
Neste caso de teste, vamos apenas adicionar alguns logs e ver o resultado deles. Considere a seguinte captura de tela para entender isso -

Usamos a palavra-chave Log para registrar mensagens conforme mostrado acima.
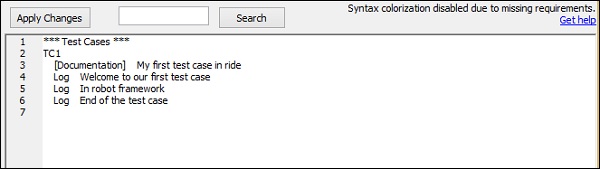
Com base nas palavras-chave especificadas em Editar, podemos obter o código na Edição de Texto conforme mostrado abaixo -

Você também pode escrever o caso de teste na Edição de Texto e o mesmo refletirá no formato tabular. Agora vamos executar o caso de teste e ver o resultado.
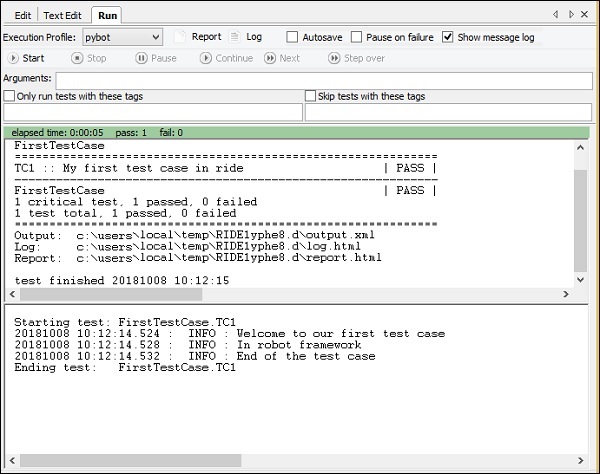
Para executar o caso de teste, precisamos clicar em Iniciar conforme mostrado abaixo -

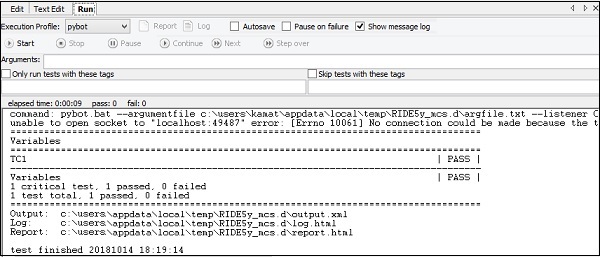
Clique em iniciar e aqui está o resultado do caso de teste -

Nosso caso de teste foi executado com sucesso e os detalhes são mostrados acima. Fornece o status como PASSA .
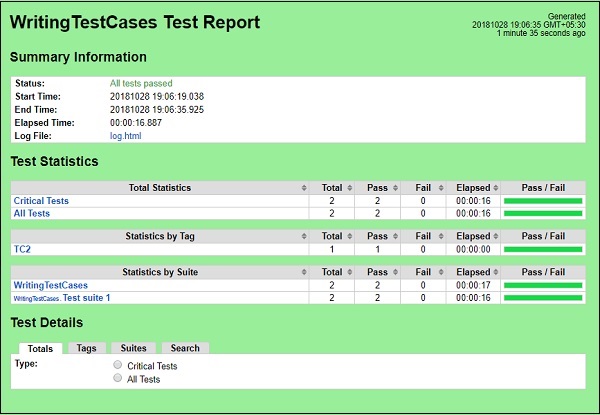
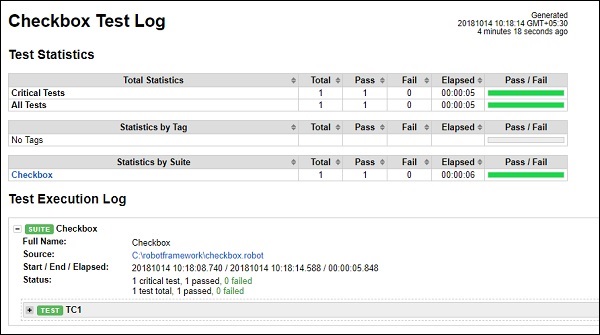
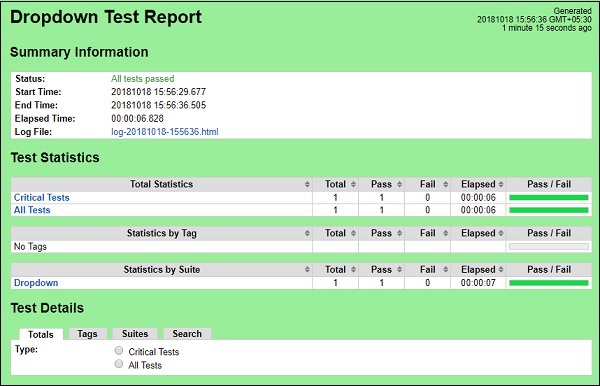
Também podemos ver os detalhes da execução do caso de teste em Relatório e Registro, conforme destacado abaixo.

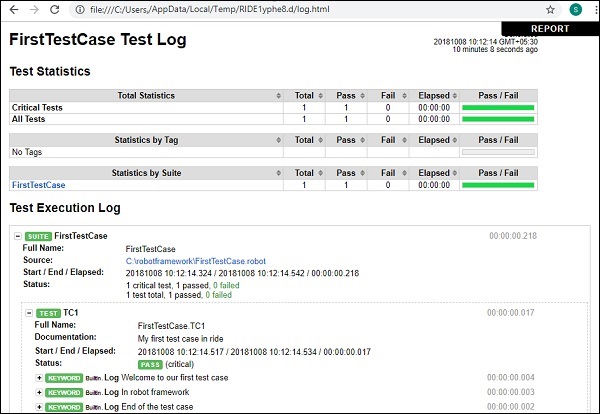
Clique em Relatório e ele abre os detalhes em uma nova guia como segue

No Relatório, ele fornece detalhes como a hora de início, hora de término, caminho para o arquivo de log, status do caso de teste, etc.
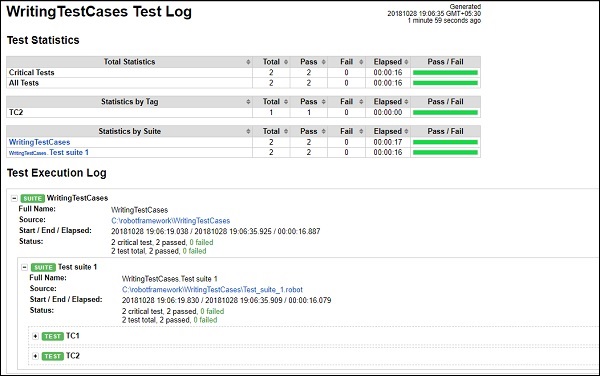
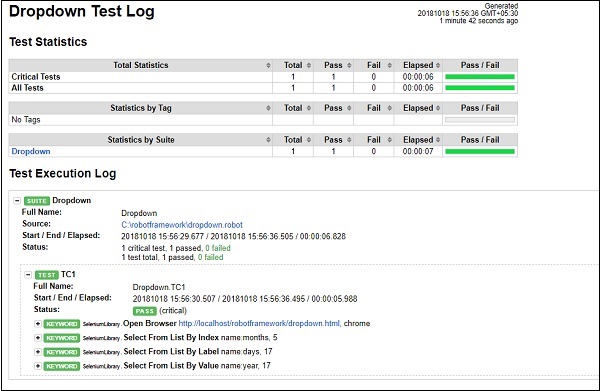
Clique em Log no canto superior direito do relatório ou na tela Executar.
Aqui estão os detalhes do arquivo de log -

O arquivo de log fornece os detalhes da execução do teste e os detalhes das palavras-chave que fornecemos para o caso de teste.
No relatório e no arquivo de log, obtemos a cor verde para o status.
Vamos agora fazer algumas mudanças que levarão ao fracasso do caso de teste falhar e ver a saída.

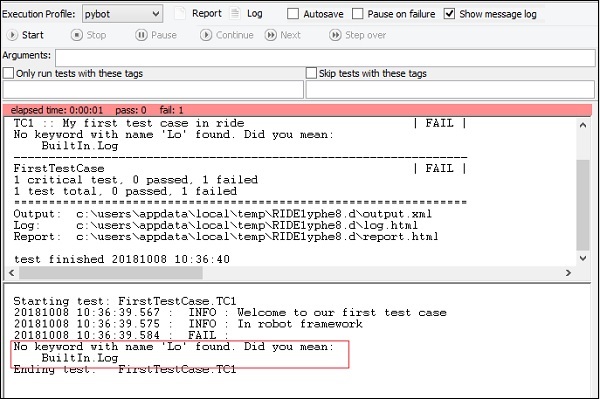
No caso de teste acima, a palavra-chave Log está errada. Vamos executar o caso de teste e ver o resultado -

Vemos que o caso de teste falhou. Eu destaquei o erro que ele informa sobre o caso de teste.
Agora verá o relatório e a saída do registro. Do Relatório -

De Log

Quando o caso de teste falha, a cor é alterada para vermelho como mostrado acima.
Conclusão
Neste capítulo, cobrimos um caso de teste simples e os resultados vistos durante a execução são mostrados. Os relatórios e logs mostram os detalhes da execução do caso de teste.
Neste capítulo, aprenderemos como escrever e executar casos de teste. Cobriríamos as seguintes áreas neste capítulo -
- Configuração do Projeto
- Importando Bibliotecas
- Escreva o caso de teste em formato tabular
- Usando Tags para Executar Caso de Teste
- Use arquivos de recursos para o caso de teste
Configuração do Projeto
Execute o comando ride.py para iniciar o RIDE IDE.
Comando
ride.py
Clique em File -> New Project como mostrado abaixo -

Ao clicar em Novo Projeto, a tela aparecerá conforme mostrado abaixo -

Novo projeto mostra o tipo como arquivo ou diretório. Por padrão, Arquivo é selecionado. Vamos clicar em Directory para criar suite de teste, que pode ter muitos suites de teste nesse diretório. Cada suíte terá casos de teste.
Usaremos o formato ROBÔ por enquanto.

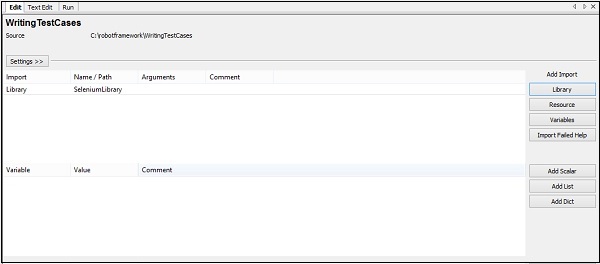
O diretório-pai é o caminho onde o diretório WritingTestCases será criado. Clique em OK para salvar o diretório do conjunto de testes.

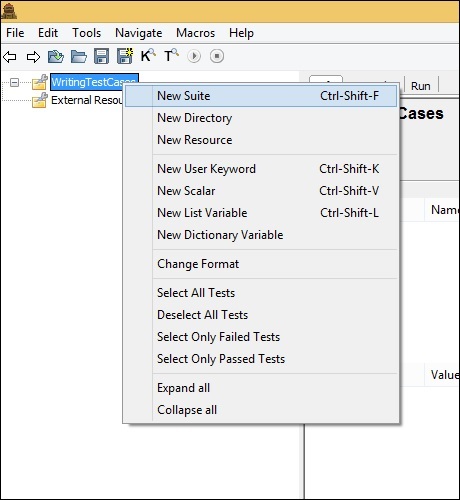
Clique com o botão direito no diretório criado e clique em New Suite . Você também pode criar subdiretórios com suítes de teste.
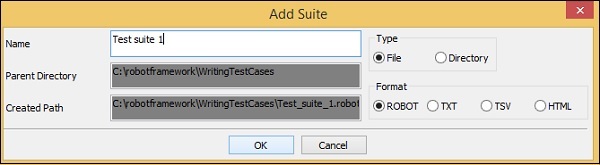
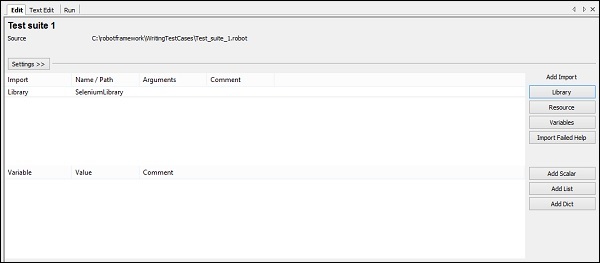
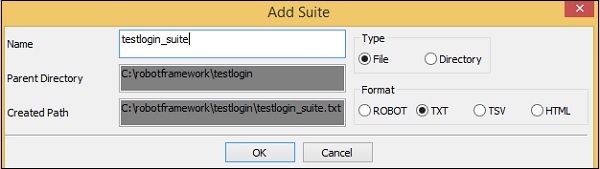
Por enquanto, começaremos com a criação do Test Suite conforme mostrado abaixo -


Clique em OK para salvar o conjunto de testes.
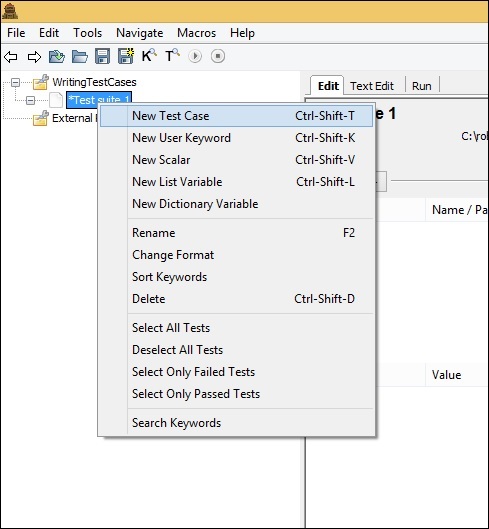
Agora você pode adicionar casos de teste à suíte. Clique com o botão direito no conjunto de testes criado conforme mostrado abaixo -

Clique em Novo caso de teste . Ele exibirá a tela para adicionar o nome do caso de teste conforme mostrado abaixo -

Clique em OK para salvar o caso de teste. Temos a configuração do projeto pronta.
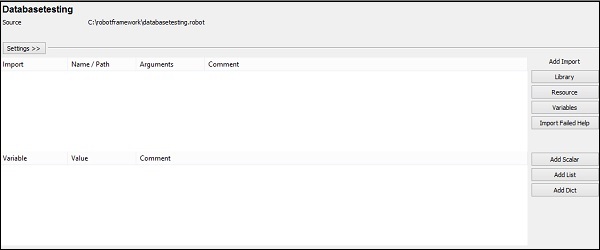
Importando Bibliotecas
Robot Framework tem sua própria biblioteca embutida, que não precisa ser importada. Mas precisamos interagir com os navegadores, bancos de dados, etc. Para interagir, precisamos importar as bibliotecas.
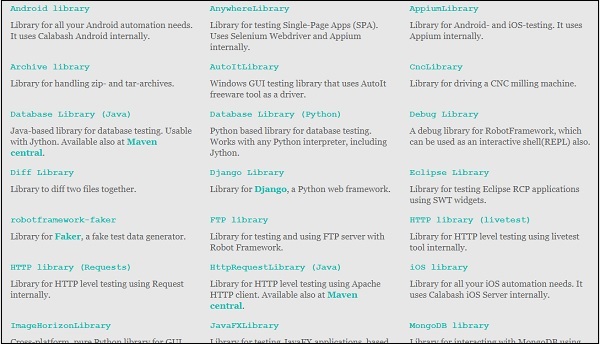
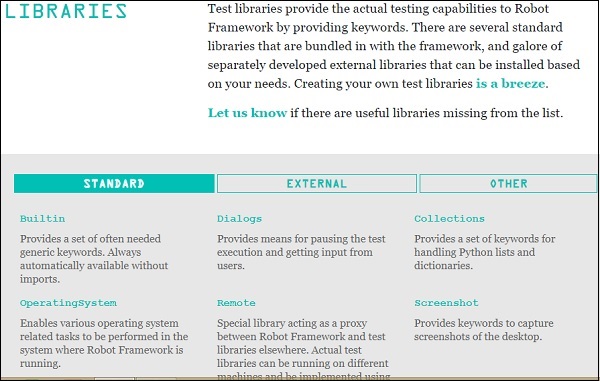
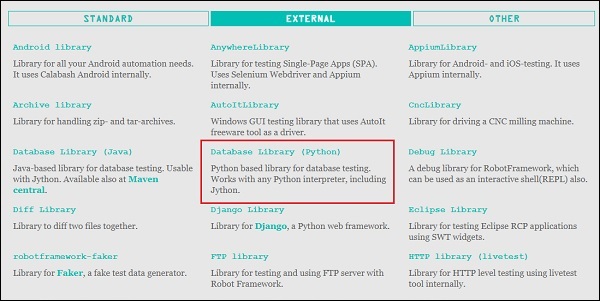
A lista de bibliotecas externas suportadas pela estrutura do robô está listada no site oficial da estrutura do robô, conforme mostrado abaixo -

Para trabalhar com navegadores e aplicativos da web, vamos importar a Biblioteca Selenium. A instalação é discutida no capítuloWorking with Browsers using Selenium Library.
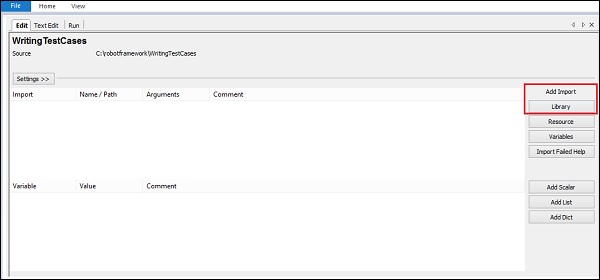
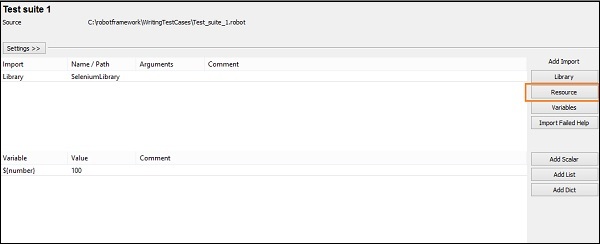
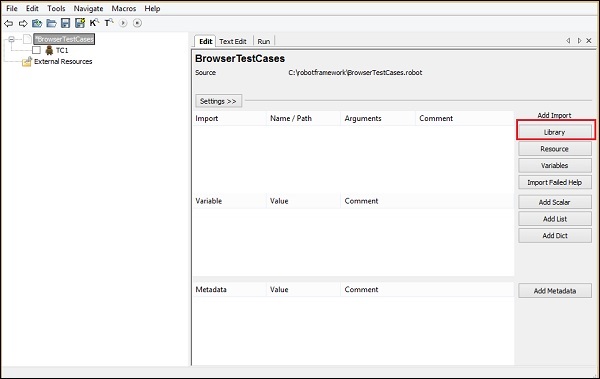
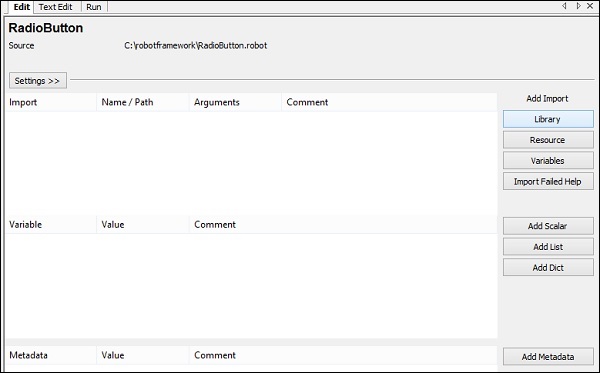
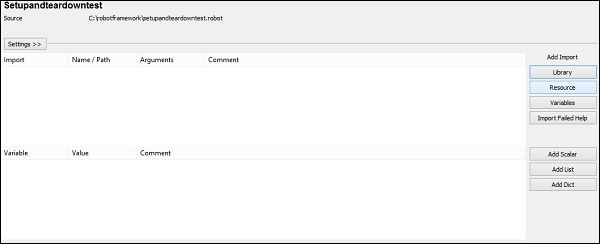
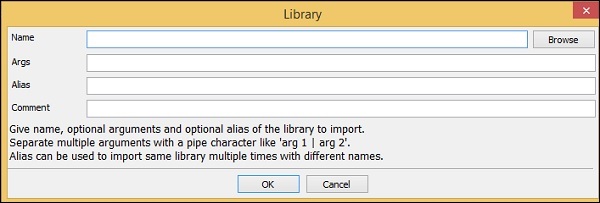
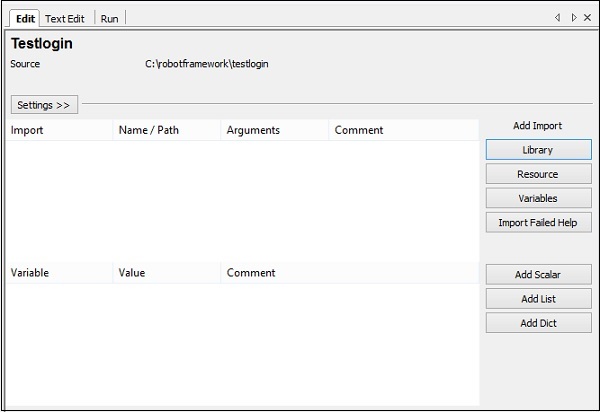
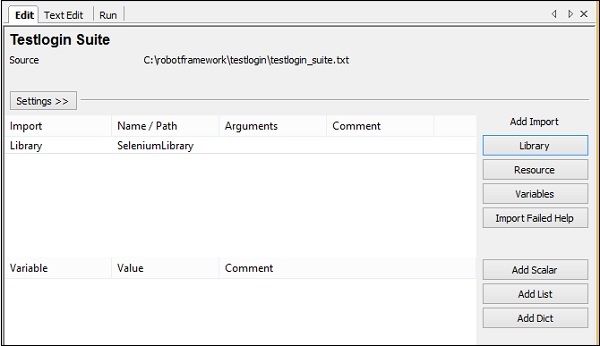
Para importar uma biblioteca, precisamos clicar no projeto principal. À direita, a configuração exibirá a opção Adicionar importação conforme mostrado abaixo -

