Estrutura do robô - trabalhando com caixa de seleção
Para teste, torna-se importante entender como interagir com o navegador e localizar os elementos html. É muito fácil trabalhar com campos de entrada com estrutura de robô. Neste capítulo, aprenderemos como trabalhar com a caixa de seleção usando a Biblioteca Selenium. Para trabalhar com a caixa de seleção, precisamos do localizador, que é o principal identificador exclusivo dessa caixa de seleção. O localizador pode ser id, nome, classe, etc.
Configuração do projeto para teste de caixa de seleção
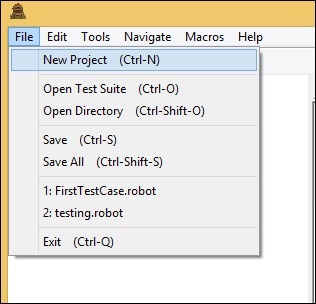
Vamos primeiro criar um projeto no Ride para trabalhar com navegadores. Viagem aberta usandoride.py na linha de comando.

Clique em Novo Projeto e insira o Nome do seu projeto conforme mostrado na imagem abaixo.

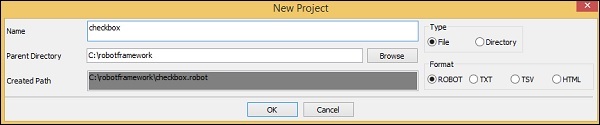
O nome dado ao projeto é Checkbox. Clique em OK para salvar o projeto.
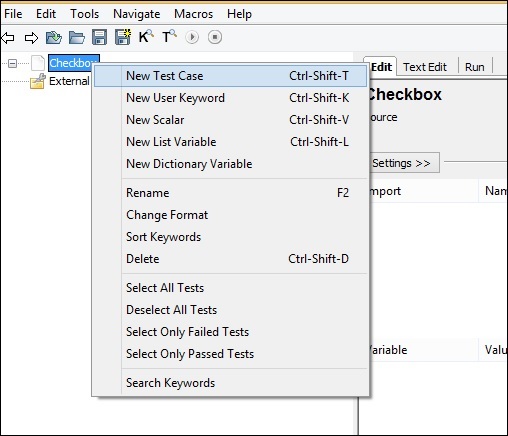
Clique com o botão direito no nome do projeto criado e clique em Novo Caso de Teste -


Dê um nome ao caso de teste e clique em OK. Concluímos a configuração do projeto. Agora vamos escrever casos de teste para checkbox. Como precisamos da biblioteca Selenium, precisamos importar a mesma em nosso projeto.
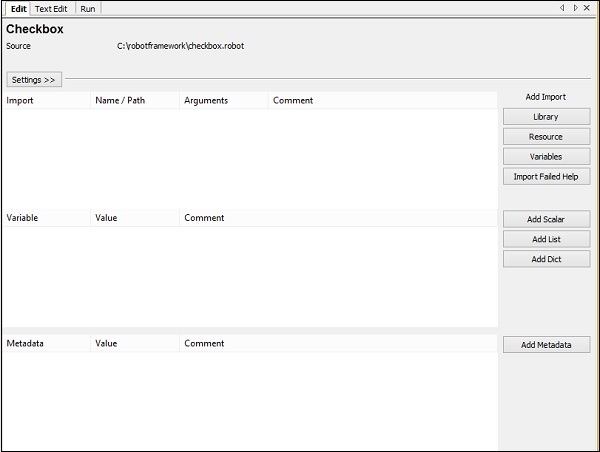
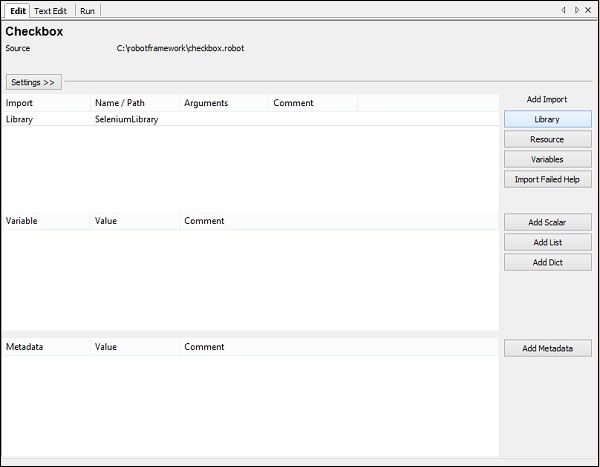
Clique no seu projeto no lado esquerdo e use Biblioteca de Adicionar Importação .

Agora, clique em Biblioteca. Uma tela aparecerá onde você precisa inserir o nome da biblioteca -

Clique em OK e a biblioteca será exibida nas configurações.

