Robot Framework - trabalhando com botão de rádio
Para teste, torna-se importante entender como interagir com o navegador e localizar os elementos html. É muito fácil trabalhar com campos de entrada com estrutura de robô. Neste capítulo, aprenderemos como trabalhar com o botão de opção usando a Biblioteca Selenium. Para trabalhar com o botão de opção, precisamos do localizador - o identificador exclusivo principal desse botão de opção.
Vamos discutir o seguinte aqui -
- Configuração do projeto para teste do botão de rádio
- Caso de teste para botão de rádio
Configuração de projeto para teste de botão de rádio
Vamos primeiro criar um projeto no Ride para trabalhar com navegadores. Abra o passeio usando ride.py na linha de comando.

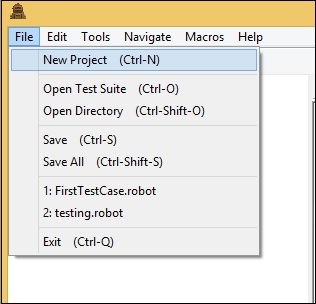
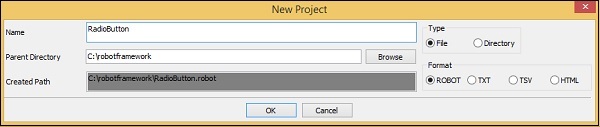
Clique em Novo Projeto e insira o Nome do seu projeto conforme mostrado na captura de tela abaixo.

O nome dado é RadioButton. Clique no botão OK para salvar o projeto.
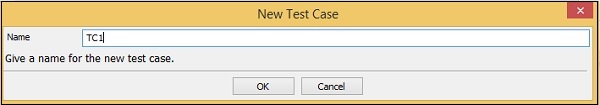
Clique com o botão direito no nome do projeto criado e clique em Novo Caso de Teste -


Dê um nome ao caso de teste e clique em OK para salvá-lo. Concluímos a configuração do projeto e agora iremos escrever casos de teste para o botão de opção. Como precisamos da biblioteca Selenium, precisamos importar a mesma em nosso projeto.
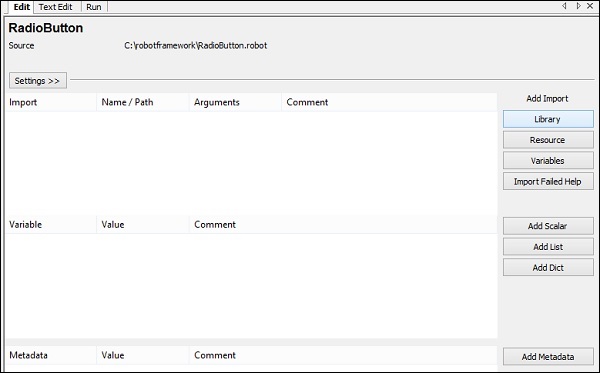
Clique no seu projeto no lado esquerdo e use Biblioteca de Adicionar Importação .

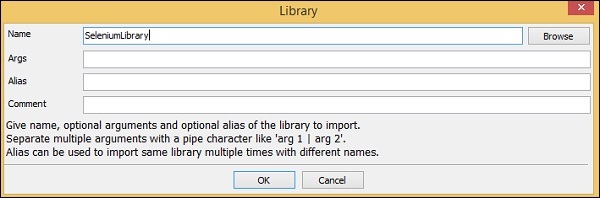
Ao clicar em Biblioteca, uma tela aparecerá onde você precisa inserir o nome da biblioteca -

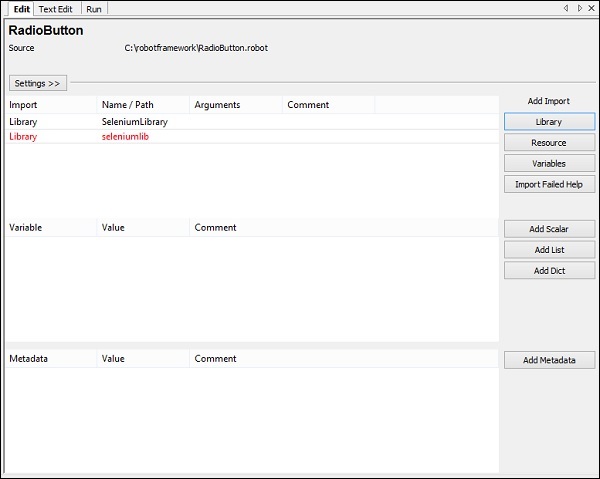
Clique em OK e a biblioteca será exibida nas configurações.