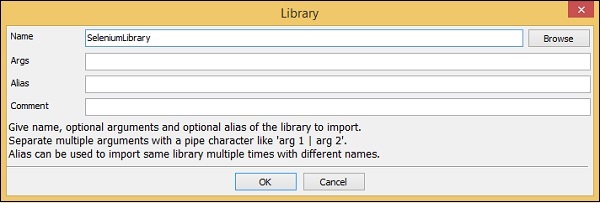
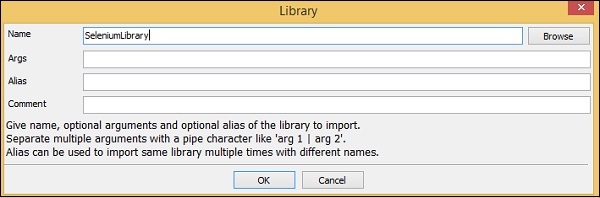
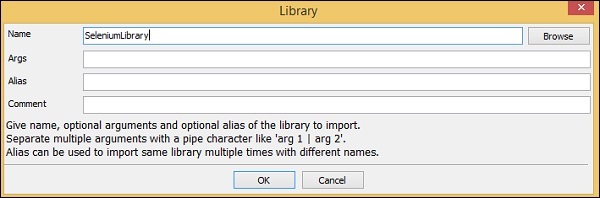
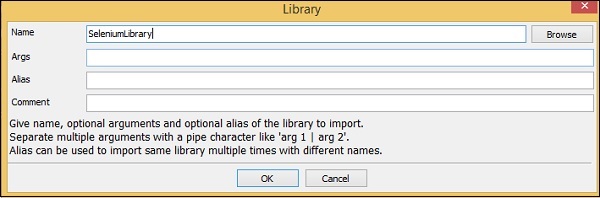
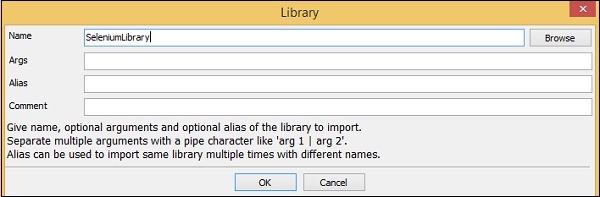
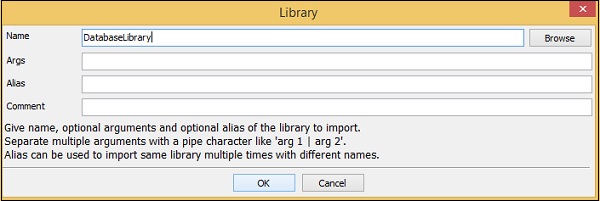
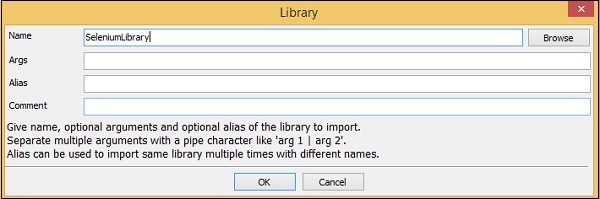
Clique em Biblioteca e insira o nome da biblioteca conforme mostrado abaixo -

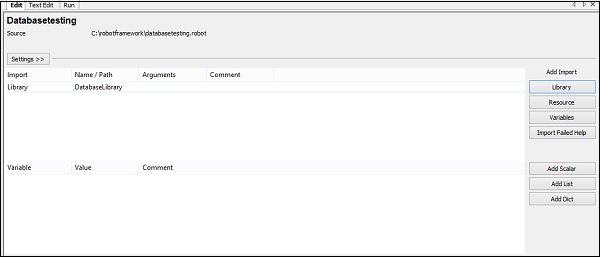
Clique em Ok para salvar a biblioteca.
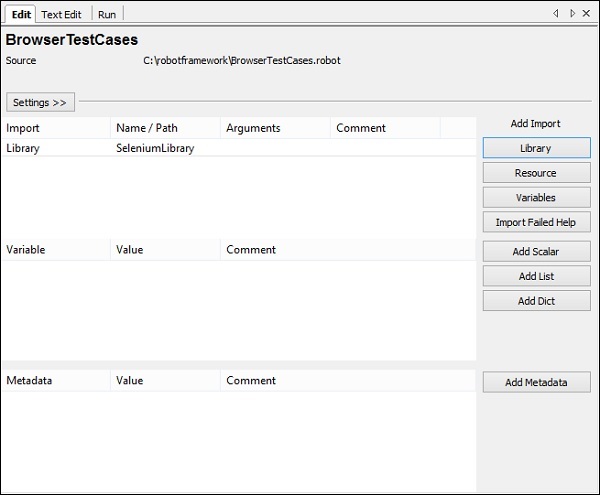
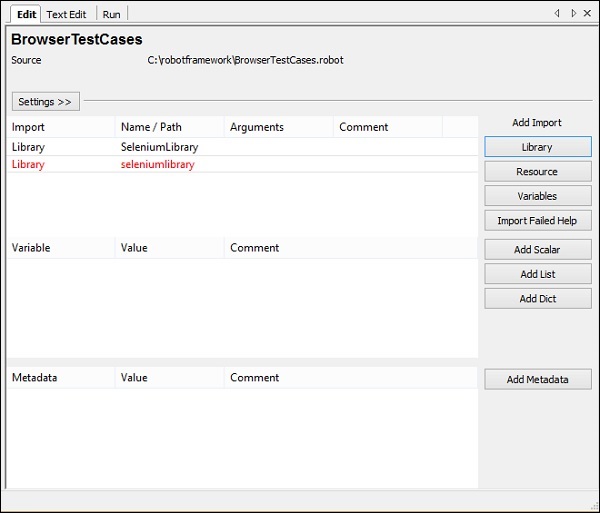
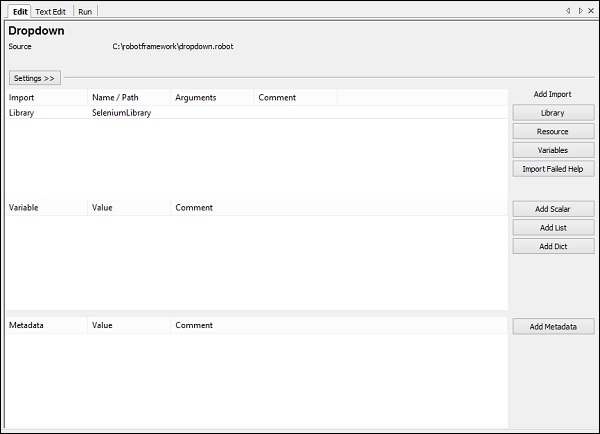
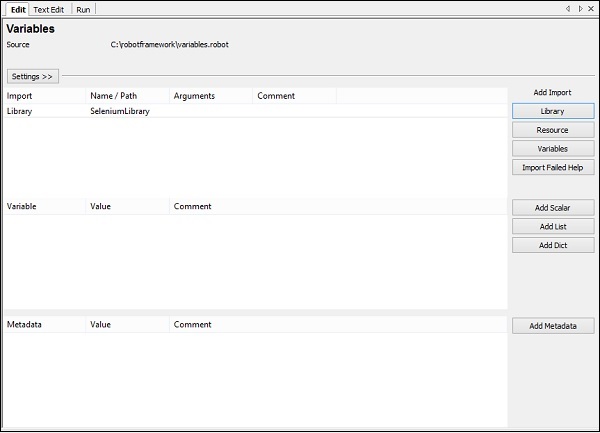
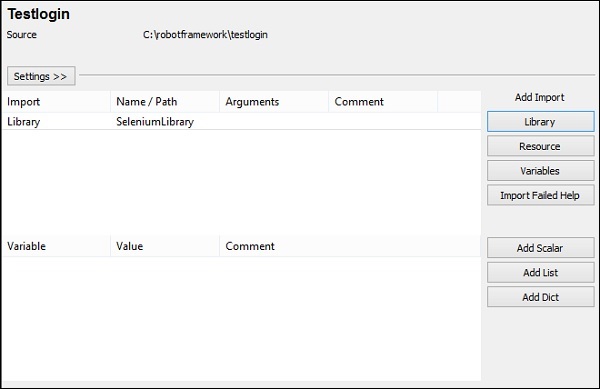
As configurações serão exibidas nas configurações conforme mostrado abaixo -

Precisamos repetir a mesma etapa e adicionar biblioteca para o conjunto de testes criado. Clique no conjunto de testes criado e importe a biblioteca conforme mostrado abaixo -

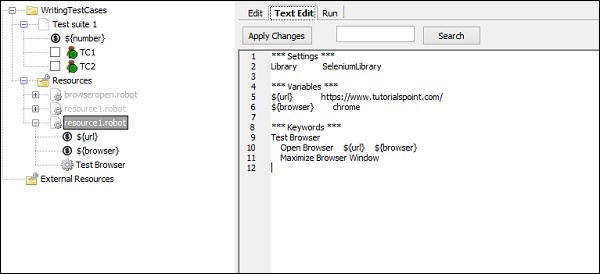
Quando você clica no caso de teste no lado esquerdo, ele exibe o formato tabular onde você pode inserir as palavras-chave. Agora, você pode usar as palavras-chave integradas e as palavras-chave disponíveis na biblioteca de selênio.
Escreva o caso de teste em formato tabular
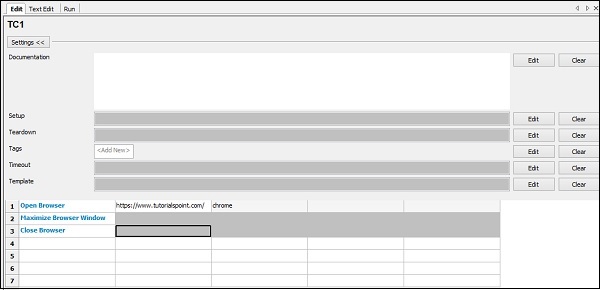
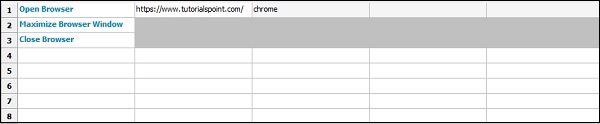
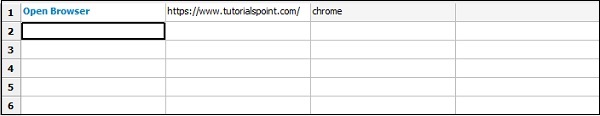
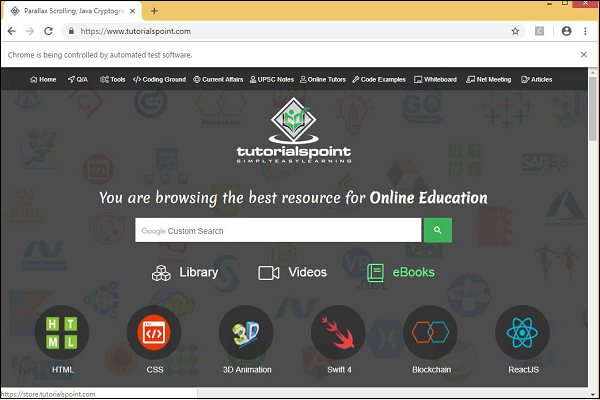
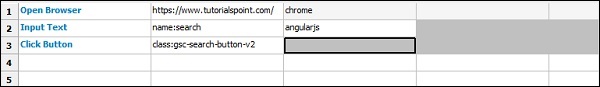
Aqui está um caso de teste simples, que abre a URL no navegador Chrome.

O seguinte mostra os detalhes dos casos de teste -
*** Settings ***
Library SeleniumLibrary
*** Test Cases ***
TC1
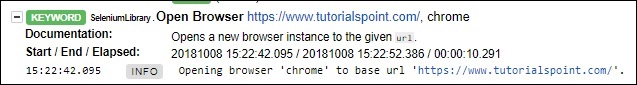
Open Browser https://www.tutorialspoint.com/ chrome
Maximize Browser Window
Close BrowserAdicionaremos mais um caso de teste: TC2 no mesmo projeto.

*** Settings ***
Library SeleniumLibrary
*** Variables ***
${number} 100
*** Test Cases ***
TC1
Open Browser https://www.tutorialspoint.com/ chrome
Maximize Browser Window
Close Browser
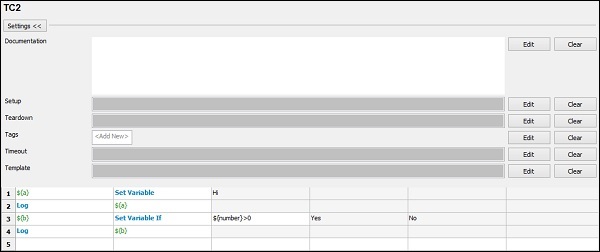
TC2
${a} Set Variable Hi
Log ${a}
${b} Set Variable If ${number}>0 Yes No
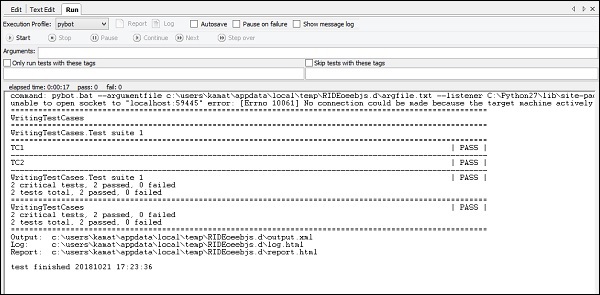
Log ${b}Podemos adicionar vários casos de teste no conjunto de testes criado. Clique em Executar para executar os casos de teste. A execução ocorrerá com base no número de casos de teste adicionados -

Usando Tags para Executar Caso de Teste
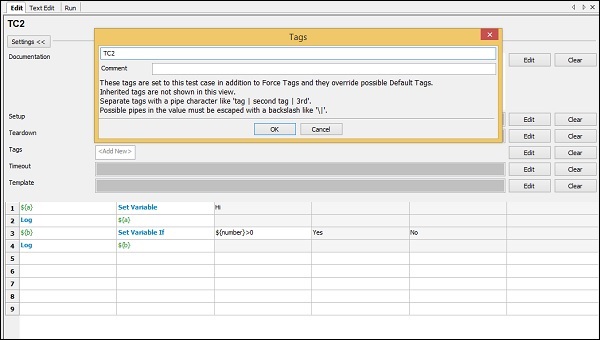
Caso queira executar apenas o caso de teste TC2, você pode marcar o mesmo. Clique no caso de teste e clique em Editar nas tags conforme mostrado abaixo -

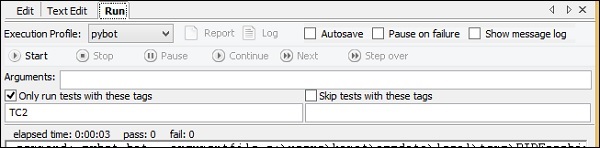
Clique em Ok para salvar a tag. Adicione o nome da tag em Executar conforme mostrado abaixo -

Selecionamos a opção -> Only run tests with these tagse adicionado o nome da tag nele. Agora, ele executará apenas os casos de teste que possuem nomes de tag. Você pode dar qualquer nome e agrupar os casos de teste com base no nome da tag e executar o mesmo. Você também pode usar a tag para pular o caso de teste.

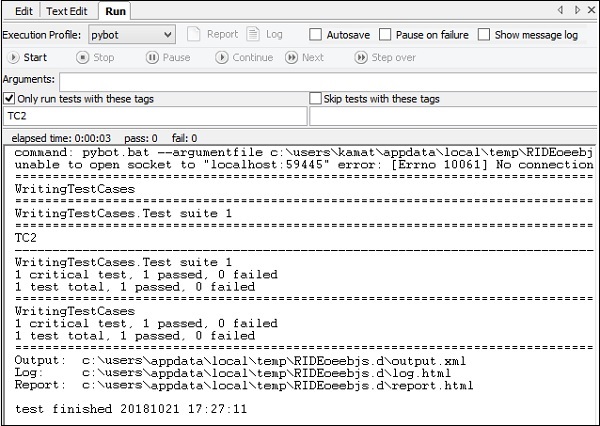
Agora podemos ver apenas TC2 em execução quando executado.
Use arquivos de recursos para o caso de teste
A estrutura do robô tem opção de recurso, onde você pode importar arquivos do robô para serem usados com os casos de teste.
O caso de teste TC1 que criamos usa as seguintes palavras-chave -

Usamos palavras-chave como -
- Navegador aberto
- Maximize a janela do navegador
- Fechar navegador
Usaremos uma palavra-chave definida pelo usuário para o caso de teste acima. A palavra-chave definida pelo usuário estará disponível no arquivo do robô que será usado como um recurso.
Vamos criar um arquivo no mesmo diretório e escrever nossa palavra-chave da seguinte forma -
Observe os detalhes das palavras-chave, ou seja, como criar palavras-chave definidas pelo usuário, são explicados no capítulo Robot Framework - Trabalhando com palavras-chave .
Criamos uma palavra-chave definida pelo usuário chamada Test Browser conforme mostrado no arquivo browseropen.robot -
*** Settings ***
Library SeleniumLibrary
*** Variables ***
${url} https://www.tutorialspoint.com/
${browser} chrome
*** Keywords ***
Test Browser
Open Browser ${url} ${browser}
Maximize Browser WindowO arquivo contém várias opções, como Configurações, Variáveis e Palavras-chave. Observe que não podemos escrever casos de teste dentro do arquivo a ser usado como recurso. Faremos upload do arquivo acima como recurso para o conjunto de testes, conforme mostrado abaixo.
Selecione o conjunto de testes. No lado esquerdo, clique na opção de recurso conforme mostrado abaixo -

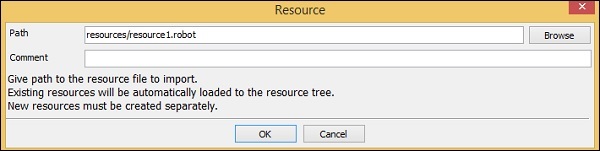
Clique em Recurso e ele perguntará o caminho para importar o arquivo do robô -

Mencione o caminho onde o arquivo está armazenado conforme mostrado acima e clique em OK para adicionar o recurso. Será exibido conforme mostrado abaixo -

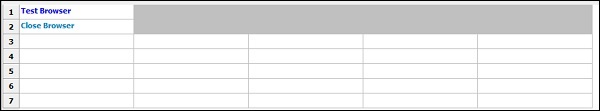
Agora, vamos mudar o caso de teste TC1, que tem palavras-chave conforme mostrado abaixo -

Adicionaremos a palavra-chave definida pelo usuário ao TC1 do arquivo de recursos, ou seja, a palavra-chave do navegador de teste -

O arquivo de recurso carregado é mostrado abaixo -

A palavra-chave definida pelo usuário é usada no caso de teste TC1.
Vamos agora executar o caso de teste -

Temos ambos os casos de teste sendo aprovados. Vamos agora ver o relatório e os detalhes do log.
Relatório

Registro

Conclusão
Este capítulo fornece detalhes sobre como escrever um caso de teste, executá-lo, como marcar um caso de teste, usar recursos, etc.
O fluxo de trabalho de um caso de teste pode ser testado usando palavras-chave ou estilo baseado em dados. Caso você queira testar o fluxo de trabalho com entradas diferentes, o mesmo pode ser feito usando casos de teste baseados em dados. Vamos trabalhar em um exemplo para percorrer as seguintes abordagens de caso de teste -
- Estilo baseado em palavras-chave
- Estilo baseado em dados
Estilo Orientado por Palavras-Chave
Faremos uma configuração de projeto para mostrar o funcionamento do estilo orientado por palavras-chave.
Viagem aberta usando ride.py na linha de comando.