O nome dado deve corresponder ao nome da pasta instalada nos pacotes do site. Se os nomes não corresponderem, o nome da biblioteca será mostrado em vermelho -

Caso de teste para caixa de seleção
No caso de teste, vamos marcar a caixa de seleção. Para marcar a caixa de seleção, precisamos do localizador de identificador.
Agora, considere a seguinte exibição de html para caixa de seleção -
<input type="checkbox" name="option1" value="Car"> CarPara checkbox, temos o nome como localizador. No exemplo acima, o nome é opção1 . Também precisamos do valor para que possamos selecioná-lo.Car mantém o valor no exemplo acima.
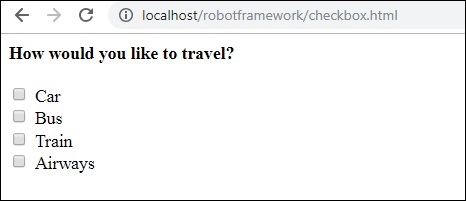
Agora, vamos criar uma página de teste com checkbox. Abra a caixa de seleção no navegador e selecione o valor.
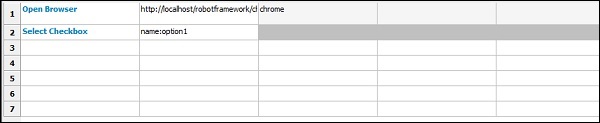
Os detalhes do caso de teste serão os seguintes -
Abra o navegador - URL - http://localhost/robotframework/checkbox.html no Chrome
Insira os detalhes da caixa de seleção.
Execute o caso de teste.
Ao escrever a palavra-chave para casos de teste, pressione Ctrl + Barra de espaço. Dá todos os detalhes do comando. Detalhes da caixa de seleção.
As palavras-chave a serem usadas na caixa de seleção são -
Select checkbox name:nameofcheckbox valueOs detalhes do comando do passeio são os seguintes -

Portanto, argumentos é o localizador da caixa de seleção. Aqui estão os detalhes do caso de teste para a seleção da caixa de seleção -

É assim que o URL é -

checkbox.html
<html>
<head>
<title>Checkbox Test Page>/title>
</head>
<body>
<form name="myform" method="POST">
<b>How would you like to travel?</b>
<div><br>
<input type="checkbox" name="option1" value="Car"> Car<br>
<input type="checkbox" name="option2" value="Bus"> Bus<br>
<input type="checkbox" name="option3" value="Train"> Train<br>
<input type="checkbox" name="option4" value="Air"> Airways<br>
<br>
</div>
</form>
</body>
</html>No formulário acima, estamos planejando selecionar Carro, que é uma caixa de seleção. Os detalhes são fornecidos no caso de teste. Agora, vamos executar o caso de teste e verificar a seleção da caixa de seleção do formulário acima.

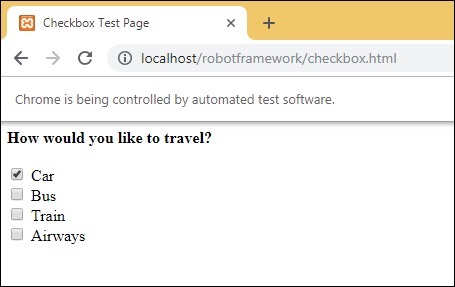
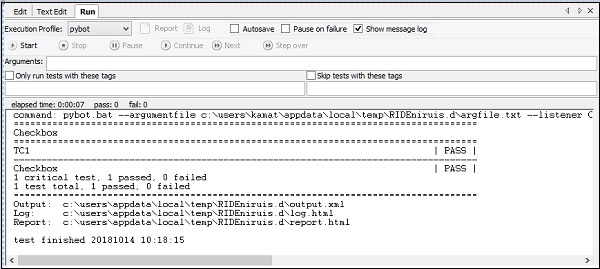
Quando o caso de teste é executado, ele abre o URL http://localhost/robotframework/checkbox.html e seleciona o nome Carro dado no caso de teste.
Aqui estão os detalhes de execução -

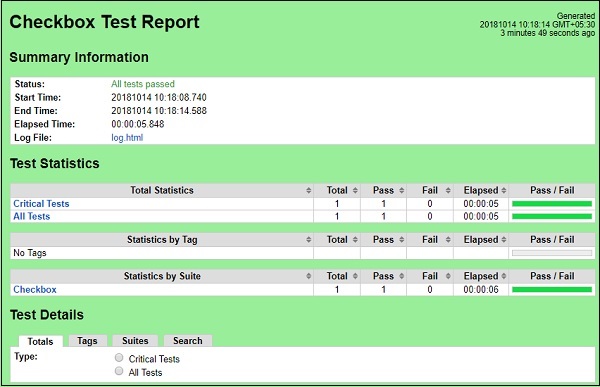
Detalhes do relatório


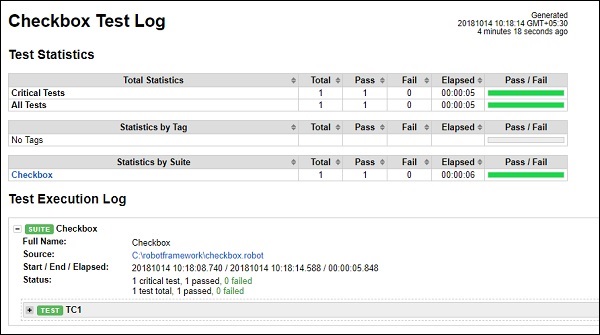
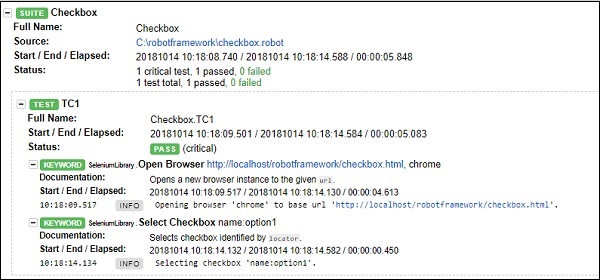
Detalhes do registro

Conclusão
Neste capítulo, aprendemos como podemos selecionar uma caixa de seleção fornecendo o localizador da caixa de seleção. O log e os relatórios fornecem os detalhes da execução do caso de teste junto com o tempo gasto para cada caso de teste.