O nome dado deve corresponder ao nome da pasta instalada nos pacotes do site. Se o nome não corresponder, ficará em vermelho, conforme mostrado abaixo -

Caso de teste para botão de rádio
O caso de teste do botão de rádio selecionará um botão de rádio, com a ajuda de um localizador.
Considere a seguinte exibição de html para o botão de opção -
<input type="radio" name="gender" value="male" checked> Male<br/>
<input type="radio" name="gender" value="female"> Female<br/>Para o botão de opção, o nome é o localizador. No exemplo acima, o nome é gênero . Também precisamos do valor para que possamos selecionar o botão de opção que desejamos. Os valores no exemplo acima são Masculino e Feminino .
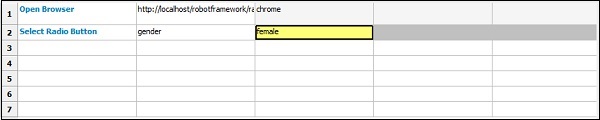
Agora, iremos criar uma página de teste com botão de rádio e abrir a mesma no navegador. Agora, selecione o valor do botão de rádio. Os detalhes do caso de teste serão os seguintes -
Abra o navegador - URL - http://localhost/robotframework/radiobutton.html em cromo
Insira os detalhes do botão de rádio
Execute o caso de teste
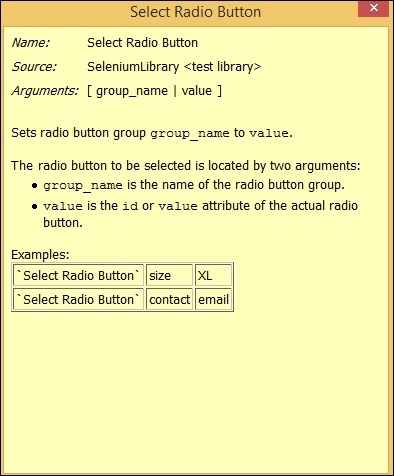
Ao escrever a palavra-chave para casos de teste, pressione Ctrl + Barra de espaço. Você obterá os detalhes do comando. Detalhes do botão de rádio

Para o botão de opção, os argumentos são o nome do grupo e o valor. Aqui estão os detalhes do caso de teste para a seleção do botão de rádio -

A seguir está a página de teste para o botão de opção -

Código HTML para Radiobutton.html
<html>
<head>
<title>Radio Button</title>
</head>
<body>
<form name="myform" method="POST">
<b>Select Gender?</b>
<div><br/>
<input type="radio" name="gender" value="male" checked> Male<br/>
<input type="radio" name="gender" value="female"> Female<br/>
</div>
</form>
</body>
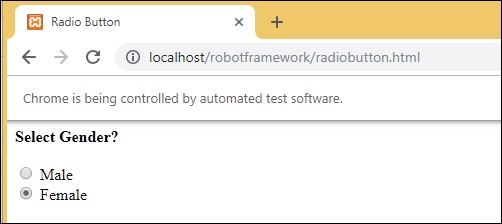
</html>No formulário acima, estamos planejando selecionar mulheres, que é um botão de opção. O nome e o valor são fornecidos no caso de teste. Agora, vamos executar o caso de teste e verificar a seleção da caixa de seleção do formulário acima.
Vamos executar o caso de teste e ver a exibição no navegador -

Quando o caso de teste é executado, ele abre o URL http://localhost/robotframework/radiobutton.html e seleciona o botão de opção Feminino cujo nome e valor demos no caso de teste.
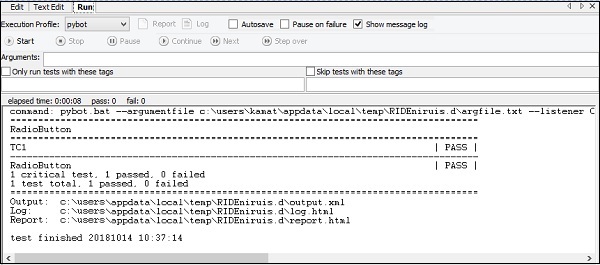
Aqui estão os detalhes de execução em Ride -

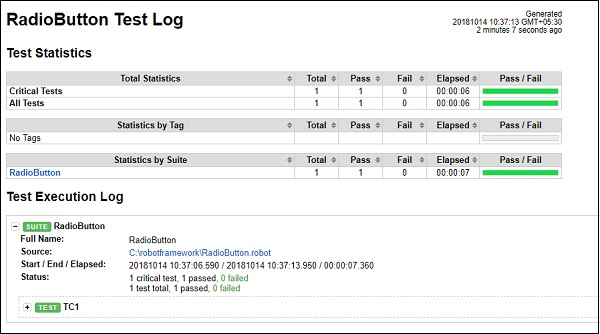
Vamos agora dar uma olhada em Relatório e registro para mais detalhes.
Detalhes do relatório

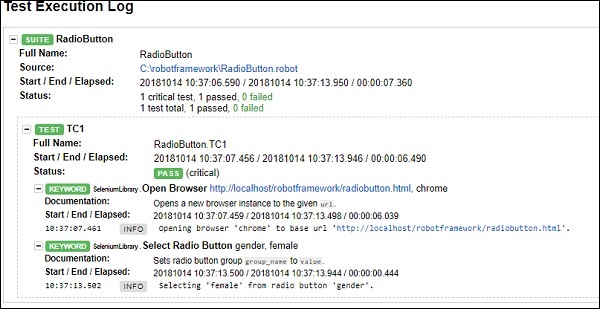
Detalhes de registro

Detalhes de casos de teste

Conclusão
Vimos como selecionar o valor do botão de rádio, dando o nome do grupo do botão de rádio ao caso de teste. Usando as palavras-chave disponíveis com a estrutura do robô e a biblioteca importada, podemos localizar o botão de opção e selecionar o valor do botão de opção. Obtemos os detalhes do caso de teste executado usando logs e relatórios da estrutura do robô.