Clique em Novo Projeto e dê um nome ao seu projeto.

O nome dado ao projeto é o estilo de palavra - chave. Clique em OK para salvar o projeto. Neste projeto, criaremos uma palavra-chave do usuário conforme mostrado abaixo.
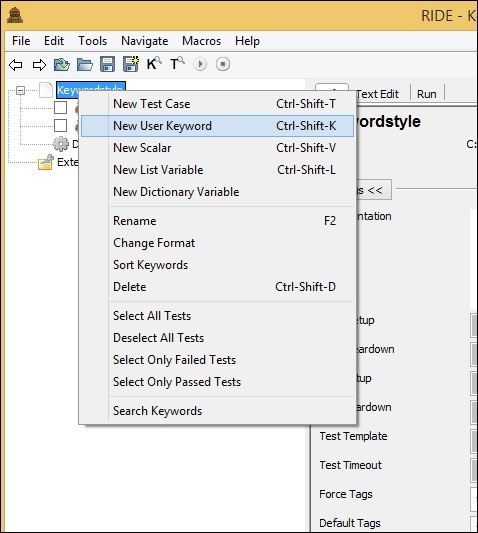
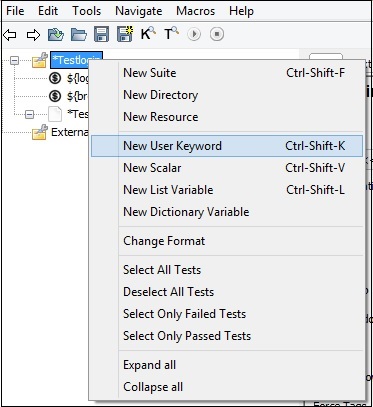
Clique com o botão direito no nome do projeto e clique em Nova palavra-chave do usuário conforme mostrado abaixo

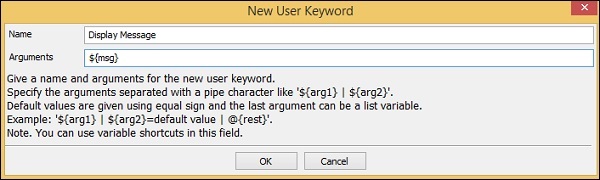
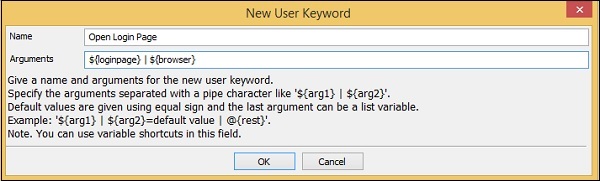
Ele exibirá a tela da seguinte forma -

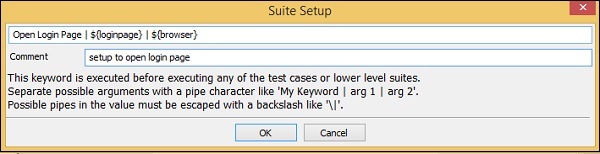
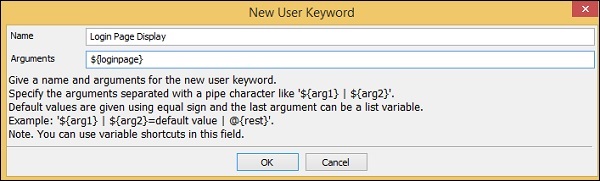
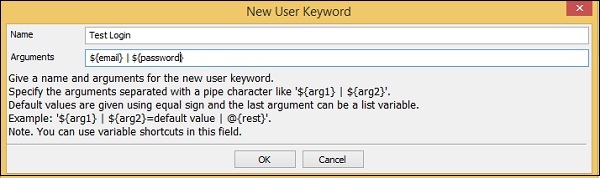
Insira o nome da palavra-chave e os argumentos que ela usará. Aqui, daremos o nome da palavra-chave como Mensagem de exibição. A função da mensagem de exibição de palavra-chave é, quando chamada, registrar uma mensagem. Portanto, precisamos apresentar um argumento para isso. Portanto, no exemplo acima, o argumento será uma variável escalar $ {msg}.

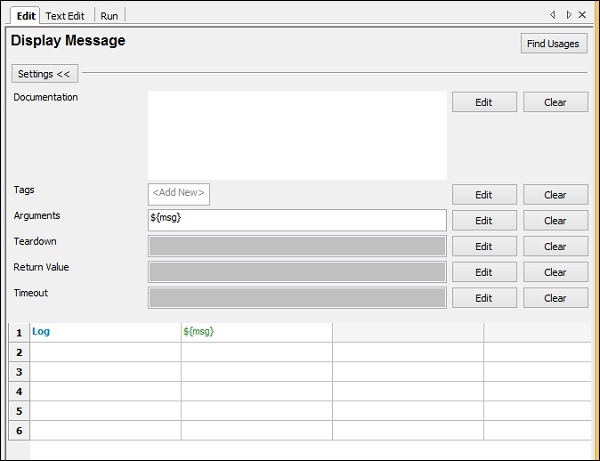
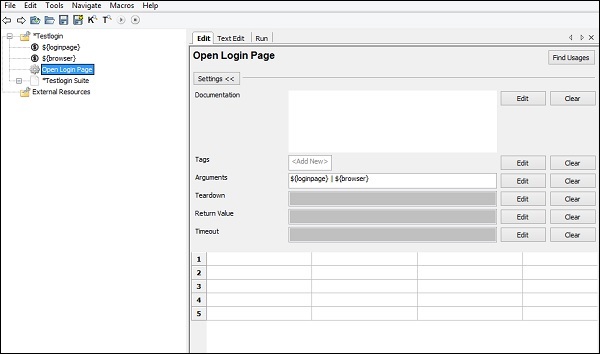
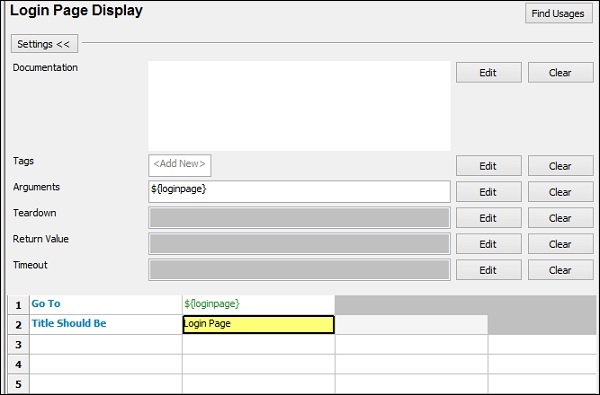
Clique em OK para salvar a palavra-chave do usuário. Agora precisamos escrever a ação que as palavras-chave precisam fazer. Portanto, ele terá um formato tabular conforme mostrado abaixo, onde podemos fornecer as palavras-chave da Biblioteca ou as palavras-chave integradas disponíveis com o Robot Framework.
Aqui, usaremos uma palavra-chave de log simples disponível com Robot Framework, conforme mostrado abaixo -

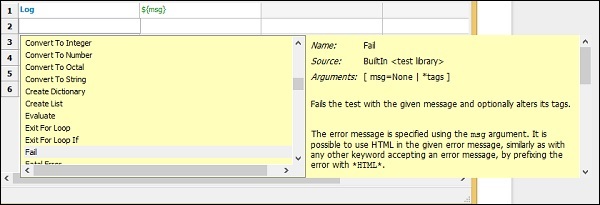
Para obter mais palavras-chave disponíveis com a estrutura do Robot, pressione ctrl + barra de espaço na coluna da tabela conforme mostrado abaixo -

Portanto, a palavra-chave que queremos usar com nosso caso de teste está pronta. O nome da palavra-chave do usuário é Exibir Mensagem e leva um argumento chamado${msg}.
Vamos agora usar essa palavra-chave em um caso de teste de estilo simples baseado em palavras-chave. Para fazer isso, precisamos criar um caso de teste. Clique com o botão direito no nome do projeto criado. Agora, clique em Novo caso de teste -


Dê um nome ao caso de teste e clique em OK.
Concluímos a configuração do projeto e agora iremos escrever casos de teste para o estilo orientado por palavras-chave.
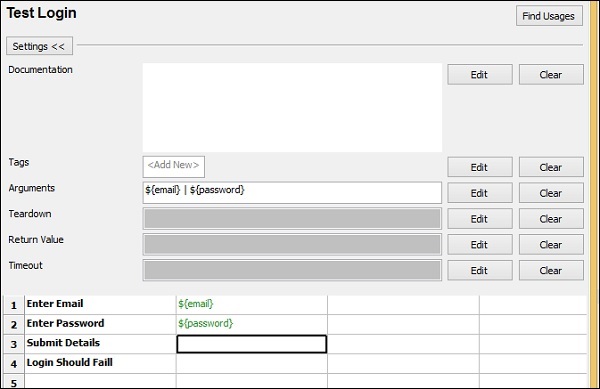
No caso de teste, usamos a palavra-chave definida pelo usuário Exibir Mensagem no formato tabular, conforme mostrado abaixo -

Usamos a palavra-chave que criamos conforme mostrado acima e passamos o valor Hello World.
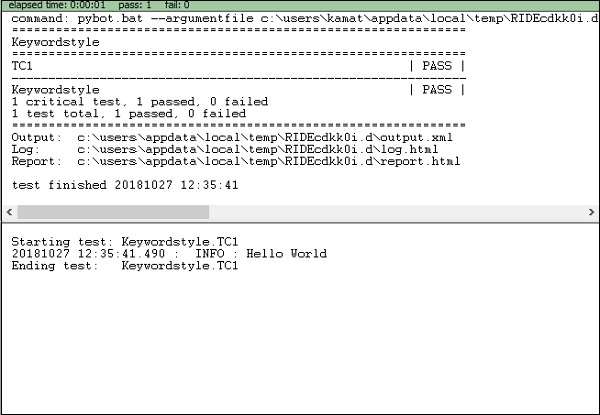
Vamos executar o caso de teste TC1 e verificar a saída -

No exemplo acima, escrevemos um caso de teste simples que registra a mensagem e o caso de teste é executado com a saída Hello World . Podemos ver a saída Hello World impressa no log. O caso de teste também é aprovado aqui.
Estilo Orientado por Dados
Vamos criar mais um caso de teste no mesmo projeto. Daremos o nome do caso de teste como TC2.

Para trabalhar com estilo orientado a dados, precisamos criar um modelo. O modelo terá o nome da palavra-chave de alto nível, que é uma palavra-chave definida pelo usuário como a que criamos no início, chamada Exibir mensagem. Os argumentos para esse modelo serão enviados na forma de casos de teste. Podemos passar valores diferentes para essa palavra-chave do modelo. A abordagem baseada em dados é usada principalmente quando você deseja testar o cenário com dados diferentes.
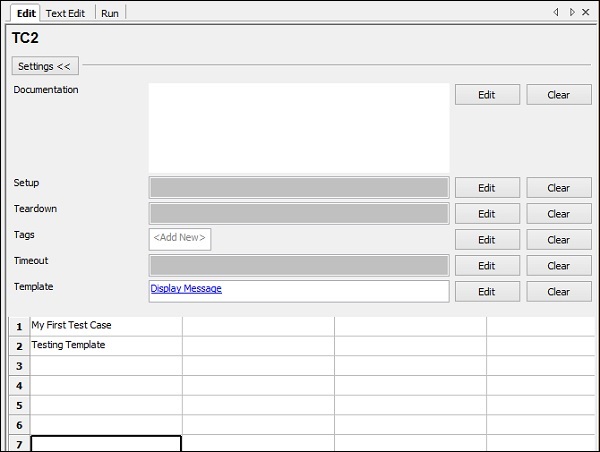
Assim que o caso de teste for salvo. Clique no caso de teste e a exibição será a seguinte -

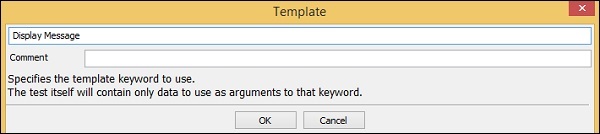
Clique no botão Editar para o Modelo e adicione a palavra-chave definida pelo usuário.

Insira a palavra-chave do usuário para o modelo e clique em OK para salvar o modelo.

A palavra-chave Exibir Mensagem tem um argumento denominado $ {msg}. Esta é uma variável escalar. Os detalhes passados neste caso de teste agirão como argumentos para a palavra-chave definida pelo usuário Exibir Mensagem.

No TC2, adicionamos a mensagem de exibição do modelo (palavra-chave definida pelo usuário). Fornecemos mensagens em formato tabular.
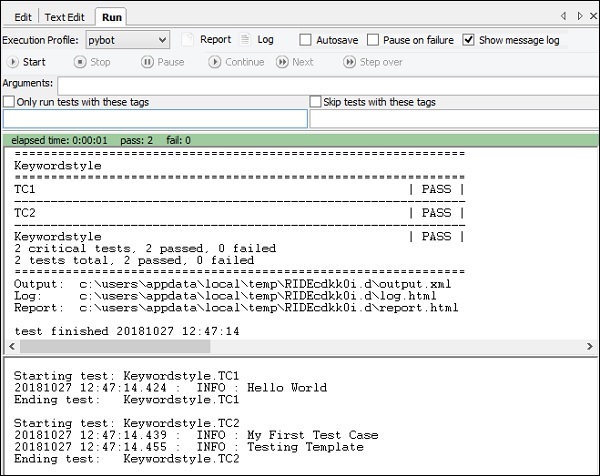
Vamos agora executar o caso de teste.

Podemos ver que Run executa ambos os casos de teste. A saída mostrada para TC1 é Hello World. Esta foi a mensagem que transmitimos à Mensagem de exibição de palavra-chave do usuário.
Para TC2, usamos Display Message as a Template. Passamos Meu primeiro caso de teste e modelo de teste como valores no TC2. Como a palavra-chave do usuário Exibir mensagem usa a palavra-chave de log internamente, ela exibe a mensagem no log conforme mostrado acima.
Conclusão
Usamos estilo de palavra-chave e estilo orientado a dados neste capítulo e vimos o funcionamento de ambos. O estilo baseado em dados usa uma palavra-chave definida pelo usuário de alto nível como um modelo e todos os casos de teste atuam como valores para o modelo.
Neste capítulo, aprenderemos como trabalhar com navegadores usando Robot Framework e Selenium Library no passeio.
- Configuração do projeto em Ride
- Importar Biblioteca Selenium
- Caso de teste usando o navegador Chrome
- Caso de teste usando o navegador Firefox
Configuração do projeto em andamento
Vamos primeiro criar um projeto no Ride para trabalhar com navegadores. Abra o passeio usando ride.py na linha de comando.

Clique em Novo Projeto e dê um nome ao seu projeto.

O nome fornecido é BrowserTestCases. Clique em OK para salvar o projeto. Clique com o botão direito no nome do projeto criado e clique em Novo Caso de Teste -


Dê um nome ao caso de teste e clique em OK.

Concluímos a configuração do projeto. Agora, vamos escrever casos de teste para o navegador.
Importar Biblioteca Selenium
Para trabalhar com navegadores, precisamos que a biblioteca de selênio seja importada no robô. Podemos fazer isso da seguinte maneira -
Vamos para https://robotframework.org/

No lado esquerdo, selecione a opção BIBLIOTECAS.

Selecione a opção Externa acima e ela listará todas as bibliotecas disponíveis para serem usadas.

Clique em SeleniumLibrary.
Você será redirecionado para o repositório github conforme mostrado abaixo -

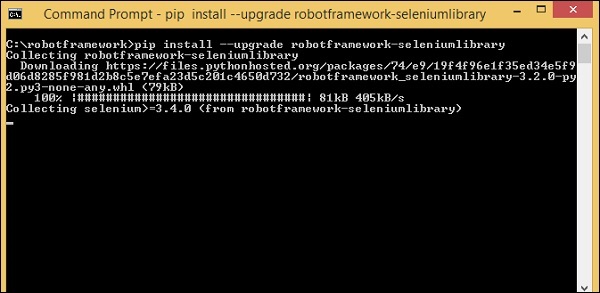
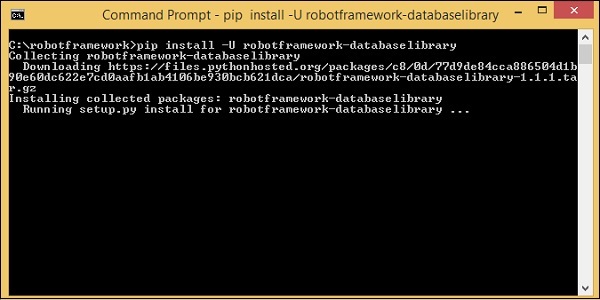
Para a instalação da biblioteca de selênio, podemos usar o comando do github e instalá-lo usando pip.
Comando
pip install --upgrade robotframework-seleniumlibrary
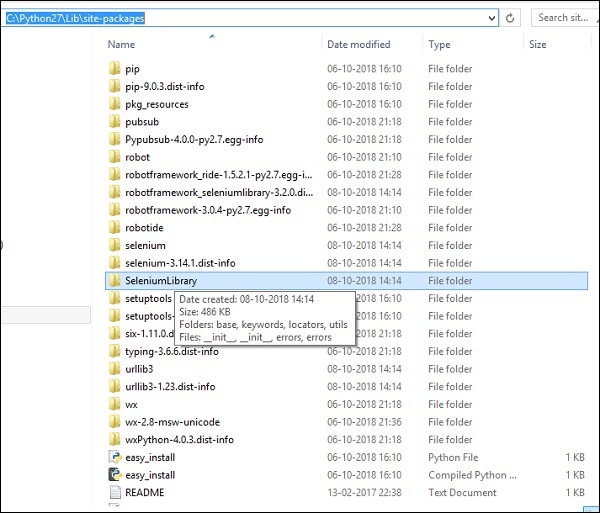
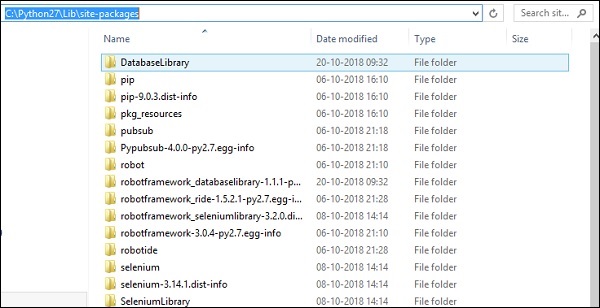
A biblioteca Selenium é instalada dentro da pasta lib em python da seguinte forma -

Assim que a instalação estiver concluída, temos que importar a biblioteca no Ride conforme mostrado nas etapas abaixo.
Clique no seu projeto no lado esquerdo e use Biblioteca de Adicionar Importação -

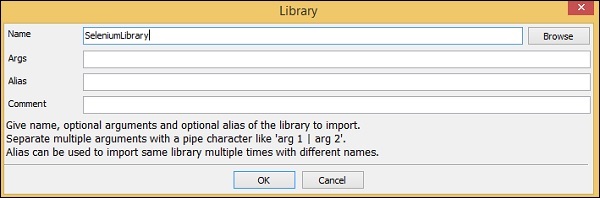
Ao clicar em Biblioteca, uma tela aparecerá onde você precisa inserir o nome da biblioteca -

Clique em OK e a biblioteca será exibida nas configurações.

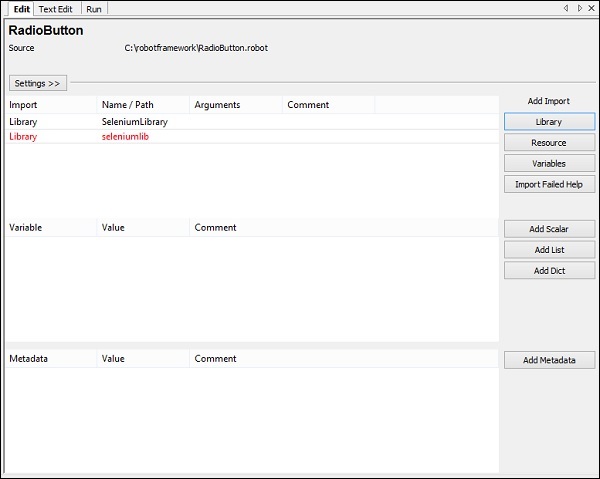
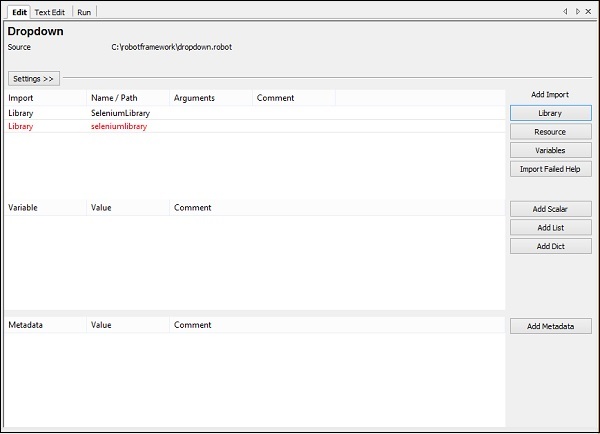
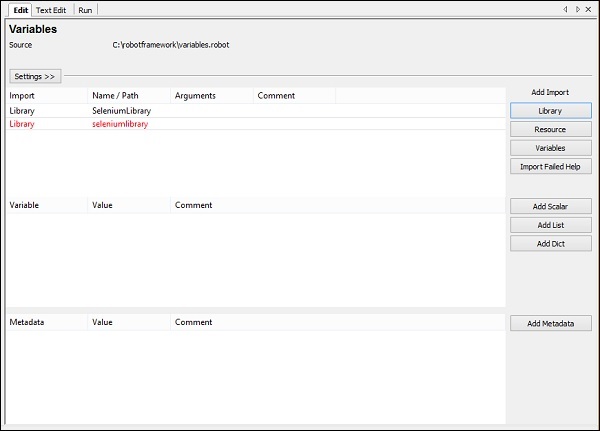
O nome dado deve corresponder ao nome da pasta instalada nos pacotes do site. Caso os nomes não correspondam, o nome da biblioteca estará em vermelho, conforme mostrado abaixo -

A importação da biblioteca em vermelho é tão boa quanto a biblioteca não existe dentro do python. Agora, concluímos a importação da biblioteca de selênio.
Caso de teste usando o navegador Chrome
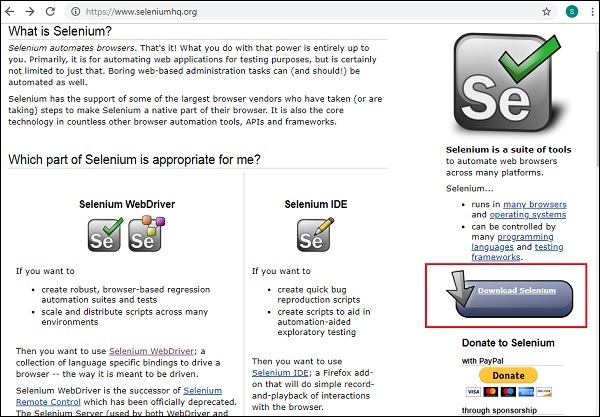
Para trabalhar com o navegador Chrome no Robot, precisamos primeiro instalar os drivers para o Chrome funcionar com o Selenium. As unidades estão disponíveis no site da Selenium -https://www.seleniumhq.org/.

Clique em Baixar Selenium como na imagem acima.
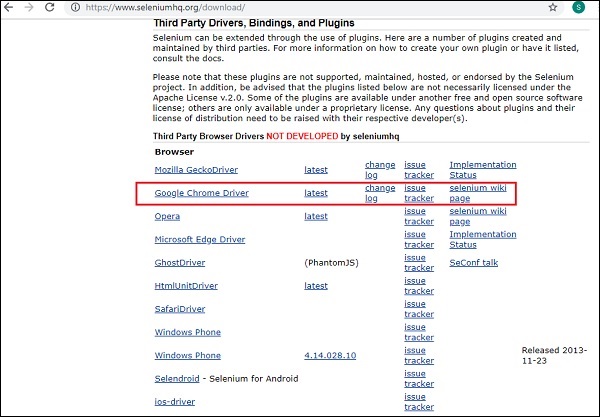
Na seção de download, vá para Drivers de navegador de terceiros NÃO DESENVOLVIDOS por seleniumhq e selecione o driver do Google Chrome conforme mostrado na seção destacada abaixo

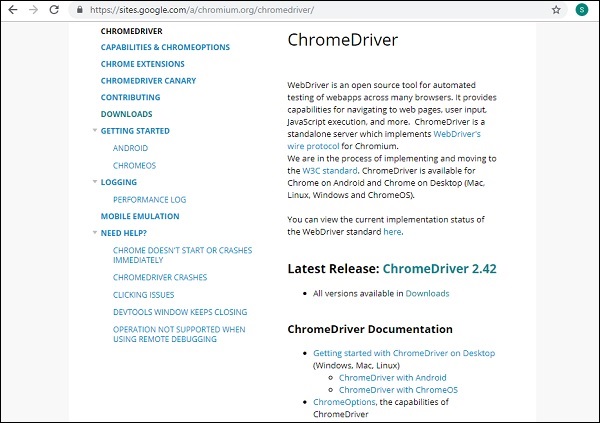
Aqui, temos uma lista dos vários drivers disponíveis para navegadores. Para Chrome, clique em Driver do Google Chrome e baixe o driver mais recente de acordo com seu sistema operacional.

Clique na versão mais recente. Ele exibirá os downloads de acordo com o sistema operacional - windows, linux e mac.

Baixe a versão de acordo com seu sistema operacional na lista acima. Ele baixa o arquivo zip. Após o download do arquivo, descompacte-o e copie o arquivo do driver .exe para a pasta python.
Estamos copiando o arquivo para C:\Python27\Scripts.

Agora terminamos de instalar o driver para o Chrome. Podemos começar a escrever um caso de teste que abrirá e fechará o navegador.
Volte a pedalar e digite as palavras-chave para abrir o navegador.
Ride ajuda você com palavras-chave a serem usadas com sua ferramenta integrada. Digite o comando e pressionectrl+spacebar. Você obterá todos os detalhes do comando conforme mostrado abaixo

Ele fornece os detalhes do comando e também exemplos de como usá-lo. No caso de teste, vamos abrir o sitehttps://www.tutorialspoint.com/ no cromo e os detalhes do caso de teste serão os seguintes -

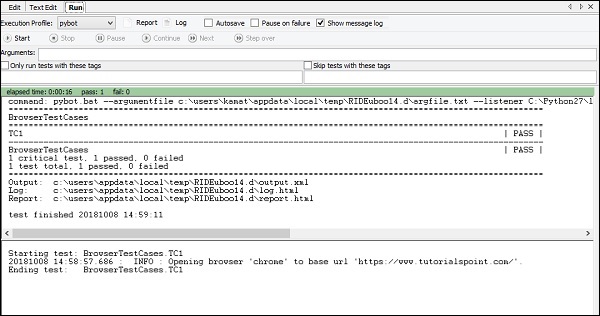
Vamos agora executar este caso de teste para ver a saída -


O caso de teste foi aprovado; podemos ver que o site é aberto no navegador Chrome.
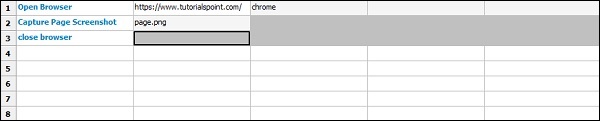
Adicionaremos mais casos de teste da seguinte forma -

Abra o navegador - URL - https://www.tutorialspoint.com/ no navegador Chrome
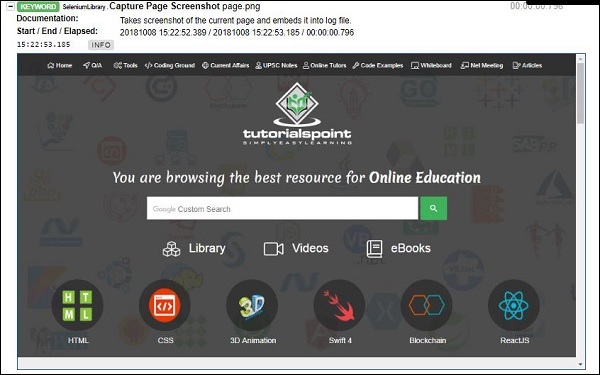
Captura de tela da página - o nome da imagem é page.png
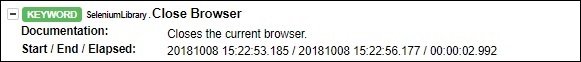
Fechar navegador
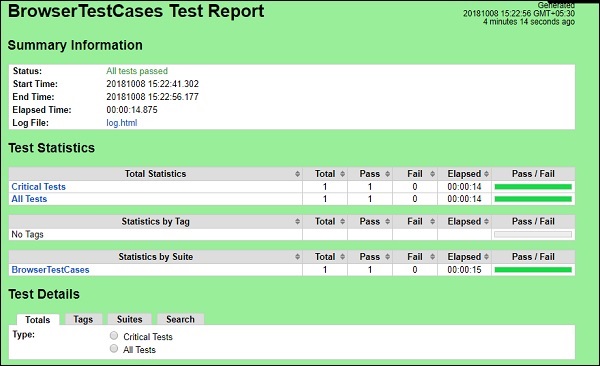
Aqui estão os detalhes do relatório e log para os casos de teste executados acima.
Relatório

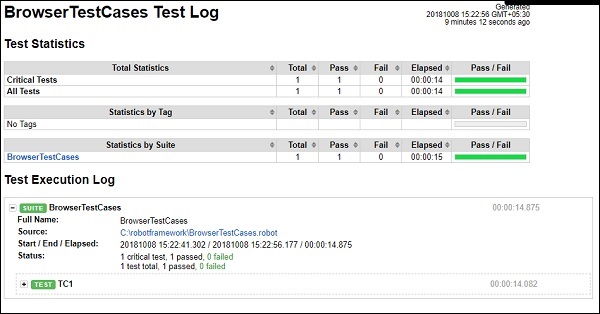
Registro

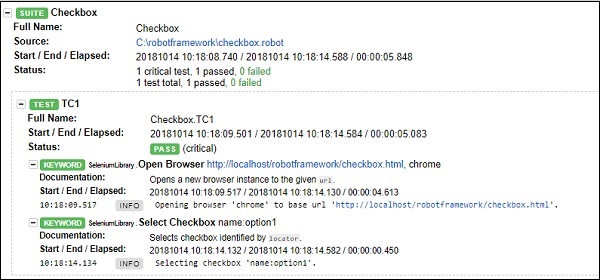
Detalhes de casos de teste do log



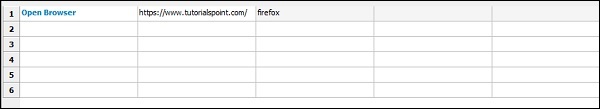
Caso de teste usando o navegador Firefox
Instale o driver para Firefox e salve-o na pasta de scripts python.
Caso de teste para Firefox


Conclusão
Vimos como instalar a biblioteca Selenium e os drivers do navegador para trabalhar com navegadores no framework Robot. Usando as palavras-chave da biblioteca de selênio, podemos abrir qualquer link nos navegadores e interagir com ele. Os detalhes da execução do caso de teste estão disponíveis na forma de relatórios e logs, que fornecem o tempo de execução.
Para teste, torna-se importante entender como interagir com o navegador e localizar os elementos html. É muito fácil trabalhar com campos de entrada com estrutura de robô. Neste capítulo, aprenderemos como trabalhar com caixa de texto usando a Biblioteca Selenium. Para trabalhar com o campo de entrada - caixa de texto, precisamos do localizador, que é o principal identificador exclusivo dessa caixa de texto e pode ser id, nome, classe, etc.
Neste capítulo, discutiremos as seguintes áreas -
- Configuração de projeto para teste de caixa de texto
- Insira os dados na caixa de texto de pesquisa
- Clique no botão Pesquisar
Configuração de projeto para teste de caixa de texto
Vamos primeiro criar um projeto no Ride para trabalhar com navegadores. Abra o passeio usando ride.py na linha de comando.

Clique em Novo Projeto e insira o Nome do seu projeto conforme mostrado abaixo.

O nome dado ao projeto é Textbox . Clique em OK para salvar o projeto. Clique com o botão direito no nome do projeto criado e clique em Novo Caso de Teste -


Nomeie seu caso de teste e clique em OK para salvá-lo. Agora terminamos a configuração do projeto. Além disso, escreveremos casos de teste para a caixa de texto. Como precisamos da biblioteca Selenium, precisamos importar a mesma em nosso projeto.
Clique no seu projeto no lado esquerdo e use Biblioteca de Adicionar Importação.

Ao clicar em Biblioteca, uma tela aparecerá onde você precisa inserir o nome da biblioteca -

Clique em OK e a biblioteca será exibida nas configurações.

O nome dado deve corresponder ao nome da pasta instalada nos pacotes do site.
Caso os nomes não correspondam, o nome da biblioteca será mostrado em vermelho como na imagem a seguir -

Insira os dados na caixa de texto
Agora vamos escrever casos de teste. Os detalhes do caso de teste serão os seguintes -
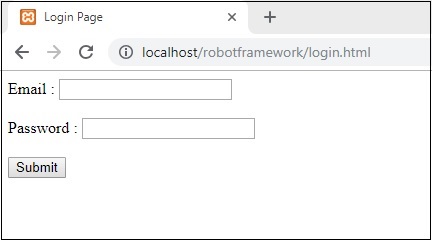
Abra o navegador - URL - https://www.tutorialspoint.com/ no Chrome
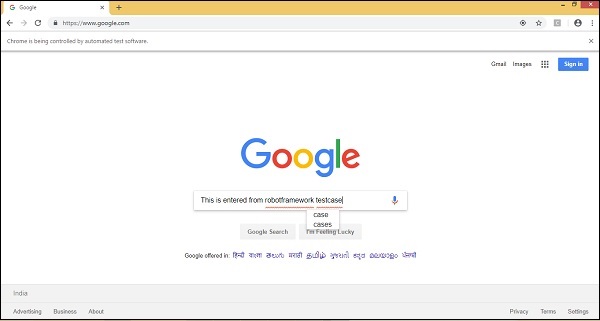
Insira os dados na caixa de texto de pesquisa em https://www.tutorialspoint.com/
Clique em Pesquisar
Para trabalhar com a caixa de texto, precisamos de um localizador. Um localizador é o identificador da caixa de texto como id, nome, classe, etc. Por exemplo, se você estiver usando o -
name atributo da caixa de texto, tem que ser o nome - Nome da caixa de texto ou nome = Nome da caixa de texto
id da caixa de texto, será id: idoftextbox ou id = idoftextbox
class da caixa de texto, será class - classforextbox ou class = classfortextbox
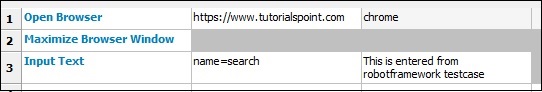
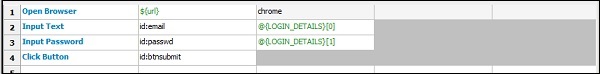
Agora, adicionaremos os detalhes do caso de teste para a caixa de texto no passeio. Aqui estão as palavras-chave inseridas para o caso de teste de caixa de texto -

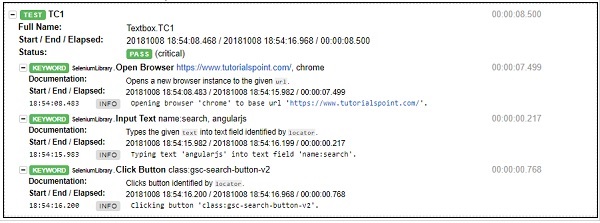
Open Browser - A palavra-chave abre o navegador para o URL fornecido e o navegador especificado.
Input Text - Esta palavra-chave funciona no tipo de entrada e procurará o nome do localizador: pesquisar no site https://www.tutorialspoint.com/ e angularjs é o valor que queremos digitar na caixa de texto.
Click button é usado para clicar no botão com classe de localização: gsc-search-button-v2.
Vamos agora executar o mesmo -

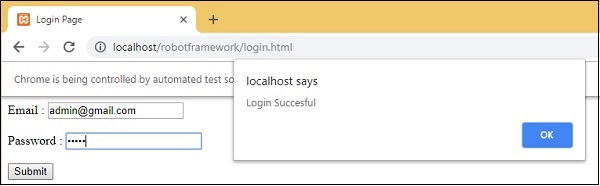
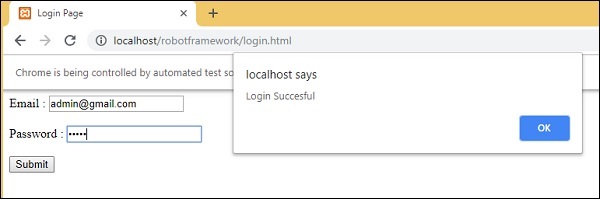
Ao clicar no ícone Pesquisar, uma tela aparecerá conforme mostrado na imagem a seguir -
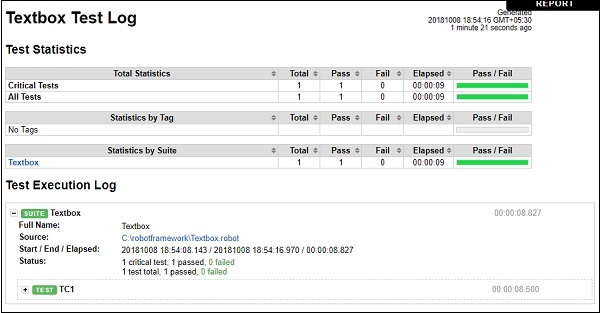
Vamos agora ver os relatórios e os detalhes do log -
Relatório

Registro


Conclusão
Vimos como interagir com a caixa de texto usando a biblioteca de selênio na estrutura do robô. Usando as palavras-chave disponíveis com a estrutura do robô e a biblioteca importada, podemos localizar a caixa de texto e inserir dados e testar os mesmos.
Para o teste, é importante entender como interagir com o navegador e localizar os elementos html. É muito fácil trabalhar com campos de entrada com estrutura de robô. Neste capítulo, aprenderemos como trabalhar com o botão de opção usando a Biblioteca Selenium. Para trabalhar com o botão de opção, precisamos do localizador - o identificador exclusivo principal desse botão de opção.
Vamos discutir o seguinte aqui -
- Configuração do projeto para teste do botão de rádio
- Caso de teste para botão de rádio
Configuração de projeto para teste de botão de rádio
Vamos primeiro criar um projeto no Ride para trabalhar com navegadores. Abra o passeio usando ride.py na linha de comando.

Clique em Novo Projeto e insira o Nome do seu projeto conforme mostrado na captura de tela abaixo.

O nome dado é RadioButton. Clique no botão OK para salvar o projeto.
Clique com o botão direito no nome do projeto criado e clique em Novo Caso de Teste -


Dê um nome ao caso de teste e clique em OK para salvá-lo. Concluímos a configuração do projeto e agora iremos escrever casos de teste para o botão de opção. Como precisamos da biblioteca Selenium, precisamos importar a mesma em nosso projeto.
Clique no seu projeto no lado esquerdo e use Biblioteca de Adicionar Importação .

Ao clicar em Biblioteca, uma tela aparecerá onde você precisa inserir o nome da biblioteca -

Clique em OK e a biblioteca será exibida nas configurações.

O nome dado deve corresponder ao nome da pasta instalada nos pacotes do site. Se o nome não corresponder, ele estará em vermelho, conforme mostrado abaixo -

Caso de teste para botão de rádio
O caso de teste do botão de rádio selecionará um botão de rádio, com a ajuda de um localizador.
Considere a seguinte exibição de html para o botão de opção -
<input type="radio" name="gender" value="male" checked> Male<br/>
<input type="radio" name="gender" value="female"> Female<br/>Para o botão de opção, o nome é o localizador. No exemplo acima, o nome é gênero . Também precisamos do valor para que possamos selecionar o botão de opção que desejamos. Os valores no exemplo acima são Masculino e Feminino .
Agora, iremos criar uma página de teste com botão de rádio e abrir a mesma no navegador. Agora, selecione o valor do botão de rádio. Os detalhes do caso de teste serão os seguintes -
Abra o navegador - URL - http://localhost/robotframework/radiobutton.html em cromo
Insira os detalhes do botão de rádio
Execute o caso de teste
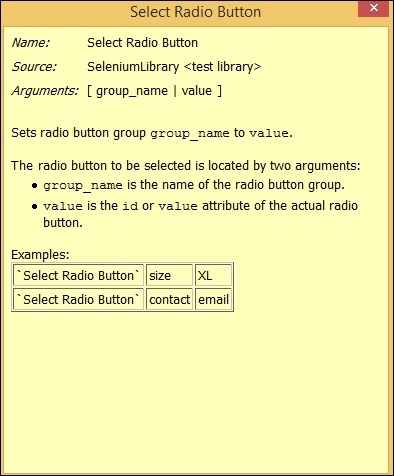
Ao escrever a palavra-chave para casos de teste, pressione Ctrl + Barra de espaço. Você obterá os detalhes do comando. Detalhes do botão de rádio

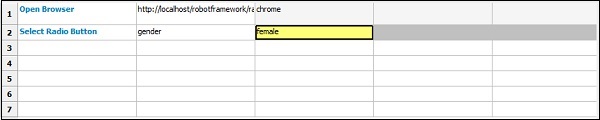
Para o botão de opção, os argumentos são o nome do grupo e o valor. Aqui estão os detalhes do caso de teste para a seleção do botão de rádio -

A seguir está a página de teste para o botão de opção -

Código HTML para Radiobutton.html
<html>
<head>
<title>Radio Button</title>
</head>
<body>
<form name="myform" method="POST">
<b>Select Gender?</b>
<div><br/>
<input type="radio" name="gender" value="male" checked> Male<br/>
<input type="radio" name="gender" value="female"> Female<br/>
</div>
</form>
</body>
</html>No formulário acima, estamos planejando selecionar mulheres, que é um botão de opção. O nome e o valor são fornecidos no caso de teste. Agora, vamos executar o caso de teste e verificar a seleção da caixa de seleção do formulário acima.
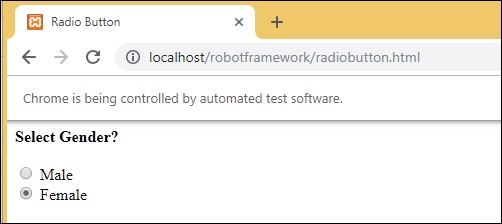
Vamos executar o caso de teste e ver a exibição no navegador -

Quando o caso de teste é executado, ele abre o URL http://localhost/robotframework/radiobutton.html e seleciona o botão de opção Feminino cujo nome e valor demos no caso de teste.
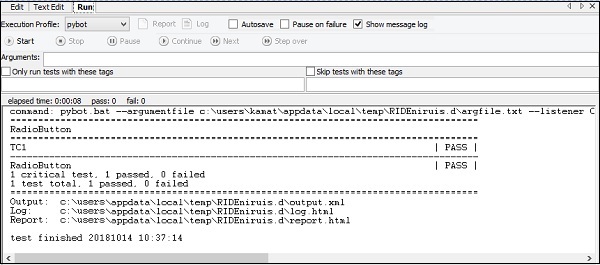
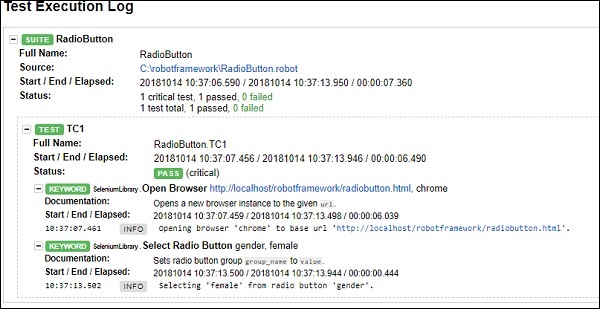
Aqui estão os detalhes de execução em Ride -

Vamos agora dar uma olhada em Relatório e registro para mais detalhes.
Detalhes do relatório

Detalhes de registro

Detalhes de casos de teste

Conclusão
Vimos como selecionar o valor do botão de rádio, dando o nome do grupo do botão de rádio ao caso de teste. Usando as palavras-chave disponíveis com a estrutura do robô e a biblioteca importada, podemos localizar o botão de opção e selecionar o valor do botão de opção. Obtemos os detalhes do caso de teste executado usando logs e relatórios da estrutura do robô.
Para teste, torna-se importante entender como interagir com o navegador e localizar os elementos html. É muito fácil trabalhar com campos de entrada com estrutura de robô. Neste capítulo, aprenderemos como trabalhar com a caixa de seleção usando a Biblioteca Selenium. Para trabalhar com a caixa de seleção, precisamos do localizador, que é o principal identificador exclusivo dessa caixa de seleção. O localizador pode ser id, nome, classe, etc.
Configuração do projeto para teste de caixa de seleção
Vamos primeiro criar um projeto no Ride para trabalhar com navegadores. Viagem aberta usandoride.py na linha de comando.

Clique em Novo Projeto e insira o Nome do seu projeto conforme mostrado na imagem abaixo.

O nome dado ao projeto é Checkbox. Clique em OK para salvar o projeto.
Clique com o botão direito no nome do projeto criado e clique em Novo Caso de Teste -


Dê um nome ao caso de teste e clique em OK. Concluímos a configuração do projeto. Agora vamos escrever casos de teste para checkbox. Como precisamos da biblioteca Selenium, precisamos importar a mesma em nosso projeto.
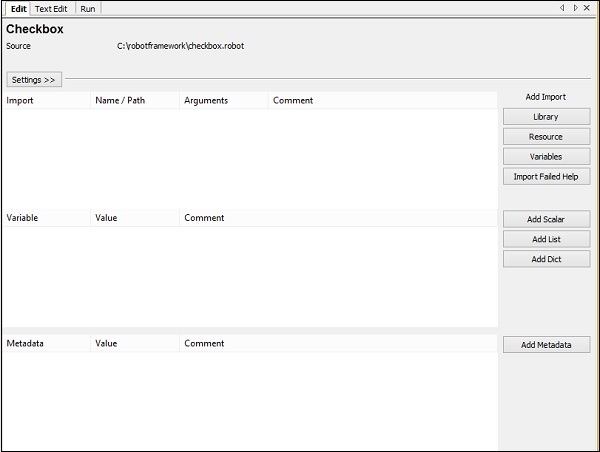
Clique no seu projeto no lado esquerdo e use Biblioteca de Adicionar Importação .

Agora, clique em Biblioteca. Uma tela aparecerá onde você precisa inserir o nome da biblioteca -

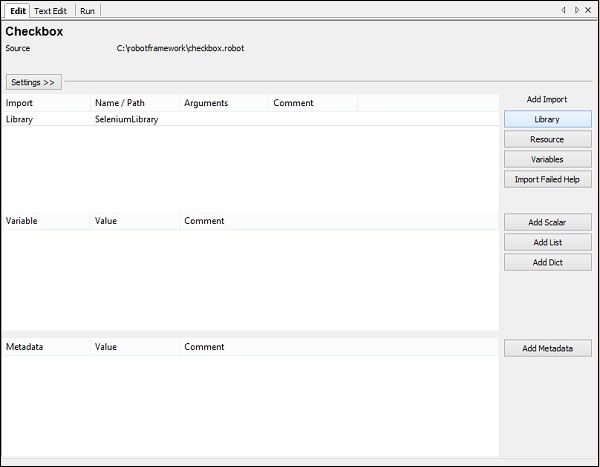
Clique em OK e a biblioteca será exibida nas configurações.

O nome dado deve corresponder ao nome da pasta instalada nos pacotes do site. Se os nomes não corresponderem, o nome da biblioteca será mostrado em vermelho -

Caso de teste para caixa de seleção
No caso de teste, vamos marcar a caixa de seleção. Para marcar a caixa de seleção, precisamos do localizador de identificador.
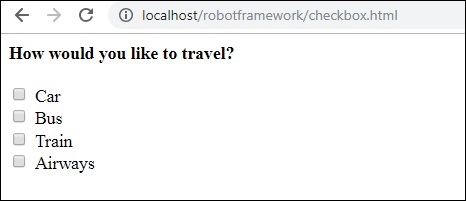
Agora, considere a seguinte exibição de html para caixa de seleção -
<input type="checkbox" name="option1" value="Car"> CarPara checkbox, temos o nome como localizador. No exemplo acima, o nome é opção1 . Também precisamos do valor para que possamos selecioná-lo.Car mantém o valor no exemplo acima.
Agora, vamos criar uma página de teste com checkbox. Abra a caixa de seleção no navegador e selecione o valor.
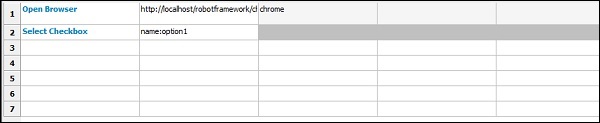
Os detalhes do caso de teste serão os seguintes -
Abra o navegador - URL - http://localhost/robotframework/checkbox.html no Chrome
Insira os detalhes da caixa de seleção.
Execute o caso de teste.
Ao escrever a palavra-chave para casos de teste, pressione Ctrl + Barra de espaço. Dá todos os detalhes do comando. Detalhes da caixa de seleção.
As palavras-chave a serem usadas na caixa de seleção são -
Select checkbox name:nameofcheckbox valueOs detalhes do comando do passeio são os seguintes -

Portanto, argumentos é o localizador da caixa de seleção. Aqui estão os detalhes do caso de teste para a seleção da caixa de seleção -

É assim que o URL é -

checkbox.html
<html>
<head>
<title>Checkbox Test Page>/title>
</head>
<body>
<form name="myform" method="POST">
<b>How would you like to travel?</b>
<div><br>
<input type="checkbox" name="option1" value="Car"> Car<br>
<input type="checkbox" name="option2" value="Bus"> Bus<br>
<input type="checkbox" name="option3" value="Train"> Train<br>
<input type="checkbox" name="option4" value="Air"> Airways<br>
<br>
</div>
</form>
</body>
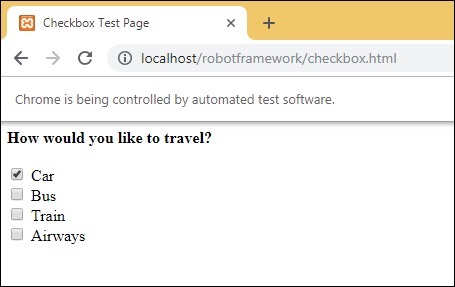
</html>No formulário acima, estamos planejando selecionar Carro, que é uma caixa de seleção. Os detalhes são fornecidos no caso de teste. Agora, vamos executar o caso de teste e verificar a seleção da caixa de seleção do formulário acima.

Quando o caso de teste é executado, ele abre o URL http://localhost/robotframework/checkbox.html e seleciona o nome Carro dado no caso de teste.
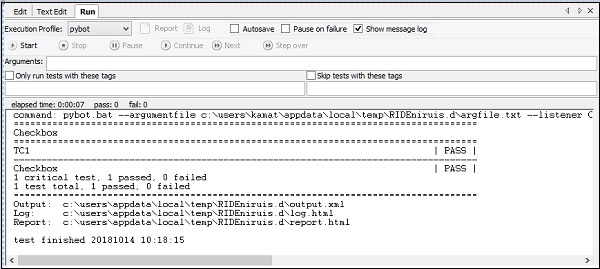
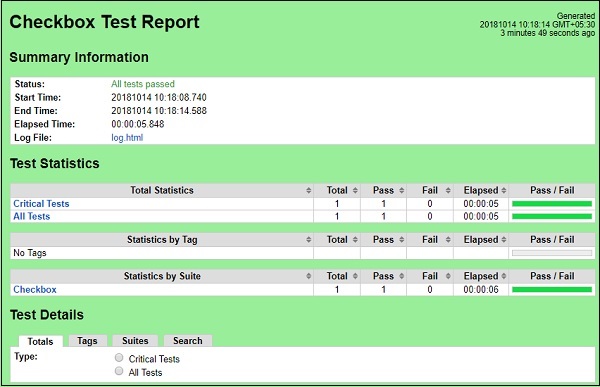
Aqui estão os detalhes de execução -

Detalhes do relatório


Detalhes do registro

Conclusão
Neste capítulo, aprendemos como podemos selecionar uma caixa de seleção fornecendo o localizador da caixa de seleção. O log e os relatórios fornecem os detalhes da execução do caso de teste junto com o tempo gasto para cada caso de teste.
Neste capítulo, aprenderemos como trabalhar com o menu suspenso usando a Biblioteca Selenium.
Configuração do projeto para teste suspenso
Vamos primeiro criar um projeto no Ride para trabalhar com navegadores. Abra o passeio usando ride.py na linha de comando -

Clique em Novo Projeto e dê um nome ao seu projeto.

O nome fornecido é suspenso. Clique em OK para salvar o projeto.
Clique com o botão direito no nome do projeto criado e clique em Novo Caso de Teste -


Dê um nome ao caso de teste e clique em OK para salvá-lo.
Concluímos a configuração do projeto. Agora, vamos escrever casos de teste para o menu suspenso. Como precisamos da biblioteca Selenium, precisamos importar a mesma em nosso projeto.
Clique em seu projeto no lado esquerdo e use Biblioteca de Adicionar Importação como mostrado abaixo -

Agora, clique em Biblioteca . Uma tela aparecerá onde você precisa inserir o nome da biblioteca -

Clique em OK e a biblioteca será exibida nas configurações.

O nome dado deve corresponder ao nome da pasta instalada nos pacotes do site.
Caso o nome não corresponda, o nome da biblioteca aparecerá em vermelho -

A importação da biblioteca em vermelho é tão boa quanto a biblioteca não existe dentro do python. Agora terminamos com a importação da biblioteca de selênio.
Caso de teste para lista suspensa
O caso de teste para a lista suspensa selecionará o valor da lista suspensa. Para trabalhar com isso, precisamos do localizador (identificador) desse menu suspenso.
Considere a seguinte exibição de html para lista suspensa -
<select name = "carbrand">
<option value = "">Select car brand..</option>
<option value = "audi">AUDI</option>
<option value = "bmw">BMW</option>
<option value = "chevrolet">CHEVROLET</option>
<option value = "datsun">DATSUN</option>
</select>Para lista suspensa, o nome é o localizador . No exemplo acima, o nome é carbrand . Também precisamos do valor para que possamos selecioná-lo. Os valores no exemplo acima são - audi, bmw, chevrolet e datsun .
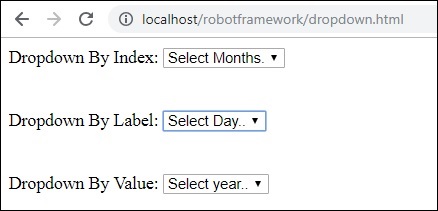
Agora, vamos criar uma página de teste com dropdown, abrir a mesma no navegador e selecionar o valor no dropdown.
Os detalhes do caso de teste serão os seguintes -
Abrir URL do navegador - http://localhost/robotframework/dropdown.html em cromo
Insira os detalhes do menu suspenso
Execute o caso de teste
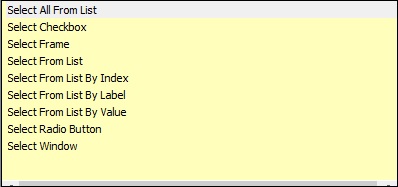
Ao escrever a palavra-chave para casos de teste em RIDE, pressione Ctrl + Barra de espaço. Isso fornece todos os detalhes do comando.
Para o menu suspenso, temos três maneiras de fazer isso -
- Selecione na lista por índice
- Selecione na lista por etiqueta
- Selecione na lista por valor
Vamos trabalhar em um exemplo para mostrar o funcionamento de todos os casos mencionados acima.
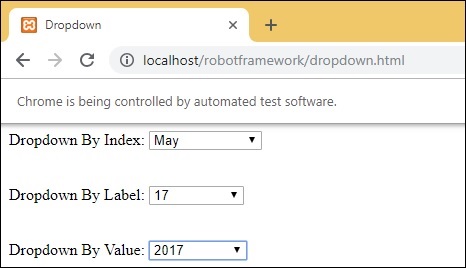
Em nossa página de teste, criaremos 3 menus suspensos e usaremos os casos de teste acima para selecionar o menu suspenso por índice, rótulo e valor.
dropdown.html
<html>
<head>
<title>Dropdown</title>
</head>
<body>
<form name="myform" method="POST">
<div>
Dropdown By Index:
<select name = "months">
<option value = "">Select Months.</option>
<option value = "Jan">January</option>
<option value = "Feb">February</option>
<option value = "Mar">March</option>
<option value = "Apr">April</option>
<option value = "May">May</option>
<option value = "Jun">June</option>
<option value = "Jul">July</option>
<option value = "Aug">August</option>
<option value = "Sept">September</option>
<option value = "Oct">October</option>
<option value = "Nov">November</option>
<option value = "Dec">December</option>
</select>
</div>
<br/>
<br/>
<div>
Dropdown By Label:
<select name = "days">
<option value = "">Select Day..</option>
<option value = "01">01</option>
<option value = "02">02</option>
<option value = "03">03</option>
<option value = "04">04</option>
<option value = "05">05</option>
<option value = "06">06</option>
<option value = "07">07</option>
<option value = "08">08</option>
<option value = "09">09</option>
<option value = "10">10</option>
<option value = "11">11</option>
<option value = "12">12</option>
<option value = "13">13</option>
<option value = "14">14</option>
<option value = "15">15</option>
<option value = "16">16</option>
<option value = "17">17</option>
<option value = "18">18</option>
<option value = "19">19</option>
<option value = "20">20</option>
<option value = "21">21</option>
<option value = "22">22</option>
<option value = "23">23</option>
<option value = "24">24</option>
<option value = "25">25</option>
<option value = "26">26</option>
<option value = "27">27</option>
<option value = "28">28</option>
<option value = "29">29</option>
<option value = "30">30</option>
<option value = "31">31</option>
</select>
</div>
<br/>
<br/>
<div>
Dropdown By Value:
<select name = "year">
<option value = "">Select year..</option>
<option value = "0">2000</option>
<option value = "1">2001</option>
<option value = "2">2002</option>
<option value = "3">2003</option>
<option value = "4">2004</option>
<option value = "5">2005</option>
<option value = "6">2006</option>
<option value = "7">2007</option>
<option value = "8">2008</option>
<option value = "9">2009</option>
<option value = "10">2010</option>
<option value = "11">2011</option>
<option value = "12">2012</option>
<option value = "13">2013</option>
<option value = "14">2014</option>
<option value = "15">2015</option>
<option value = "16">2016</option>
<option value = "17">2017</option>
<option value = "18">2018</option>
</select>
</div>
</form>
</body>
</html>
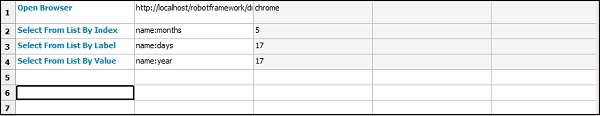
Adicionaremos casos de teste para todas as 3 opções suspensas em Ride.
Para índice, precisamos passar o localizador desse menu suspenso - nome ou id e o índice do elemento que precisa ser selecionado.
Selecionar lista por índice - exemplo
<select name = "months">
<option value = "">Select Months.</option> // index 0
<option value = "Jan">January</option> //index 1
<option value = "Feb">February</option> // index 2
<option value = "Mar">March</option> // index 3
<option value = "Apr">April</option> // index 4
<option value = "May">May</option> // index 5
<option value = "Jun">June</option> // index 6
<option value = "Jul">July</option> // index 7
<option value = "Aug">August</option> // index 8
<option value = "Sept">September</option> //index 9
<option value = "Oct">October</option> //index 10
<option value = "Nov">November</option> //index 11
<option value = "Dec">December</option> // index 12
</select>Agora, queremos selecionar o mês como maio, de forma que o índice a ser dado no caso de teste seja 5.
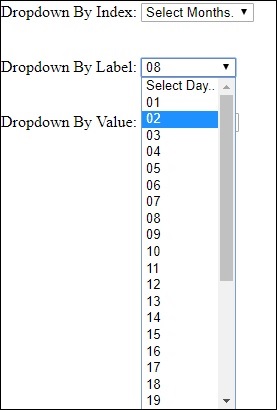
O rótulo é visto quando você abre o menu suspenso na tela.

Se você deseja selecionar um dia, pode escolher um no menu suspenso.
Selecione na lista por valor
Aqui está a lista do ano. A lista possui valores de 0 a 18.
<select name = "year">
<option value = "">Select year..</option>
<option value = "0">2000</option>
<option value = "1">2001</option>
<option value = "2">2002</option>
<option value = "3">2003</option>
<option value = "4">2004</option>
<option value = "5">2005</option>
<option value = "6">2006</option>
<option value = "7">2007</option>
<option value = "8">2008</option>
<option value = "9">2009</option>
<option value = "10">2010</option>
<option value = "11">2011</option>
<option value = "12">2012</option>
<option value = "13">2013</option>
<option value = "14">2014</option>
<option value = "15">2015</option>
<option value = "16">2016</option>
<option value = "17">2017</option>
<option value = "18">2018</option>
</select>Se você deseja selecionar qualquer ano, pegue o valor correspondente ao ano e adicione o mesmo em caso de teste. Por exemplo, se você deseja selecionar o ano de 2017, o valor é 17.
Aqui está a lista final de casos de teste -

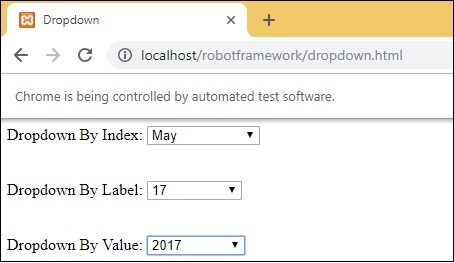
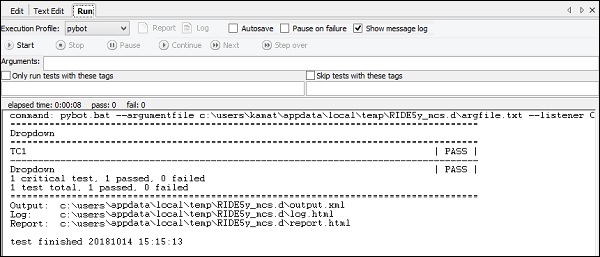
Após a execução, aqui está a seleção feita para menus suspensos com base no caso de teste -

Detalhes de execução

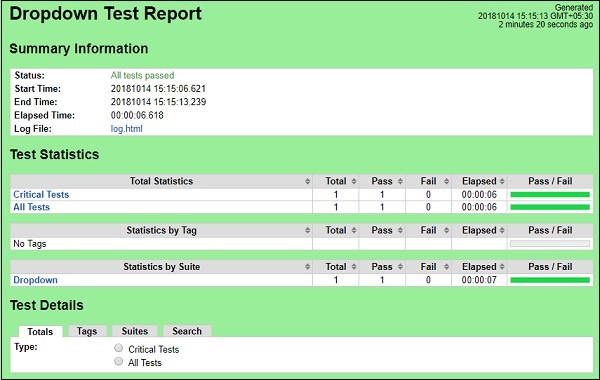
Detalhes do relatório

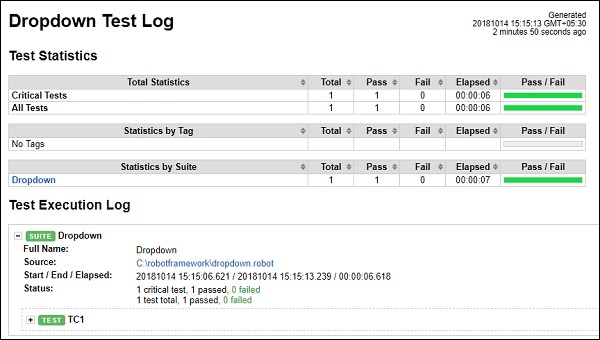
Detalhes de registro

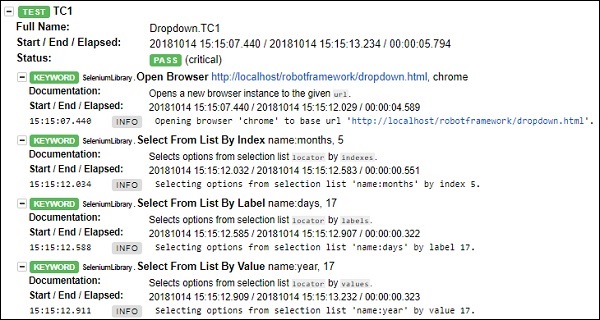
Detalhes do caso de teste do registro

Conclusão
Vimos como trabalhar com a lista suspensa por valor, índice e rótulo. Podemos consultar os logs e relatórios para obter os detalhes do caso de teste executado.
No Robot Framework, os casos de teste são construídos em tabelas de casos de teste usando palavras-chave. Neste capítulo, cobriremos os detalhes sobre as palavras-chave usadas no Robot Framework. Existem 2 tipos de palavras-chave usadas no Robot -
- Palavras-chave da biblioteca
- Palavras-chave definidas pelo usuário
Palavras-chave da biblioteca
Palavras-chave da biblioteca são palavras-chave que vêm da biblioteca que importamos no Robot Framework. Vamos agora dar uma olhada na biblioteca Selenium, que nos ajuda a interagir com o navegador. Discutiremos algumas das palavras-chave importantes associadas à biblioteca de selênio.
Siga as etapas abaixo para importar a biblioteca Selenium -
Os detalhes relativos à instalação da biblioteca Selenium são discutidos no capítulo “Working with Browsers using Selenium Library ”. Abra o passeio usando ride.py na linha de comando.

Clique em Novo Projeto e dê um nome ao seu projeto. O nome dado ao projeto éLibraryKeywords.
Clique com o botão direito no nome do projeto criado e clique em Novo Caso de Teste -


Dê um nome ao caso de teste e clique em OK.
Concluímos a configuração do projeto. Agora, escreveremos casos de teste para mostrar o funcionamento das palavras-chave da biblioteca. Como precisamos da biblioteca Selenium, precisamos importar a mesma em nosso projeto.
Clique no seu projeto no lado esquerdo e clique em Biblioteca.

Ao clicar em Biblioteca, uma tela aparecerá onde você precisa inserir o nome da biblioteca -

Clique em OK e a biblioteca será exibida nas configurações.

O nome dado deve corresponder ao nome da pasta instalada nos pacotes do site.
Agora vai criar caso de teste no projeto criado e usar algumas palavras-chave importantes.
Clique no seu caso de teste criado TC1 e no formulário tabular insira as palavras-chave para abrir o navegador e insira os dados dentro do formulário aberto.
Aqui está um caso de teste simples usando palavras-chave da biblioteca -

Para obter mais detalhes sobre esta palavra-chave, enquanto a digita, pressione ctrl + barra de espaço. Ele mostrará os detalhes da palavra-chave da biblioteca inserida.
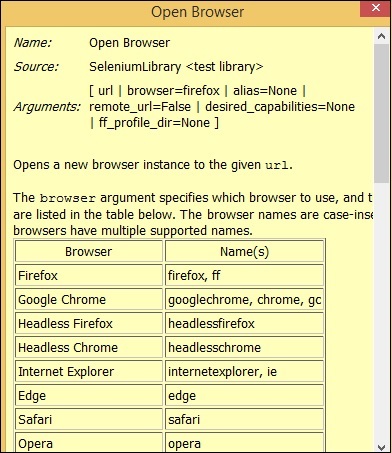
Aqui está um exemplo para Open Browser, e se qualquer ajuda necessária para essa palavra-chave, você pode usar ctrl + barra de espaço enquanto digita a palavra-chave.
Abra os detalhes da palavra-chave do navegador

Da mesma forma, temos palavras-chave da biblioteca para trabalhar com entrada, rádio, texto, etc.


Vamos executar o caso de teste que inserimos para abrir o navegador com URL - https://www.tutorialspoint.com/ e insira os detalhes no texto de entrada.

Executamos o caso de teste. Você pode ver que a caixa de texto contém todos os detalhes que fornecemos no caso de teste.
Palavras-chave definidas pelo usuário
Palavras-chave definidas pelo usuário podem ser criadas para realizar uma ação específica no caso de teste ou também podem ser criadas usando as palavras-chave da biblioteca e palavras-chave integradas na estrutura do robô. Vamos trabalhar em um exemplo e ver como podemos criar palavras-chave para nosso caso de teste.
Usaremos o mesmo projeto que criamos acima e criaremos palavras-chave definidas pelo usuário nele e usaremos no caso de teste.
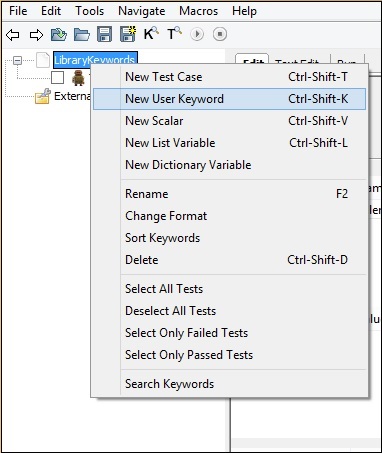
Para criar uma palavra-chave no Ride, clique com o botão direito em seu projeto e clique em Nova palavra-chave de usuário conforme mostrado abaixo -

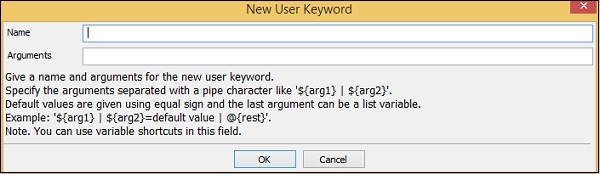
Ao clicar em Nova palavra-chave de usuário, uma tela aparece conforme mostrado abaixo -

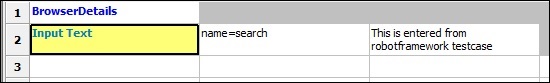
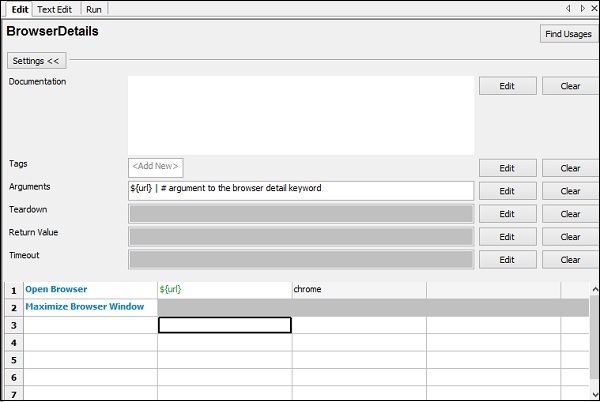
Insira o Nome da palavra-chave e clique em OK. A tela também mostra Argumentos. Discutiremos o que os argumentos têm a ver com palavras-chave em uma seção subsequente.

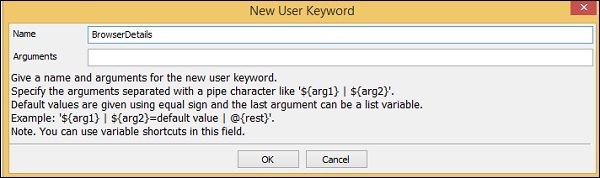
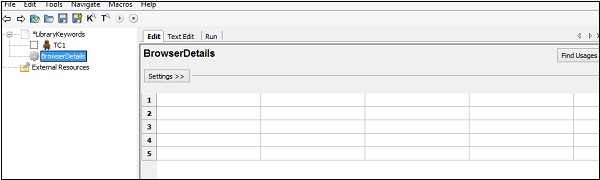
Atribuímos o nome BrowserDetails à palavra-chave. Clique em OK para salvá-lo. A palavra-chave BrowserDetails é criada.

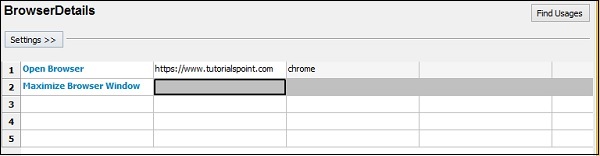
Para testar o URL no navegador, temos que inserir repetidamente o navegador aberto, maximize browser palavras-chave.
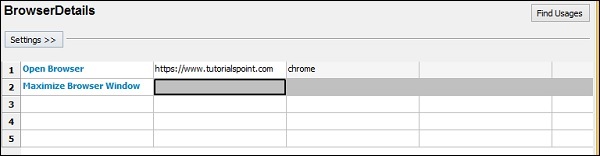
Agora, criaremos uma palavra-chave definida pelo usuário que abrirá o navegador e maximizará os detalhes do navegador . A palavra-chave criada será usada em nosso caso de teste.

Nossa palavra-chave BrowserDetails é uma combinação de outras palavras-chave usadas repetidamente.
Agora, usaremos a palavra-chave criada no caso de teste conforme mostrado abaixo.
Caso de teste

Considerando o caso de teste acima, vamos usar a palavra-chave BrowserDetails definida pelo usuário .
Agora, substituiremos 1 e 2 palavras-chave pela palavra-chave definida pelo usuário -

Vamos agora executar o caso de teste para ver a saída -

A execução do caso de teste funciona perfeitamente bem.
Agora, veremos o caso de uso de argumentos em palavras-chave.
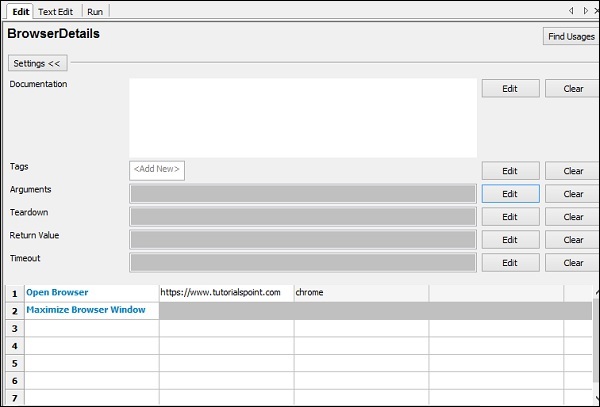
Aqui está a palavra-chave que criamos -

O nome da palavra-chave é BrowserDetails . Podemos usar essa palavra-chave em outros casos de teste criados no projeto. A palavra-chave contém o URL do navegador codificado. Se quisermos usar a palavra-chave em outro caso de teste com um URL diferente, não será possível.
Podemos usar argumentos para nos ajudar com os parâmetros codificados. Voltaremos à palavra-chave criada e usaremos argumentos.

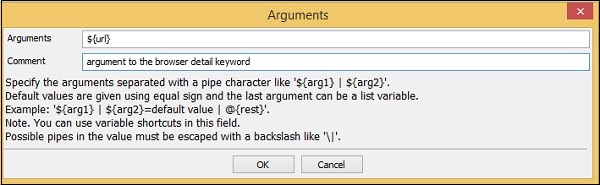
Clique em Editar contra os argumentos.

Insira o argumento a ser usado com a palavra-chave.

Se houver mais de 1 argumento, você pode separá-los usando a barra vertical (|). Agora usaremos o argumento na palavra-chave especificada da seguinte forma -

Volte para o seu caso de teste. Agora, você precisa passar o valor que é a URL a ser usada para o caso de teste.
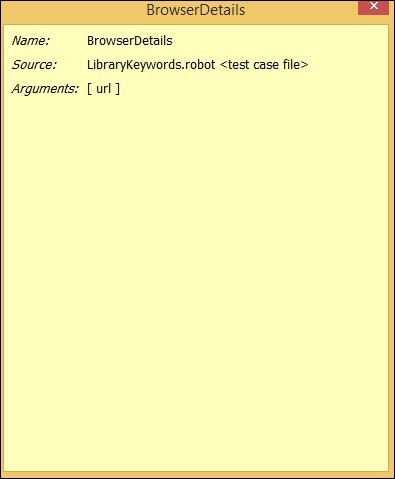
No caso de teste, quando você digita a palavra-chave definida pelo usuário e pressiona Ctrl + Barra de espaço, ele fornece os detalhes da palavra-chave junto com os argumentos.
A seguir estão os detalhes para a palavra-chave BrowserDetails -

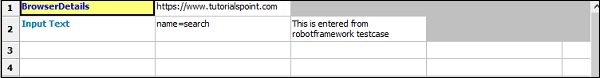
O caso de teste agora terá a URL a ser passada como argumento.

Vamos agora executar o caso de teste para ver a saída -

A palavra-chave e os argumentos passados para a palavra-chave definida pelo usuário estão funcionando bem.
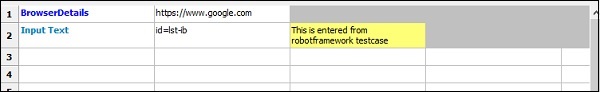
Vamos agora mudar o URL; nós vamos usarhttps://www.google.com/

O URL da palavra-chave BrowserDetails foi alterado para https://www.google.com/
Alteramos o argumento de Input Text para o id disponível no site do google. Para obter o id ou nome ou classe do campo de entrada, você pode inspecionar e verificar no navegador.
Vamos executar o caso de teste acima e ver a saída.
Após a execução bem-sucedida, o caso de teste acima gera a seguinte saída -

Conclusão
Neste capítulo, vimos como obter ajuda para palavras-chave integradas. Também vimos como criar palavras-chave definidas pelo usuário, que podem ser uma combinação de palavras-chave de biblioteca e palavras-chave integradas.
Neste capítulo, discutiremos como criar e usar variáveis no Robot Framework. Variáveis são usadas para conter um valor, que pode ser usado em casos de teste, palavras-chave definidas pelo usuário, etc.
Vamos discutir as seguintes variáveis disponíveis no Robot Framework
- Variável Escalar
- Listar Variável
- Variável de Dicionário
Vamos entender o funcionamento de cada uma dessas variáveis com a ajuda de casos de teste no Ride.
Variável Escalar
As variáveis escalares serão substituídas pelo valor a que foram atribuídas. A sintaxe para a variável escalar é a seguinte -
${variablename}Podemos usar variável escalar para armazenar strings, objetos, listas, etc. Primeiro, criaremos um caso de teste simples e faremos uso de variável escalar nele.
Abra RIDE usando ride.py na linha de comando e crie um novo projeto.

Clique New Project.
Agora, dê um nome ao seu projeto.

O nome dado é variáveis . Clique em OK para salvar o projeto.
Clique com o botão direito no nome do projeto criado e clique em Novo Caso de Teste -


Dê um nome ao caso de teste e clique em OK.
Concluímos a configuração do projeto e agora iremos escrever casos de teste para as variáveis escalares a serem usadas em nosso caso de teste. Como precisamos da biblioteca Selenium, precisamos importar a mesma em nosso projeto.
Clique no seu projeto no lado esquerdo e use Biblioteca de Adicionar Importação -

Ao clicar em Biblioteca, uma tela aparecerá onde você precisa inserir o nome da biblioteca -

Clique em OK e a biblioteca será exibida nas configurações.

O nome dado deve corresponder ao nome da pasta instalada nos pacotes do site.
Se o nome não corresponder, o nome da biblioteca será mostrado em vermelho -

Caso de teste para variável escalar
Nos casos de teste acima, codificamos os valores como URL, e-mail, senha, que estamos fornecendo ao caso de teste. Os valores usados podem ser armazenados em uma variável e ao invés de hardcoding, podemos usar a variável nesses locais.

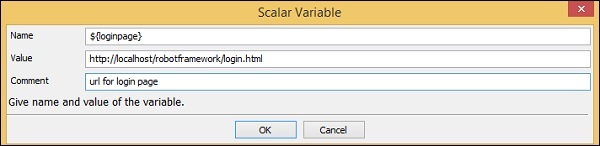
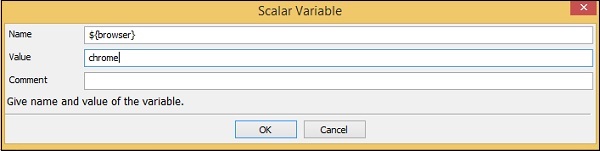
Para criar uma variável escalar, clique com o botão direito em seu projeto e clique em Novo Escalar como mostrado abaixo -

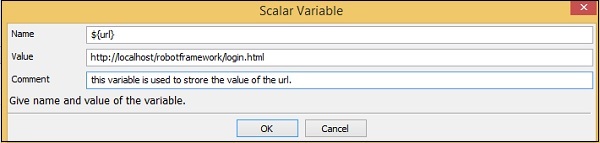
Clicar em Novo escalar abrirá a tela a seguir para criar a variável e o valor que precisamos substituir quando a variável for usada dentro de casos de teste.
Obtemos $ {} para o campo Nome.

Aqui, precisamos inserir o nome da variável entre as chaves, conforme mostrado na tela abaixo -

O nome da variável é $ {url}. O valor é -http://localhost/robotframework/login.html.
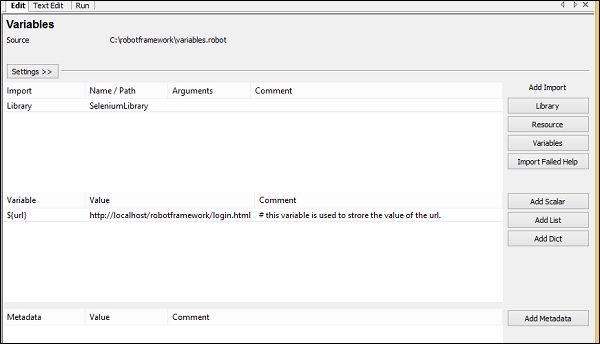
Nós adicionamos o comentário conforme mostrado acima. Clique em OK para salvar a variável escalar. Os detalhes da variável são adicionados conforme mostrado abaixo -

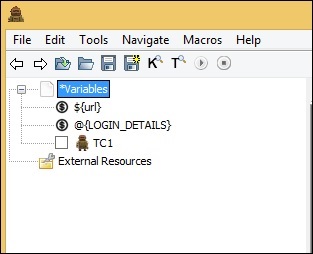
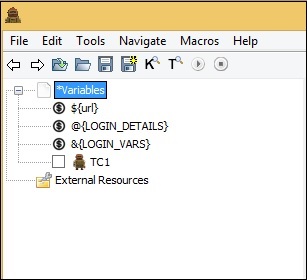
O nome da variável é mostrado no projeto criado da seguinte forma -

Vamos agora usar a variável escalar criada dentro de nosso caso de teste.
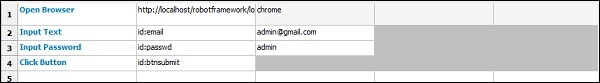
Caso de teste com URL codificado

No caso de teste acima, temos que substituir o URL pela variável que acabamos de criar.
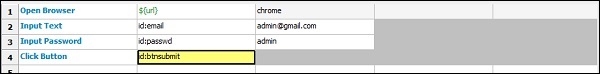
Caso de teste com variável escalar para URL

Agora, vamos executar o caso de teste para ver se ele está pegando o URL da variável. Abaixo está a saída que obtemos quando o executamos. O URLhttp://localhost/robotframework/login.html é obtido da variável escalar que criamos.

Detalhes de execução

A vantagem de usar variáveis é que você pode alterar o valor dessa variável e isso será refletido em todos os casos de teste. Você pode usar as variáveis em muitos casos de teste que você cria nesse projeto. A codificação permanente de valores pode ser um problema sério quando você deseja alterar algo; você terá que ir para o caso de teste individual e alterar os valores para ele. Ter variáveis em um lugar nos dá a flexibilidade de testar da maneira que quisermos com valores diferentes para as variáveis.
Agora, examinaremos o próximo tipo de variável chamada variável de lista.
Listar Variável
A variável de lista terá uma matriz de valores. Para obter o valor, o item da lista é passado como argumento para a variável da lista.
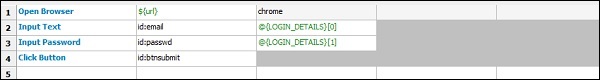
Sintaxe
@{variablename}Suponha que temos os valores A, B. Para referir os valores, precisamos passar o item da lista da seguinte forma -
@{variablename}[0] // A
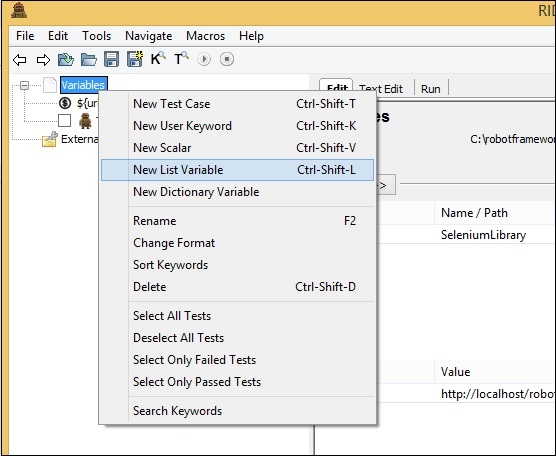
@{variablename}[1] // BPara adicionar a variável da lista, clique com o botão direito no projeto e clique New List Variable.

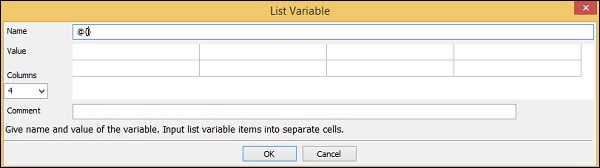
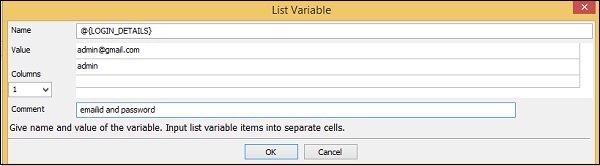
Ao clicar em Nova variável de lista , uma tela aparece onde podemos inserir os valores -

O nome é fornecido como @ {} seguido por valor. Ele também tem 4 colunas selecionadas. No momento, usaremos apenas a coluna 1 e criaremos a variável da lista, que terá valores, id de e-mail e senha da seguinte forma -

O nome da variável da lista é @{LOGIN_DETAILS} e os valores dados são [email protected] e admin, que tem id de e-mail e senha para a página de login.
Clique em OK para salvar a variável da lista. A variável está listada abaixo do projeto, conforme mostrado aqui -

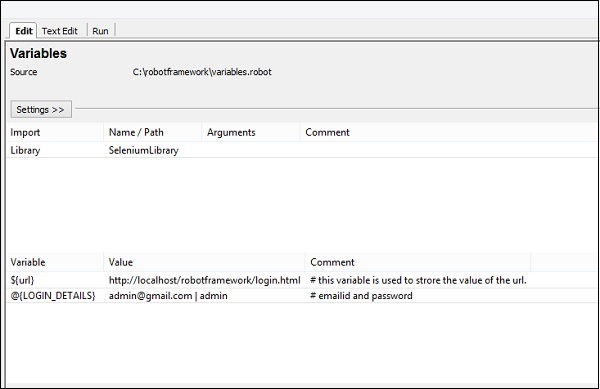
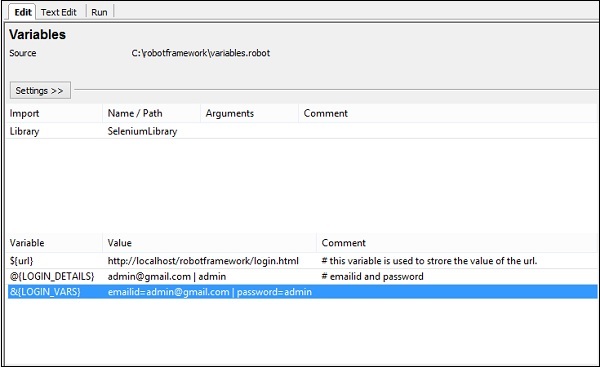
Os detalhes das variáveis usadas estão listados na guia de configurações -

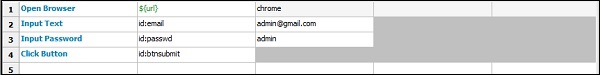
Agora, adicionaremos a variável de lista dentro dos casos de teste, conforme mostrado abaixo.
Aqui, temos valores codificados para o texto de entrada e a senha. Agora, vamos alterá-lo para usar a variável de lista.

Usando a variável de lista

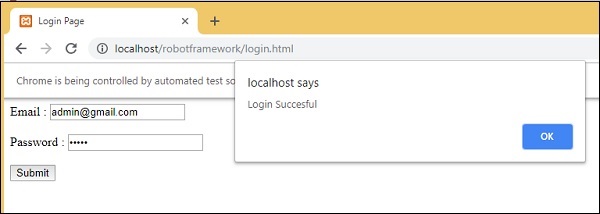
Agora, vamos executar o caso de teste para ver se ele está pegando os valores da variável da lista -

Ele pegou o id de e-mail e a senha da variável da lista, conforme mostrado acima na tela de teste.
A imagem a seguir mostra os detalhes de execução do mesmo -

Em nossa próxima seção, aprenderemos sobre a variável de dicionário.
Variável de Dicionário
A variável de dicionário é semelhante à variável de lista em que passamos o índice como um argumento; entretanto, no caso de variável de dicionário, podemos armazenar os detalhes - forma de valor-chave. Torna-se mais fácil consultar quando usado no caso de teste em vez de usar o índice como 0, 1, etc.
Sintaxe
&{Variablename}Suponha que estejamos armazenando os valores como chave1 = A, chave2 = B. Será referido no caso de teste como -
&{Variablename}[key1] // A
&{Variablename}[key2] // BVamos criar uma variável de dicionário em Ride.
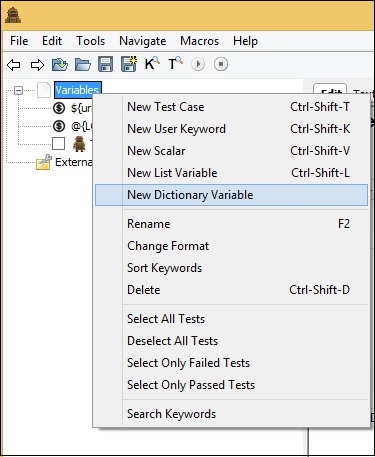
Clique com o botão direito em Projeto e clique em Nova variável de dicionário .

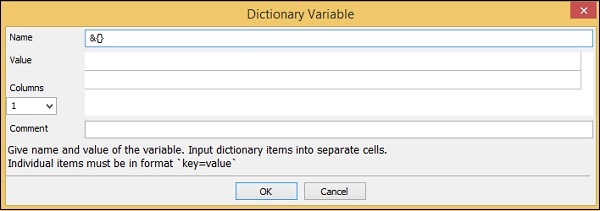
Ao clicar New Dictionary Variable, uma tela aparecerá conforme mostrado abaixo -

O Nome por padrão na tela é & {} e tem a opção Valor e Colunas.
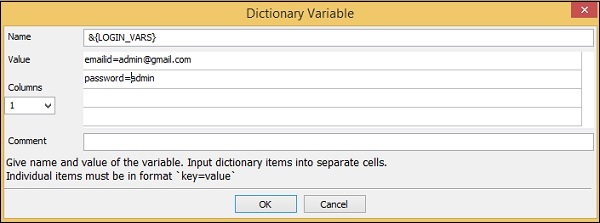
Vamos inserir o Nome e os Valores a serem usados no caso de teste.

Clique em OK para salvar a variável. A variável será listada no projeto e também nas configurações da seguinte forma -


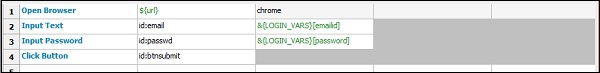
Vamos mudar o caso de teste para obter os valores do dicionário.

Iremos mudar para a variável de dicionário como mostrado abaixo.
Usando a Variável de Dicionário

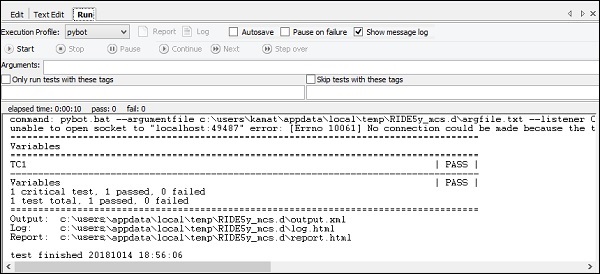
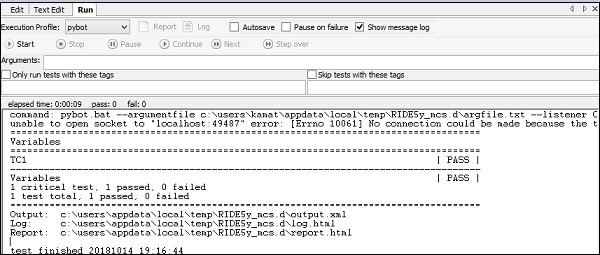
Ao clicar em executar, obtemos o seguinte -

Os detalhes de execução são os seguintes -

Vimos a guia Editar e Executar até agora. No caso do TextEdit, temos os detalhes do caso de teste escritos. Também podemos adicionar variáveis necessárias no TextEdit.
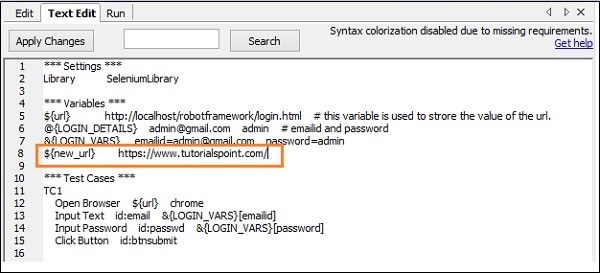
Caso de teste

Usamos variável escalar e variável de dicionário no caso de teste acima. Aqui está o código até agora no TextEdit; isso é baseado no caso de teste escrito -

As variáveis usadas são destacadas em vermelho. Também podemos criar variáveis que queremos diretamente no TextEdit, conforme mostrado abaixo -
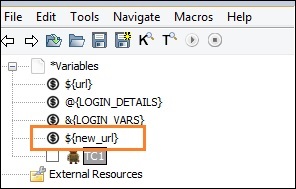
Nós adicionamos uma variável escalar chamada ${new_url} e o valor dado é https://www.tutorialspoint.com/.
Clique Apply Changes botão no canto superior esquerdo e a variável será vista sob o projeto como mostrado abaixo -

Da mesma forma, outras variáveis - variáveis de lista e dicionário podem ser criadas diretamente na guia TextEdit sempre que necessário.
Conclusão
Vimos como criar e usar variáveis. Existem três tipos de variáveis com suporte na estrutura do robô - escalar, lista e dicionário. Discutimos em detalhes o funcionamento de todas essas variáveis.
Neste capítulo, aprenderemos como usar a linha de comando para executar casos de teste.
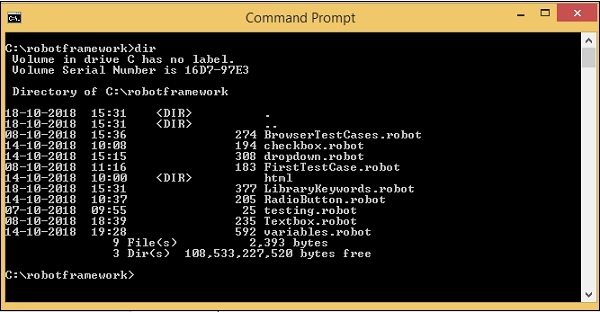
Para começar, vamos abrir o prompt de comando e ir para a pasta onde seus casos de teste foram salvos. Criamos casos de teste e salvamos na pastarobotframework na unidade C.

Os casos de teste criados até agora estão disponíveis na pasta C:\robotframework.
Se você salvou seu projeto como um arquivo, o comando é -
robot -T nameoftestcase.robotSe você salvou seu projeto como um diretório, o comando é -
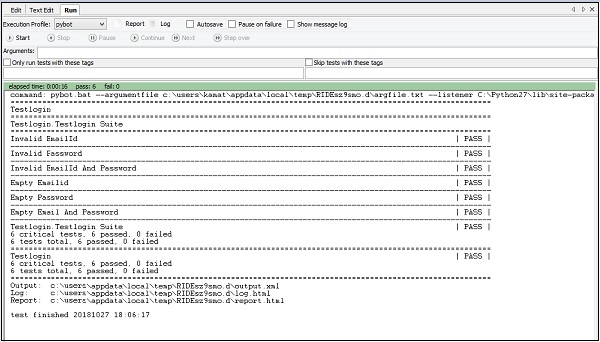
robot -T projectname testsuiteVamos executar um dos testes criados a partir da pasta conforme mostrado abaixo -

Os caminhos de saída, log e relatório são exibidos no final, conforme mostrado acima.
A captura de tela a seguir mostra os detalhes de execução -

Relatório

Registro

Conclusão
Podemos usar a linha de comando para executar casos de teste de robôs. Os detalhes da aprovação ou reprovação do caso de teste são exibidos na linha de comando junto com os URLs de log e relatório.
Neste capítulo, vamos entender dois conceitos importantes do mundo de teste - configuração e desmontagem. <
Configuração
Este é um conjunto de palavras-chave ou instruções a serem executadas antes do início do conjunto de testes ou execução do caso de teste.
Destruir
Este é um conjunto de palavras-chave ou instruções a serem executadas após o início do conjunto de testes ou execução do caso de teste.
Vamos trabalhar na configuração de um projeto, onde usaremos tanto a configuração quanto a desmontagem. A abertura e o fechamento do navegador são as etapas comuns em casos de teste.
Agora, vamos adicionar a palavra-chave open browser na configuração e feche o navegador na desmontagem.
Open Ride usando ride.py comando da linha de comando e crie um novo projeto.

Clique em Novo Projeto para criar o projeto.

Clique em OK para salvar o projeto.

Clique New Test Case para criar um.

Clique em OK para salvar o caso de teste.
Agora precisamos importar a SeleniumLibrary para usar as palavras-chave relacionadas ao navegador e interagir com as páginas.
Para importar a biblioteca, clique em Biblioteca -


Clique em OK para salvar a biblioteca.

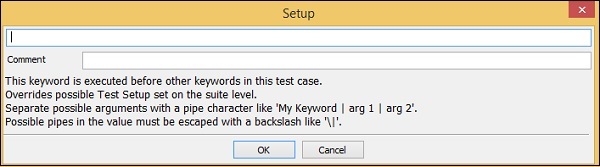
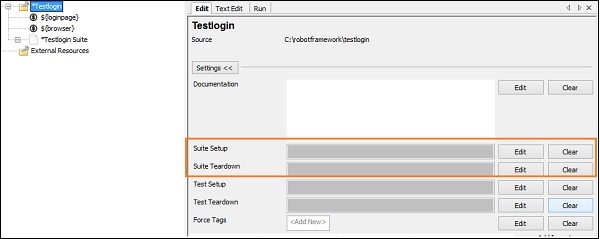
Na captura de tela acima, a seção Configurações tem opções de Configuração e Desmontagem . Para configuração, clique emEdit para inserir a palavra-chave.
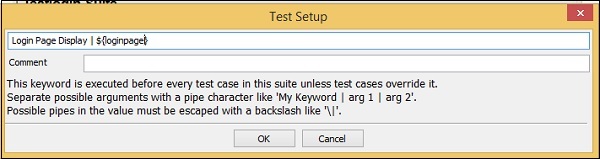
Agora, insira a palavra-chave -

Os argumentos devem ser separados com a barra vertical (|).

Clique em OK para salvar a configuração. Nós inserimos a palavra-chaveOpen browser e também adicionou os argumentos conforme mostrado acima.
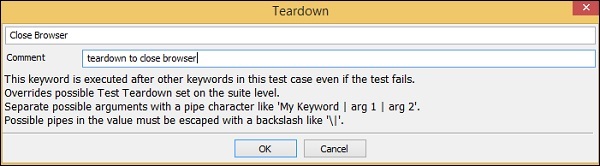
Agora, entraremos no caso de desmontagem.
Clique em Edit para Teardown e insira a palavra-chave.

Clique em OK para salvar a desmontagem.
Agora, vamos inserir as palavras-chave para o caso de teste.

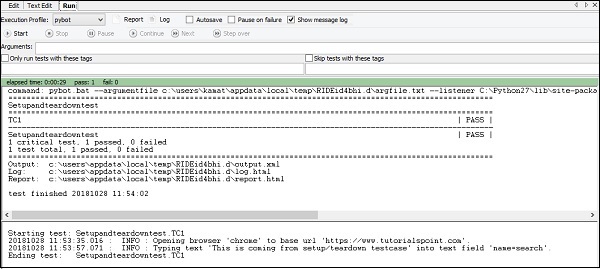
Temos apenas texto de entrada no caso de teste. A abertura e o fechamento do navegador são feitos a partir das Configurações de Setup e Teardown.
Detalhes de execução de teste

Conclusão
A configuração e a desmontagem desempenham um papel crucial no mundo dos testes. Vimos como usar a configuração e a desmontagem em nossos casos de teste e também como eles são executados.
Neste capítulo, cobriremos algumas das importantes palavras-chave integradas, que vêm com o Robot Framework. Podemos usar essas palavras-chave junto com bibliotecas externas para escrever casos de teste. Também temos a biblioteca integrada disponível com a estrutura Robot por padrão. É usado principalmente para verificações (por exemplo - Deve ser igual, Deve conter), conversões (converter para inteiro, registrar em console, etc.).
Trabalharemos em um caso de teste simples e faremos uso da biblioteca integrada nele.
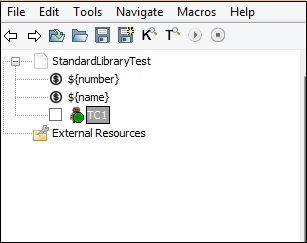
Criamos o projeto no caso de passeio e teste, conforme mostrado abaixo -

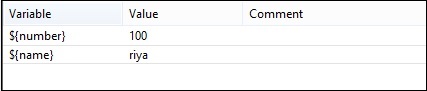
Criamos 2 variáveis escalares - número e nome como mostrado abaixo -

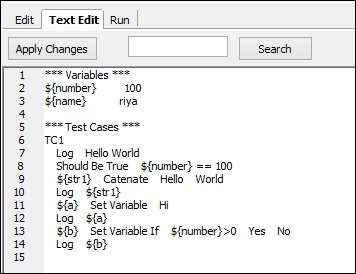
Aqui estão os casos de teste usados para comparar número, string, concatenar, etc. Usamos palavras-chave simples nos casos de teste abaixo. As palavras-chave são mostradas em formato tabular aqui -

A seguir está o código de teste para os casos de teste acima da edição de texto -

Agora, vamos executar o caso de teste para ver os resultados -

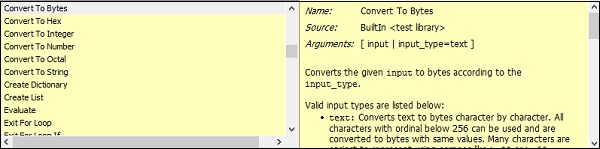
Ao escrever suas palavras-chave em formato tabular, pressione ctrl + barra de espaço. Ele fornece a lista de palavras-chave integradas disponíveis no Robot Framework.

Ele fornece os detalhes de cada palavra-chave com exemplo na janela correspondente. Quando clicamos na janela correspondente, ela será aberta separadamente, conforme mostrado abaixo -

Conclusão
Vimos palavras-chave relacionadas a strings, números, mensagens de log, que estão disponíveis com a estrutura do robô por padrão. O mesmo pode ser usado junto com a biblioteca externa e também pode ser usado para criar palavras-chave definidas pelo usuário para trabalhar com casos de teste.
Vimos como podemos trabalhar com a Selenium Library. A instalação / importação detalhada da Biblioteca Selenium é discutida no capítulo “Trabalhando com navegadores usando a Biblioteca Selenium” .
Neste capítulo, discutiremos a biblioteca de banco de dados e como conectar e testar o banco de dados usando o Robot Framework.
Vá para o site da estrutura do Robot https://robotframework.org/ e clique Libraries como mostrado abaixo -

Ao clicar em Bibliotecas, você será redirecionado para uma tela conforme mostrado abaixo -

As bibliotecas são categorizadas como Padrão, Externa e Outras.
Vamos agora dar uma olhada na biblioteca externa neste capítulo. Ao clicar em Externo, a seguinte tela aparece -

Mostra a lista de bibliotecas externas suportadas pelo Robot Framework. Aqui, vamos nos concentrar mais na biblioteca de banco de dados (Python). O mesmo foi destacado na imagem acima.
Ao clicar em Database Library (Python), você será redirecionado para a tela onde as instruções de instalação estão listadas conforme mostrado na imagem a seguir -

Podemos instalar a biblioteca de banco de dados usando pip e o comando é -
pip install -U robotframework-databaselibraryExecute o comando acima na linha de comando conforme mostrado abaixo -

A biblioteca é armazenada na pasta python lib, conforme mostrado abaixo -

Depois de concluída a instalação, o próximo passo é importar a biblioteca dentro do projeto e usá-la com casos de teste.
Biblioteca de banco de dados de importação
Viagem aberta usando ride.py da linha de comando e crie o projeto para teste de banco de dados.

Clique em Novo Projeto e dê um nome ao projeto.

Clique em OK para salvar o projeto.
Clique em Biblioteca abaixo de Adicionar importação.


Insira o nome da biblioteca como DatabaseLibrary conforme mostrado abaixo e clique em OK.

Depois de salva, a biblioteca é como mostrado abaixo -

Vamos trabalhar com banco de dados MySQL. Para trabalhar com o MySQL, precisamos instalar o módulo.
Comando
pip install pymysql
Agora crie um caso de teste no projeto criado.

Clique em Novo Caso de Teste -

Insira o nome do caso de teste e clique em OK.
Vamos usar o banco de dados existente chamado de clientes disponível conosco.
Usaremos phymyadmin para mostrar o banco de dados do cliente -

Temos uma tabela chamada cliente, que possui dados distribuídos em 6 linhas. Agora vou escrever um caso de teste que se conectará aos clientes do banco de dados MySQL e buscará os dados da tabela do cliente.
Antes de começar, vamos criar variáveis escalares que irão armazenar os dados para dbname, dbuser, dbpasswd, dbhost, dbport e queryresult para armazenar dados, etc. Aqui estão as variáveis criadas com valores -

O comando para conectar ao banco de dados é -
Connect To Database pymysql ${dbname} ${dbuser}
${dbpasswd} ${dbhost} ${dbport}
Vamos adicionar mais alguns casos de teste, conforme mostrado abaixo -

Aqui estão os detalhes -
*** Settings ***
Library DatabaseLibrary
*** Variables ***
${dbname} customers
${dbuser} root
${dbpasswd} admin
${dbhost} localhost
${dbport} 3306
@{queryResults}
*** Test Cases ***
TC1
Connect To Database pymysql ${dbname} ${dbuser}
${dbpasswd} ${dbhost} ${dbport}
Table Must Exist customer
Check If Exists In Database SELECT * FROM customer
@{queryResults} Query SELECT * FROM customer
Log @{queryResults}[0]Conectamos ao banco de dados, verificamos se a tabela cliente existe no banco de dados, executamos a consulta e registramos os detalhes da consulta.
Vamos executar o caso de teste e ver o resultado

Os resultados da tabela são mostrados para queryResults.
Detalhes de registro

Detalhes de TC1

Conclusão
Vimos como importar a biblioteca de banco de dados e a instalação dela. Agora sabemos como se conectar ao banco de dados MySQL no Robot Framework e testar as tabelas.
Com o Robot Framework, aprendemos o seguinte até agora -
- Importar Bibliotecas
- Trabalhando com variáveis
- Crie palavras-chave personalizadas
- Como escrever casos de teste
- Como criar configuração e desmontagem
- Como executar casos de teste
- Como trabalhar com casos de teste baseados em dados
Usaremos todos os recursos acima e para testar a página de login neste capítulo. Temos uma página de login que leva no e-mail-id e senha. Ao inserir o ID de e-mail e a senha corretos, você será redirecionado para uma página de boas-vindas Se o usuário inserir um ID de e-mail ou senha inválida, a página será redirecionada para a página de erro.
A captura de tela a seguir mostra uma página de login -

Código HTML
<html>
<head>
<title>Login Page</title>
</head>
<body>
<script type="text/javascript">
function wsSubmit() {
if (document.getElementById("email").value == "[email protected]" && document.getElementById("passwd").value == "admin") {
location.href = "http://localhost/robotframework/success.html";
} else {
location.href = "http://localhost/robotframework/loginfailed.html";
}
}
</script>
<div id="formdet">
Email : <input type="text" id="email" value="" id="email" /><br/><br/>
Password : <input type="password" id="passwd" value="" /><br/><br/>
<input type="submit" id="btnsubmit" value="Submit" onClick="wsSubmit();"/>
</div>
</body>
</html>A tela a seguir aparece quando o id de e-mail ou a senha não são válidos -

Código HTML
<html>
<head>
<title>Login Failed</title>
</head>
<body>
<div id="loginfailed">
<h1>Login Failed</h1>
</div>
</body>
</html>A tela a seguir aparece quando o id de e-mail e a senha são válidos -

Código HTML
<html>
<head>
<title>Login Successful</title>
</head>
<body>
<div id="loginfailed">
<h1>Login Successful</h1>
</div>
</body>
</html>Agora vamos escrever casos de teste para a página de teste acima. Para começar, primeiro executaremos o comando para abrir o Ride.
Comando
ride.pyUma vez feito isso, vamos começar com a configuração do projeto conforme mostrado abaixo -

Clique em Novo Projeto e insira o nome do projeto.

Salvaremos o tipo de projeto como Diretório. O nome dado ao projeto é testlogin.
Clique em OK para salvar o projeto.
Agora, vamos criar uma suíte de testes dentro do projeto.

Clique em New Suite e será exibida uma tela conforme mostrado abaixo -

Clique em OK para salvar o conjunto de testes. Precisamos importar a Biblioteca Selenium, pois trabalharemos com o navegador.
Biblioteca de importação no projeto principal e também para a suíte de testes criada.

Clique em Biblioteca como na imagem acima. Ao clicar em Biblioteca, a tela a seguir aparecerá.

Clique em OK para salvar a biblioteca do projeto.
Assim que a biblioteca for salva para o projeto, ele irá exibir a biblioteca nas configurações -

Repita a mesma etapa para o conjunto de testes criado.
Aqui está a biblioteca adicionada para o conjunto de testes -

Agora, no Projeto principal, vamos criar uma configuração e desmontagem. Gostaríamos de abrir a página de login no navegador Chrome e maximizar a janela. Na desmontagem, fecharemos o navegador.
Para configuração, criaremos uma palavra-chave definida pelo usuário chamada Open Login Page. Esta palavra-chave terá 2 argumentos, URL da página de login e nome do navegador.
Agora, precisamos de 2 variáveis escalares que nos ajudarão a armazenar os valores - url e o nome do navegador.
No passeio, crie 2 variáveis ${loginpage} e ${browser} como segue -
${loginpage}

${browser}

Salve ambas as variáveis.
As variáveis serão exibidas em seu projeto da seguinte forma -

Agora, adicionaremos a configuração e a desmontagem do projeto principal.
Clique no projeto à esquerda. Nas configurações, clique em Suite Setup.


Criamos uma configuração que usa a palavra-chave do usuário Open Login Page com argumentos ${loginpage} e ${browser}.
Clique em OK para salvar a configuração.
Agora, temos que criar a palavra-chave definida pelo usuário Open Login Page, que é feito da seguinte forma -
Clique com o botão direito no projeto e clique New User Keyword -

Ao clicar New User Keyword, a seguinte tela aparece -

Aqui, a palavra-chave recebe 2 argumentos - ${loginpage} e ${browser}. Clique em OK para salvar a palavra-chave do usuário.

Agora precisamos inserir as palavras-chave da biblioteca, que abrirá a URL.

Open Login Page a palavra-chave definida pelo usuário tem os seguintes detalhes -
*** Keywords ***
Open Login Page
[Arguments] ${loginpage} ${browser}
Open Browser ${loginpage} ${browser}
Maximize Browser Window
Title Should Be Login PageAgora, vamos criar Suite Teardown para a suíte.

Clique em Edit for Suite Teardown e insira os detalhes -

Para a desmontagem do Suite, estamos usando diretamente a palavra-chave library, que fechará o navegador. Clique em OK para salvar a desmontagem da suíte.
Agora, clique no Testlogin Suite que criamos.

Vamos agora criar uma configuração para o conjunto de testes - Configuração de Teste. Esta configuração precisa ser executada primeiro.
Clique em Edit para Test Setup e insira os detalhes.

Para a configuração do teste, criamos uma palavra-chave definida pelo usuário chamada Login Page Display, que considerará o argumento como ${loginpage} como na imagem acima.
Clique em OK para salvar a configuração do teste.

Agora, precisamos criar a palavra-chave do usuário Login Page Display.
Clique com o botão direito no conjunto de testes e clique New User Keyword como mostrado abaixo -

A nova palavra-chave do usuário exibirá a tela conforme mostrado abaixo -

Clique em OK para salvar a palavra-chave.
Vamos agora inserir a palavra-chave necessária para a palavra-chave do usuário Login Page Display.

Aqui queremos ir para o loginpage e verifique se o título da página corresponde ao valor fornecido.
Agora, vamos adicionar um modelo ao conjunto de testes e criar casos de teste baseados em dados.
Para criar o modelo, clique no pacote e, no lado direito, clique em Editar para o modelo de teste.

Você será direcionado para a seguinte tela -

O login de teste é novamente uma palavra-chave definida pelo usuário. Clique em OK para salvar o modelo.
Antes de criarmos a palavra-chave Test Login, precisamos de algumas variáveis escalares. As variáveis escalares terão os detalhes do email-id, senha, página de sucesso, página de falha, etc.
Vamos criar variáveis escalares para o conjunto de testes da seguinte forma -

Criamos as variáveis escalares de email, senha, successpage e failurepage, conforme mostrado na imagem acima.
Agora, vamos criar Test LoginPalavra-chave definida pelo usuário. Clique com o botão direito do mouse no conjunto de testes e clique em Nova palavra-chave de usuário.

Clique em OK para salvar a palavra-chave.
A captura de tela a seguir mostra as palavras-chave inseridas para login de teste -

Enter Email, Enter Password, Submit Details e Login Should Fail são palavras-chave definidas pelo usuário, que são definidas da seguinte forma -

Digite o e-mail

Digite a senha

Enviar detalhes

O login deve falhar

Agora, vamos escrever casos de teste, que levarão diferentes detalhes de id de e-mail e senha para o modelo criado.
A seguir está uma lista de casos de teste -

Caso de teste de id de e-mail inválido

O email é passado com os valores [email protected] e $ {senha} é a senha armazenada na variável.
senha inválida

Id de email e senha inválidos

Id de email vazio

Senha vazia

Email e senha vazios

Agora, concluímos os casos de teste e podemos executá-los.
Vá para a guia Executar e clique em Iniciar para executar os casos de teste.

Aqui estão as mensagens de log para os casos de teste -
20181027 18:11:40.353 : INFO : Opening browser 'chrome' to base url '
http://localhost/robotframework/login.html'.
20181027 18:11:45.960 : INFO : Page title is 'Login Page'.
Starting test: Testlogin.Testlogin Suite.Invalid EmailId
20181027 18:11:45.991 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:46.169 : INFO : Page title is 'Login Page'.
20181027 18:11:46.180 : INFO : Typing text '[email protected]' into text field 'email'.
20181027 18:11:46.706 : INFO : Typing text 'admin' into text field 'passwd'.
20181027 18:11:47.075 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:47.565 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:47.584 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Invalid EmailId
Starting test: Testlogin.Testlogin Suite.Invalid Password
20181027 18:11:47.600 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:47.767 : INFO : Page title is 'Login Page'.
20181027 18:11:47.783 : INFO : Typing text '[email protected]' into text field 'email'.
20181027 18:11:48.342 : INFO : Typing text 'invalid' into text field 'passwd'.
20181027 18:11:48.701 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:49.035 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:49.051 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Invalid Password
Starting test: Testlogin.Testlogin Suite.Invalid EmailId And Password
20181027 18:11:49.054 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:49.213 : INFO : Page title is 'Login Page'.
20181027 18:11:49.221 : INFO : Typing text 'invalid' into text field 'email'.
20181027 18:11:49.555 : INFO : Typing text 'invalid' into text field 'passwd'.
20181027 18:11:49.883 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:50.162 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:50.176 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Invalid EmailId And Password
Starting test: Testlogin.Testlogin Suite.Empty Emailid
20181027 18:11:50.188 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:50.302 : INFO : Page title is 'Login Page'.
20181027 18:11:50.306 : INFO : Typing text '' into text field 'email'.
20181027 18:11:50.486 : INFO : Typing text 'admin' into text field 'passwd'.
20181027 18:11:50.693 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:50.935 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:50.958 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Empty Emailid
Starting test: Testlogin.Testlogin Suite.Empty Password
20181027 18:11:50.958 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:51.063 : INFO : Page title is 'Login Page'.
20181027 18:11:51.071 : INFO : Typing text '[email protected]' into text field 'email'.
20181027 18:11:51.367 : INFO : Typing text '' into text field 'passwd'.
20181027 18:11:51.561 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:51.796 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:51.808 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Empty Password
Starting test: Testlogin.Testlogin Suite.Empty Email And Password
20181027 18:11:51.811 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:51.908 : INFO : Page title is 'Login Page'.
20181027 18:11:51.916 : INFO : Typing text '' into text field 'email'.
20181027 18:11:52.049 : INFO : Typing text '' into text field 'passwd'.
20181027 18:11:52.193 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:52.419 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:52.432 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Empty Email And PasswordConclusão
Vimos aqui como testar uma página de login com diferentes entradas, o que irá validar se o login está funcionando bem ou não. Os detalhes de como a execução ocorre são fornecidos na seção de log.